文章目录
- 一、调用流程
- 1. 企业微信OAuth2接入流程
- 2. 使用OAuth2前须知
- 3. 构造网页授权链接
- 4. 获取访问用户身份
- 二、调试前准备
- 2.1. 配置域名映射
- 2.2. 跨域+域名请求
- 2.3. 设置可信任域名
- 2.4. 登录企微
- 2.5. 选择自建应用
- 三、实战演练
- 3.1. 前端编码触发后端api
- 3.2. 后端构造授权链接
- 3.3. 请求授权链接
- 3.4. 回调前端
- 3.5. 携带code请求后端
- 3.6. 请求企业微信,获取用户信息
- 四、代码讲解
- 4.1. 前端编码触发后端api
- 4.2. 后端构造授权链接
- 4.3. 请求授权链接
- 4.4. 回调前端
- 4.5. 携带code请求后端
- 4.6. 请求企业微信,获取用户信息
- 五、源码分享
- 5.1. 后端源码
- 5.2. 前端源码
一、调用流程
官网文档:https://developer.work.weixin.qq.com/document/path/91335
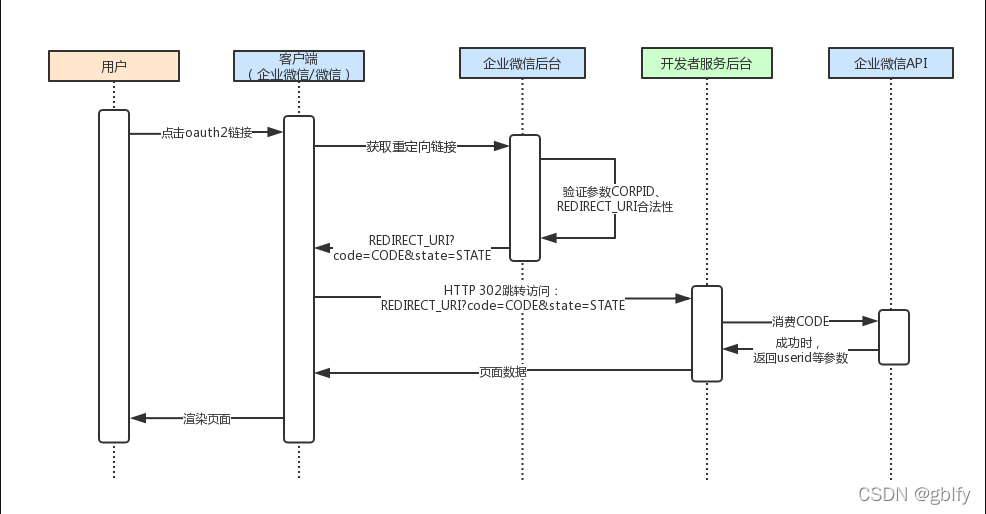
1. 企业微信OAuth2接入流程

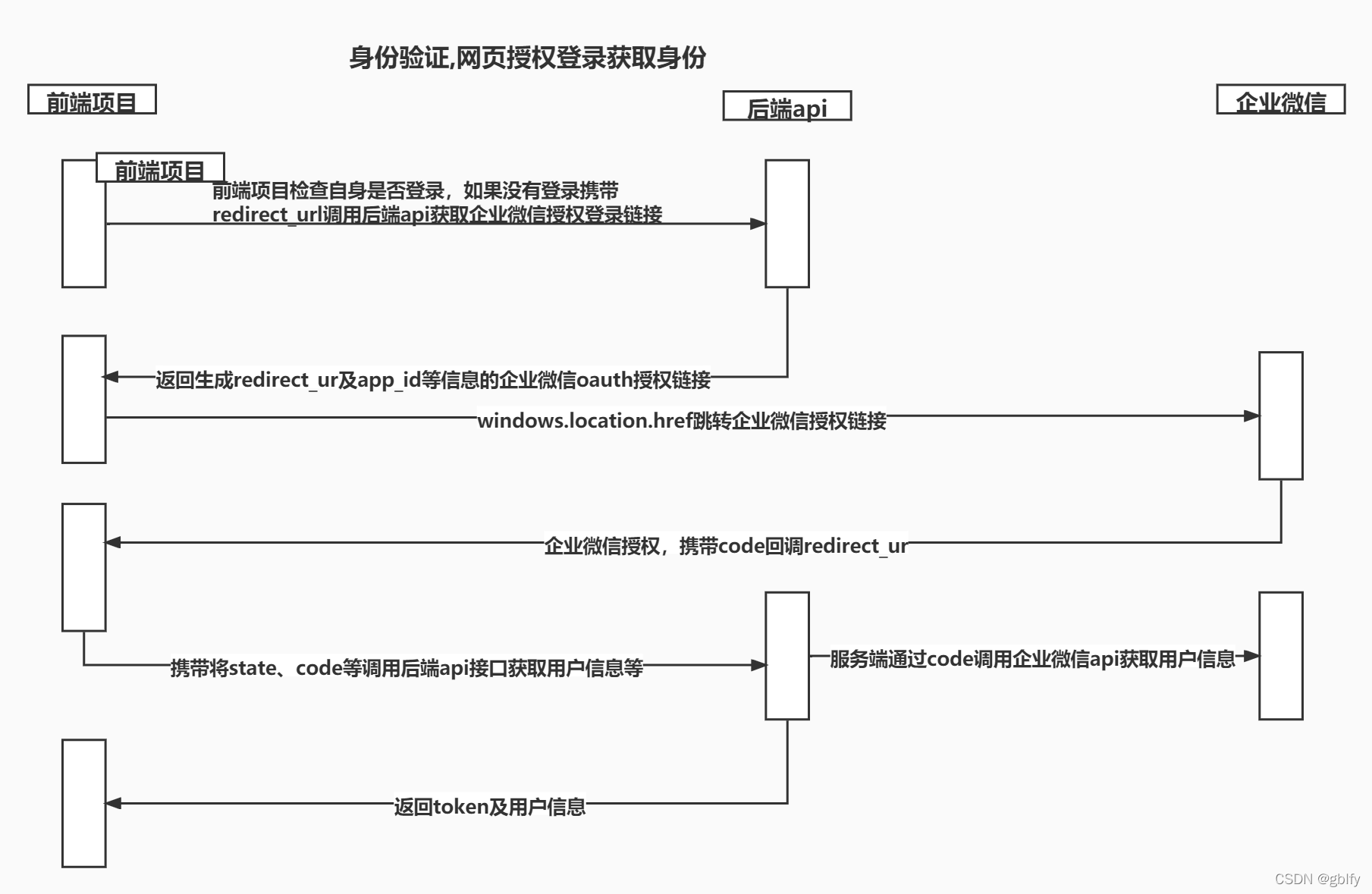
我根据上图画的便于理解的可实施图

步骤如下->
①前端项目->前端项目检查自身是否登录,如果没有登录携带redirect_url调用->后端api获取企业微信授权登录链接
②后端api->返回生成redirect_ur及app_id等信息的企业微信oauth授权链接->前端项目
③前端项目->windows.location.href跳转->企业微信授权链接
④企业微信->企业微信授权,携带code回调redirect_url->前端项目
⑤前端项目->携带将state、code等调用->后端api接口获取用户信息等
⑥后端api->服务端通过code调用->企业微信获取用户信息
⑦后端api->返回token及用户信息->前端项目
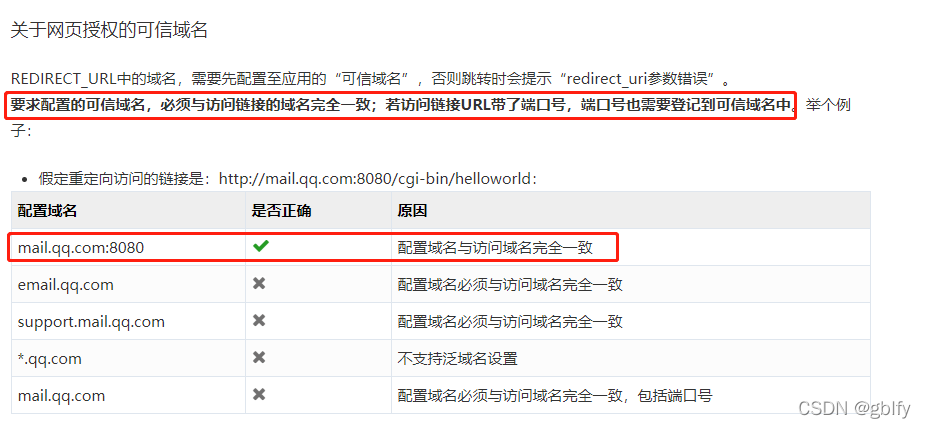
2. 使用OAuth2前须知
重点阅读,比较重要
核心思想:就是调用之前需要配置可信任域名+端口,下面会进行演示。

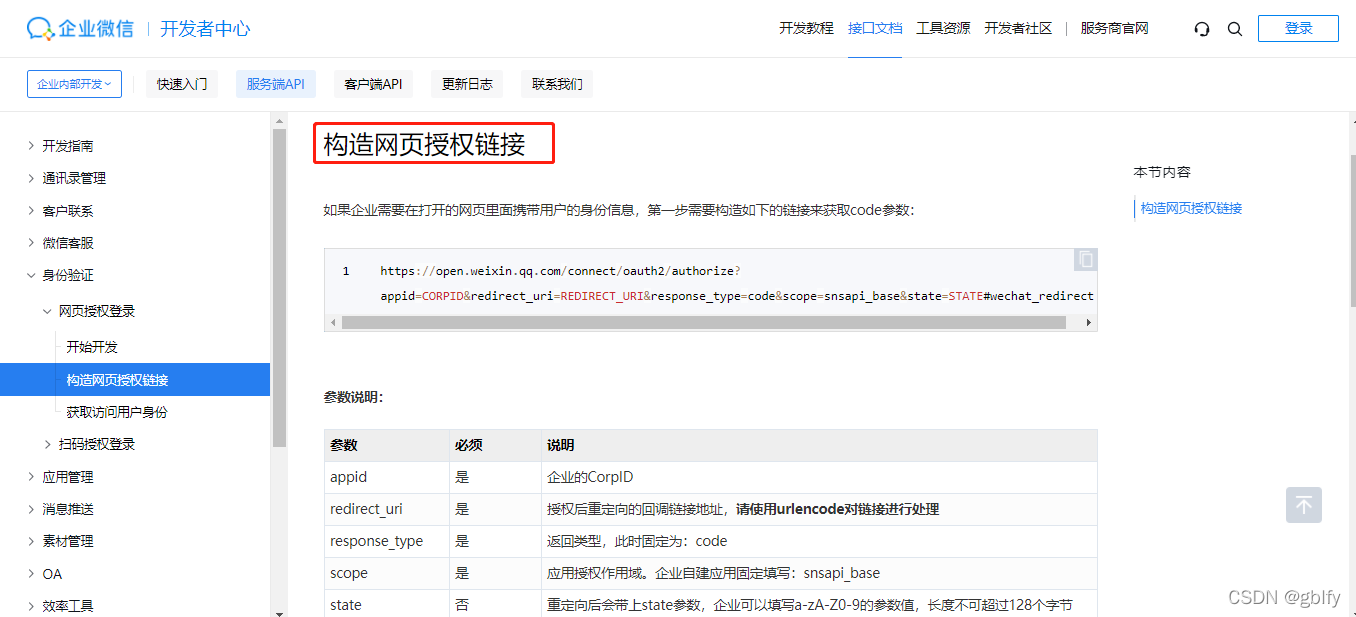
3. 构造网页授权链接
这个链接一般为了安全,由前端触发请求后端构造网页授权链接(回调redirect_uri)
https://open.weixin.qq.com/connect/oauth2/authorize?appid=CORPID&redirect_uri=REDIRECT_URI&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect

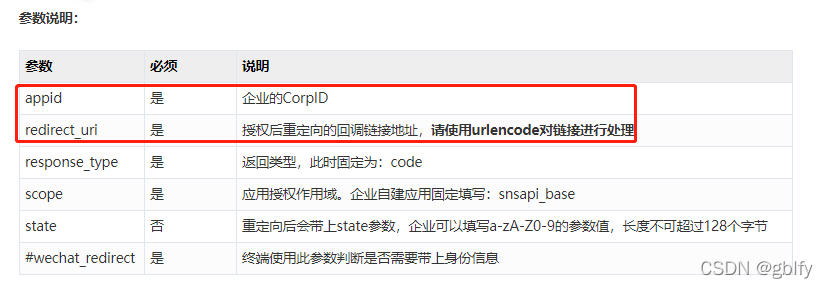
- 参数说明
appid的取值和redirect_uri授权后重定向的回调链接地址,请使用urlencode对链接进行处理,这个比较重要

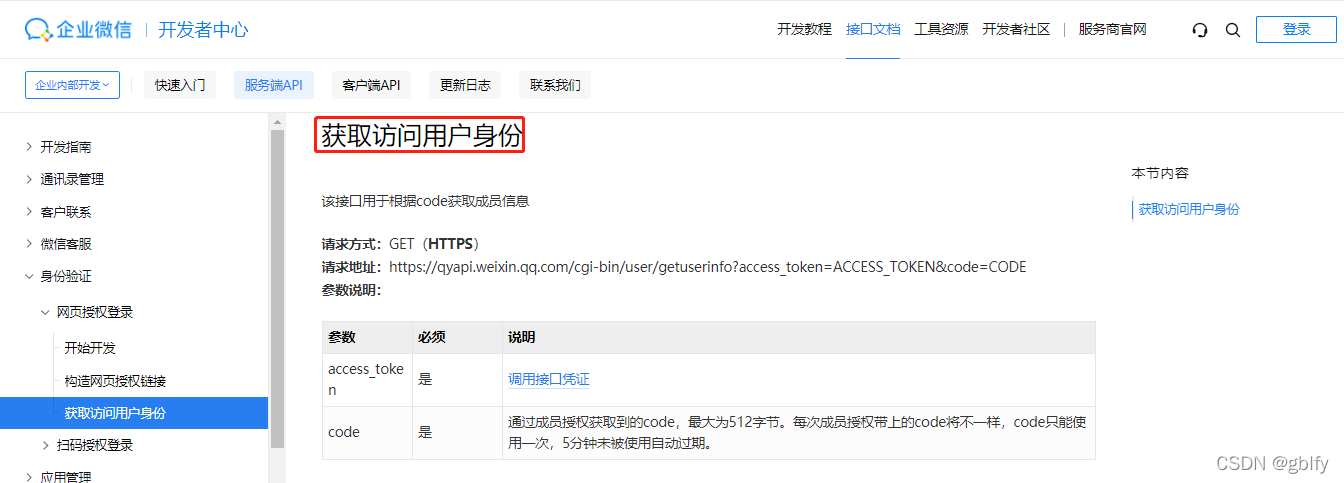
4. 获取访问用户身份
通过后端后取的ACCESS_TOKEN的前端传递过来的code,调用“获取访问用户身份”请求地址即可

二、调试前准备
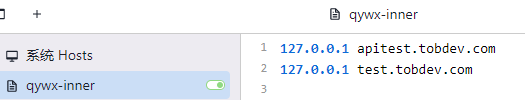
2.1. 配置域名映射
127.0.0.1 apitest.tobdev.com
127.0.0.1 test.tobdev.com

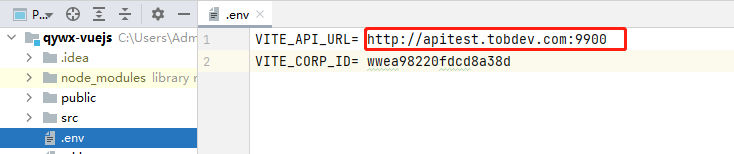
2.2. 跨域+域名请求

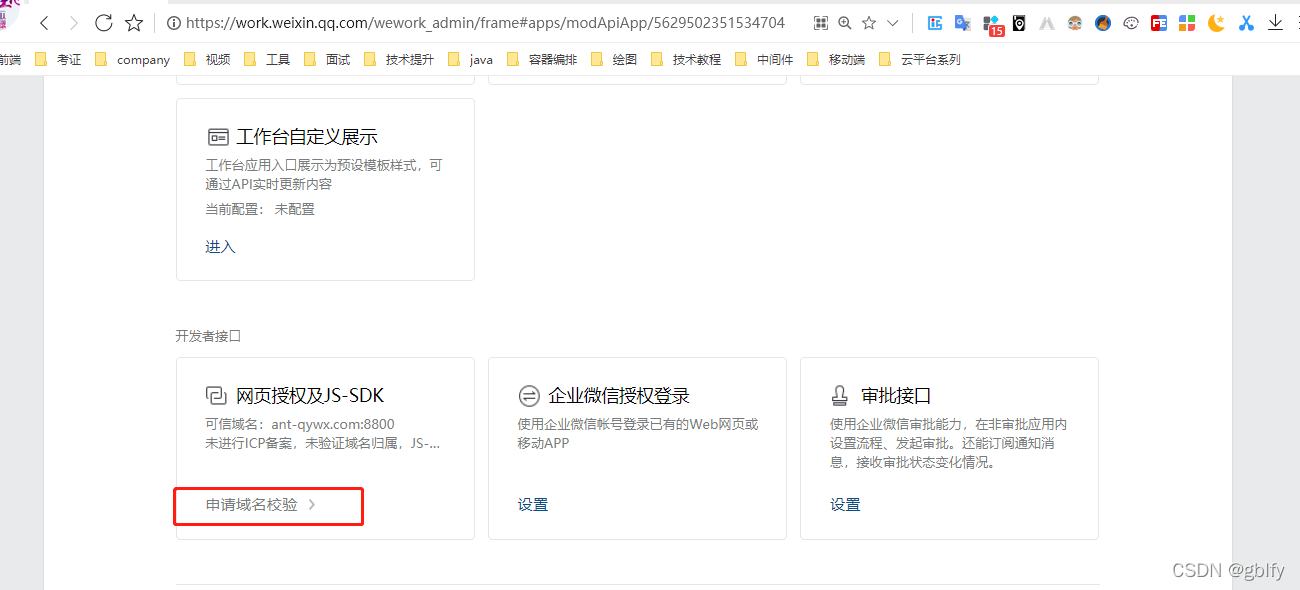
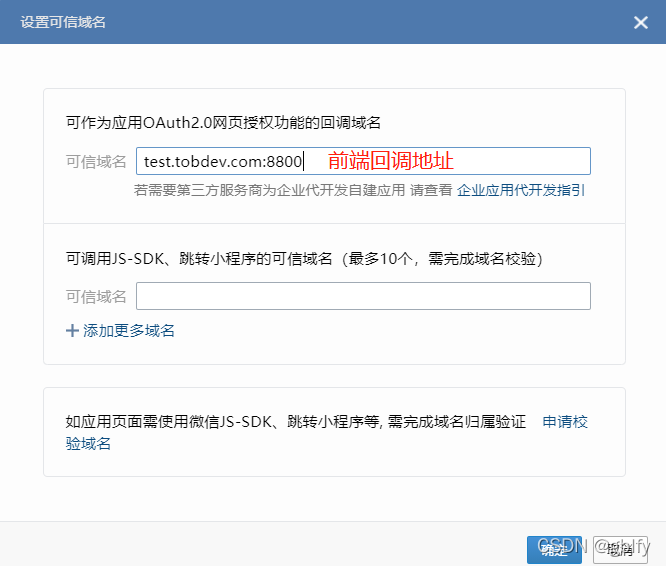
2.3. 设置可信任域名
登录管控台:https://work.weixin.qq.com/wework_admin/frame#apps

网页授权及JS-SDK
申请域名校验


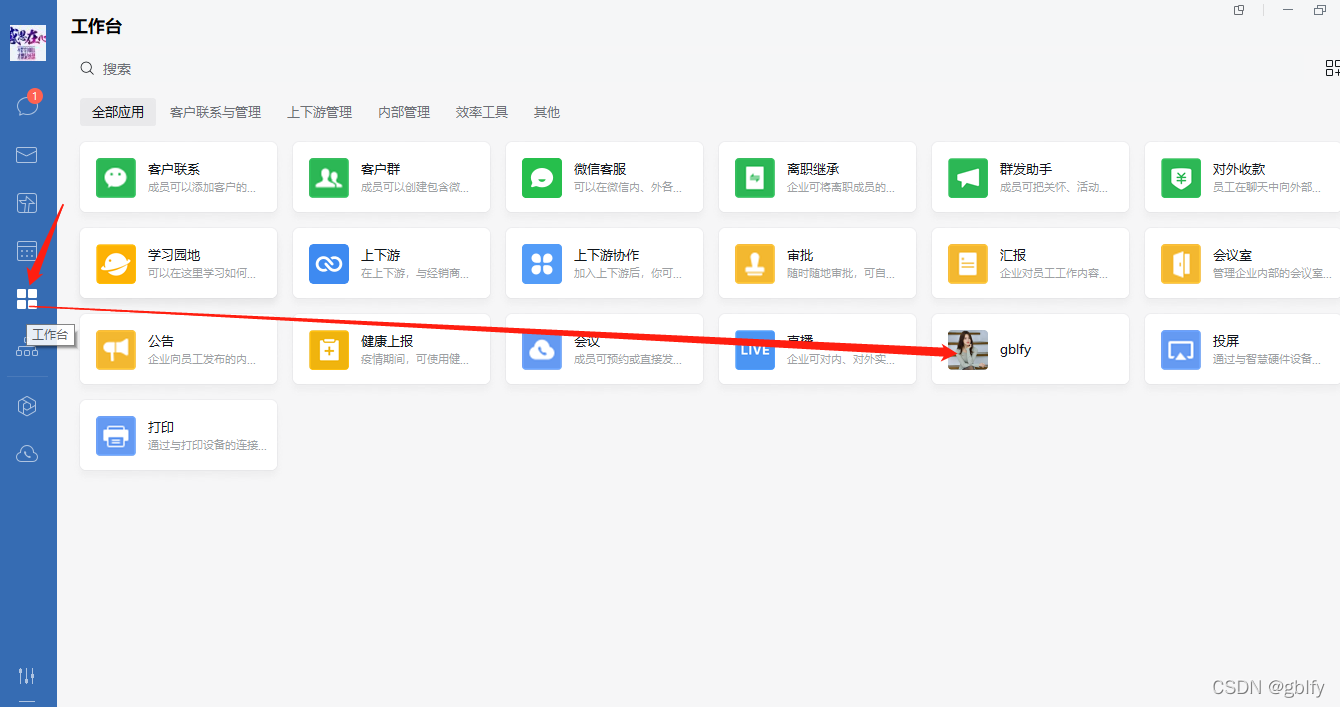
2.4. 登录企微
建议使用PC端企业微信进行调试,手机调试也可以,如果是手机调试的话,请参考:
host配置及代理相关,H5应用如何本地及真机调试https://blog.csdn.net/weixin_40816738/article/details/122431390
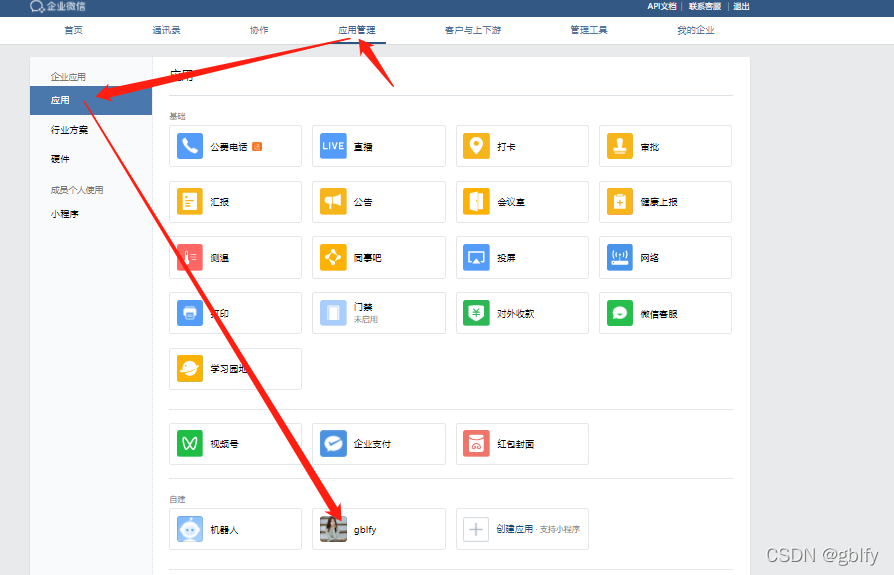
2.5. 选择自建应用
选择企业内部自建应用

三、实战演练
步骤如下->
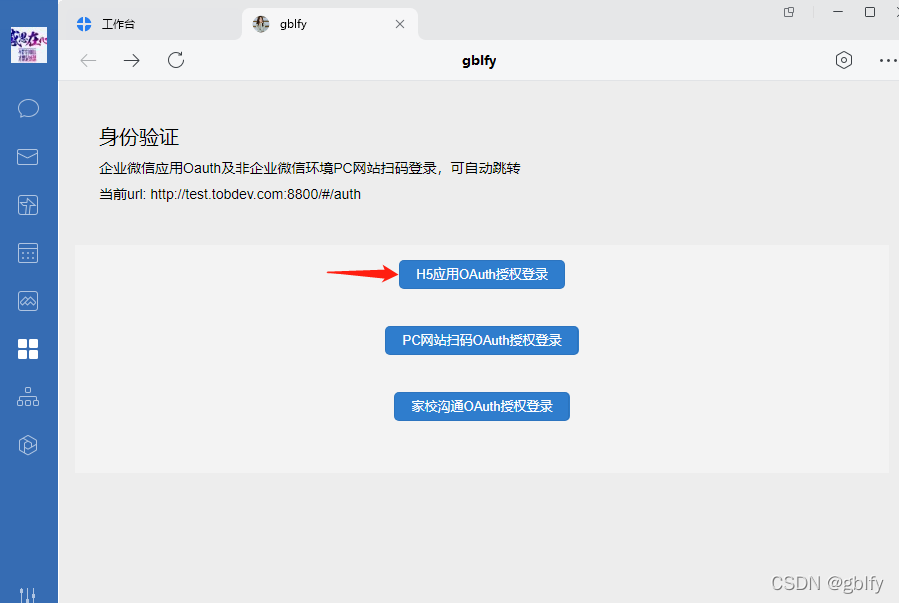
3.1. 前端编码触发后端api
①前端项目->前端项目检查自身是否登录,如果没有登录携带redirect_url调用->后端api获取企业微信授权登录链接

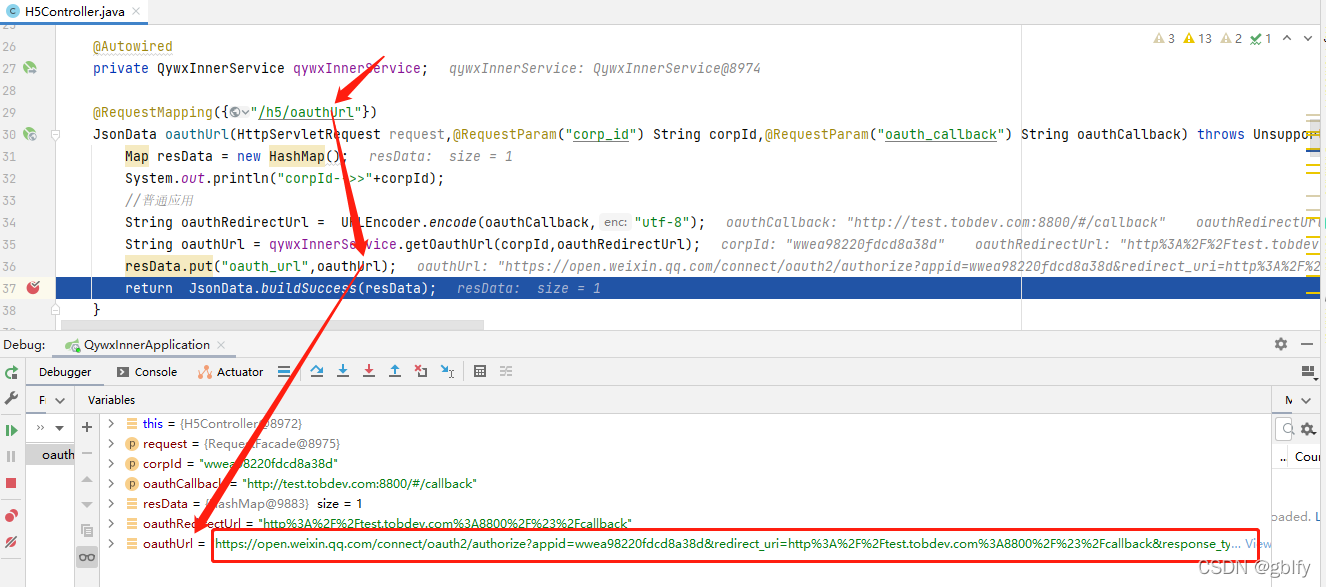
3.2. 后端构造授权链接
②后端api->返回生成redirect_ur及app_id等信息的企业微信oauth授权链接->前端项目

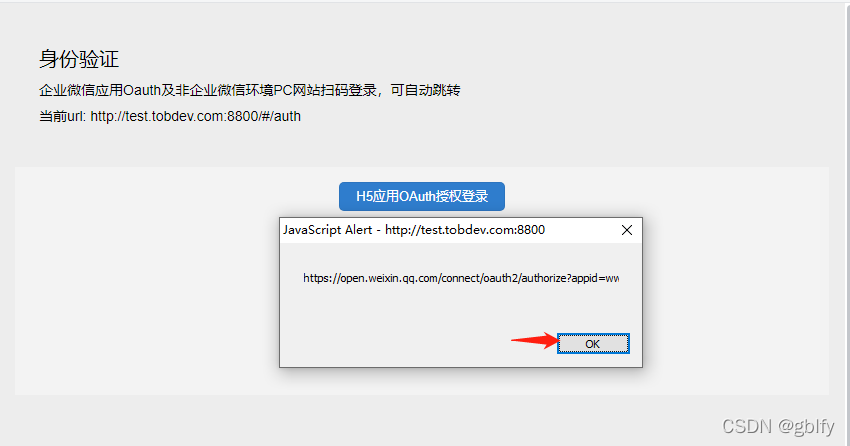
3.3. 请求授权链接
③前端项目->windows.location.href跳转->企业微信授权链接

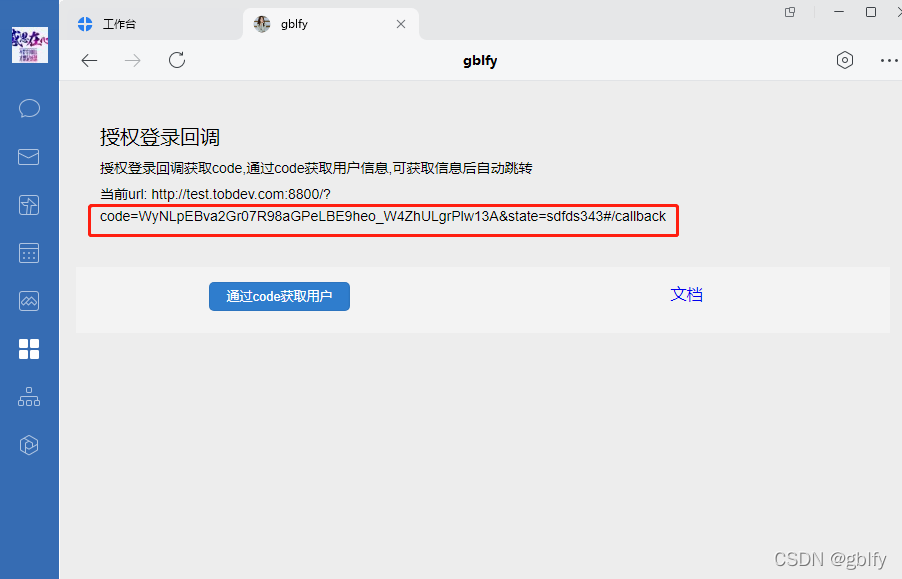
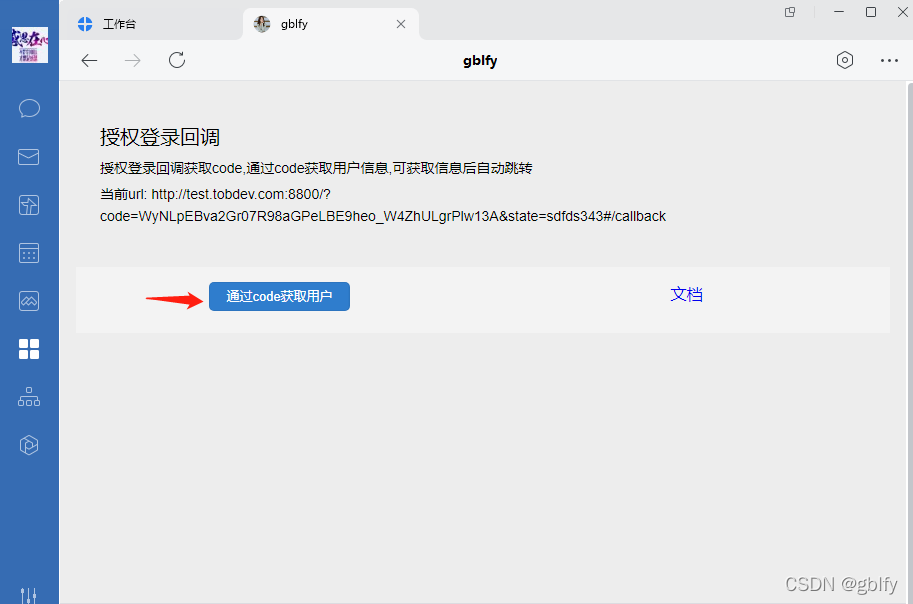
3.4. 回调前端
④企业微信->企业微信授权,携带code回调redirect_url->前端项目

3.5. 携带code请求后端
⑤前端项目->携带将state、code等调用->后端api接口获取用户信息等

3.6. 请求企业微信,获取用户信息
这里给大家进行步骤拆解:
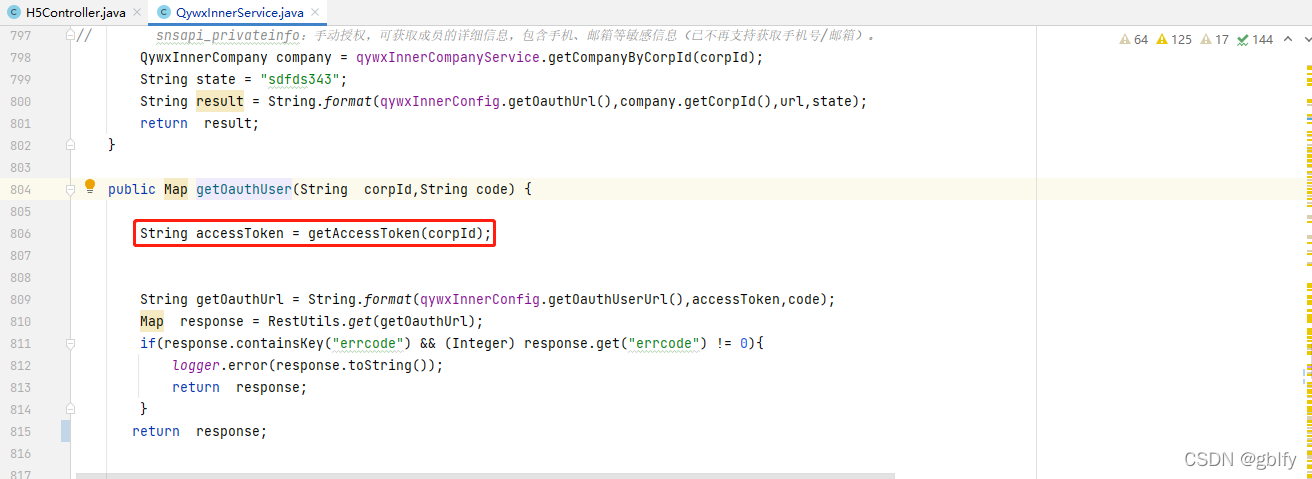
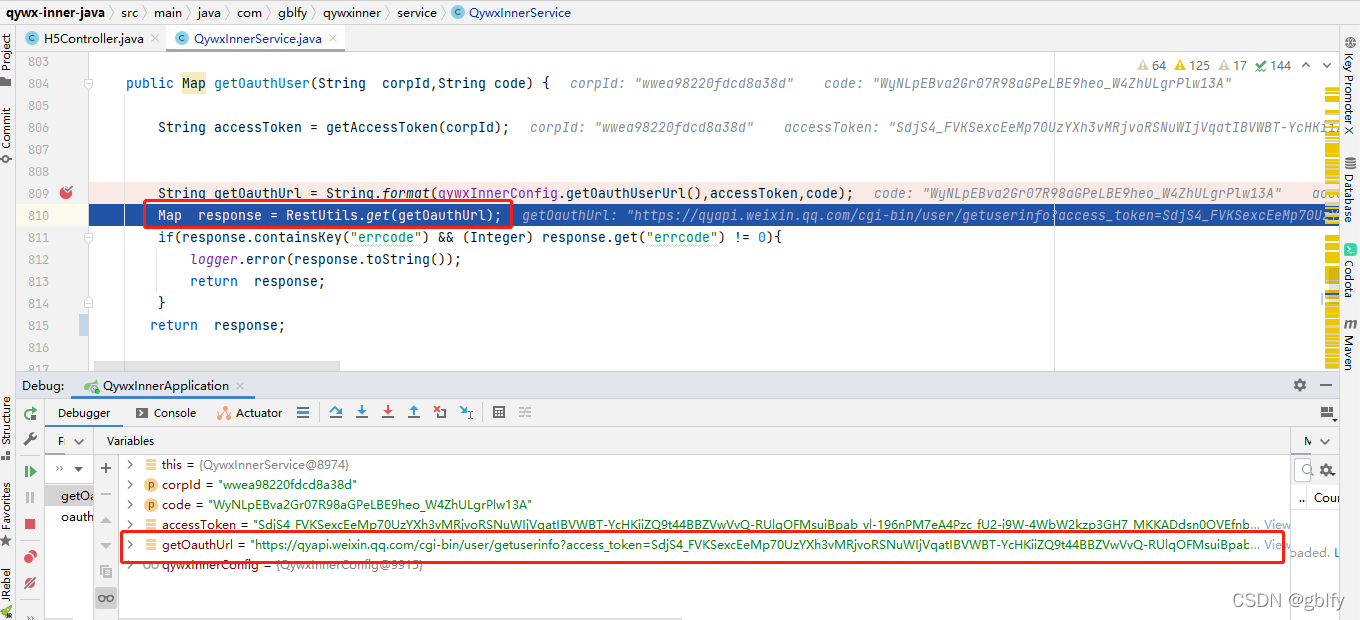
⑥后端api->服务端通过code调用->企业微信获取用户信息
- 后端接收前端的code

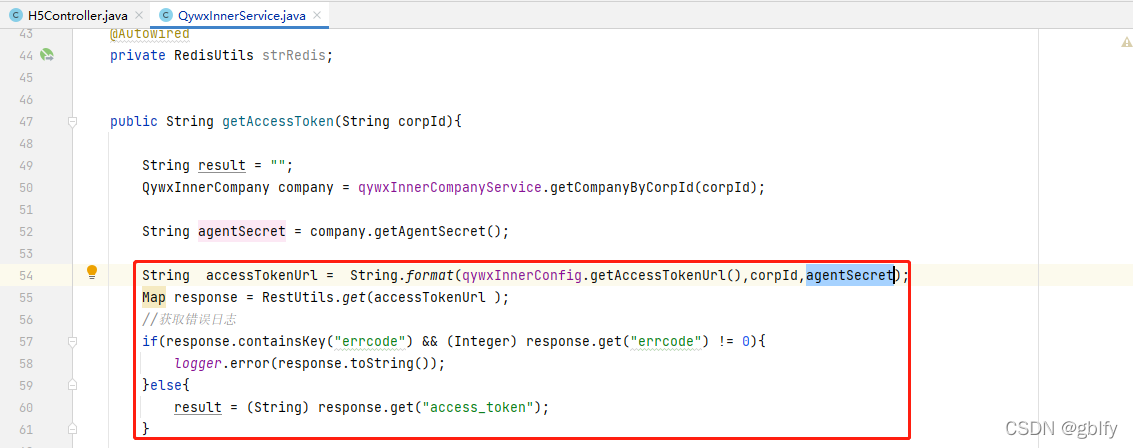
- 后端携带corpId请求企业微信获取access_token
⑦后端api->返回token及用户信息->前端项目

- 后端获取token其实需要2个参数(AccessTokenUrl(),corpId,agentSecret)这一步通过查询数据库的信息,最后拼接而成的

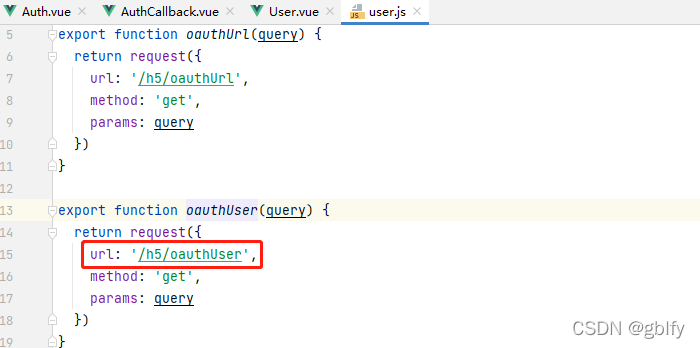
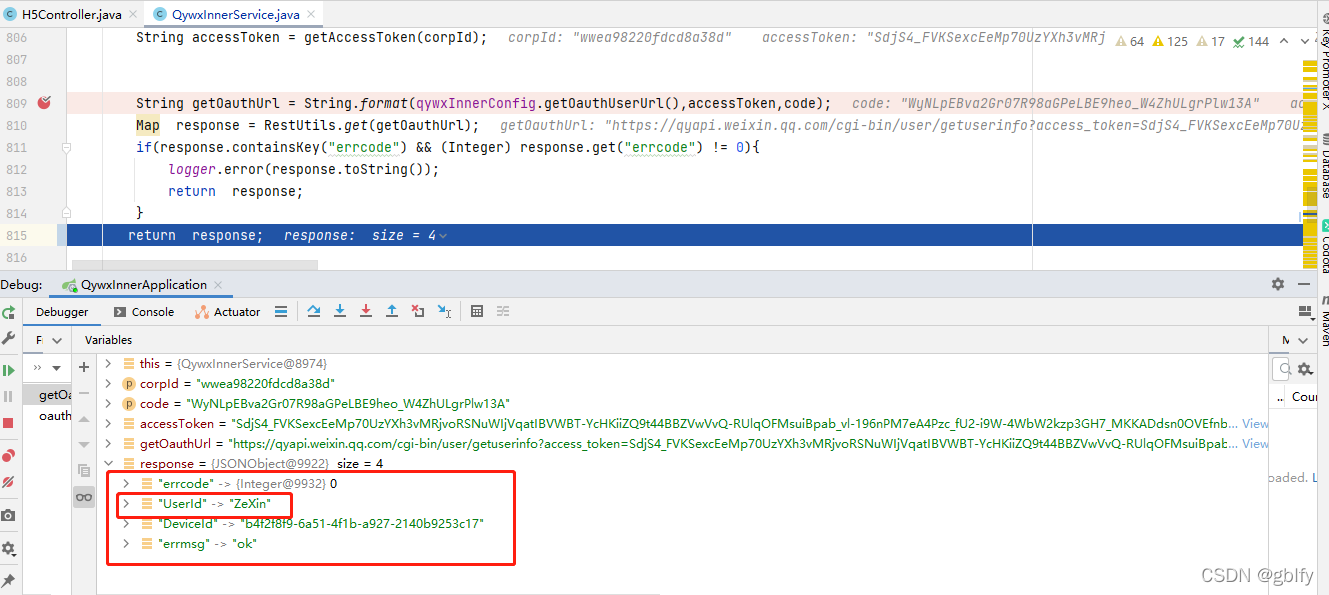
- 后端构造“获取访问用户身份”请求地址,调用企业微信即可

- 后端接收企业微信返回的用户信息,这里只是简要的用户信息,最重要的是userid,等会会携带userid获取用户的详细信息(后续会讲)

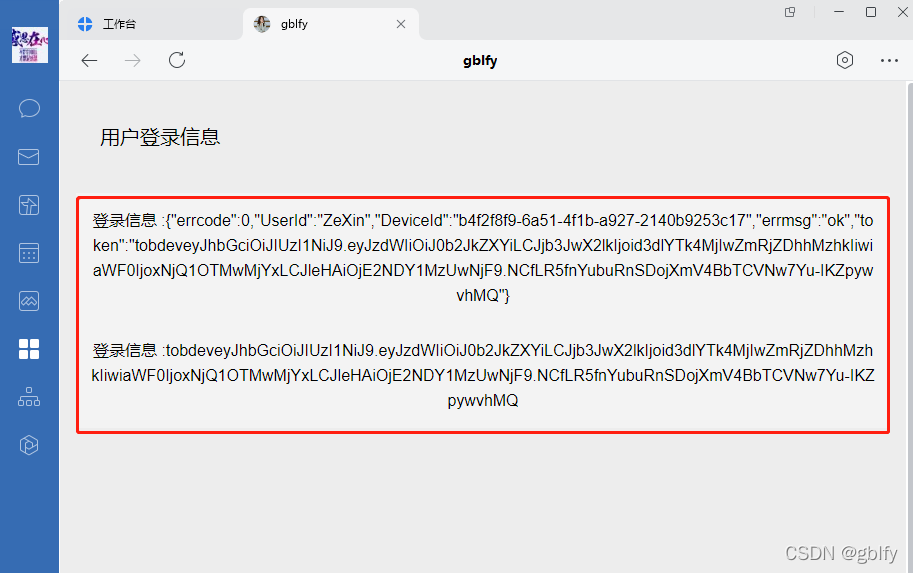
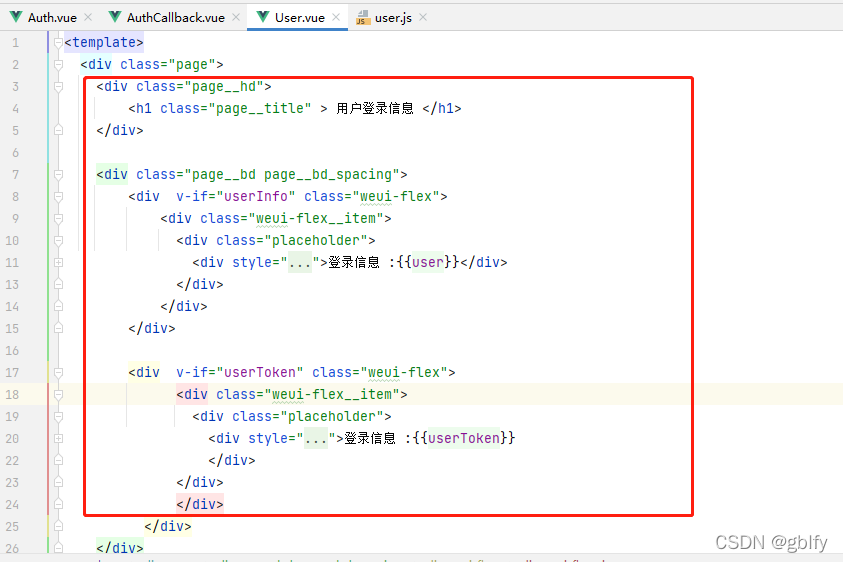
- 前端接收后端推送过来的用户信息进行展示

四、代码讲解
步骤如下->
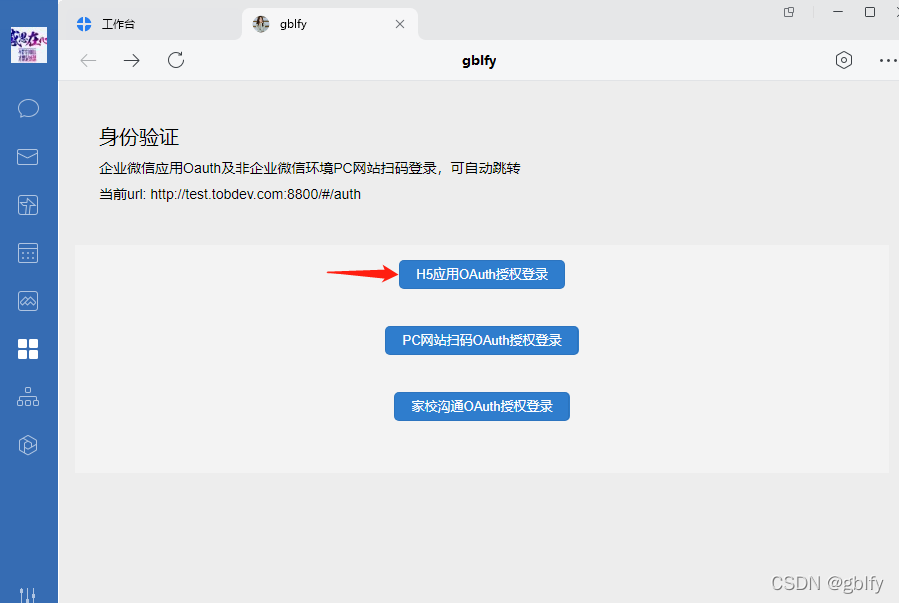
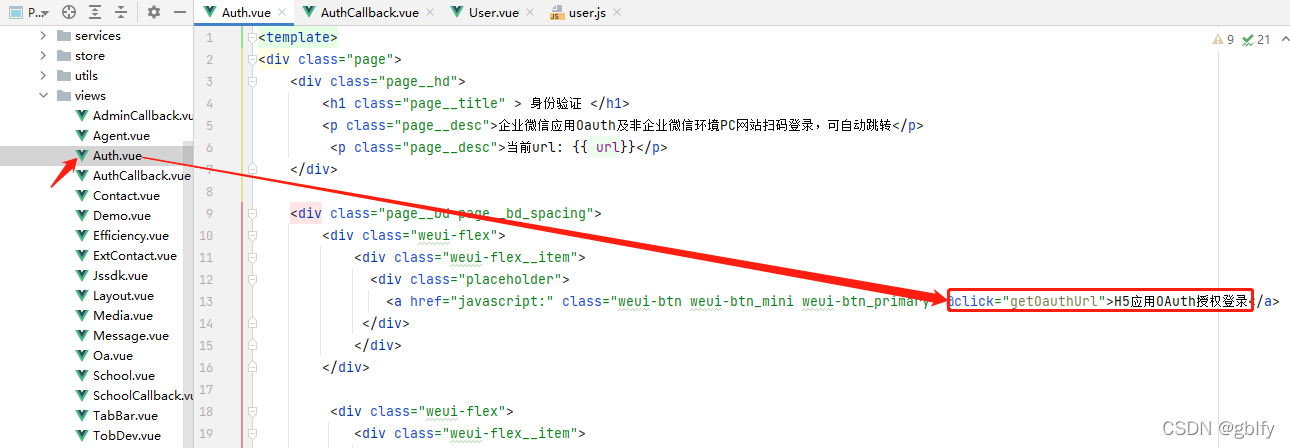
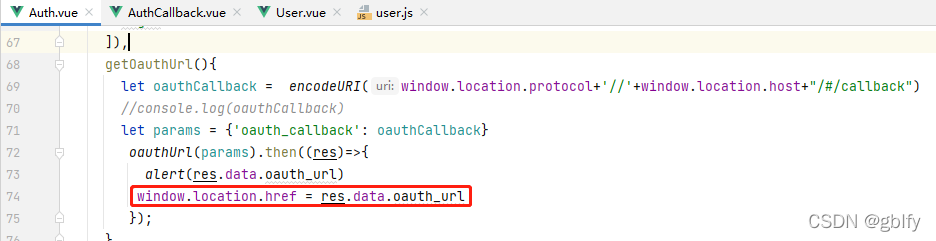
4.1. 前端编码触发后端api
①前端项目->前端项目检查自身是否登录,如果没有登录携带redirect_url调用->后端api获取企业微信授权登录链接

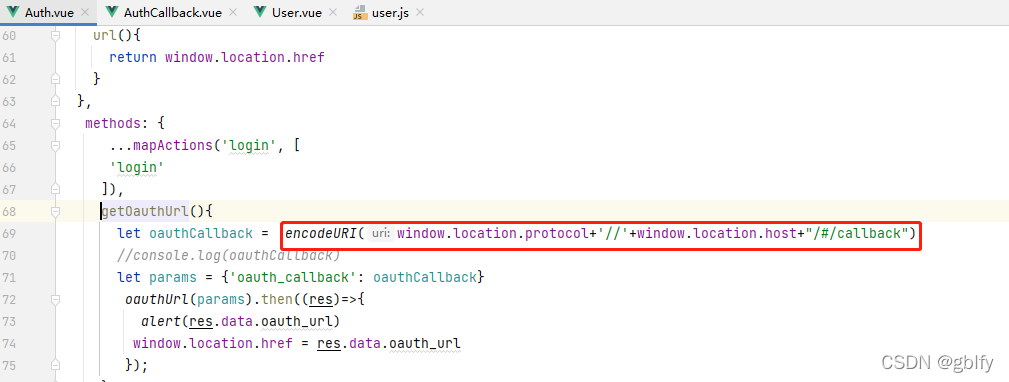
【H5应用OAuth授权登录】按钮

地址编码处理,官网文档有讲到

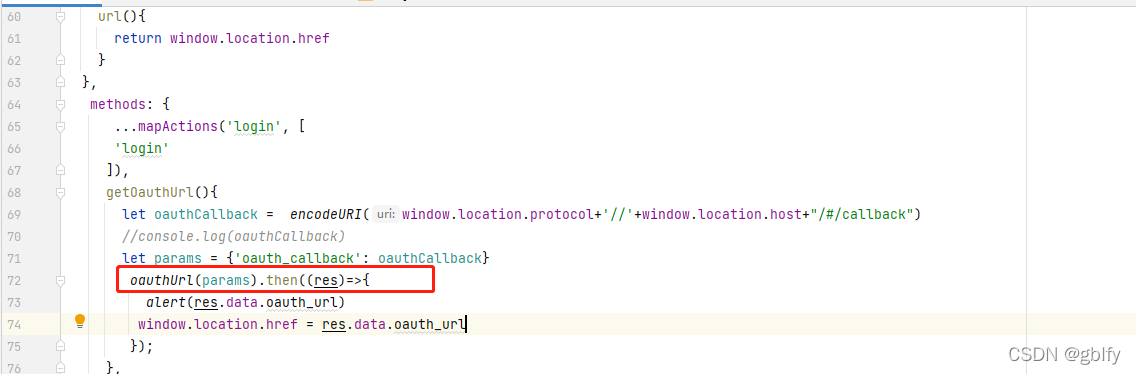
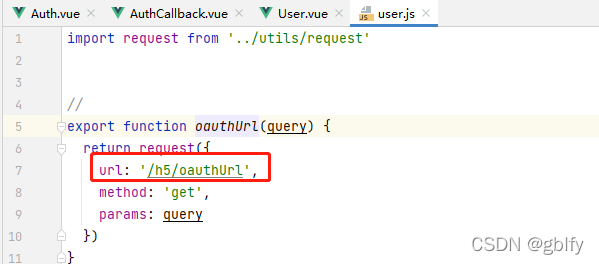
请求后端api


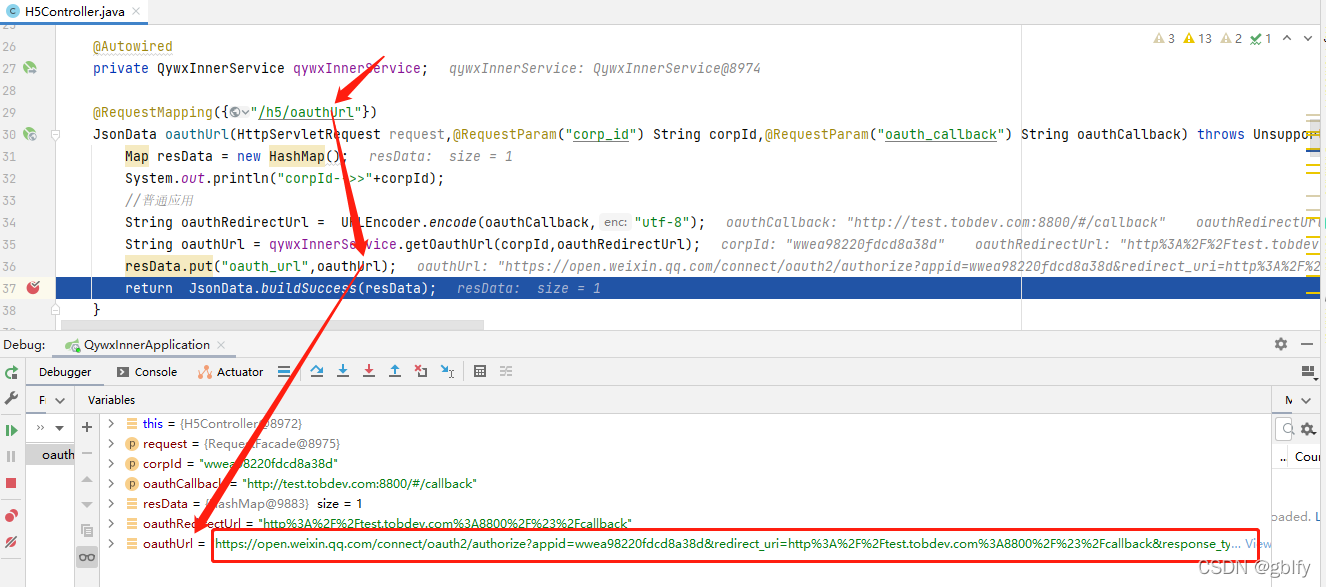
4.2. 后端构造授权链接
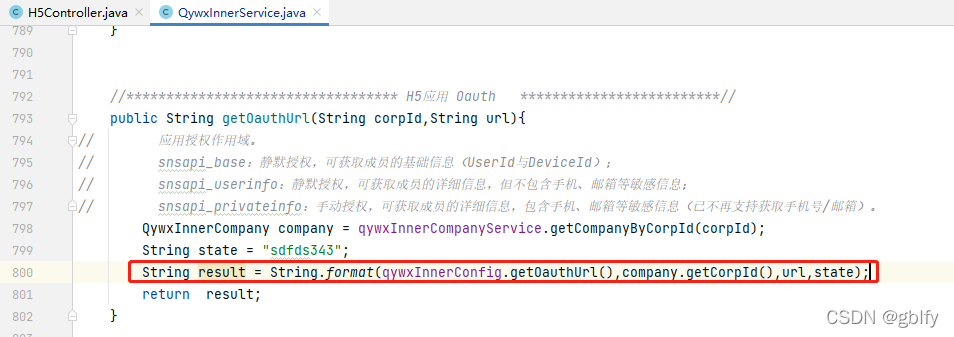
②后端api->返回生成redirect_ur及app_id等信息的企业微信oauth授权链接->前端项目

service组装网页授权连接

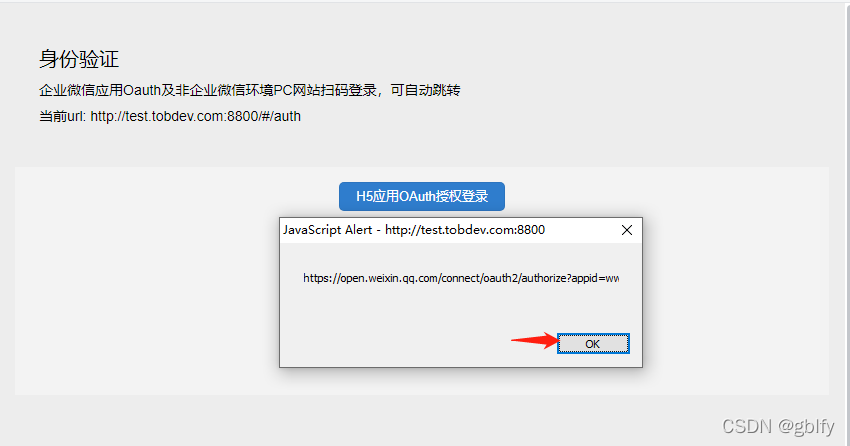
4.3. 请求授权链接
③前端项目->windows.location.href跳转->企业微信授权链接


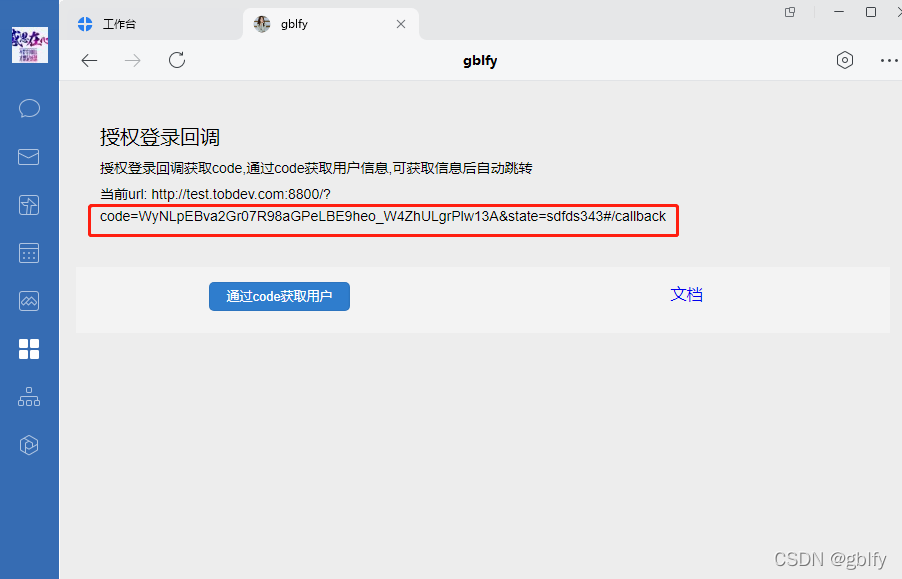
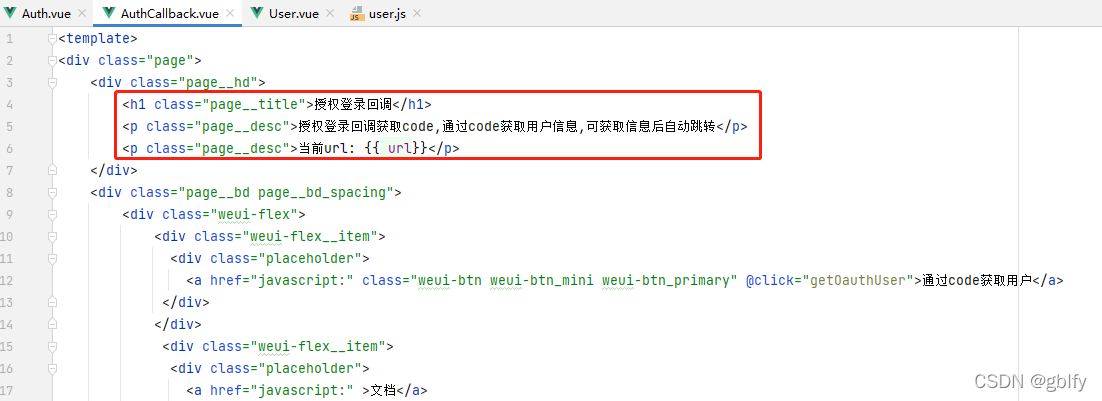
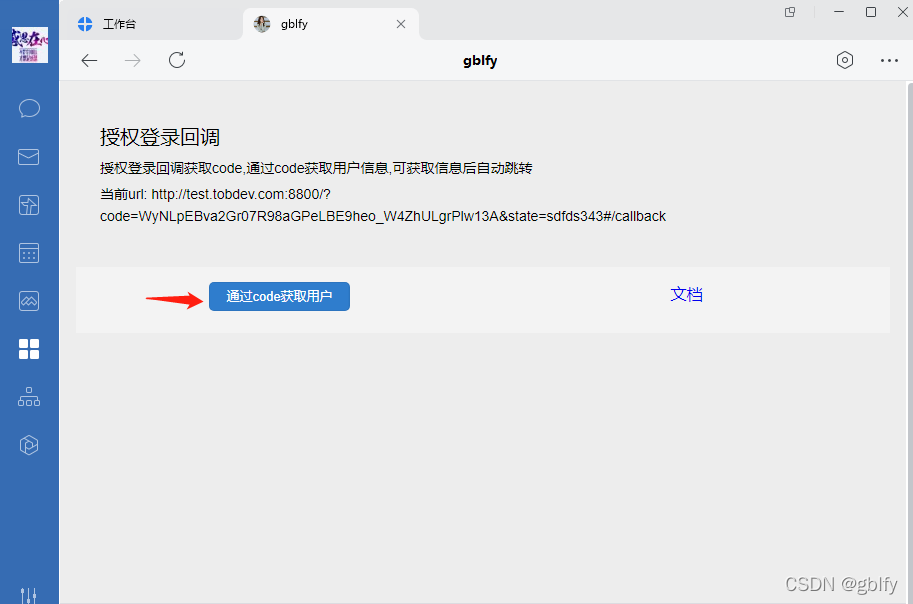
4.4. 回调前端
④企业微信->企业微信授权,携带code回调redirect_url->前端项目


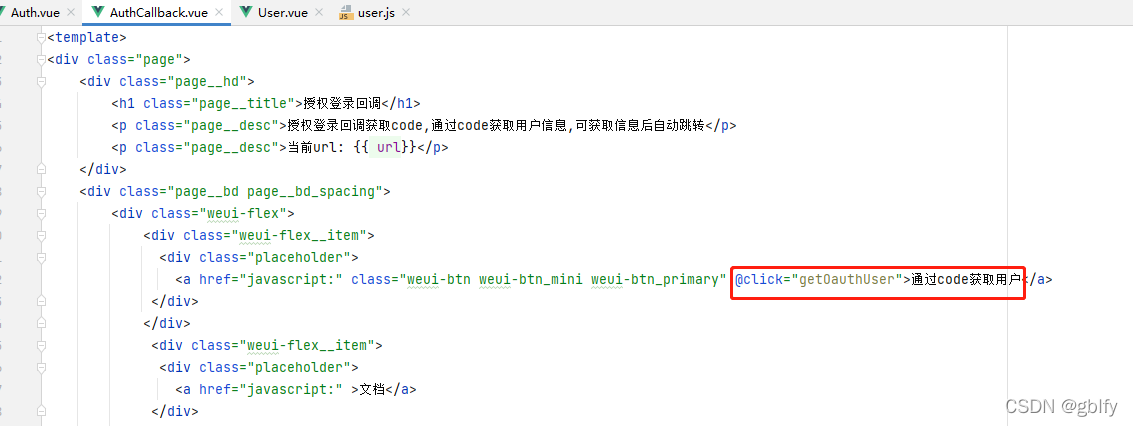
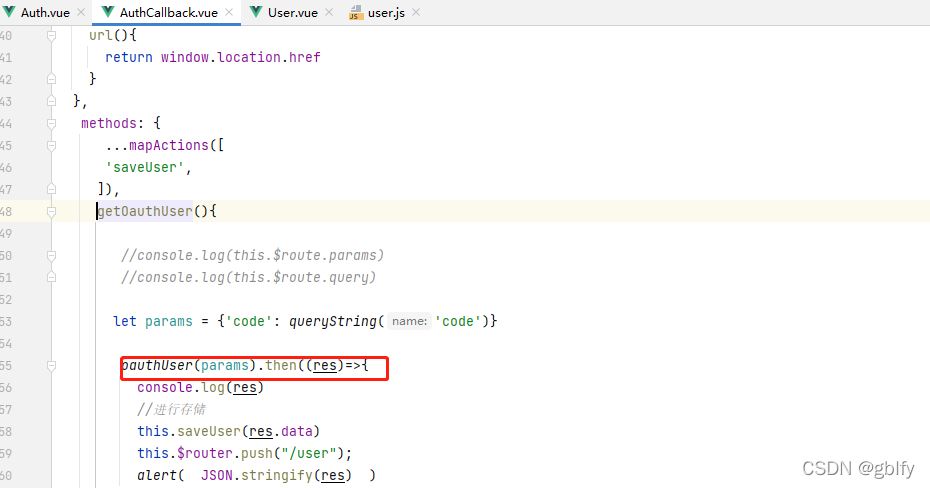
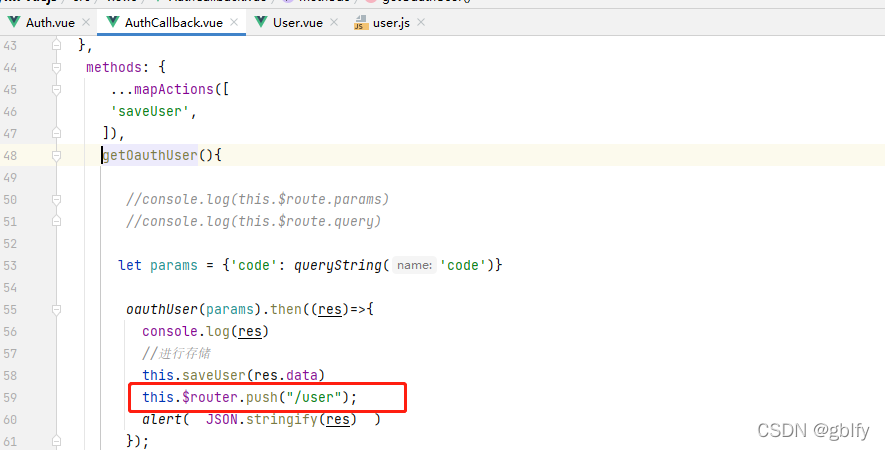
4.5. 携带code请求后端
⑤前端项目->携带将state、code等调用->后端api接口获取用户信息等




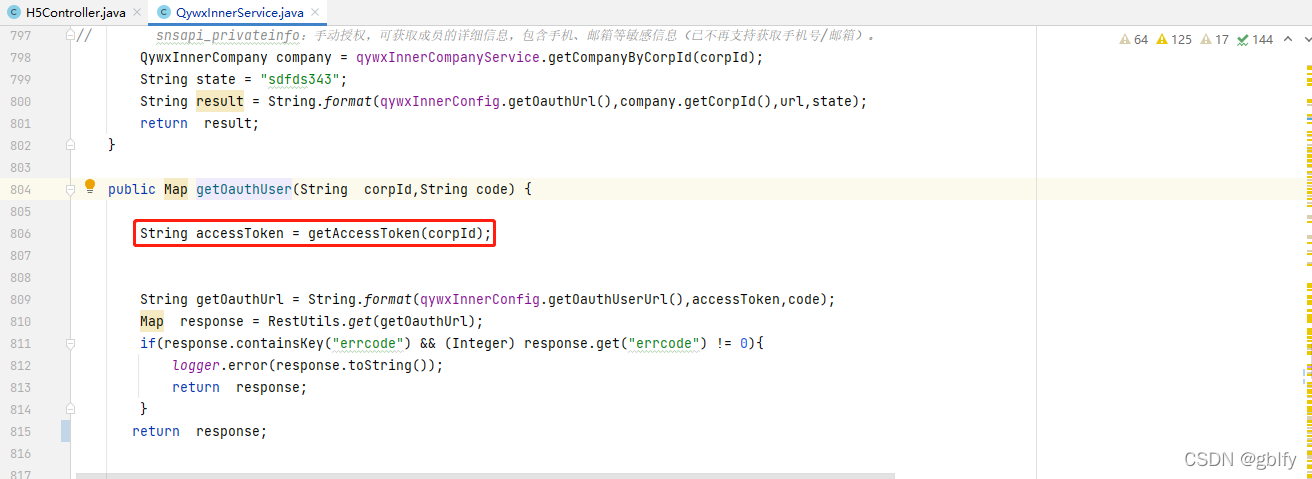
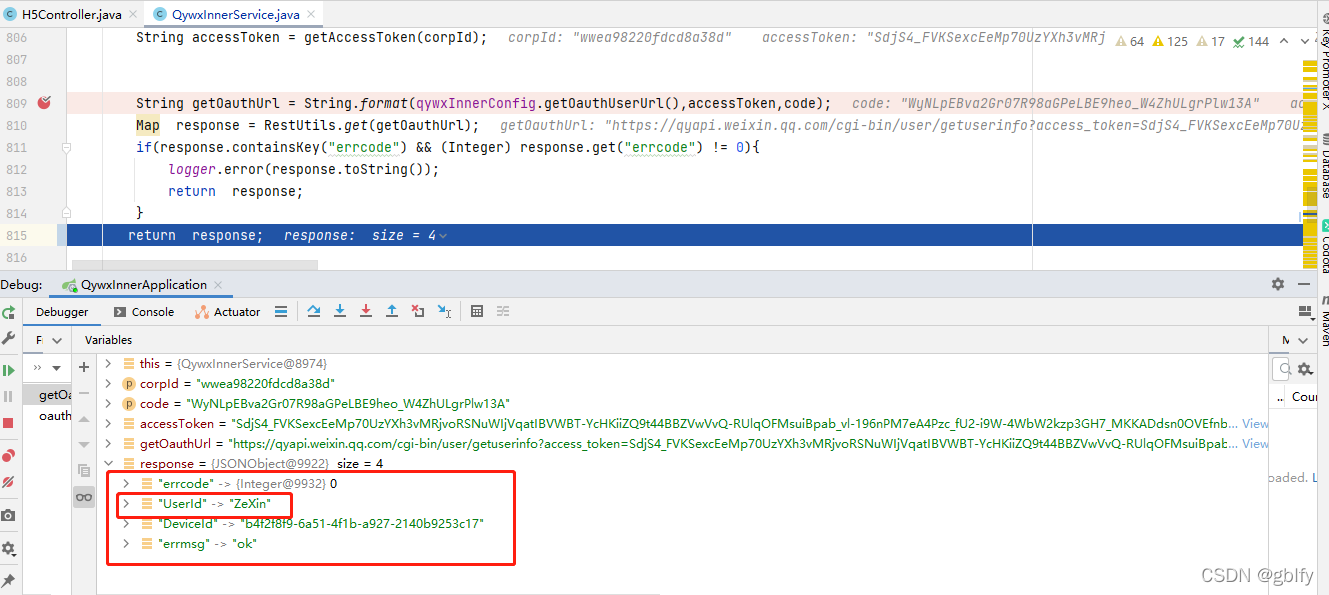
4.6. 请求企业微信,获取用户信息
这里给大家进行步骤拆解:
⑥后端api->服务端通过code调用->企业微信获取用户信息
- 后端接收前端的code

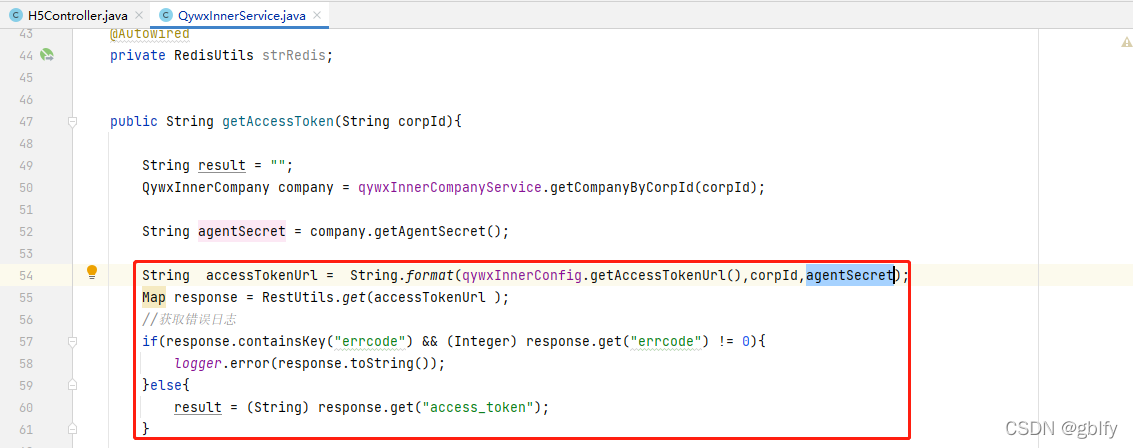
- 后端携带corpId请求企业微信获取access_token
⑦后端api->返回token及用户信息->前端项目

- 后端获取token其实需要2个参数(AccessTokenUrl(),corpId,agentSecret)这一步通过查询数据库的信息,最后拼接而成的

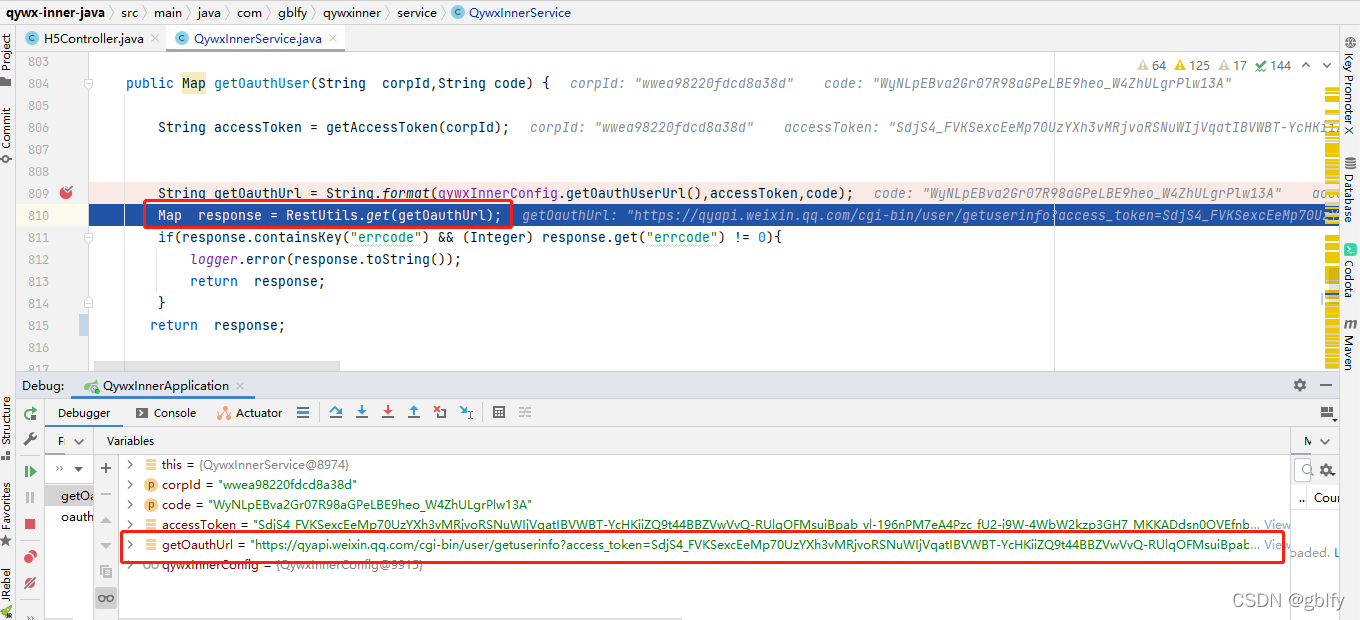
- 后端构造“获取访问用户身份”请求地址,调用企业微信即可

- 后端接收企业微信返回的用户信息,这里只是简要的用户信息,最重要的是userid,等会会携带userid获取用户的详细信息(后续会讲)

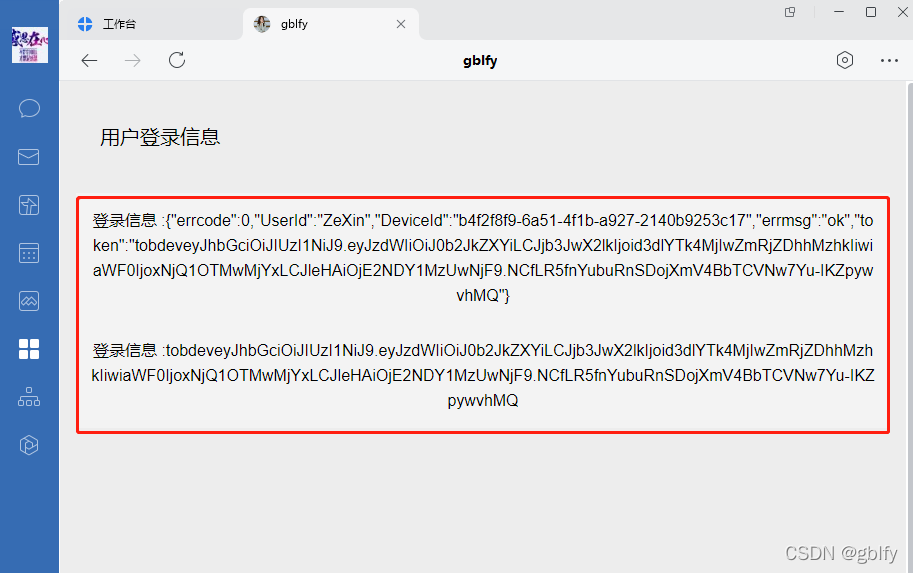
- 前端接收后端推送过来的用户信息进行展示

用户信息
{
"errcode": 0,
"UserId": "ZeXin",
"DeviceId": "b4f2f8f9-6a51-4f1b-a927-2140b9253c17",
"errmsg": "ok",
"token": "tobdeveyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ0b2JkZXYiLCJjb3JwX2lkIjoid3dlYTk4MjIwZmRjZDhhMzhkIiwiaWF0IjoxNjQ1OTMwMjYxLCJleHAiOjE2NDY1MzUwNjF9.NCfLR5fnYubuRnSDojXmV4BbTCVNw7Yu-IKZpywvhMQ"
}


五、源码分享
5.1. 后端源码
后端:https://gitee.com/gblfy/qywx-inner-java

5.2. 前端源码
前端:https://gitee.com/gblfy/qywx-vuejs
 //gitee.com/gblfy/qywx-vuejs)
//gitee.com/gblfy/qywx-vuejs)








)










