企业微信H5_通讯录管理,获取部门列表部门成员及详情

文章目录
- 一、POSTMAN调试
- 1. 获取access_token
- 2. 获取部门列表
- 3. 获取部门成员
- 4. 获取部门成员详情
- 5. 获取成员详情
- 二、实战演练
- 2.1. 获取部门列表
- 2.2. 获取部门成员
- 2.3. 获取部门成员详情
- 2.4. 获取人员详情
- 三、代码讲解
- 3.1. 获取部门列表(前端)
- 3.2. 获取部门列表(后端)
- 四、源码分享
- 4.1. 后端源码
- 4.2. 前端源码
一、POSTMAN调试
官网文档
获取通讯录信息前提,获取access_token
1. 获取access_token

请求方式: GET(HTTPS)
请求地址:
https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=ID&corpsecret=SECRET

{"errcode": 0,"errmsg": "ok","access_token": "mvppke7aH_VqezkZeXob7szzJNKLPAc5Mr-91bYZUyJ-KIqGXt2tY7d9o1f7ds5yCdQLDJfrfiucAk_38MZ9o7Ly43pG2QzqvDiC4skFMl7S8Kwido8tuP-RHl0spk322aDU8-F8hluEhi5y-WdcrZjaoS3R9aC08KJqLJzFvDwRyA8Ex14lVMXCBg1hUdZnknRdIXeh-byiJdz5RL69Mw","expires_in": 7200
}
2. 获取部门列表

请求方式:GET(HTTPS)
请求地址:
https://qyapi.weixin.qq.com/cgi-bin/department/list?access_token=ACCESS_TOKEN&id=ID

{"errcode": 0,"errmsg": "ok","department": [{"id": 1,"name": "泽昕科技股份有限公司","parentid": 0,"order": 100000000,"department_leader": []},{"id": 2,"name": "开发一部","parentid": 1,"order": 100000000,"department_leader": []},{"id": 3,"name": "部门1","parentid": 2,"order": 100000000,"department_leader": []},{"id": 4,"name": "部门2","parentid": 2,"order": 99999000,"department_leader": []}]
}
3. 获取部门成员

请求方式:GET(HTTPS)
请求地址:
https://qyapi.weixin.qq.com/cgi-bin/user/simplelist?access_token=ACCESS_TOKEN&department_id=DEPARTMENT_ID&fetch_child=FETCH_CHILD

{"errcode": 0,"errmsg": "ok","userlist": [{"userid": "ZeXin","name": "泽昕","department": [1]},{"userid": "lifei","name": "李飞","department": [1,2]}]
}
4. 获取部门成员详情

5. 获取成员详情

请求方式:GET(HTTPS)
请求地址:
https://qyapi.weixin.qq.com/cgi-bin/user/list?access_token=ACCESS_TOKEN&department_id=DEPARTMENT_ID&fetch_child=FETCH_CHILD

{"errcode": 0,"errmsg": "ok","userlist": [{"userid": "ZeXin","name": "泽昕","department": [1],"position": "项目经理","mobile": "13396492261","gender": "1","email": "gblfy002@163.com","avatar": "http://wx.qlogo.cn/mmhead/Q3auHgzwzM4de1RtaqgB6CTZ1mOMTFK9JH8brF8FZlqJP20rcuyTFA/0","status": 1,"enable": 1,"isleader": 0,"extattr": {"attrs": []},"hide_mobile": 0,"telephone": "88888888","order": [0],"external_profile": {"external_attr": [],"external_corp_name": ""},"main_department": 1,"qr_code": "https://open.work.weixin.qq.com/wwopen/userQRCode?vcode=vce2609ebe698837fd","alias": "泽昕","is_leader_in_dept": [0],"address": "北京市通州区华馨园6楼号","thumb_avatar": "http://wx.qlogo.cn/mmhead/Q3auHgzwzM4de1RtaqgB6CTZ1mOMTFK9JH8brF8FZlqJP20rcuyTFA/132","direct_leader": [],"biz_mail": "zexin@zxkjgfyxgs10.wecom.work"},{"userid": "lifei","name": "李飞","department": [1,2],"position": "项目经理2","mobile": "17624217407","gender": "1","email": "lifei@xxxx.com","avatar": "https://wework.qpic.cn/bizmail/H55fHUJ7DCe3HYqE2nciblrHjegUFriaCWEqRPxD6Xmzm71UV9W3y7zA/0","status": 1,"enable": 1,"isleader": 0,"extattr": {"attrs": []},"hide_mobile": 0,"telephone": "88888888","order": [0,0],"external_profile": {"external_attr": [],"external_corp_name": ""},"main_department": 1,"qr_code": "https://open.work.weixin.qq.com/wwopen/userQRCode?vcode=vcc1f347b43d90cc2f","alias": "李飞","is_leader_in_dept": [0,0],"address": "北京市大兴区新华保险亦庄后援中心137号","thumb_avatar": "https://wework.qpic.cn/bizmail/H55fHUJ7DCe3HYqE2nciblrHjegUFriaCWEqRPxD6Xmzm71UV9W3y7zA/100","direct_leader": [],"biz_mail": "lifei@zxkjgfyxgs10.wecom.work"}]
}
二、实战演练
2.1. 获取部门列表

{"code": 0,"msg": null,"data": {"errcode": 0,"errmsg": "ok","department": [{"id": 1,"name": "泽昕科技股份有限公司","parentid": 0,"order": 100000000,"department_leader": []},{"id": 2,"name": "开发一部","parentid": 1,"order": 100000000,"department_leader": []},{"id": 3,"name": "部门1","parentid": 2,"order": 100000000,"department_leader": []},{"id": 4,"name": "部门2","parentid": 2,"order": 99999000,"department_leader": []}]}
}
2.2. 获取部门成员
演示:部门id等于1

{"code": 0,"msg": null,"data": {"errcode": 0,"userlist": [{"userid": "ZeXin","name": "泽昕","department": [1]},{"userid": "lifei","name": "李飞","department": [1,2]}],"errmsg": "ok"}
}
2.3. 获取部门成员详情

{"code": 0,"msg": null,"data": {"errcode": 0,"userlist": [{"userid": "ZeXin","name": "泽昕","department": [1],"position": "项目经理","mobile": "13xxxx1","gender": "1","email": "gblfy002@163.com","avatar": "http://wx.qlogo.cn/mmhead/Q3auHgzwzM4de1RtaqgB6CTZ1mOMTFK9JH8brF8FZlqJP20rcuyTFA/0","status": 1,"enable": 1,"isleader": 0,"extattr": {"attrs": []},"hide_mobile": 0,"telephone": "88888888","order": [0],"external_profile": {"external_attr": [],"external_corp_name": ""},"main_department": 1,"qr_code": "https://open.work.weixin.qq.com/wwopen/userQRCode?vcode=vce2609ebe698837fd","alias": "泽昕","is_leader_in_dept": [0],"address": "北京市通州区华馨园6楼号","thumb_avatar": "http://wx.qlogo.cn/mmhead/Q3auHgzwzM4de1RtaqgB6CTZ1mOMTFK9JH8brF8FZlqJP20rcuyTFA/132","direct_leader": [],"biz_mail": "zexin@zxkjgfyxgs10.wecom.work"},{"userid": "lifei","name": "李飞","department": [1,2],"position": "项目经理2","mobile": "1762xxxxx","gender": "1","email": "lifei@xxxx.com","avatar": "http://wework.qpic.cn/bizmail/H55fHUJ7DCe3HYqE2nciblrHjegUFriaCWEqRPxD6Xmzm71UV9W3y7zA/0","status": 1,"enable": 1,"isleader": 0,"extattr": {"attrs": []},"hide_mobile": 0,"telephone": "88888888","order": [0,0],"external_profile": {"external_attr": [],"external_corp_name": ""},"main_department": 1,"qr_code": "https://open.work.weixin.qq.com/wwopen/userQRCode?vcode=vcc1f347b43d90cc2f","alias": "李飞","is_leader_in_dept": [0,0],"address": "北京市大兴区人才中心17号","thumb_avatar": "http://wework.qpic.cn/bizmail/H55fHUJ7DCe3HYqE2nciblrHjegUFriaCWEqRPxD6Xmzm71UV9W3y7zA/100","direct_leader": [],"biz_mail": "lifei@zxkjgfyxgs10.wecom.work"}],"errmsg": "ok"}
}
2.4. 获取人员详情
演示:userid等于 “userid”: “ZeXin”

{"code": 0,"msg": null,"data": {"errcode": 0,"gender": "1","is_leader_in_dept": [0],"direct_leader": [],"userid": "ZeXin","thumb_avatar": "http://wx.qlogo.cn/mmhead/Q3auHgzwzM4de1RtaqgB6CTZ1mOMTFK9JH8brF8FZlqJP20rcuyTFA/132","enable": 1,"qr_code": "https://open.work.weixin.qq.com/wwopen/userQRCode?vcode=vce2609ebe698837fd","alias": "泽昕","department": [1],"biz_mail": "zexin@zxkjgfyxgs10.wecom.work","email": "gblfy002@163.com","order": [0],"isleader": 0,"address": "北京市通州区华馨园6楼号","mobile": "13396xxx1","errmsg": "ok","telephone": "88888888","avatar": "http://wx.qlogo.cn/mmhead/Q3auHgzwzM4de1RtaqgB6CTZ1mOMTFK9JH8brF8FZlqJP20rcuyTFA/0","hide_mobile": 0,"main_department": 1,"name": "泽昕","extattr": {"attrs": []},"position": "项目经理","external_profile": {"external_attr": [],"external_corp_name": ""},"status": 1}
}
三、代码讲解
其实很简单,就是前端发起请求后端api,后端请求企业微信,后端返回相应信息,前端进行展示。这里演示获取部门列表,其他的一样的
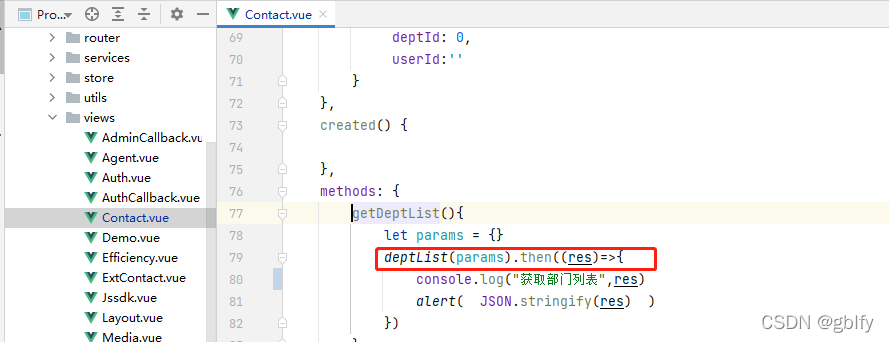
3.1. 获取部门列表(前端)



3.2. 获取部门列表(后端)

四、源码分享
4.1. 后端源码
后端:https://gitee.com/gblfy/qywx-inner-java

4.2. 前端源码
前端:https://gitee.com/gblfy/qywx-vuejs
 ywx-vuejs)
ywx-vuejs)





)













