一、背景介绍01
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。由于 React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具。
二、环境配置
(一)安装Node.js、npm、cnpm
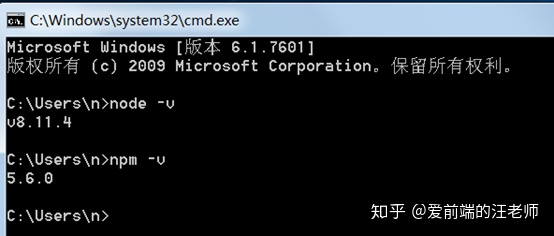
当我们在官网下载并安装Node时,npm也自动安装好了,一路next后即可。安装好后键入node -v 以及npm -v 来测试是否安装成功(不需要自己手动配置系统环境变量)

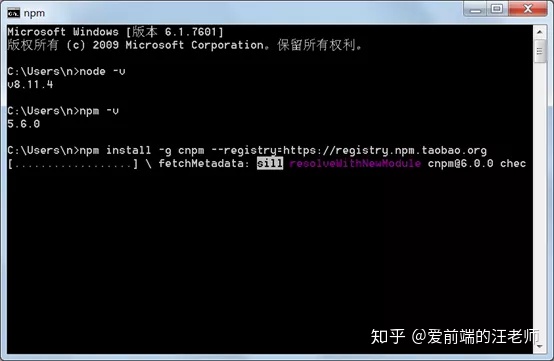
因为国内使用npm很慢,我们可以使用淘宝的cnpm,同时设置镜像地址npm install -g cnpm --registry=https://registry.npm.taobao.org

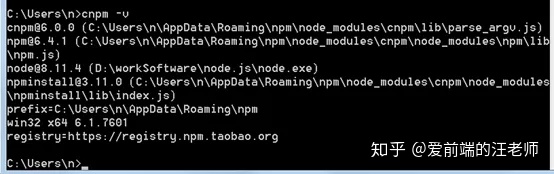
安装成功后,可以键入cnpm -v检查是否安装成功

(二)创建我们的第一个react程序
例如我们要在D:workSpace下创建first-react-demo这个工程,并跑通,我们依次执行如下步骤window下进入D:workSpace这个文件夹,在地址栏键入cmd enter,

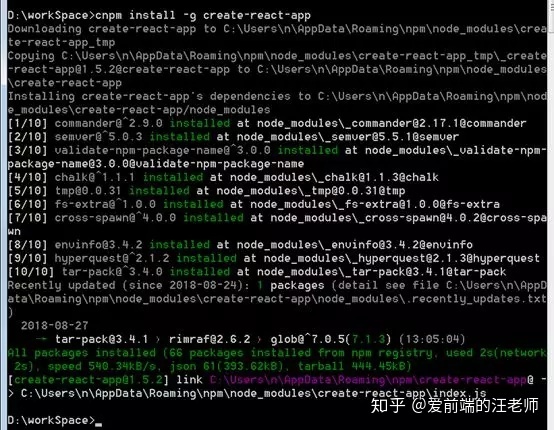
cnpm install -g create-react-app全局安装创建react-app的module(这一步不一定要在workspace目录下)

create-react-app first-react-demo 在workspct这个文件夹下创建fist-react-demo这个项目

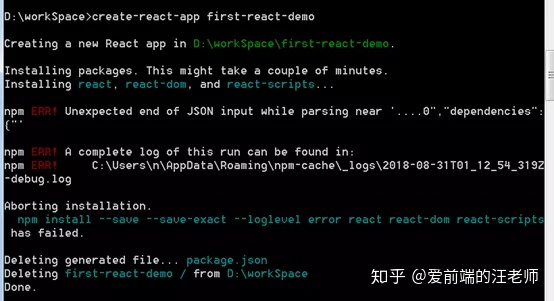
但是,有可能会报错 Unexpected end of JSON input while parsing near '....0","dependencies":{"' ,假如报错,需要执行npm cache clean –force

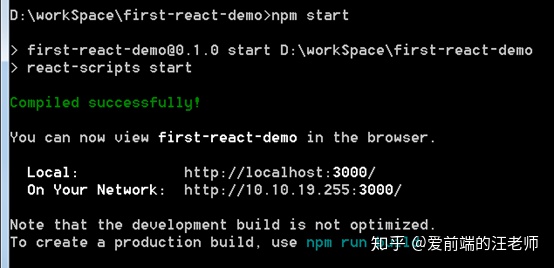
在创建成功的基础上,我们在打开first-react-demo这个文件夹,地址栏键入cmd并enter,在打开的cmd窗口中,键入npm start

大功告成。浏览器键入localhost:3000即可访问

三、关于样式
03常用:
- css
- less, cra 默认不支持 less.
- sass/scss, cra 默认支持 sass, 只需要装一下 node-sass 工具.
- 在 rca 中支持 普通样式( 默认 ) 和 模块化样式
- rac 中的 sass 也是支持者两种语法的
- 如果后缀名是 .module.sass/scss 那么就会使用 模块化的方式来加载
- 如果后缀名只有 .sass/scss 那么就会当做普通的样式来加载
四、其他设置
04
- homepage 用来控制 buil 得到资源的路径
- proxy 用来配置代理
- 在解包的 配置文件中找到 一些目录的修改
- 在不解包的情况下如何配置 webpack
- 使用一个新包 react-app-rewired 代替 react-scripts 即可
五、福利时间
05相关知识点:
- React不是一个MVC框架,它是构建易于可重复调用的web组件,侧重于UI, 也就是view层
- 其次React是单向的从数据到视图的渲染,非双向数据绑定
- 不直接操作DOM对象,而是通过虚拟DOM通过diff算法以最小的步骤作用到真实的DOM上。
- 不便于直接操作DOM,大多数时间只是对 virtual DOM 进行编程
欢迎大家一起跟我讨论技术问题~如果碰见了技术问题,也可以私信我哦,最后记得点个收藏和关注哦~




![安装redis提示[test] error 2_技术干货分享:一次flask+redis的微服务实战](http://pic.xiahunao.cn/安装redis提示[test] error 2_技术干货分享:一次flask+redis的微服务实战)




...)









