

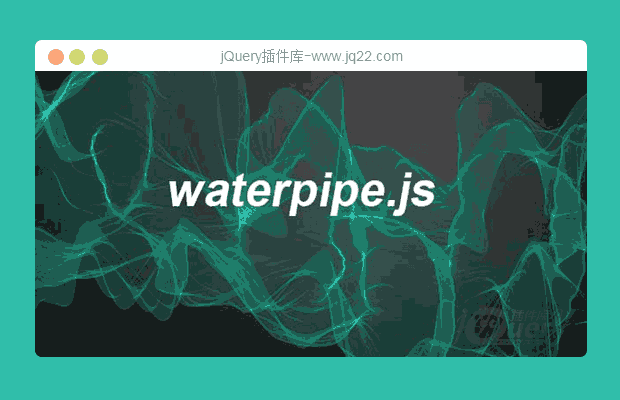
插件描述:waterpipe.js是一个创建烟雾弥漫的背景,有多种效果可选择,自定义参数效果还是挺酷的哦!
使用方法
1、包括jQuery和waterpipe.js
2、创建画布元素内包装
Your browser does not support HTML5 canvas.
3、创建画布元素内包装var smokyBG = $('#wavybg-wrapper').waterpipe({
//Default values
gradientStart: '#000000',
gradientEnd: '#222222',
smokeOpacity: 0.1,
numCircles: 1,
maxMaxRad: 'auto',
minMaxRad: 'auto',
minRadFactor: 0,
iterations: 8,
drawsPerFrame: 10,
lineWidth: 2,
speed: 1,
bgColorInner: "#ffffff",
bgColorOuter: "#666666"
});
选项
选择类型 默认值
gradientStartstring'#000000'开始颜色的十六进制格式。
gradientEndstring'#222222'渐变结束色十六进制格式。
smokeOpacitynumber0.10.1号烟度0至1。.
numCirclesint1Number of circles (smokes).
maxMaxRadint or 'auto''auto'可以用来改变圆半径的大小
minMaxRadint or 'auto''auto'可以用来改变圆半径的大小
minRadFactorint0表示相对于最大可能的最小半径大小。从0到1的整数。
iterationsint8The number of subdividing steps to take when creating a single fractal curve. Can use more, but anything over 10 (thus 1024 points) is overkill for a moderately sized canvas.
drawsPerFrameint10Number of curves to draw on every tick of the timer
lineWidthnumber2Line width
speedint1Drawing speed (tick of timer in ms)
bgColorInnerstring'#ffffff'背景外观颜色的十六进制格式
bgColorOuterstring'#666666'背景内颜色的十六进制格式


..doc...)
















