
SweetAlert2是一款功能强大的纯Js模态消息对话框插件。SweetAlert2用于替代浏览器默认的弹出对话框,它提供各种参数和方法,支持嵌入图片,背景,HTML标签等,并提供5种内置的情景类,功能非常强大。
SweetAlert2是SweetAlert-js的升级版本,它解决了SweetAlert-js中不能嵌入HTML标签的问题,并对弹出对话框进行了优化,同时提供对各种表单元素的支持,还增加了5种情景模式的模态对话框。
安装
可以通过bower或npm来安装sweetalert2对话框插件。
bower install sweetalert2
npm install sweetalert2使用方法
使用SweetAlert2对话框需要在页面中引入sweetalert2.min.css和sweetalert2.min.js文件,为了兼容IE浏览器,还需要引入promise.min.js文件。
<link rel="stylesheet" type="text/css" href="path/to/sweetalert2/dist/sweetalert2.min.css">
<script src="path/to/sweetalert2/dist/sweetalert2.min.js"></script>
<!-- for IE support -->
<script src="path/to/es6-promise/promise.min.js"></script>基本使用
最基本的使用方法是通过swal()来弹出一个对话框。
swal('Hello world!');
如果要弹出一个带情景模式的对话框,可以在的第二个参数中设置。
swal('Oops...', 'Something went wrong!', 'error');你可以通过下面的方法来处理对话框的用户交互:
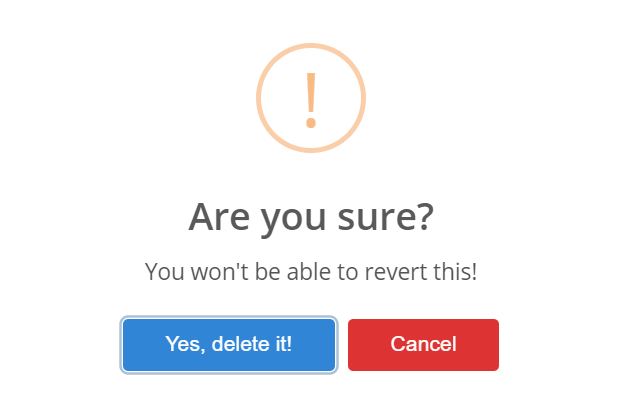
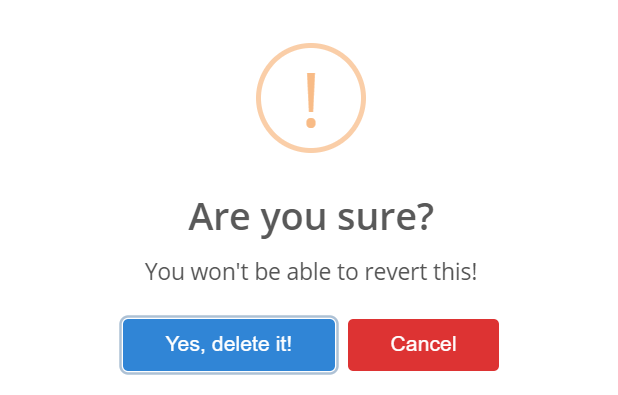
swal({title: 'Are you sure?',text: 'You will not be able to recover this imaginary file!',type: 'warning',showCancelButton: true,confirmButtonText: 'Yes, delete it!',cancelButtonText: 'No, keep it',
}).then(function(isConfirm) {if (isConfirm === true) {swal('Deleted!','Your imaginary file has been deleted.','success');} else if (isConfirm === false) {swal('Cancelled','Your imaginary file is safe :)','error');} else {// Esc, close button or outside click// isConfirm is undefined}
});swal(...)会返回一个Promise对象,该Promise对象中then方法中的isConfirm参数的含义如下:
true:代表Confirm(确认)按钮。false:代表Cancel(取消)按钮。undefined:代表按下Esc键,点击取消按钮或在对话框之外点击。
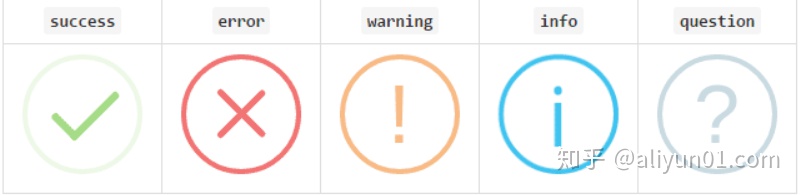
模态对话框的类型
sweetalert2提供了5种情景模式的对话框。

配置参数
参数默认值描述titlenull模态对话框的标题。它可以在参数对象的title参数中设置,也可以在swal()方法的第一个参数设置。textnull模态对话框的内容。它可以在参数对象的text参数中设置,也可以在swal()方法的第二个参数设置。htmlnull对话框中的内容作为HTML标签。如果同时提供text和html参数,插件将会优先使用text参数。typenull对话框的情景类型。有5种内置的情景类型:warning,error,success,info和question。它可以在参数对象的type参数中设置,也可以在swal()方法的第三个参数设置。customClassnull模态对话框的自定义class类。animationtrue如果设置为false,对话框将不会有动画效果。allowOutsideClicktrue是否允许点击对话框外部来关闭对话框。allowEscapeKeytrue是否允许按下Esc键来关闭对话框。showConfirmButtontrue是否显示“Confirm(确认)”按钮。showCancelButtonfalse是否显示“Cancel(取消)”按钮。confirmButtonText"OK"确认按钮上的文本。cancelButtonText"Cancel"取消按钮上的文本。confirmButtonColor"#3085d6"确认按钮的颜色。必须是HEX颜色值。cancelButtonColor"#aaa"取消按钮的颜色。必须是HEX颜色值。confirmButtonClassnull确认按钮的自定义class类。cancelButtonClassnull取消按钮的自定义class类。buttonsStylingtrue为按钮添加默认的swal2样式。如果你想使用自己的按钮样式,可以将该参数设置为false。reverseButtonsfalse如果你想反向显示按钮的位置,设置该参数为true。showLoaderOnConfirmfalse设置为true时,按钮被禁用,并显示一个在加载的进度条。该参数用于AJAX请求的情况。preConfirmnull在确认之前执行的函数,返回一个Promise对象。imageUrlnull为模态对话框自定义图片。指向一幅图片的URL地址。imageWidthnull如果设置了imageUrl参数,可以为图片设置显示的宽度,单位像素。imageHeightnull如果设置了imageUrl参数,可以为图片设置显示的高度,单位像素。imageClassnull自定义的图片class类。timernull自动关闭对话框的定时器,单位毫秒。width500模态窗口的宽度,包括padding值(box-sizing: border-box)。padding20模态窗口的padding内边距。background"#fff"模态窗口的背景颜色。inputnull表单input域的类型,可以是"text", "email", "password", "textarea", "select", "radio", "checkbox" 和 "file"。inputPlaceholder""input域的占位符。inputValue""input域的初始值。inputOptions{} 或 Promise如果input的值是select或radio,你可以为它们提供选项。对象的key代表选项的值,value代表选项的文本值。inputAutoTrimtrue是否自动清除返回字符串前后两端的空白。inputValidatornull是否对input域进行校验,返回Promise对象。inputClassnull自定义input域的class类。
你可以使用swal.setDefaults(customParams)方法来覆盖默认的参数,customParams是一个对象。
方法
方法描述swal.setDefaults({Object})当你在使用SweetAlert2时有大量的自定义参数,可以通过swal.setDefaults({Object})方法来将它们设置为默认参数。swal.resetDefaults()重置设置的默认值。swal.queue([Array])提供一个数组形式的SweetAlert2参数,用于显示多个对话框。对话框将会一个接一个的出现。swal.close()
或 swal.closeModal()以编程的方式关闭当前打开的SweetAlert2对话框。swal.enableButtons()确认和关闭按钮可用。swal.disableButtons()禁用确认和关闭按钮。swal.enableLoading()
或 swal.showLoading()禁用按钮并显示加载进度条。通常用于AJAX请求。swal.disableLoading()
或 swal.hideLoading()隐藏进度条并使按钮可用。swal.clickConfirm()以编程的方式点击确认按钮。swal.clickCancel()以编程的方式点击取消按钮。swal.showValidationError(error)显示表单校验错误信息。swal.resetValidationError()隐藏表单校验错误信息。swal.enableInput()使input域可用。swal.disableInput()禁用input域。
浏览器兼容
SweetAlert2可以工作在所有的现代浏览器中:
- IE: 10+(需要引入Promise文件)
- Microsoft Edge: 12+
- Safari: 4+
- Firefox: 4+
- Chrome 14+
- Opera: 15+
SweetAlert2模态对话框插件的github地址为:https://github.com/limonte/sweetalert2
SweetAlert2模态对话框插件的官方教程地址为:https://sweetalert2.github.io/
SweetAlert2使用教程www.aliyun01.com















)


Apachetop监控)
