
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
今天,我们来体验uni-app对微信小程序的无障碍支持情况。
开发uni-app项目需要通过HBuilderX,下载地址:
DCloud官网dcloud.net.cn运行HBuilderX
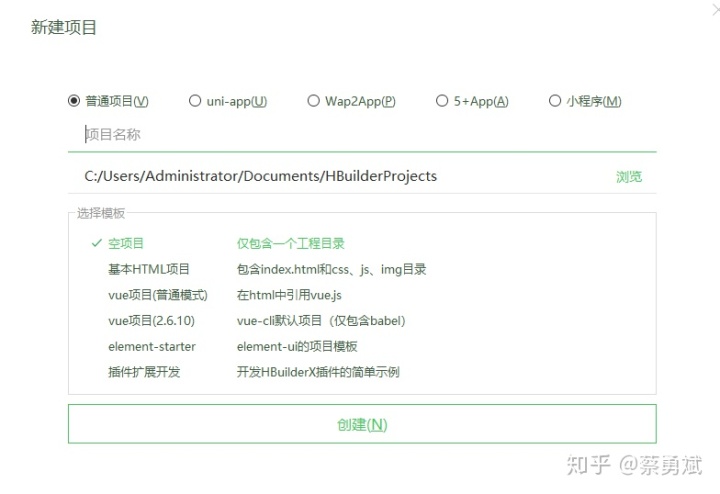
点击文件菜单->新建->项目,进入创建项目窗口

新建项目窗口截图
在项目类型中选择uni-app单选按钮,在模板列表中选择使用uni-app开发的新闻/资讯类App模板,项目名称任意填写,例如我的新闻App,项目路径可选修改或保持默认,然后点击创建按钮,就完成了一个项目的创建。
为了能够在真机上运行小程序项目,我们需要在manifest.json文件中的mp-weixinkey下配置appid,保存后点击运行->运行到小程序模拟器->微信开发者工具,如果没有配置开发者工具的路径和端口,请跟随提示或官网说明配置,配置正确无误的话,此项目会运行到微信开发者工具内。
我们在开发者工具内点击预览->自动预览,手机上成功运行。
首页截图

接下来浏览一下首页,体验一下无障碍情况如何:
知乎视频www.zhihu.com通过浏览,发现首页存在以下无障碍问题:
- 选中的分类没有添加选中状态提示;
- 每条新闻项目的图片都朗读为图片,属于无标签问题;
- 每条新闻的焦点拆分太多,导致浏览效率降低,一条新闻被拆分成了标题、图片、作者、评论数、时间等五个焦点;
接下来,我们就利用微信小程序所支持的无障碍属性对这个新闻小程序进行改造
处理方案
- 为顶部分类添加选中状态提示
- 合并每条新闻的标题、图片、作者、评论数、时间为一个焦点,也就是每条新闻为一个焦点,便于用户浏览;
第一步,给分类添加选中状态,阅读代码,我们发现当选中某个分类后,会动态修改分类名称text元素的class
<text class="uni-tab-item-title" :class="tabIndex==index ? 'uni-tab-item-title-active' : ''">{{tab.name}}</text>
这里的关键代码是
" :class="tabIndex==index ? 'uni-tab-item-title-active' : ''"我们就抄写这句代码中的判断方式,为text的容器view添加选定状态
<view class="uni-tab-item" v-for="(tab,index) in tabList" :key="tab.id" :id="tab.id" :ref="'tabitem'+index"
:data-id="index" :data-current="index" @click="ontabtap" :aria-selected="tabIndex==index" >
<text class="uni-tab-item-title" :class="tabIndex==index ? 'uni-tab-item-title-active' : ''">{{tab.name}}</text>
</view>
此处的关键代码是
aria-selected="tabIndex==index"意思是当选定的分类等于当前索引时返回true,否则返回false,这里的aria-select属性是选定状态属性,接受布尔值。
添加完选定状态属性,结果发现还是读不出选定状态,注意知识点来啦:
要给容器添加选定状态、必须添加控件角色,单纯给容器加选定状态不生效。
不信我们试试看。
尝试给分类容器添加一个无障碍角色button
<view class="uni-tab-item" v-for="(tab,index) in tabList" :key="tab.id" :id="tab.id" :ref="'tabitem'+index"
:data-id="index" :data-current="index" @click="ontabtap" :aria-selected="tabIndex==index" aria-role="button">
<text class="uni-tab-item-title" :class="tabIndex==index ? 'uni-tab-item-title-active' : ''">{{tab.name}}</text>
</view>
再次编译运行看看效果:
知乎视频www.zhihu.com第二步,合并每条新闻的所有内容为一个大的焦点
在index.nvue中我们分析代码发现,每条新闻的相关代码在news-item.nvue文件中,打开这个文件,观察代码结构,的确是新闻条目的相关代码。
我们需要给每条新闻设置成一个焦点,思路就是直接给每条新闻的容器添加一个无障碍角色,这样就能达到我们要的效果,例如这样:(注意看第二行代码)
<template>
<view class="media-item view" v-if="newsItem.title" @click="click" aria-role="text">
<view class="view" :style="{flexDirection: (newsItem.article_type === 1 || newsItem.article_type === 2)?(newsItem.article_type === 2 ?'row':'row-reverse'):'column' }">
<text class="media-title" :class="{'media-title2': newsItem.article_type === 1 || newsItem.article_type === 2}">{{newsItem.title}}</text>
<view v-if="newsItem.image_list || newsItem.image_url" class="image-section flex-row" :class="{'image-section-right': newsItem.article_type === 2, 'image-section-left': newsItem.article_type === 1}">
<image :fade-show="false" class="image-list1" :class="{'image-list2': newsItem.article_type === 1 || newsItem.article_type === 2}"
v-if="newsItem.image_url" :src="newsItem.image_url"></image>
<image :fade-show="false" class="image-list3" v-if="newsItem.image_list" :src="source.url" v-for="(source, i) in newsItem.image_list"
:key="i" />
</view>
</view>
<view class="media-foot flex-row">
<view class="media-info flex-row">
<text class="info-text">{{newsItem.source}}</text>
<text class="info-text">{{newsItem.comment_count}}条评论</text>
<text class="info-text">{{newsItem.datetime}}</text>
</view>
<view class="close-view" @click.stop="close">
<view class="close-l close-h"></view>
<view class="close-l close-v"></view>
</view>
</view>
<view class="media-item-line" style="position: absolute;"></view>
</view>
</template>
编译预览到手机,我们看下效果:
知乎视频www.zhihu.com通过本次体验我们发现uni-app跨平台框架可以支持编译微信小程序支持的aria-label、aria-role、aria-select等无障碍属性,其他更多的无障碍属性等待大家探索。
总结
- 对于想从微信小程序原生开发转uni-app开发的同学不必担心无障碍属性支持情况,目前体验uni-app支持编译无障碍相关属性;
- 如果要给view容器设置aria-select选定状态,必须要给此容器设置无障碍角色aria-role,角色值可以是button、text等;
- 如果要合并多个项目为一个焦点,可以给相关内容的容器设置一个无障碍角色aria-role,值可以为text、button等,合并后的内容为一个焦点,旁白可合并此容器内所有文本元素的内容进行朗读,如果需要调整文本朗读顺序、或是修改朗读内容,可以手动设置无障碍标签aria-label实现,属性的值可以手动拼接要朗读的内容;














)



 map、zip和filter函数)
