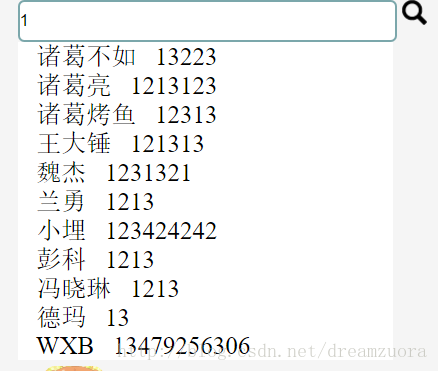
手机号搜索:
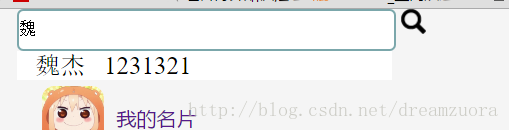
姓名搜索:
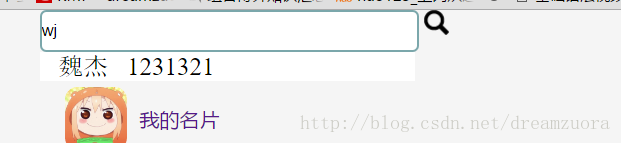
拼音搜索:
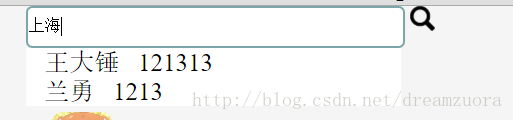
城市搜索:
性别搜索:
点击姓名或者电话显示完整信息
相信大家期待自己所写的搜索功能类似于百度、谷歌这种搜索引擎,有兴趣的读者可以去学学SEO,在这里我用的仍然是我们常见的搜索功能,只不过是把多种搜索综合在一起,也就是设置一个优先级搜索,例如当用户输入WJ时候,默认先找电话、再找姓名、最后找姓名等等,当然居然是搜索功能当然要用到我们伟大的ajax了,相信用ajax比较容易但是自己通过ajax从服务器像客户端传值比较麻烦,由于我们搜索显示的用户信息有很多,因此我们可以把它封装成JSON数据传到客户端然后再调用把结果输出显示,由于自己不想操作那么麻烦,因此我把显示搜索结果的信息在另外一个页面中显示出来,也就是在通讯录页面进行搜索在ajaxshow.jsp用户显示搜索结果,好了,废话不多说上代码。
tongxunlu.jsp代码:
<%@ page language="java" import="com.student.servlet.*" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@page import="java.util.*" import="com.student.vo.User"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>通讯录</title>
<link rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/jquery.charfirst.pinyin.js"></script>
<script type="text/javascript" src="js/sort.js"></script><%Vector<User> vector=new Vector<User>();vector=(Vector<User>)request.getAttribute("name");User user=(User)request.getSession().getAttribute("myself");Set<String> set=new HashSet<String>();set=(Set<String>)request.getAttribute("group");%>
<style>input {border: 2px solid #7BA7AB;border-radius: 5px;}
</style>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){var $div4=$("#sum");var $div3=$("#cc3");$div4.hide();$div3.hide();$("#c1").click(function(){$div4.toggle(500); });$("#c2").click(function(){;$div3.toggle(500); });
});
</script>
<script type="text/javascript">var xmlHttp;function createXMLHttp(){xmlHttp=new XMLHttpRequest(); }function f(id){createXMLHttp();xmlHttp.open("POST","studentFind?username=<%=user.getId()%>&id="+id);xmlHttp.onreadystatechange=showMsgCallback;xmlHttp.send(null); }function showMsgCallback(){if(xmlHttp.readyState==4){if(xmlHttp.status==200){var text=xmlHttp.responseText;document.getElementById("mark").innerHTML=text;}}} function f1(id){createXMLHttp();xmlHttp.open("POST","FindGroupName?username=<%=user.getId()%>&id="+id);xmlHttp.onreadystatechange=showMsgCallback1;xmlHttp.send(null); }function showMsgCallback1(){if(xmlHttp.readyState==4){if(xmlHttp.status==200){var text=xmlHttp.responseText;if(text=="yes");else alert("分组名存在");}}}
</script>
<form id="fy" action="studentFind?" method="post"><input name="find" id="find" οnkeyup="f(this.value)"style="width:300px;height:30px; redius:1px;"type="text" placeholder="请输入查找的联系人"/> <img style="width:20px;"alt="" src="img/search.png"><a href="javascript:window.location.href='tianjia?id=<%=user.getId()%>'"><img style="width:20px;"alt="" src="img/useradd.png"></a><a href="javascript:window.location.href='tiaozhuan.jsp'"><img style="width:20px;"alt="" src="img/exit.png"></a><span id="mark"></span>
</form><div class="gongneng"><a href="myself.jsp"><div class="page"><img style="width:50px;height: 50px;" src="img/xiaomai.jpg" alt=""></div><div >我的名片</div></a></div>
<div class="gongneng"><div class="page"><img style="width:50px;height: 50px;"src="img/katongman.jpg" alt=""></div><span id="c1">我的分组</span> <a id="c2"><img alt="" src="img/tianjia.png"></a> <a οnclick="javascript:alert('该功能还未完善,敬请期待!')"><img alt="" src="img/delete.png"></a></div>
<div id="cc3"class="gongneng"><div class="page"><img style="width:50px;height: 50px;"src="img/katongman.jpg" alt=""></div><form action="addgroup?id=<%=user.getId() %>" method="post"><input id="newGroupName" name="newGroupName" type="text" οnblur="f1(this.value)" placeholder="请输入分组名" /><input type="submit" value="添加"><span style="color:red;" id="testName"></span></form></div>
<div id="sum">
<%for(String name:set){ %>
<div id="cc" class="gongneng"><a href="ceshi?id=<%=name%>&username=<%=user.getId()%>"><div class="page"><img style="width:50px;height: 50px;"src="img/katongman.jpg" alt=""></div><div id="name11"><%=name %></div></a>
</div>
<%} %>
</div>
<div class="sort_box"><%int k=7;for(int i=0;i<vector.size();i++,k--){if(k<1)k=7;//用来输出图片%> <div class="sort_list"><a href="findAllServlet?id=<%=vector.get(i).getId()%>"><div class="num_logo"><img src="img/<%=k %>.jpg" alt=""></div><div class="num_name"><%=vector.get(i).getName()%></div></a></div> <%} %></div>
<div class="initials"><ul><li><img src="img/068.png"></li></ul>
</div>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@ page import="java.util.*" import="com.studen.servlet.*" import="com.student.vo.*"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>局部显示页面</title>
</head>
<body>
<%request.setCharacterEncoding("utf-8");Set<people> set = new HashSet<people>();set=(Set<people>)request.getAttribute("rs");
/* Vector<User> rs=new Vector<User>();rs=(Vector<User>)request.getAttribute("rs"); */%><div style="border:3px solid ">
<% for(people user:set) {%>
<ul style="background:white; width:300px;">
<li><a style="margin-top:40px;font-size:20px;color:black; font-family:Times New Roman;" href="findAllServlet?id=<%=String.valueOf(user.getId())%>"> <%=user.getName()%> <%=user.getTel()%>
</a></li>
</ul>
<%} %>
</div>
</body>
</html>













)










)