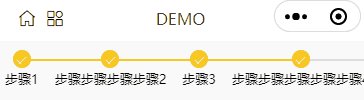
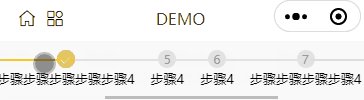
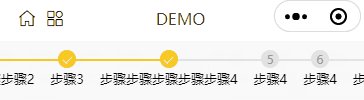
< rug-stepoptions = " {{steps}}" active = " {{stepActive}}" > </ rug-step> steps : [ { label : '步骤1' } , { label : '步骤步骤步骤步骤2' } , { label : '步骤3' } , { label : '步骤步骤步骤步骤步骤4' } , { label : '步骤4' } , { label : '步骤4' } , { label : '步骤步骤步骤步骤4' } , { label : '步骤步骤步骤步骤步骤步骤4' } ,
] ,
stepActive : 3 ,
Component ( { options : { addGlobalClass : true , virtualHost : true , multipleSlots : true } , properties : { options : { type : null , value : [ ] } , active : { type : null , value : 0 } , color : { type : String, value : '#F8C822' } , } , data : { locOptions : [ ] } , observers : { options ( data ) { this . setOptions ( ) } , active ( data ) { this . setOptions ( ) } } , lifetimes : { } , methods : { setOptions ( ) { const { options, active } = this . datalet locOptions = JSON . parse ( JSON . stringify ( options) ) let opsLen = locOptions. lengthfor ( let i = 0 ; i <= active; i++ ) { locOptions[ i] . active = true locOptions[ i] . left = true locOptions[ i] . right = true } locOptions[ 0 ] . edgeClass= 'step-first' locOptions[ opsLen- 1 ] . edgeClass= 'step-last' if ( opsLen === 1 ) { locOptions[ 0 ] . left = false locOptions[ 0 ] . right = false } else if ( opsLen > 1 ) { locOptions[ 0 ] . left = false locOptions[ active] . right = false } this . setData ( { locOptions : locOptions} ) } }
} ) < viewclass = " step" style = " --c--: { { color} } " > < blockwx: for= " {{locOptions}}" wx: key= " value" > < viewclass = " step-item {{item.edgeClass}} {{item.active?' active' :' ' }}" > < viewclass = " step-dot" style = " --index-- : '{{index+1}}' " /> < viewclass = " step-line step-line-left {{item.left?' show' :' hide' }}" /> < viewclass = " step-line step-line-right {{item.right?' show' :' hide' }}" /> </ view> </ block> </ view> .step { white-space : nowrap; overflow-x : scroll; padding : 8px 4px;
} .step-item { position : relative; display : inline-block; padding : 20px 8px 8px;
} .step-item .step-dot { position : absolute; top : 0; left : 50%; z-index : 2; transform : translateX ( -50%) ; display : flex; align-items : center; justify-content : center; width : 18px; height : 18px; color : #969799; font-size : 12px; background : #e2e2e2; border-radius : 100%;
} .step-line { position : absolute; width : calc ( 50% - 6px) ; height : 2px; top : 9px; display : block; background : #e2e2e2;
}
.step-line-left { left : 0
} .step-line-right { right : 0;
} .step-first .step-line-left,
.step-last .step-line-right { display : none;
} .step-line.show,
.step-item.active .step-dot { background : var ( --c--) ;
} .step-item.active .step-dot:after { content : '' ; width : 10px; height : 5px; border-left : 1px solid #fff; border-bottom : 1px solid #fff; border-right : 0; border-top : 0; transform : rotate ( -45deg) scale ( .8) ;
}
.step-item .step-dot:after { content : var ( --index--) ;
} 












——分层模型、协议、服务、连接模式、标准化组织)

——物理层、奈奎斯特/香农定理、物理接口、传输介质、交换、电信网络、无线网络)


)
——数据链路层功能和服务、帧定位、差错、海明距离、检错码和纠错码)
