
实现功能:
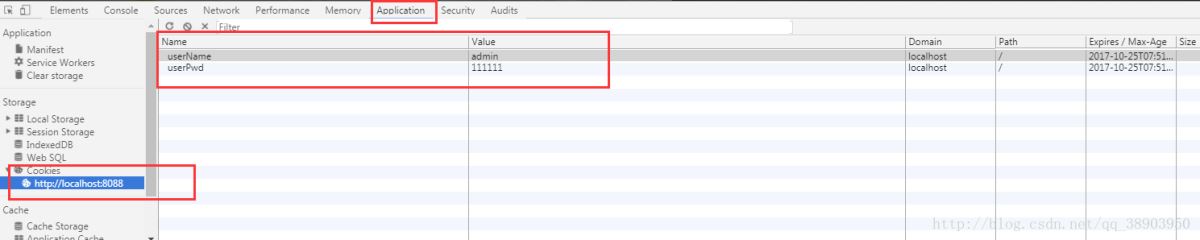
1.一周内自动登录勾选时,将账号和密码保存到cookie,下次登陆自动显示到表单内
2.点击忘记密码则清空之前保存到cookie的值,下次登陆需要手动输入
次要的就不说了直接上主要的代码
html部分
登陆
帮助
一周内自动登录
忘记密码?
登陆
js部分
data () {
return {
ruleform: {
username: '', //用户名
password: '' //密码
},
}
}
methods: {
//点击登录调用方法
submitform(formname) {
//保存的账号
var name=this.ruleform.username;
//保存的密码
var pass=this.ruleform.password;
if(name==''||name==null){
alert("请输入正确的用户名");
return
}else if(pass==''||pass==null) {
alert("请输入正确的密码");
return
}
//判断复选框是否被勾选 勾选则调用配置cookie方法
if(this.checked=true){
//传入账号名,密码,和保存天数3个参数
this.setcookie(name,pass,7);
}
//接口
var url='myserver/user/login';
this.$http.post(url,this.ruleform,{emulatejson:true})
.then(res=>{
if(res.body=="fail"){
alert("用户名或密码错误,请重新输入");
this.ruleform.username='';
this.ruleform.password='';
return
} else{
alert("登陆成功!")
this.$router.push("/index")
}
});
},
//设置cookie
setcookie(c_name,c_pwd,exdays) {
var exdate=new date();//获取时间
exdate.settime(exdate.gettime() + 24*60*60*1000*exdays);//保存的天数
//字符串拼接cookie
window.document.cookie="username"+ "=" +c_name+";path=/;expires="+exdate.togmtstring();
window.document.cookie="userpwd"+"="+c_pwd+";path=/;expires="+exdate.togmtstring();
},
//读取cookie
getcookie:function () {
if (document.cookie.length>0) {
var arr=document.cookie.split('; ');//这里显示的格式需要切割一下自己可输出看下
for(var i=0;i
var arr2=arr[i].split('=');//再次切割
//判断查找相对应的值
if(arr2[0]=='username'){
this.ruleform.username=arr2[1];//保存到保存数据的地方
}else if(arr2[0]=='userpwd'){
this.ruleform.password=arr2[1];
}
}
}
},
//清除cookie
clearcookie:function () {
this.setcookie("","",-1);//修改2值都为空,天数为负1天就好了
}
},
//页面加载调用获取cookie值
mounted(){
this.getcookie()
}


总结
以上所述是小编给大家介绍的vue实现表单登录页保存账号和密码到cookie功能,希望对大家有所帮助
如您对本文有疑问或者有任何想说的,请点击进行留言回复,万千网友为您解惑!

函数进行url编码?(代码示例))





的总结大全)











