目录
1、安装docker-ce
2、阿里云镜像加速器
3、构建tomcat 基础镜像
4、构建一个Maven项目
实验环境
| 操作系统 | IP地址 | 主机名 | 角色 |
| CentOS7.5 | 192.168.200.111 | git | git服务器 |
| CentOS7.5 | 192.168.200.112 | Jenkins git客户端 | jenkins服务器 |
| CentOS7.5 | 192.168.200.113 | docker | web服务器 |
1、安装docker-ce
在192.168.200.113上创建远程目录。
[root@tomcat ~]# mkdir /data
在192.168.200.113 机器上,构建 tomcat基础镜像。在构建基础镜像之前需要先安装 Docker 与 JDK。
[root@tomcat ~]# wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
[root@tomcat ~]# yum -y install yum-utils device-mapper-persistent-data lvm2
[root@tomcat ~]# yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
[root@tomcat ~]# ls /etc/yum.repos.d/

[root@tomcat ~]# yum -y install docker-ce

[root@tomcat ~]# systemctl start docker
[root@tomcat ~]# systemctl enable docker

[root@tomcat ~]# docker version

2、阿里云镜像加速器
[root@tomcat ~]# cat << END > /etc/docker/daemon.json
{
"registry-mirrors":[ "https://nyakyfun.mirror.aliyuncs.com" ]
}
END

[root@tomcat ~]# systemctl daemon-reload
[root@tomcat ~]# systemctl restart docker
导入centos 7


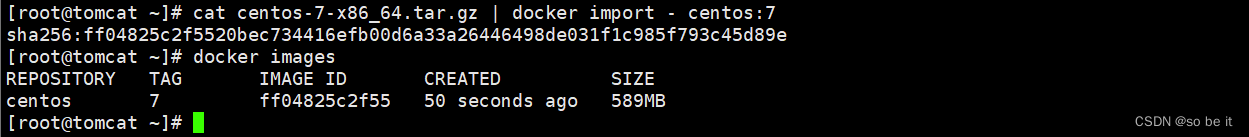
[root@tomcat ~]# cat centos-7-x86_64.tar.gz | docker import - centos:7
[root@tomcat ~]# docker images

3、构建tomcat 基础镜像
[root@tomcat ~]# mkdir docker-tomcat
[root@tomcat ~]# cd docker-tomcat/
在这期间导入:apache-tomcat-8.5.40.tar.gz 和 jdk-8u191-linux-x64.tar.gz

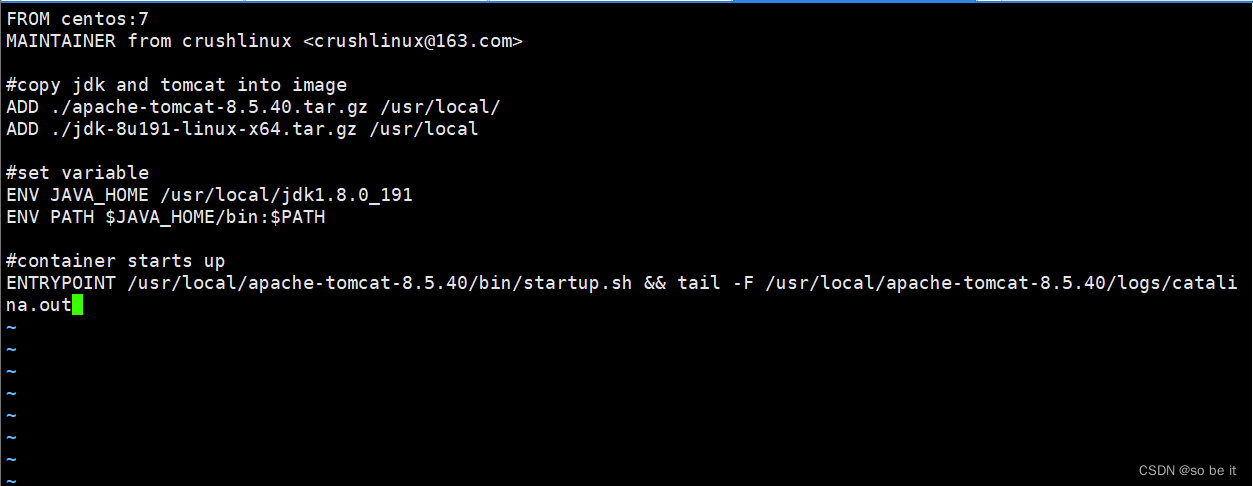
[root@tomcat docker-tomcat]# vim dockerfile
FROM centos:7
MAINTAINER from crushlinux <crushlinux@163.com>
#copy jdk and tomcat into image
ADD ./apache-tomcat-8.5.40.tar.gz /usr/local/
ADD ./jdk-8u191-linux-x64.tar.gz /usr/local
#set variable
ENV JAVA_HOME /usr/local/jdk1.8.0_191
ENV PATH $JAVA_HOME/bin:$PATH
#container starts up
ENTRYPOINT /usr/local/apache-tomcat-8.5.40/bin/startup.sh && tail -F /usr/local/apache-tomcat-8.5.40/logs/catalina.out

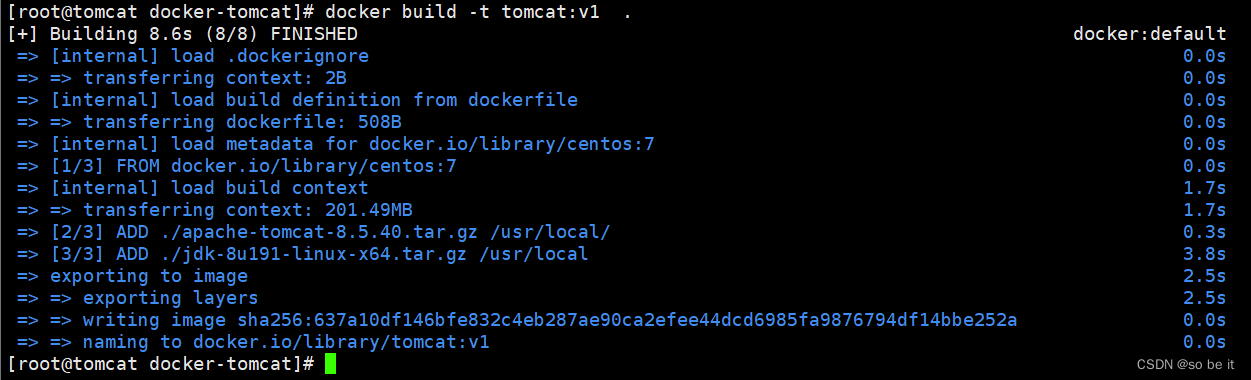
[root@tomcat docker-tomcat]# docker build -t tomcat:v1 .


4、构建一个Maven项目
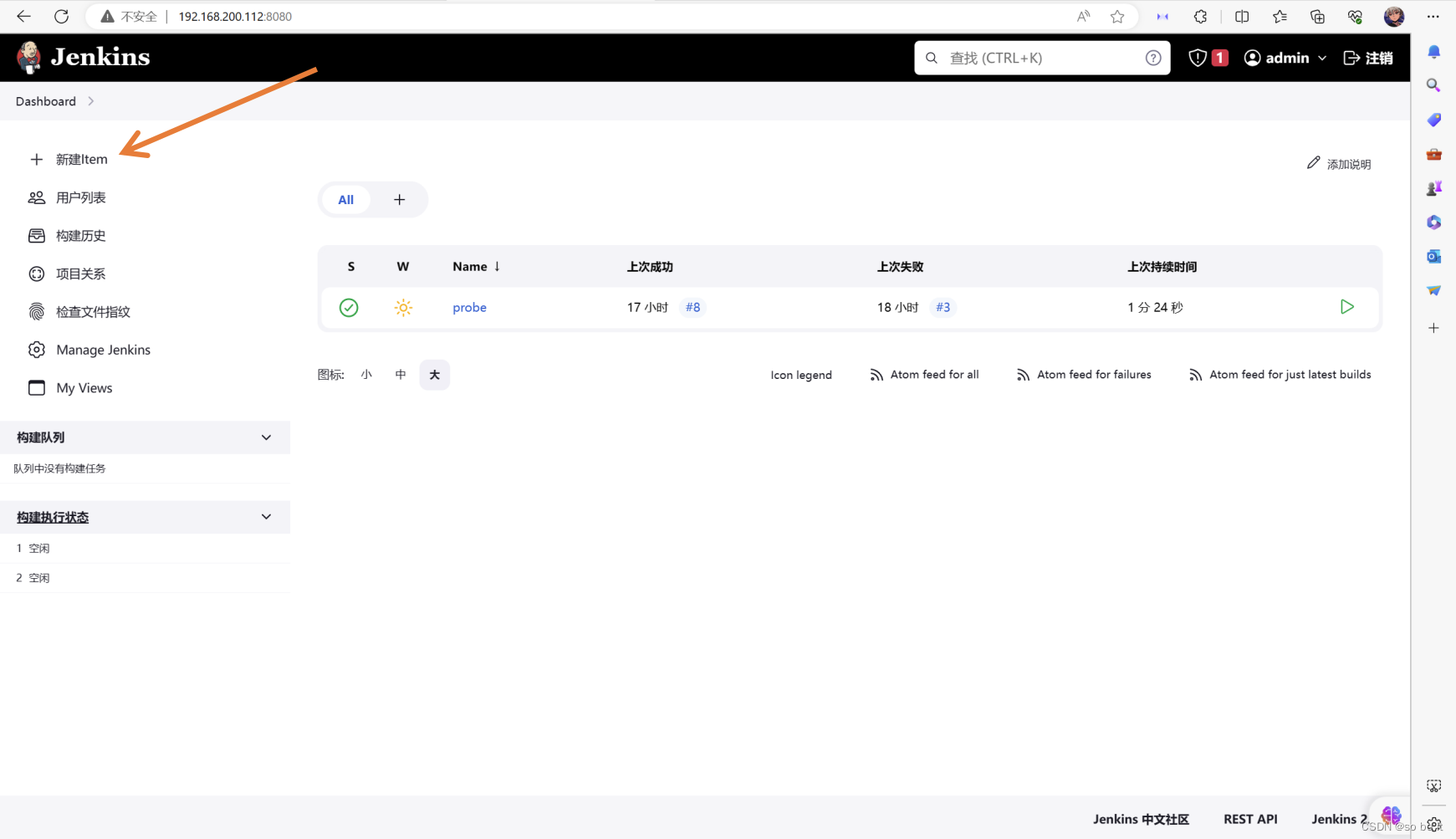
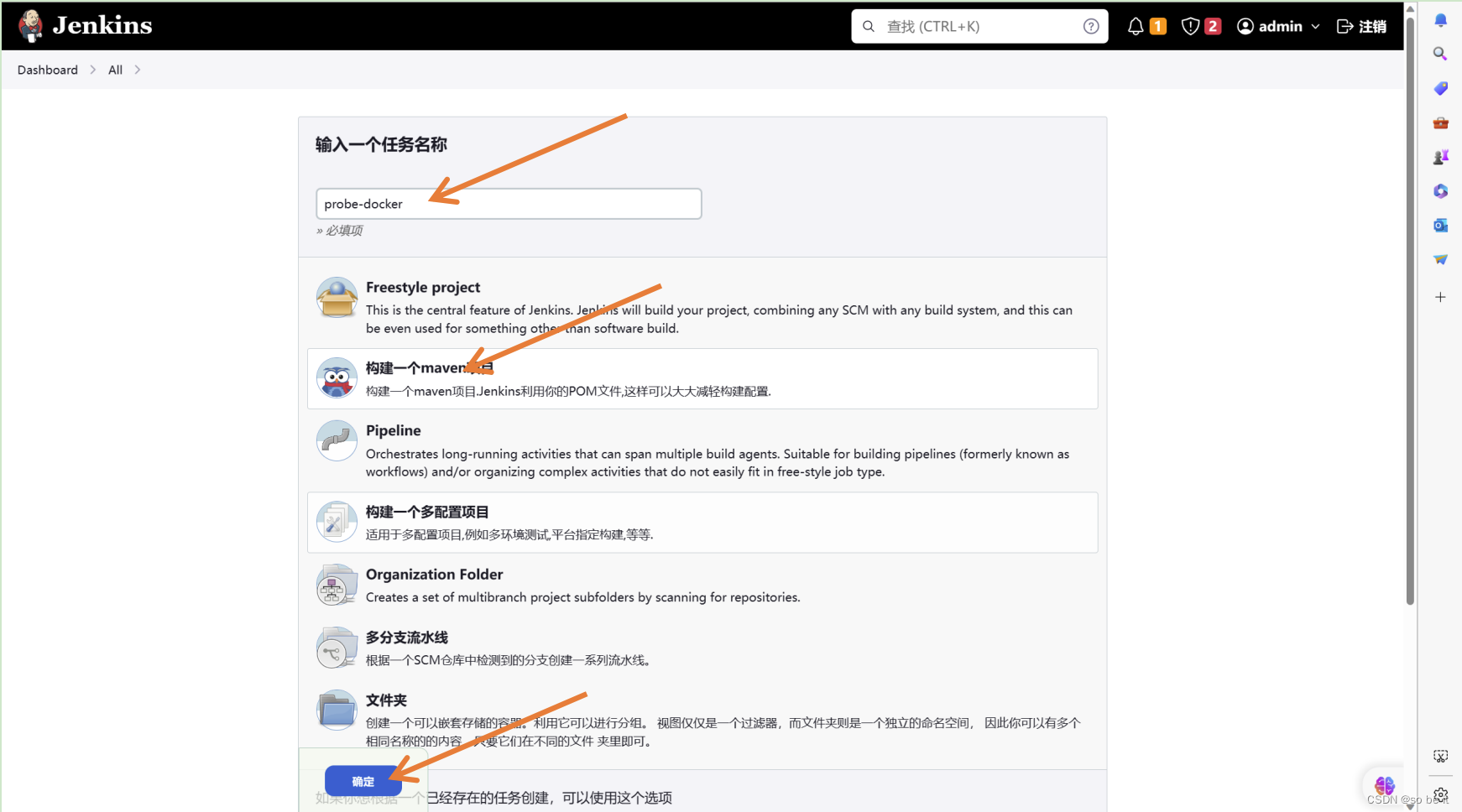
在以上配置完成后,回到 Jenkins 首页,选择“新建任务”,然后输入一个任务名称 “probe-docker”,并选择“Maven project”配置项,点击当前页面下方的“确定”按钮。


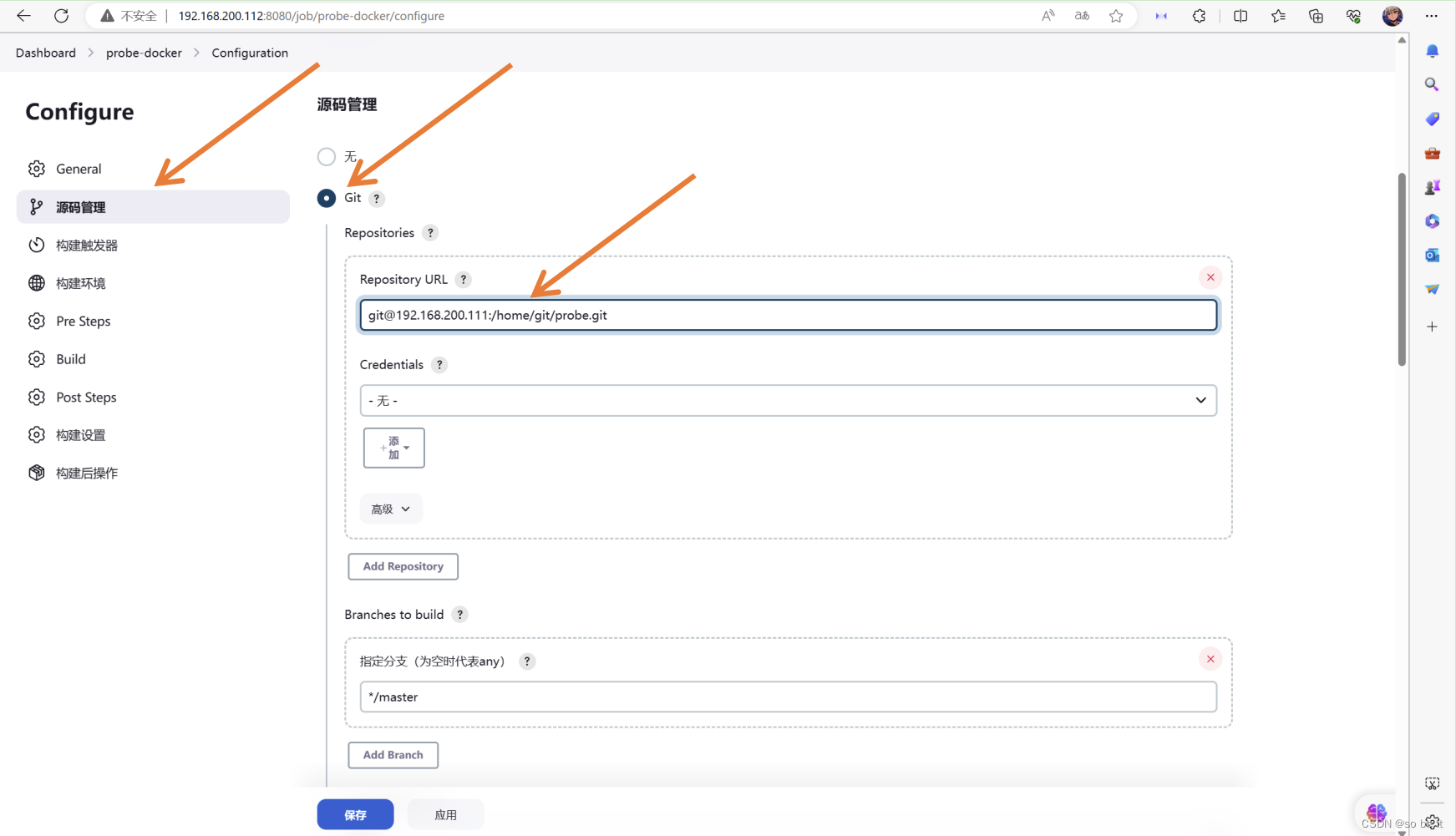
在点击“确定”按钮,选择“源码管理”并选中“Git”,设置“Repository URL”地址。

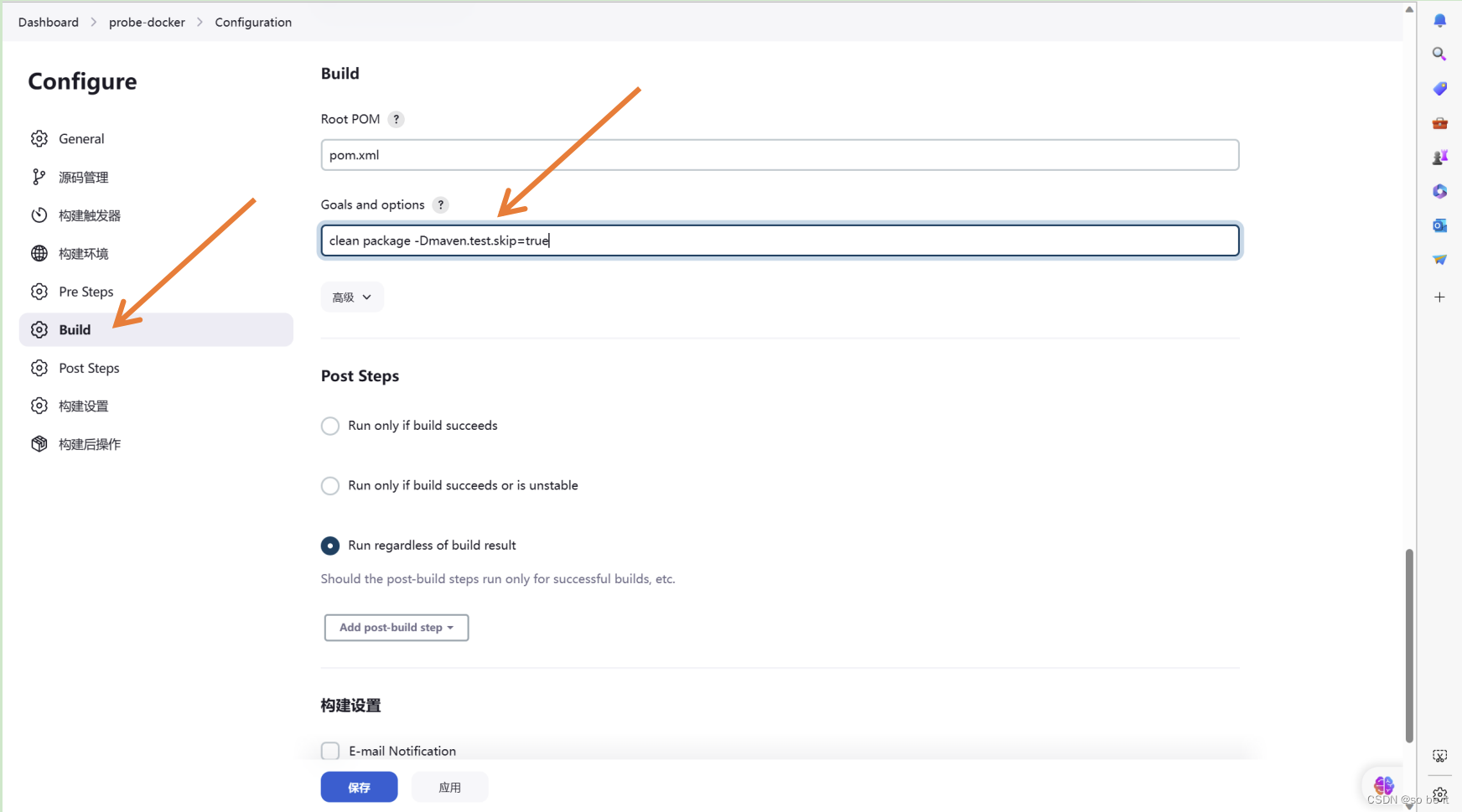
选择“Build”-> clean package -Dmaven.test.skip=true

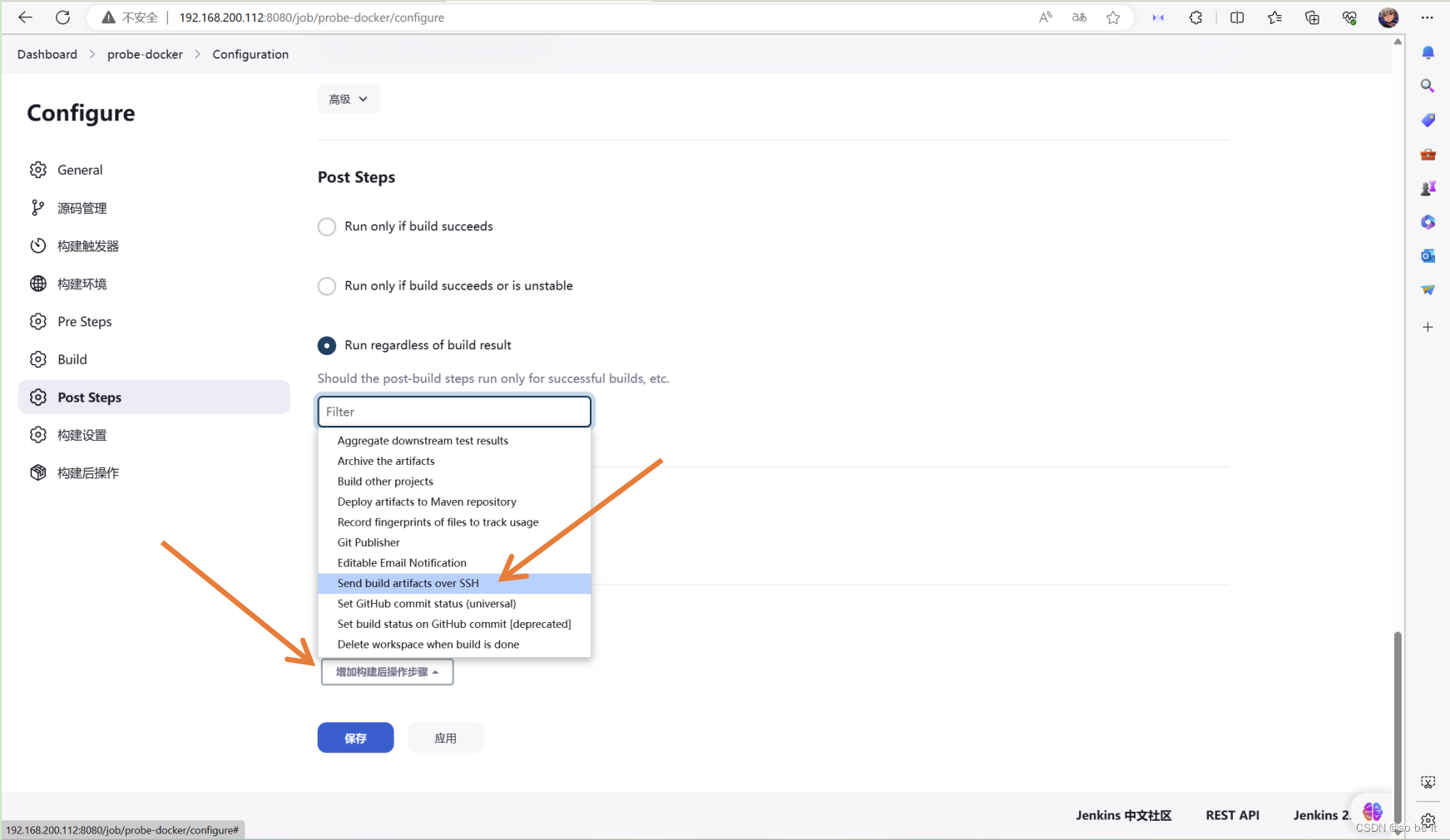
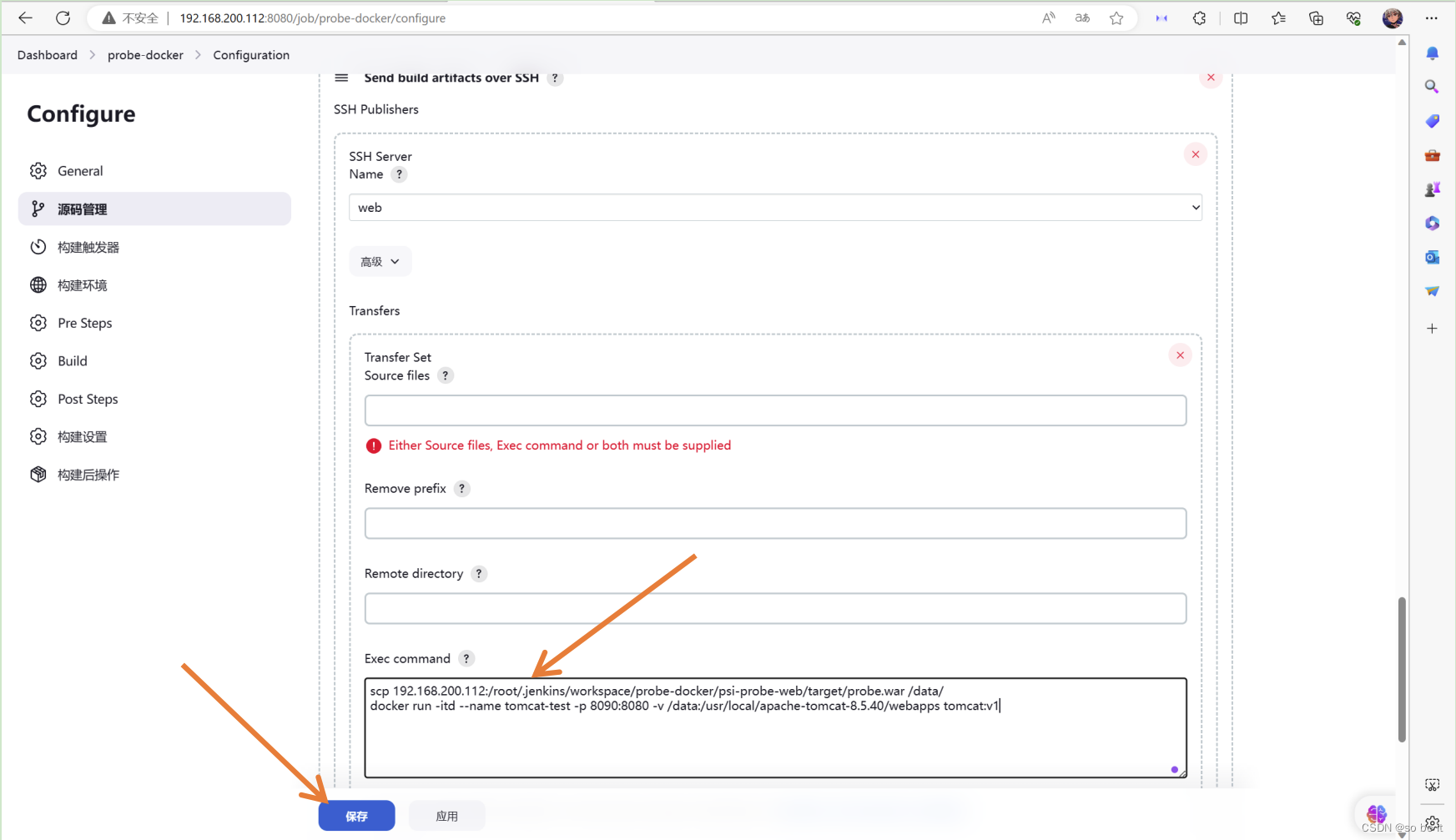
在上一步后面选择“构建后操作”中的“Send build artfacts over SSH”选项并进行。
scp 192.168.200.112:/root/.jenkins/workspace/probe-docker/psi-probe-web/target/probe.war /data/
docker run -itd --name tomcat-test -p 8090:8080 -v /data:/usr/local/apache-tomcat-8.5.40/webapps tomcat:v1


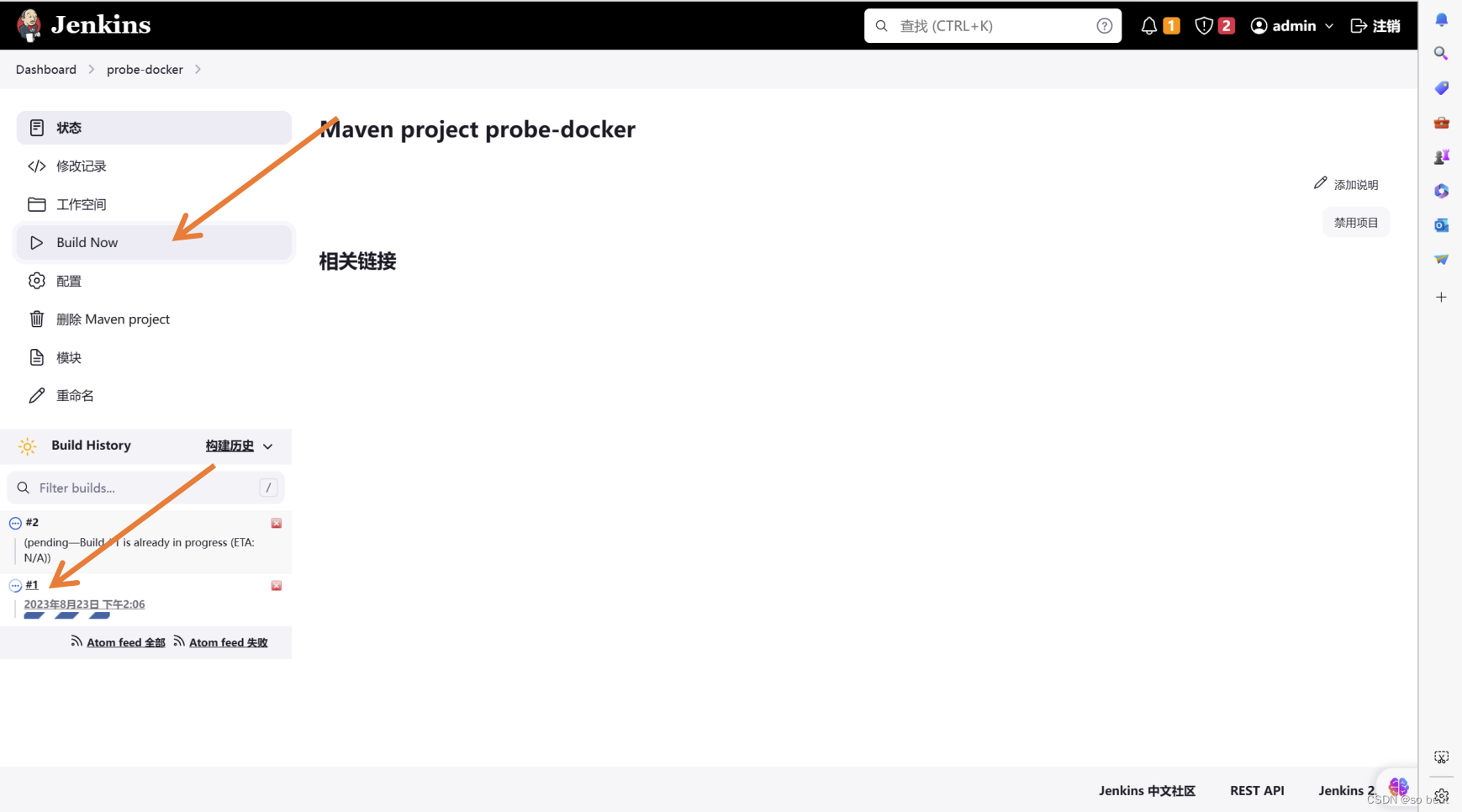
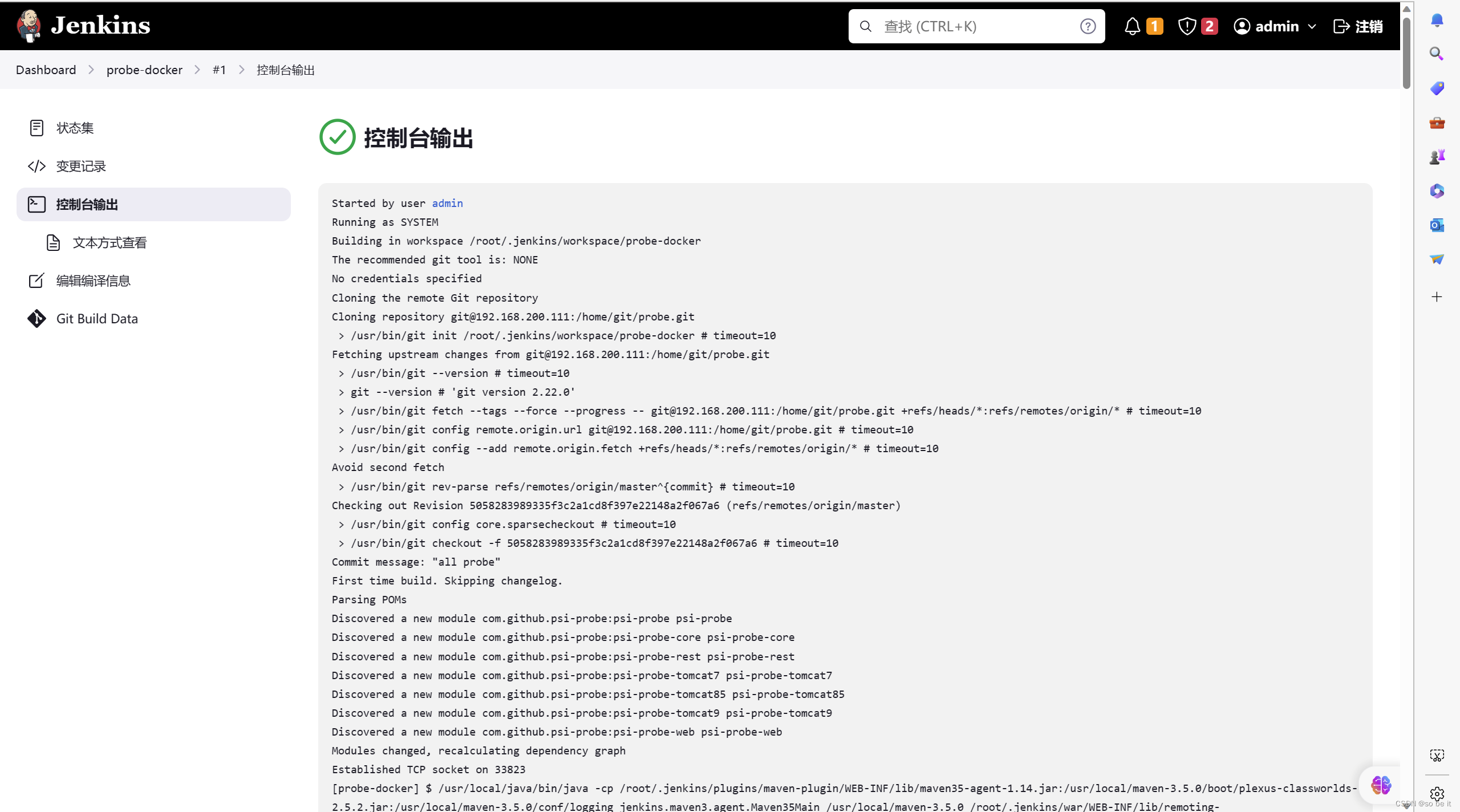
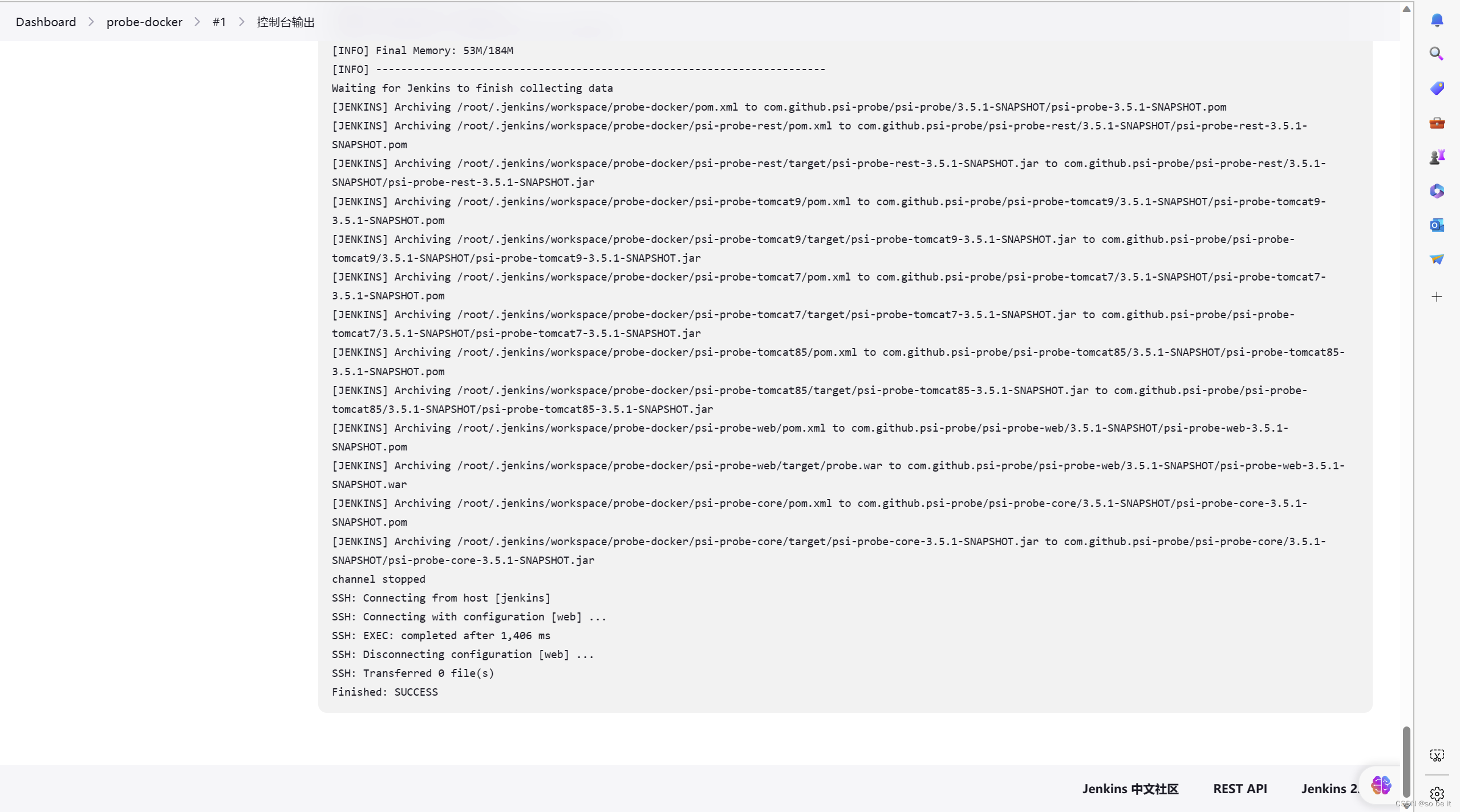
以上全部配置完成后,点击保存即可。然后点击刚才创建的工程任务“probe-docker“->” Build new”直至任务构建完成。开始构建过程中可以点击进度条查看



可以看到此工程任务已构建成功,并且在构建后,创建用于docker项目的 Docker Web 环境命令也执行成功。
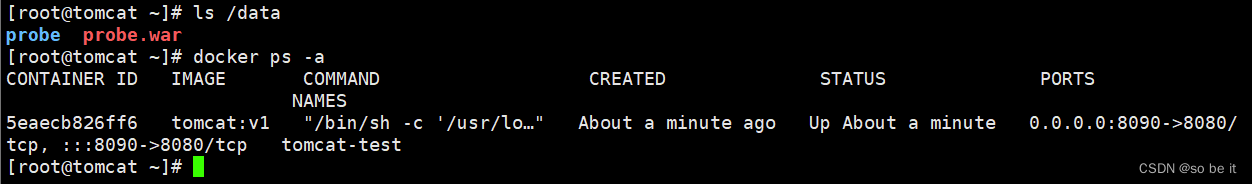
[root@tomcat ~]# ls /data
[root@tomcat ~]# docker ps -a

[root@tomcat ~]#docker exec -it 5e /bin/bash
[root@5eaecb826ff6 /]# vim /usr/local/apache-tomcat-8.5.40/conf/tomcat-users.xml
<role rolename="manager-gui"/>
<role rolename="admin-gui"/>
<user username="tomcat" password="tomcat" roles="manager-gui,admin-gui"/>
</tomcat-users> # 在此行前加入上面三行

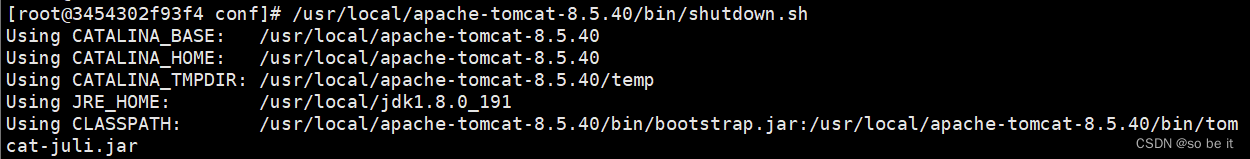
[root@5eaecb826ff6 /]# cd /usr/local/apache-tomcat-8.5.40/conf
[root@5eaecb826ff6 conf ]# /usr/local/apache-tomcat-8.5.40/conf/

[root@5eaecb826ff6 conf ]# /usr/local/apache-tomcat-8.5.40/bin/startup.sh

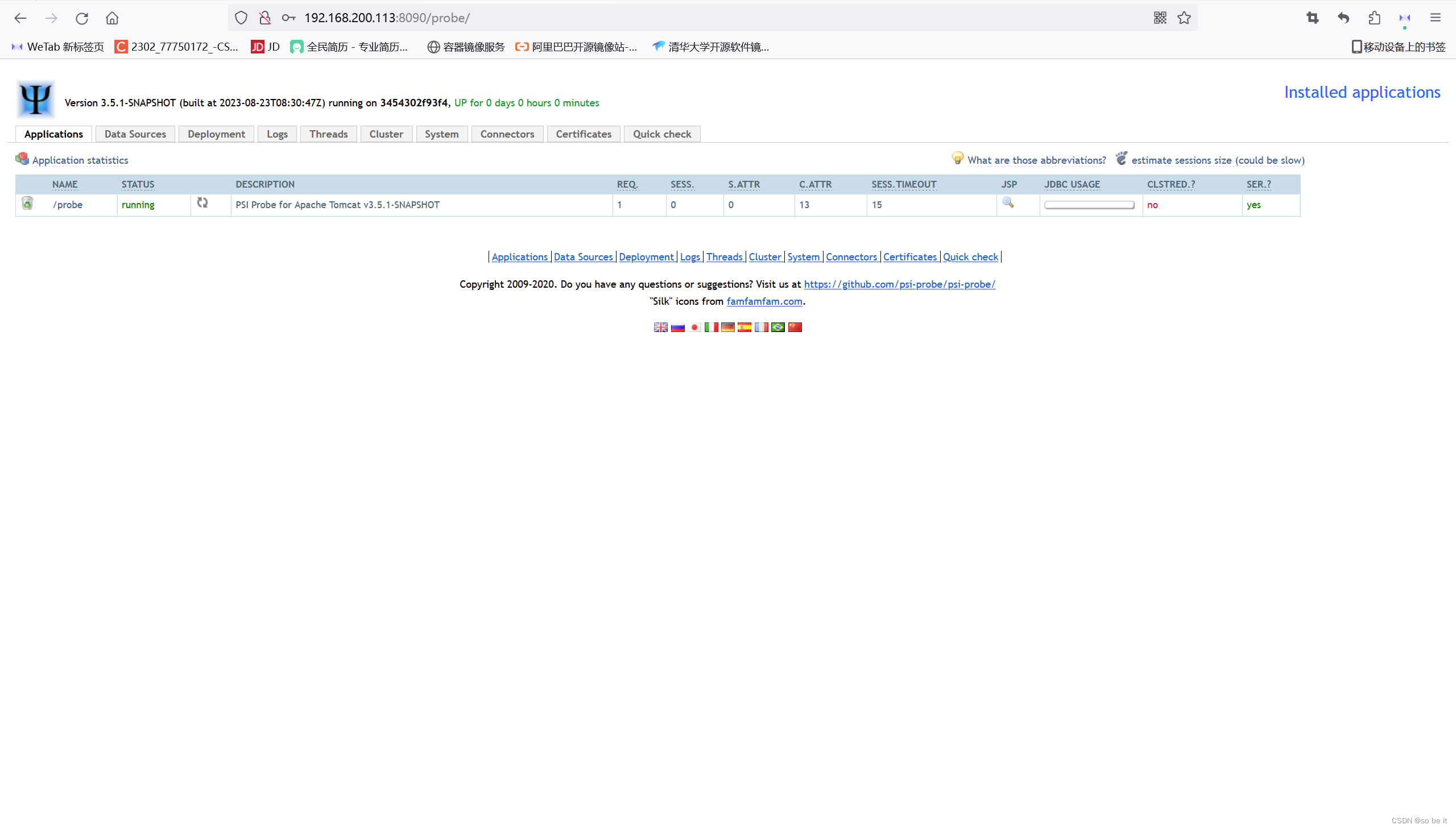
访问:192.168.200.113:8090/prode
用户:tomcat
密码:tomcat


)







:稀疏训练及剪枝效果展示)



)






