概述
外观模式(Facade Pattern)又名门面模式,隐藏系统的复杂性,并向客户端提供了一个客户端可以访问系统的接口。这种类型的设计模式属于结构型模式,它向现有的系统添加一个接口,来隐藏系统的复杂性。该模式对外有一个统一接口,外部应用程序不用关心内部子系统的具体的细节,这样会大大降 低应用程序的复杂度,提高了程序的可维护性。
外观(Facade)模式包含以下主要角色:
- 子系统(Sub System)角色:实现系统的部分功能,客户可以通过外观角色访问它。
- 外观(Facade)角色:为多个子系统对外提供一个共同的接口。
案例
随着科技的发展,生活中很多东西都与科技融合,例如我们房间中的一些智能家居,可以通过感应或是手机远程遥控来进行控制,下面我们就距离模拟一个app进行控制房间的热水器和室灯
接口
首先创建一个外观接口,定义了开与关两个功能
public interface IShape
{public void on();public void off();
}创建实现接口的实体类
然后分别创建热水器和室灯来实现此接口
热水器
public class WaterHeater:IShape
{public void on(){Console.WriteLine("开启热水器");}public void off(){Console.WriteLine("关闭热水器");}
}室灯
public class Light:IShape
{public void on(){Console.WriteLine("开启灯光");}public void off(){Console.WriteLine("关闭灯光");}
}外观类
创建一个控制器app,在此类中有一个button方法,接收一个字符串参数message。根据message的值,它会调用on或off方法,分别开启或关闭灯和热水器。如果message既不是"一键开启"也不是"一键关闭",那么它将在控制台打印一个未识别出命令。
public class IntelligentApp
{private Light _light = new();private WaterHeater _waterHeater = new();public void Button(String message){if (message == ("一键开启")){on();}else if (message == ("一键关闭")){off();}else{Console.WriteLine("未识别出命令");}}void on(){_light.on();_waterHeater.on();}void off(){_light.off();_waterHeater.off();}
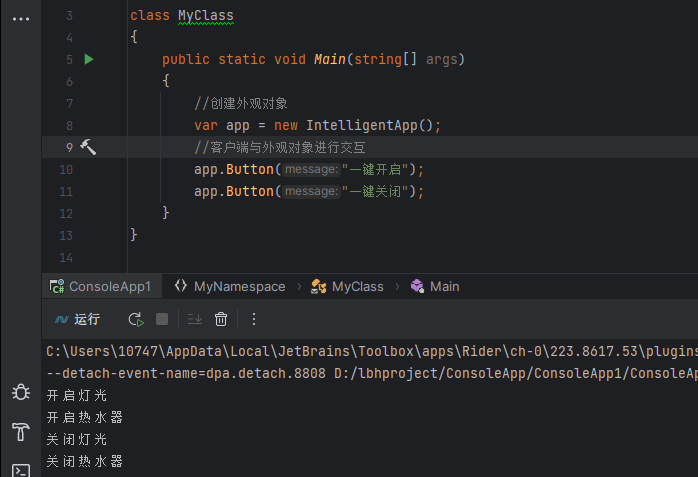
}测试

总结
优点:
- 简化接口:外观模式提供了一个统一的接口,用来访问子系统中的一群接口。这个接口使得子系统更容易使用。
- 解耦:外观模式可以解耦子系统与客户端,使得子系统的变化不会影响到客户端。
- 提高安全性:通过外观类,可以对子系统的访问进行更严格的控制,防止对子系统的误用。
- 提高了灵活性和可维护性:通过将复杂的子系统逻辑封装在外观类中,可以降低代码的复杂度,提高了代码的灵活性和可维护性。
缺点:
- 不符合开闭原则:如果需要增加新的子系统或者移除子系统,可能需要修改外观类,这就违反了开闭原则。
- 增加了系统的复杂性:虽然外观模式可以简化客户端的使用,但是在系统内部,可能会增加系统的复杂性。
- 有可能产生过度封装:如果外观类封装的功能过多,那么可能会导致外观类变得过于庞大,难以维护和测试。
使用场景:
对分层结构系统构建时,使用外观模式定义子系统中每层的入口点可以简化子系统之间的依赖关 系。 当一个复杂系统的子系统很多时,外观模式可以为系统设计一个简单的接口供外界访问。 当客户端与多个子系统之间存在很大的联系时,引入外观模式可将它们分离,从而提高子系统的独 立性和可移植性。



:虚拟机统计信息监视工具)










和逆快速傅里叶变换】生成雷达接收到的经过多普勒频移的脉冲雷达信号(Matlab代码实现))




