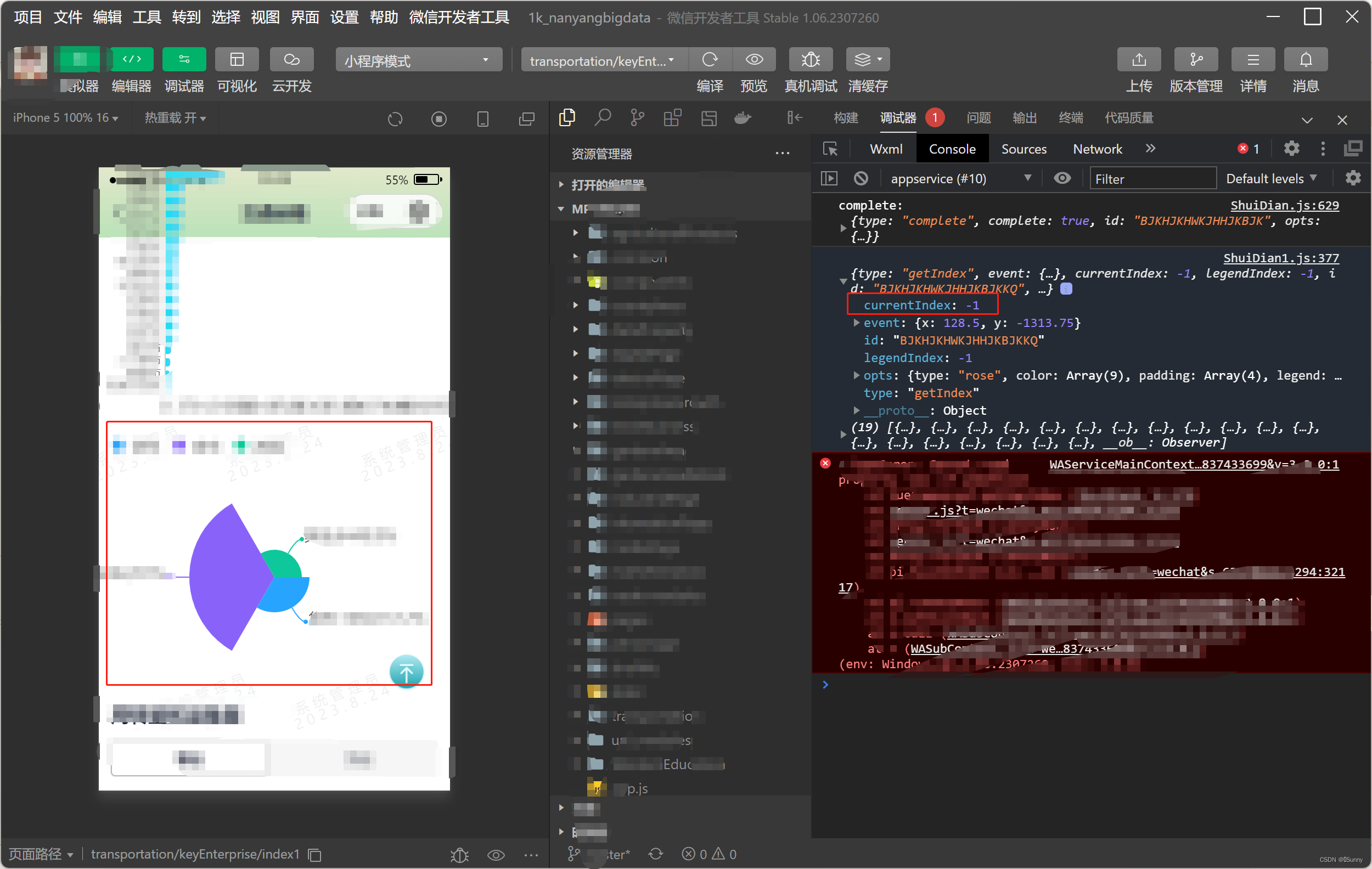
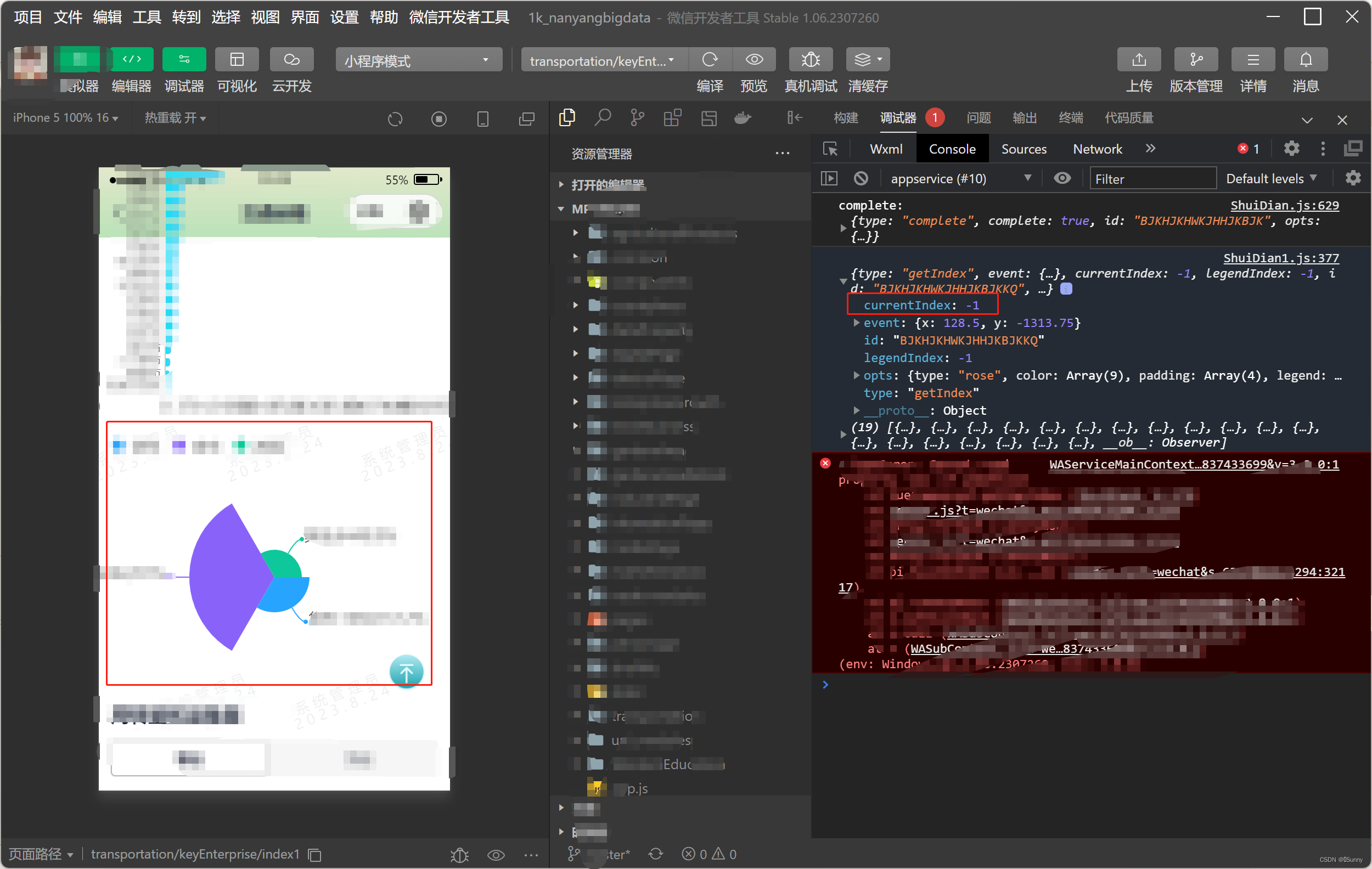
图表在APP和H5中的点击位置是正常的,在微信小程序中会出现点击位置不对且有部分地方点击不到,最终我的解决方法如下。
1.查看包裹图表的元素中有没有元素开启了定位,可以去除定位属性试一试。
2.为微信平台的图表添加 isScrollView="true"属性。

解决方案:
添加 isScrollView="true"属性。
<qiun-data-charts :canvas2d="true" :ontouch="true" canvasId="BJKHJKHWKJHHJKBJKKQ" type图表在APP和H5中的点击位置是正常的,在微信小程序中会出现点击位置不对且有部分地方点击不到,最终我的解决方法如下。
1.查看包裹图表的元素中有没有元素开启了定位,可以去除定位属性试一试。
2.为微信平台的图表添加 isScrollView="true"属性。

解决方案:
添加 isScrollView="true"属性。
<qiun-data-charts :canvas2d="true" :ontouch="true" canvasId="BJKHJKHWKJHHJKBJKKQ" type本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/50467.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!