初始化参数
return {fields: [{"title":"景区","id":0},{"title":"酒店","id":1}],evaluates: [{"title":"好评","id":0},{"title":"中评","id":1},{"title":"差评","id":2}],
}<el-form-item label="评价" prop="appraise"><el-select v-model="form.appraise" placeholder="请选择"><el-optionv-for="evaluate in evaluates":key="evaluate.id":label="evaluate.title":value="evaluate.id"clearable>{{ evaluate.title }}</el-option></el-select></el-form-item><el-form-item label="分类" prop="classification"><el-select v-model="form.classification" placeholder="请选择"><el-optionv-for="item in fields":key="item.id":label="item.title":value="item.id"clearable>{{ item.title }}</el-option></el-select></el-form-item> 
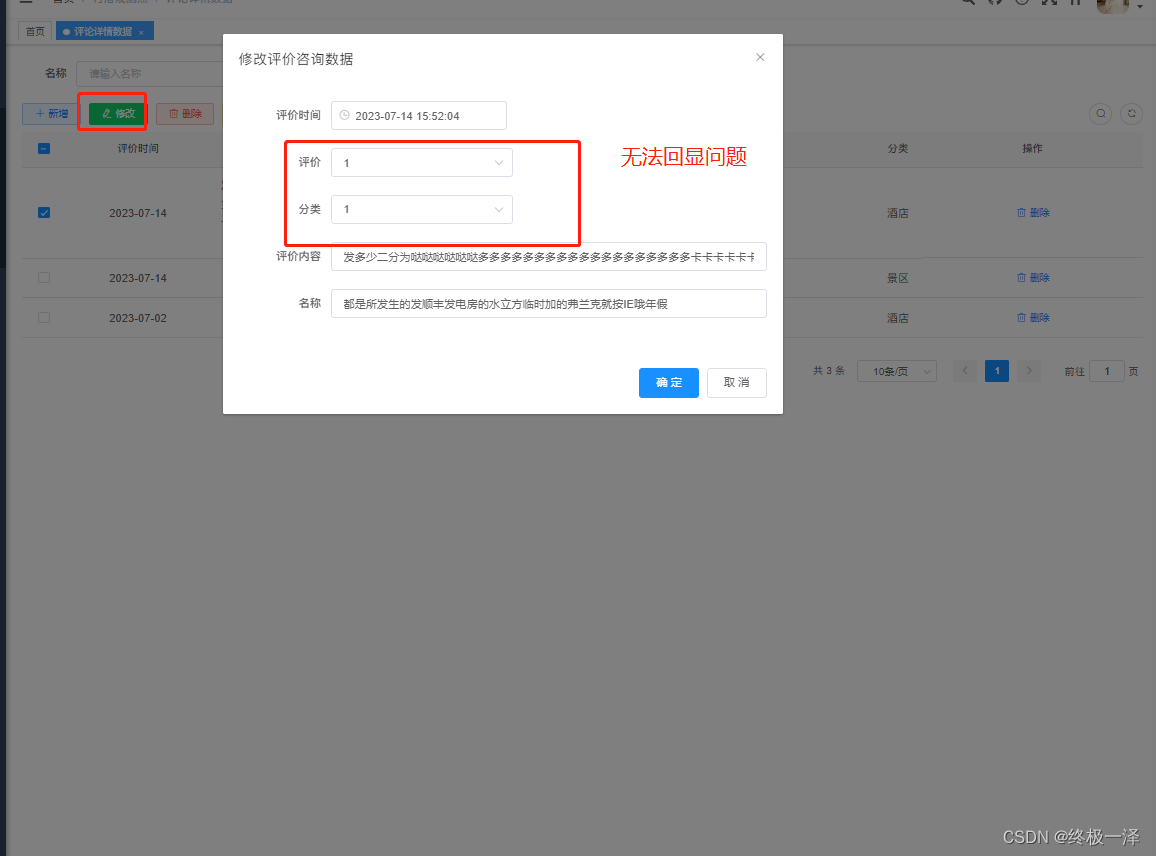
后端传送数据给前端后,下拉框回显结果为数字!
最近遇到个问题后端返回结果后.前端双向绑定回显结果为数字.分析原因后发现是数据类型不一致导致回显异常
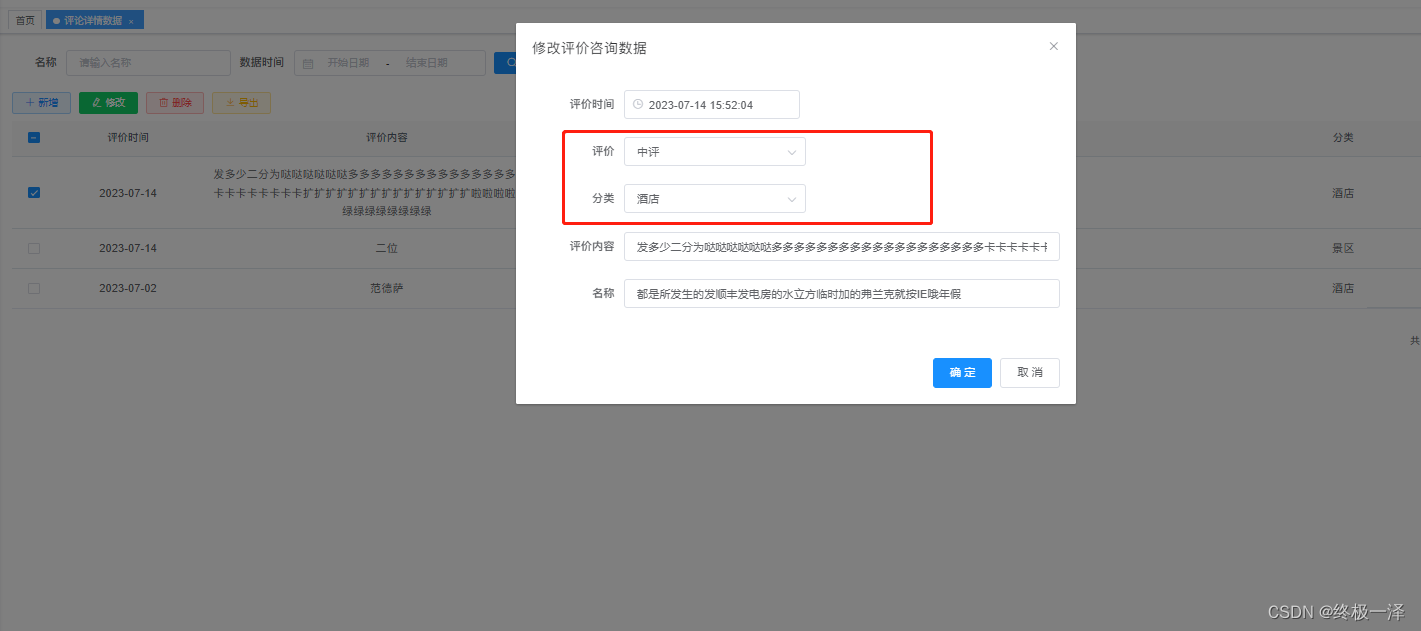
解决方案
把option的value转为字符类型即可
| 1 | :value="evaluate.id+''" |
<el-form-item label="评价" prop="appraise"><el-select v-model="form.appraise" placeholder="请选择"><el-optionv-for="evaluate in evaluates":key="evaluate.id":label="evaluate.title":value="evaluate.id+''"clearable>{{ evaluate.title }}</el-option></el-select></el-form-item><el-form-item label="分类" prop="classification"><el-select v-model="form.classification" placeholder="请选择"><el-optionv-for="item in fields":key="item.id":label="item.title":value="item.id+''"clearable>{{ item.title }}</el-option></el-select></el-form-item>

)


)
:S 版本)

TCP基础知识)


——Transformer)

笔记)

)



:下一个排列)
