首先编译你的程序,打开Android Studio里面的Android Monitor,找到下图的按钮
<img src="//bbsmax.ikafan.com/static/L3Byb3h5L2h0dHBzL3BpYzIuemhpbWcuY29tL3YyLTA4Zjk1ZmUxMjM5ODgwNTkzMDU5YjE3YzFlMGU5NjcxX2IucG5n.jpg" data-rawwidth="594" data-rawheight="330" class="origin_image zh-lightbox-thumb" width="594" data-original="https://pic2.zhimg.com/v2-08f95fe1239880593059b17c1e0e9671_r.png">

然后在app里面干你想trace的部分,开个页面什么的
然后点同样的按钮完成tracing,接下来Android Studio会自动生成一个图表,比DDMS里面的版本好用太多!!
这不失为一种性能分析的不错方法;现在我们说到的是app启动耗时,app启动做了什么事情?
App启动入口类 Application(AndroidManifest.xml中可自定义),然后从配置了

的Activity开始启动;于是我们就可以简单的依据此顺序来进行如下操作;
在启动开始时,Debug.startMethodTracing("/sdcard/dmtrace.trace");
在启动完成时,Debug.stopMethodTracing();
在我的MyApplication下

在我的主Activity的OnResume方法中

那么随着程序的运行,在/sdcard/文件夹下会自动创建一个dmtrace.trace的文件;这个文件可以帮助我们很好的分析,这个启动的时间段内,做了什么事情.
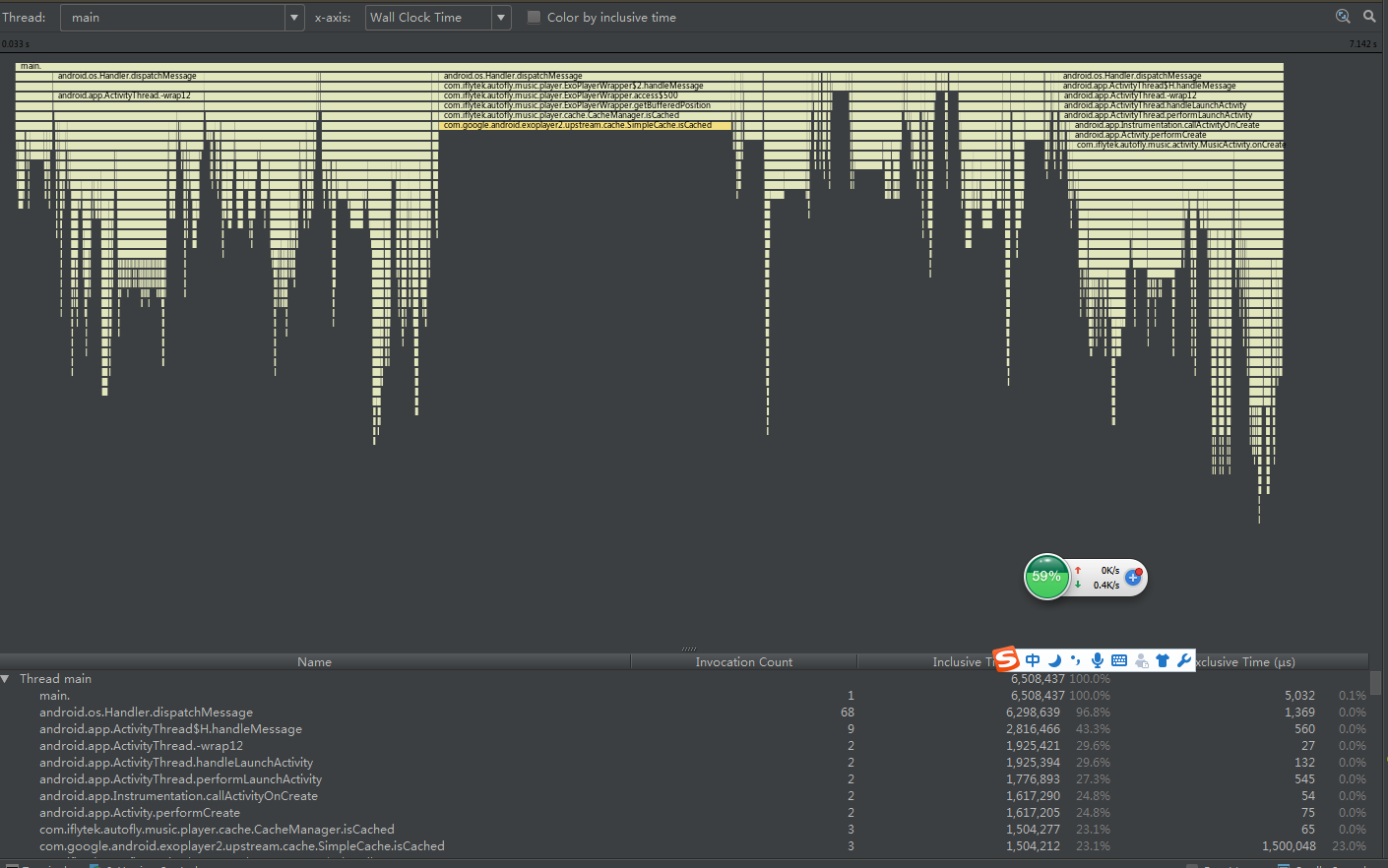
把这个dmtrace.trace拖到Android Studio中,会看到这样的一个界面

鼠标点击到这个时间条上会出现更详细的耗时信息

可以看到,该方法实际耗时1.5s;而我看到的都是mainThread,也就是主线程,UI线程里进行的操作;难怪这么卡...
到项目中去看CacheManager里这个isCache确实是个耗时的操作,我们就把它放到子线程中进行,一下节省不少时间...
在下面的表中也可以很明显的看到这确实占据了启动时间的一大部分

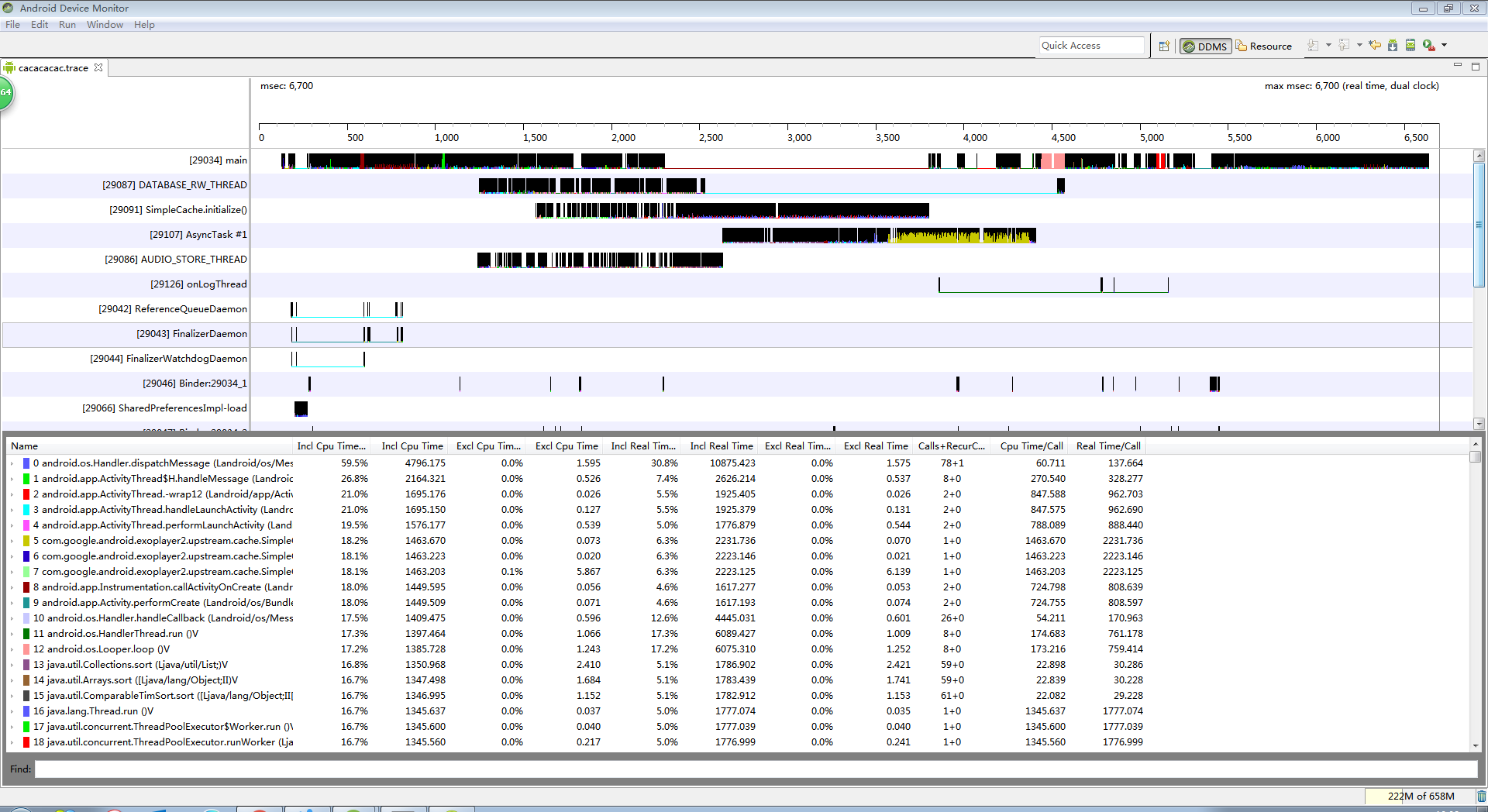
具体地,把.trace文件拖入到DDMS工具可以看到更加详细清晰的效果

具体地,每一行的耗时不去细说,来源很多...
总结
TraceView是一个非常强大的性能分析工具,因为Android 官网对这个工具的使用介绍文档很少,没有讲到底怎么使用。
最近我在做app启动耗时方面的性能分析,就慢慢琢磨了这么工具的使用,发现非常强大,写下来总结一下。
Android的性能分析工具还有很多,比如:
Eclipse Memory Analyzer Tool 来分析Android app的内存使用
Dump UI Hierarchy for UI Atomator,分析UI层级
systrace
其他
<img src="https://pic4.zhimg.com/e70ba3cdcd41037d42655627c4ab13ef_b.png" data-rawwidth="1435" data-rawheight="701" class="origin_image zh-lightbox-thumb" width="1435" data-original="https://pic4.zhimg.com/e70ba3cdcd41037d42655627c4ab13ef_r.png">



















