文章目录
- wazuh环境配置及案例复现
- wazuh环境配置
- 案例复现
wazuh环境配置及案例复现
wazuh环境配置
进入官网下载ova软件
https://documentation.wazuh.com/current/deployment-options/virtual-machine/virtual-machine.html
打开下载的ova,密码和用户名会显示在上面


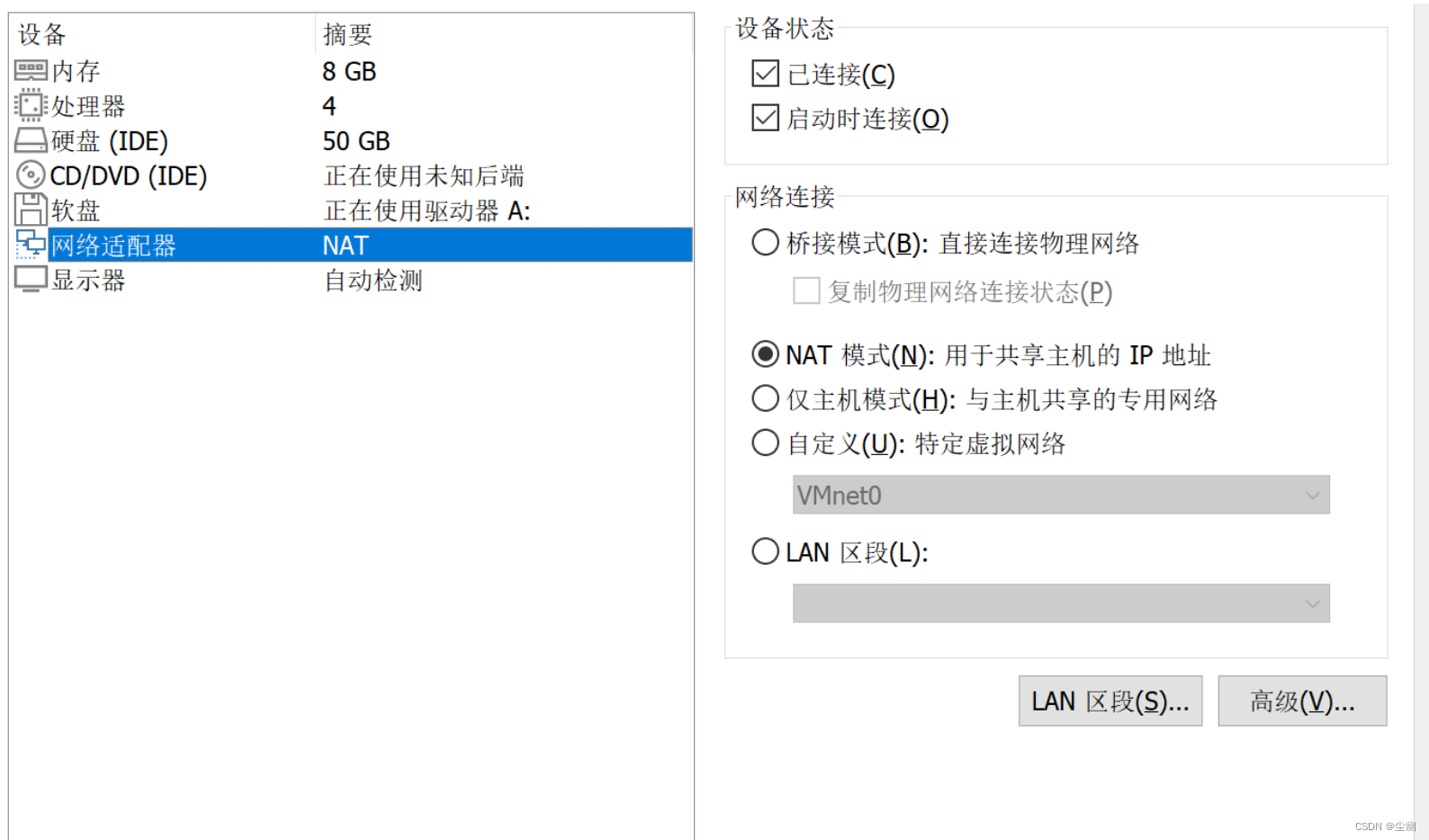
设置NAT模式

然后重启网络,查看ip
service network restart
ip add
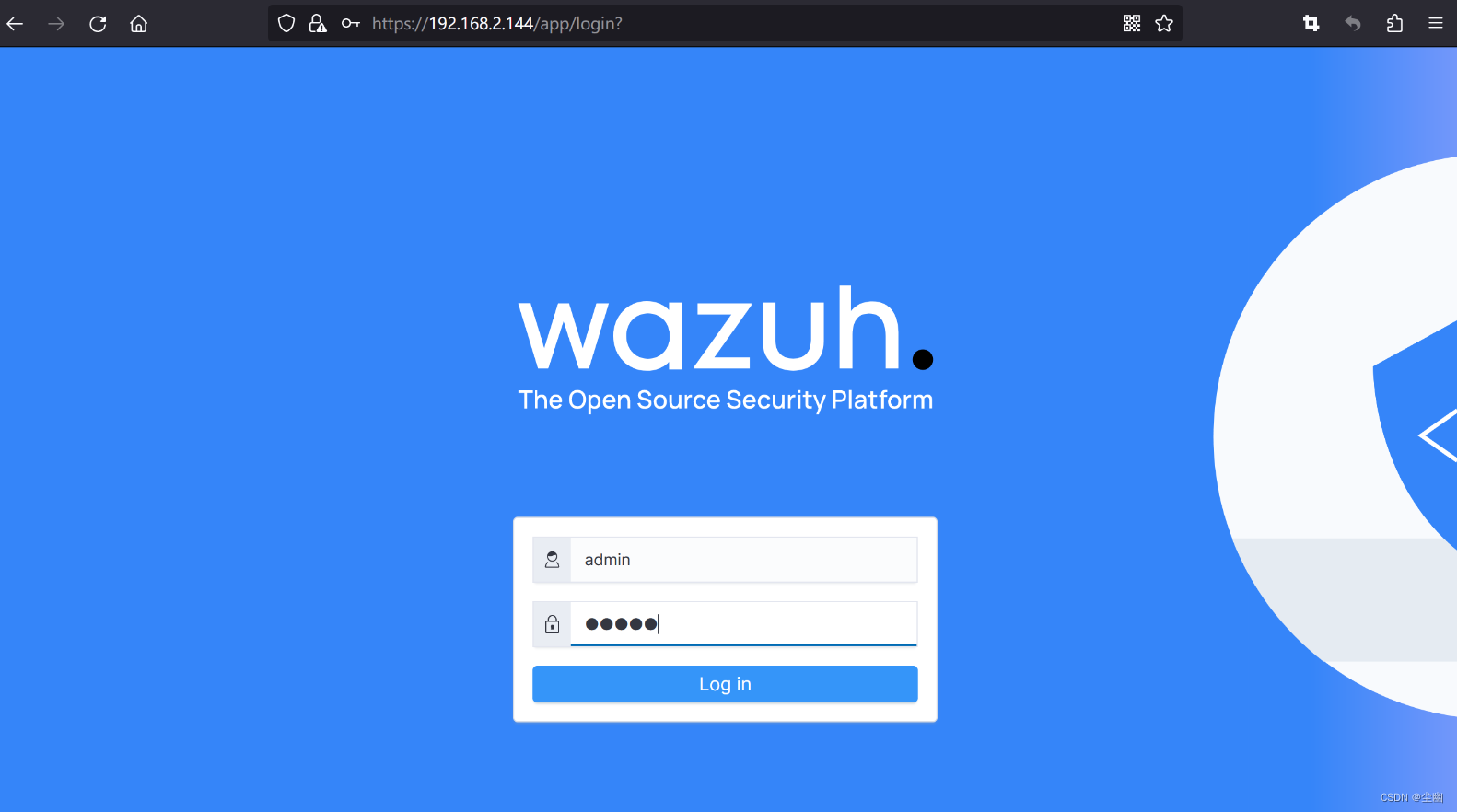
开启小皮,在浏览器上输入ip进行访问,用户名和密码都是admin

进入之后的页面

案例复现

首先。在nginx的目录/var/www/html创建一个文件index.php
<?php
function fun($var): bool{$blacklist = ["\$_", "eval","copy" ,"assert","usort","include", "require", "$", "^", "~", "-", "%", "*","file","fopen","fwriter","fput","copy","curl","fread","fget","function_exists","dl","putenv","system","exec","shell_exec","passthru","proc_open","proc_close", "proc_get_status","checkdnsrr","getmxrr","getservbyname","getservbyport", "syslog","popen","show_source","highlight_file","`","chmod"];foreach($blacklist as $blackword){if(strstr($var, $blackword)) return True;}return False;
}
error_reporting(0);
//设置上传目录
define("UPLOAD_PATH", "./uploads");
$msg = "Upload Success!";
if (isset($_POST['submit'])) {
$temp_file = $_FILES['upload_file']['tmp_name'];
$file_name = $_FILES['upload_file']['name'];
$ext = pathinfo($file_name,PATHINFO_EXTENSION);
if(!preg_match("/php/i", strtolower($ext))){
die("只要好看的php");
}$content = file_get_contents($temp_file);
if(fun($content)){die("诶,被我发现了吧");
}
$new_file_name = md5($file_name).".".$ext;$img_path = UPLOAD_PATH . '/' . $new_file_name;if (move_uploaded_file($temp_file, $img_path)){$is_upload = true;} else {$msg = 'Upload Failed!';die();}echo '<div style="color:#F00">'.$msg." Look here~ ".$img_path."</div>";
}
然后创建一个前端页面index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div class="light"><span class="glow"><form enctype="multipart/form-data" method="post" action="./index.php">嘿伙计,传个火,点支烟,快活人生?!<input class="input_file" type="file" name="upload_file" /><input class="button" type="submit" name="submit" value="upload" /></form></span><span class="flare"></span></div>
</body>
</html>
执行后的结果

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0rFJeWax-1692794292070)(C:\Users\lin\AppData\Roaming\Typora\typora-user-images\image-20230823203730205.png)]](https://img-blog.csdnimg.cn/2cd2e25df64148bf98ec82d3c37a61b5.png)










?)



)




