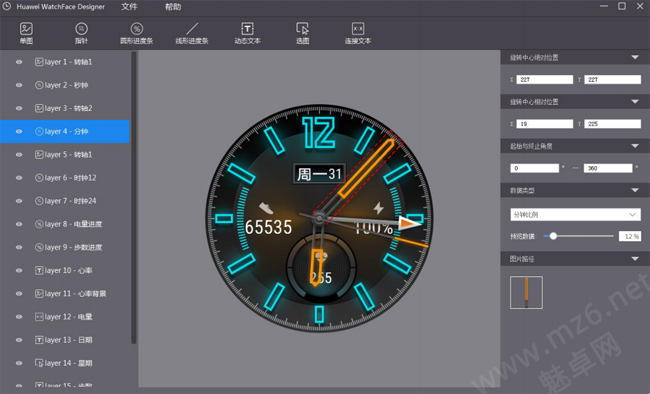
控件介绍
运动表 GT
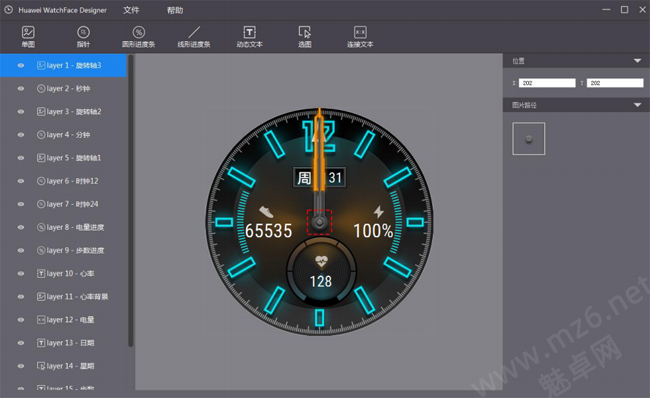
单图控件用于显示一张静态图片,通常用作背景图、图标等。

属性区域操作说明:
1) 图片路径:点击 + 号图标选择图片。

注:图片尺寸不得超过所选表盘 DPI 大小,如,选择 390 X 390 表盘,则图片的宽高不得大于390px。
2) 位置 X,Y:图片左上角在表盘坐标系内的坐标。

注:表盘坐标系原点(0, 0)为表盘外切正方形的左上角。X ,Y 的值不得超出 0~DPI,如,选择390 X 390 表盘,该属性框的值不得超出 0~390。
指针
指针控件用于根据绑定数据的实际值来动态旋转指针,通常用作时分秒针等。

属性区域操作说明:
1) 图片路径:点击 + 号图标选择指针图片。

注:图片尺寸不得超过所选表盘 DPI 大小,如,选择 390 X 390 表盘,则图片的宽高不得大于390px。
2) 旋转中心绝对位置 X,Y:指针图片的旋转中心在表盘坐标系中的坐标,比如指针控件一般以表盘的中心旋转,以 390 X 390 表盘为例,该 X,Y 值为(195, 195)。

注:表盘坐标系原点(0, 0)为表盘外切正方形的左上角。X ,Y 的值不得超出 0~DPI,如,选择390 X 390 表盘,该属性框的值不得超出 0~390。
注:旋转中心点为指针图片围绕该点进行旋转。
3) 旋转中心相对位置 X,Y:指针图片的旋转中心在指针图片坐标系中的坐标,比如该示例指针图片以此图片坐标系位置(14, 280)为旋转中心进行旋转。

注:指针图片坐标系原点(0, 0)为指针图片的左上角。X ,Y 的值分别不得超出图片的宽和高,如,指针图片的尺寸为 50 X 300,则 X 的值不得超出 0~50,Y 的值不得超出 0~300。
4) 起始与终止角度:指针图片围绕旋转中心进行旋转的角度范围。当起始角度小于终止角度,以顺时针的方向进行旋转。当起始角度大于终止角度, 以逆时针的方式进行旋转。

注:角度值不得超出-360~360 范围。支持 4 位小数。
注:起止角度差对应了绑定数据的 100%。
5) 数据类型:指定该指针绑定显示手表系统的哪种类型数据。
预览数据:模拟手表数据,设计师通过调节预览数据,可以预览不同数据情况下的预览效果,对于指针控件,0%~100%对应了起始角度~终止角度范围。

手表端指针控件支持的数据类型定义:

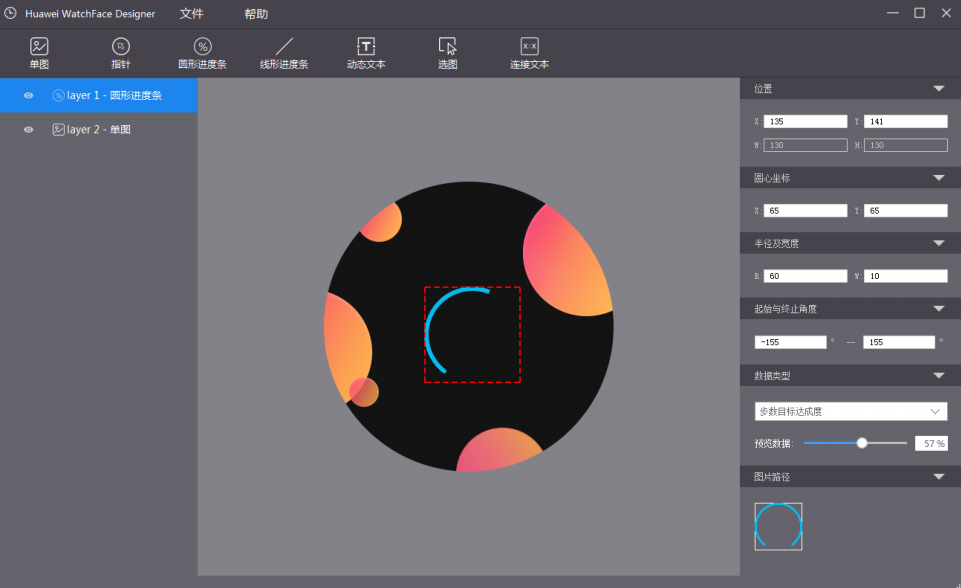
圆形进度条
圆形进度条控件用于根据绑定数据的实际值动态显示圆形进度条,通常用作步数、卡路里等目标完成进度显示。

属性区域操作说明:
1) 图片路径:点击 + 号图标选择圆形进度条底色纹理图片。

注:图片尺寸不得超过所选表盘 DPI 大小,如,选择 390 X 390 表盘,则图片的宽高不得大于390px。建议使用正方形图片。
2) 位置 X,Y:图片左上角在表盘坐标系内的坐标。

注:表盘坐标系原点(0, 0)为表盘外切正方形的左上角。X ,Y 的值不得超出 0~DPI,如,选择390 X 390 表盘,该属性框的值不得超出 0~390。
3) 圆心坐标 X,Y:圆形进度条的圆心在图片坐标系中的坐标。

注:图片坐标系原点(0, 0)为图片的左上角。建议圆心坐标取图片的中心点,比如,图片尺寸为100 X 100,建议圆心坐标取值(50, 50)。
4) 半径及宽度 R,W:R 为该圆形进度条的半径(圆心与进度线条中线的距离);W 为进度线条的宽度。

注:建议 R 值不要超过(图片边长-W)/2 ,建议 W 值小于 R 值。
5) 起始与终止角度:圆形进度条以圆心为中心点满格显示的角度范围。起始角度为进度条的起始点,终止角度为进度条的终止点。

注:角度值不得超出-360~360 范围。起止角度差绝对值不得小于 5。
注:起止角度差对应了绑定数据的 100%。
6) 数据类型:指定圆形进度条绑定显示手表系统的哪种类型数据。
预览数据:模拟手表数据,设计师通过调节预览数据,可以预览不同数据情况下的预览效果,对于圆形进度条控件,0%~100%对应了起始角度~终止角度范围。

手表端圆形进度条控件支持的数据类型定义:

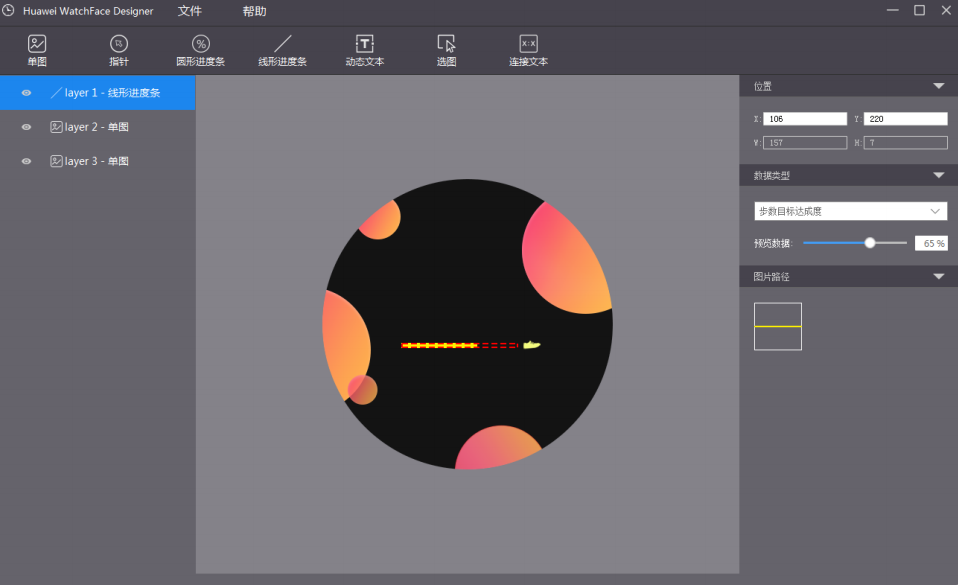
线形进度条
线形进度条控件用于根据绑定数据的实际值动态显示直线形进度条,通常用作步数、卡路里等的目标完成进度显示。

属性区域操作说明:
1) 图片路径:点击 + 号图标选择直线形进度条图片。
注:图片尺寸不得超过所选表盘 DPI 大小,如,选择 390 X 390 表盘,则图片的宽高不得大于390px。

2) 位置 X,Y:图片左上角在表盘坐标系内的坐标。

注:表盘坐标系原点(0, 0)为表盘外切正方形的左上角。X ,Y 的值不得超出 0~DPI,如,选择390 X 390 表盘,该属性框的值不得超出 0~390。
3) 数据类型:指定线形进度条绑定显示手表系统的哪种类型数据。
预览数据:模拟手表数据,设计师通过调节预览数据,可以预览不同数据情况下的预览效果,对于圆形进度条控件,0%~100%对应了起始角度~终止角度范围。

手表端线形进度条控件支持的数据类型定义:

动态文本
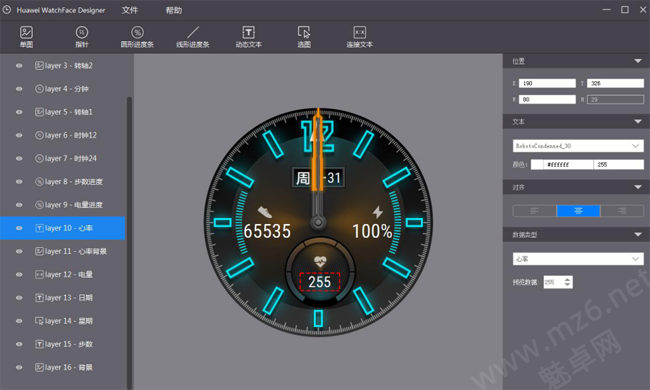
动态文本控件用于根据绑定数据的实际值动态显示变化的文字,通常用作如步数、心率、日期等的数值显示。

属性区域操作说明:
1) 位置 X,Y,W,H:X,Y 为文本框左上角在表盘坐标系内的坐标;W 为文本框的宽度,H 为Y 到文本 baseline 的距离(H 根据字体大小自动计算)。

注:表盘坐标系原点(0, 0)为表盘外切正方形的左上角。X ,Y,W 的值不得超出 0~DPI,如,选择 390 X 390 表盘,该属性框的值不得超出 0~390。
2) 文本:下拉框选择文本字体;颜色:颜色选择器选择文本颜色,输入框输入透明度值。

注:通过点击色块按钮弹出颜色选择器选择颜色;透明度范围为 0~255。
3) 对齐:文本对齐方式,分别为左对齐、居中对齐、右对齐。

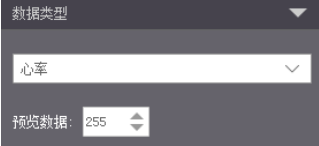
4) 数据类型:指定动态文本绑定显示手表系统的哪种类型数据。

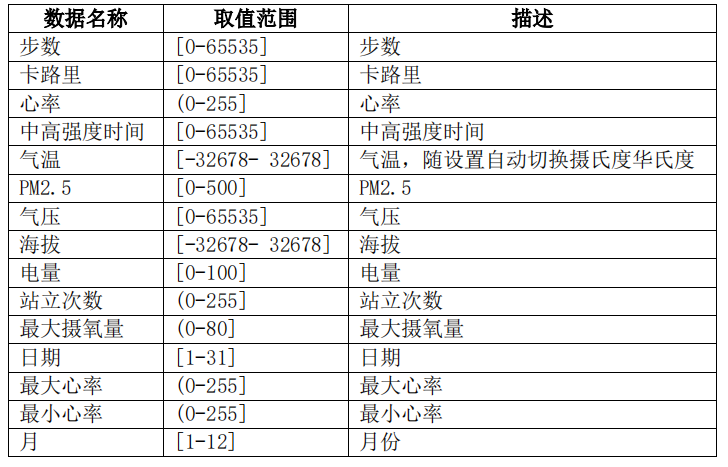
预览数据:模拟手表数据,设计师通过调节预览数据,可以预览不同数据情况下的预览效果,对于动态文本控件,根据不同数据类型,可以输入不同的数据范围的数据,详见下表数据类型取值范围。
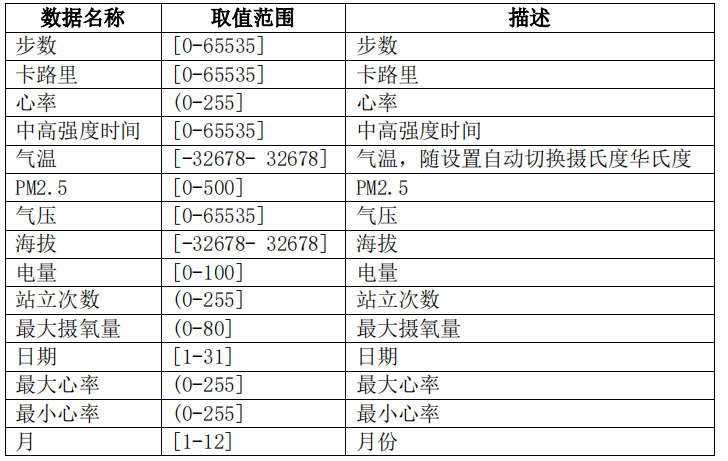
手表端动态文本控件支持的数据类型定义:

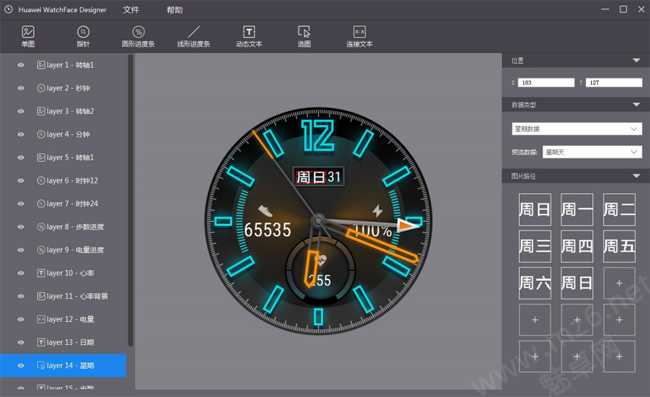
选图
选图控件用于根据绑定数据的实际值显示不同的图片,通常用作天气、星期、日期等的显示。

属性区域操作说明:
1) 位置 X,Y:图片左上角在表盘坐标系内的坐标。

注:表盘坐标系原点(0, 0)为表盘外切正方形的左上角。X ,Y 的值不得超出 0~DPI,如,选择390 X 390 表盘,该属性框的值不得超出 0~390。
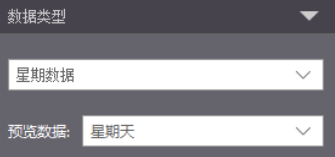
2) 数据类型:指定选图控件绑定显示手表系统的哪种类型数据。

预览数据:模拟手表数据,设计师通过调节预览数据,可以预览不同数据情况下的预览效果,对于选图控件,根据不同数据类型,可以选择不同的数据,对应显示不同的图。
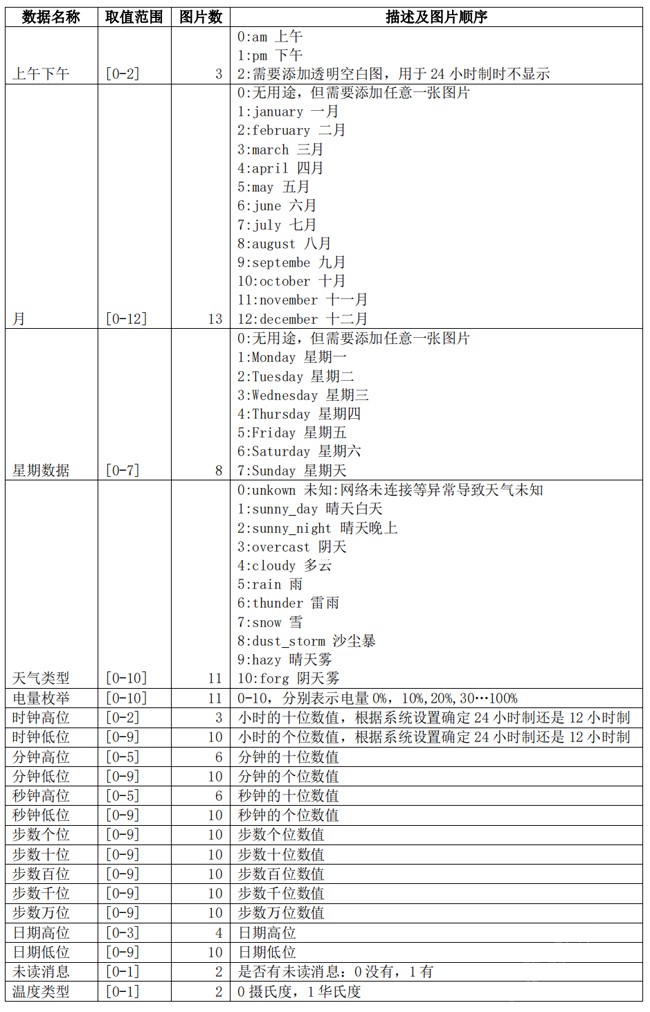
手表端选图控件支持的数据类型定义:

3) 图片路径:点击 + 号图标选择图片。添加图片需要顺序添加,删除图片需要从最后一张图片开始删除。请严格根据数据类型定义中的描述和要求的图片个数和顺序来添加图片。

注:图片尺寸不得超过所选表盘 DPI 大小,如,选择 390 X 390 表盘,则图片的宽高不得大于390px。
注:当数据类型选择“上午下午”时,前两张图依次为上午、下午,第三张图必须添加一张透明空白图,用于 24 小时制下不显示图片;
当数据类型选择“星期数据”时,第一张图片需要添加任意一张图(无用途,但需要添加),从第二张图开始按照周一、周二······周六、周日顺序依次添加对应图片;当数据类型选择“月”时,第一张图片需要添加任意一张图(无用途,但需要添加),从第二张图开始按照一月、二月······十一月、十二月顺序依次添加对应图片。
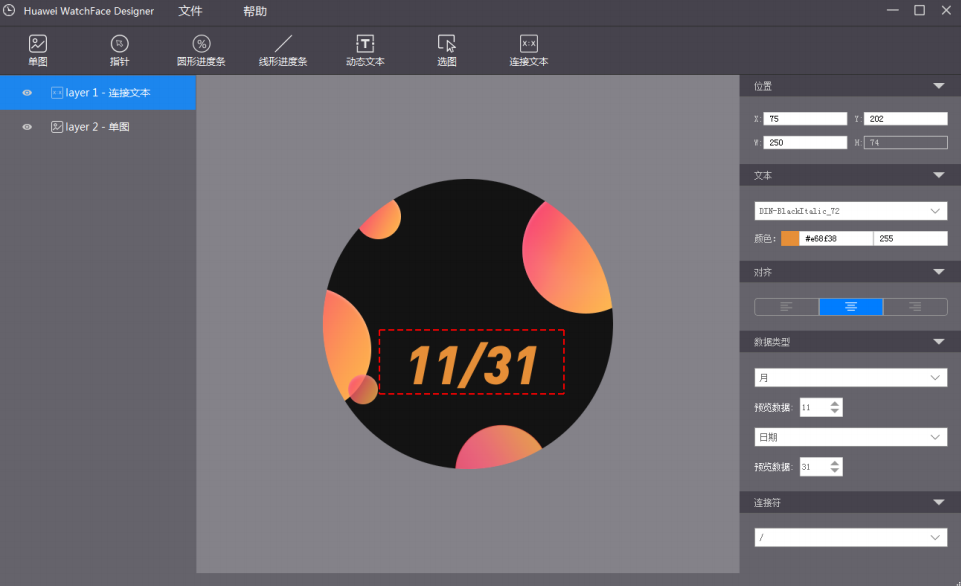
连接文本
连接文本控件用于根据绑定数据的实际值使用连接符连接显示两个变化的文字,通常用作如:XX/XX 格式的日期等的显示。

属性区域操作说明:
1) 位置 X,Y,W,H:X,Y 为文本框左上角在表盘坐标系内的坐标;W 为文本框的宽度,H 为
Y 到文本 baseline 的距离(H 根据字体大小自动计算)。

注:表盘坐标系原点(0, 0)为表盘外切正方形的左上角。X ,Y,W 的值不得超出 0~DPI,如,选择 390 X 390 表盘,该属性框的值不得超出 0~390。
2) 文本:下拉框选择文本字体;颜色:颜色选择器选择文本颜色,输入框输入透明度值。

注:通过点击色块按钮弹出颜色选择器选择颜色;透明度范围为 0~255。
3) 对齐:文本对齐方式,分别为左对齐、居中对齐、右对齐。

4) 数据类型:分别指定连接文本的两个文本绑定显示手表系统的哪种类型数据。

预览数据:模拟手表数据,设计师通过调节预览数据,可以预览不同数据情况下的预览效果,对于连接文本控件,根据不同数据类型,可以输入不同的数据范围的数据,详见下表数据类型取值范围。
手表端连接文本控件支持的数据类型定义:

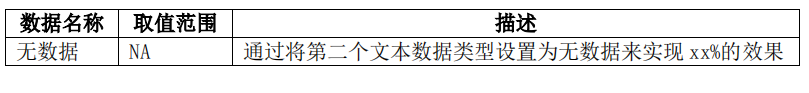
第二个文本还多支持无数据类型:

5) 连接符:两个文本的间隔符号。
包含如下连接符号:冒号 “:” 、短线 “-”、斜线 “/”、反斜线 “\”、点 “.”、百分号 “%”、空格 “ ”
注意事项
1. 单个表盘控件个数限制表盘控件的所有配置都写在watch_face_config.xml;配置控件总数不超过 25 个。
2. 生成单个表盘文件大小限制现有运动表生成表盘文件大小限制:bin 文件小于等于 1.4M,总体的 HWT 包大小不能大于 5M。