C++与Qt开发人机象棋(第二部分)
项目目录
文件名->(包含)类名1->(包含)类名2
| ChessBy | ChessBy.pro | |
|---|---|---|
| Headers | Board.h | |
| – | – | – |
| Sources | Board.cpp | main.cpp |
上次我们讲到 调用了 获取鼠标点击的当前区域
以及在屏幕上绘制线段,圆,文本,改变他们的颜色。
这次我们就用上次所用到的来创造棋盘。
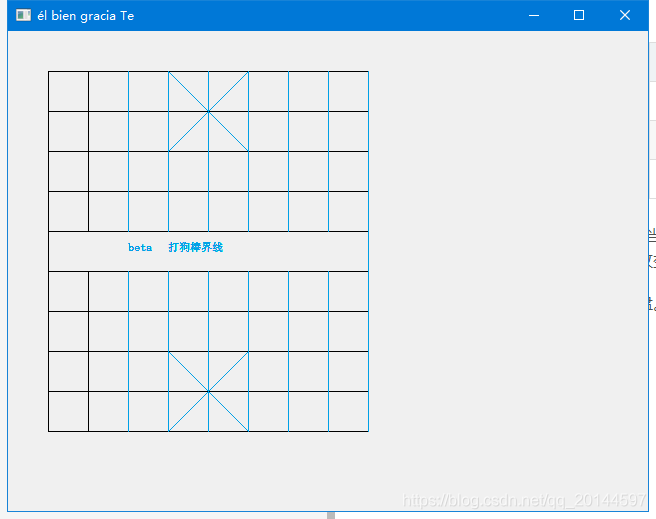
现在大家来见识下↓面的棋盘

先来讲一下原理 :
整个棋盘 都是由线段组成的,那么我们已经学了如何绘制线段,该如何绘制呢?
当然是painter.drawLine(QPiont(x,y),QPiont(x,y)); 它的库是#include 《QPionter》
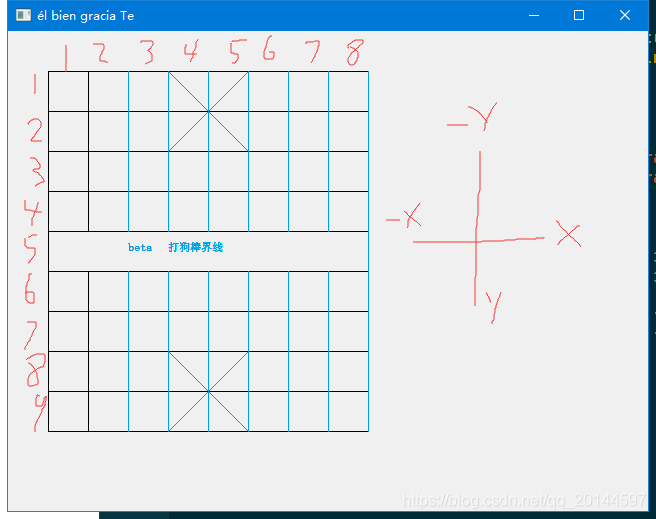
先来说一下 第一个 QPiont 它是线的点,我们画一条线是由第一个点到二个点,所以第一个QPiont就是第一个点,那么里面的X,Y是什么呢? 看下面的图

没错!! ¡¡Bién Gracias!! 就是这样!
方位图正如你所想,那么 点是从你画的距离开始算起来,到你画到结束的点位置。
现在说一下如果 QPiont(4,4)只说这个起点 在哪里呢?
是的,就在打狗棒界限的上方!
既然大家都已经明白的差不多了,那么我们就上代码吧?
这句话要加到你的 ChessBy.pro里面哦
QT+=widgets gui
接着我们打开 Board.h
#ifndef BOARD_H
#define BOARD_H#include <QWidget>class Board : public QWidget
{Q_OBJECTpublic:Board(QWidget *parent = 0);virtual void paintEvent (QPaintEvent *); /新建一个 绘画函数~Board();
};#endif // BOARD_H接着找到 Board.cpp#include "Board.h"
#include <QPainter> //这个是画家函数
#include <QWidget> //很熟悉的鸡肋(基类)
Board::Board(QWidget *parent): QWidget(parent)
{
}Board::~Board()
{}
void Board::paintEvent(QPaintEvent *) //直接写上我们的绘画函数
{setWindowTitle("él bien gracia Te"); //设置一个标题(name)QPainter painter(this);int d=40; //全局变量 d为方块像素大小//画10条横线for(int i=1;i<=10;++i) //1.2.3.4.5.6.7.8.9.10{painter.drawLine(QPoint(d,i*d),QPoint(9*d,i*d));//第一个qpoint是起点,第二个是终点}//画9条竖线for(int i=1;i<=9;++i){if(i==1 ||i==9)painter.drawLine(QPoint(i*d,d),QPoint(i*d,10*d)); //这里之前已经讲过啦else{painter.drawLine(QPoint(i*d,d),QPoint(i*d,5*d)); //这里是打狗棒界限那里,只画第一条painter.drawLine(QPoint(i*d,6*d),QPoint(i*d,10*d)); //然后在画出最后一条//绘制文本//先设置画笔颜色painter.setPen(QColor(0,160,230));//绘制区域为当前界面的整个区域painter.drawText(160,220,QStringLiteral("打狗棒界线"));painter.drawText(120,220,QStringLiteral("beta"));}}//九宫格painter.drawLine(QPoint(4*d,1*d),QPoint(6*d,3*d)); //斜着画 米子图painter.drawLine(QPoint(6*d,1*d),QPoint(4*d,3*d)); //斜着画 米子图painter.drawLine(QPoint(4*d,8*d),QPoint(6*d,10*d)); //斜着画 米子图painter.drawLine(QPoint(6*d,8*d),QPoint(4*d,10*d)); //斜着画 米子图
}

)















)
