From:https://www.cnblogs.com/yyhh/p/5140852.html
官方文档:https://www.telerik.com/support/fiddler
Fiddler 调式使用 (一) --- 深入研究:https://www.cnblogs.com/tugenhua0707/p/4637771.html
Fiddler 实战 --- 深入研究(二):https://www.cnblogs.com/tugenhua0707/p/4637771.html
WEB 调试利器:Fiddler 教程:https://my.oschina.net/leejun2005/blog/98744
0. 序 章
Fiddler是 http/https 的抓包神器,可以将网络传输发送与接受的数据包进行截获、重发、编辑、转存等操作。也可以用来检测网络安全。总结了一些常用的功能。
Fiddler 下载地址 :https://www.telerik.com/download/fiddler
什么是 Fiddler ?
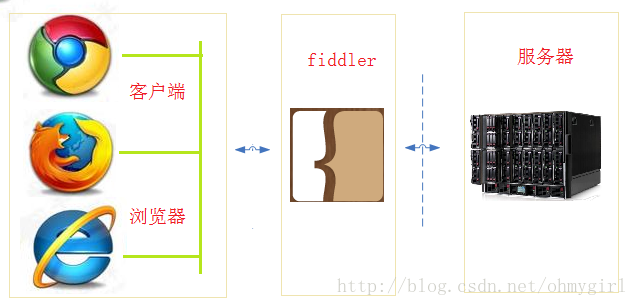
Fiddler 是位于客户端和服务器端的HTTP代理,也是目前最常用的http抓包工具之一 。 它能够记录客户端和服务器之间的所有 HTTP请求,可以针对特定的HTTP请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是web调试的利器。
既然是代理,也就是说:客户端的所有请求都要先经过Fiddler,然后转发到相应的服务器,反之,服务器端的所有响应,也都会先经过Fiddler然后发送到客户端,基于这个原因,Fiddler支持所有可以设置http代理为127.0.0.1:8888的浏览器和应用程序。使用了Fiddler之后,web客户端和服务器的请求如下所示:
Fiddler 作为系统代理,当启用 Fiddler 时,IE 的PROXY 设定会变成 127.0.0.1:8888
Fiddler 使用界面简介
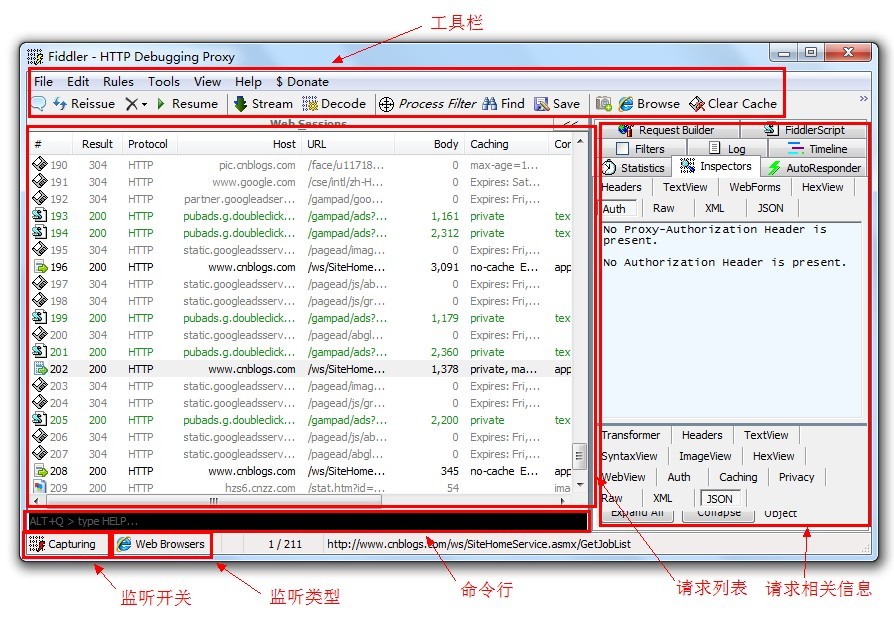
Fiddler主界面的布局如下:


主界面中主要包括四个常用的块:
- Fiddler 的菜单栏,上图黑色部分。包括捕获http请求,停止捕获请求,保存http请求,载入本地session、设置捕获规则等功能。
- Fiddler 的工具栏,上图红色部分。包括Fiddler针对当前view的操作(暂停,清除session,decode模式、清除缓存等)。
- web Session 面板,上图黄色区域,主要是Fiddler抓取到的每条http请求(每一条称为一个session),主要包含了请求的url,协议,状态码,body等信息,详细的字段含义如下图所示:
- 详情和数据统计面板。针对每条http请求的具体统计(例如发送/接受字节数,发送/接收时间,还有粗略统计世界各地访问该服务器所花费的时间)和数据包分析。如inspector面板下,提供 headers、textview、hexview,Raw 等多种方式查看单条 http 请求的请求报文的信息:
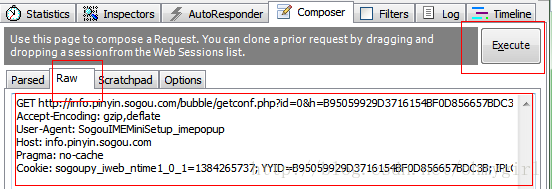
composer 面板下,则可以模拟向相应的服务器发送数据的过程(不错,这就是灌水机器人的基本原理,也可以是部分http flood的一种方式)。
也可以粘贴一次请求的 raw http headers,达到模拟请求的目的:
Filter 标签 则可以设置 Fiddler的过滤规则,来达到过滤 http 请求的目的。
最简单如:过滤内网http请求而只抓取 internet 的 http请求,或则过滤相应域名的http请求。Fiddler的过滤器非常强大,可以过滤特定 http 状态码的请求,可以过滤特定请求类型的 http 请求(如 css 请求,image 请求,js 请求等),可以过滤请求报文大于或则小于指定大小(byte)的请求:
更多的过滤器规则需要一步一步去挖掘。
1. Fiddler 抓包简介
Fiddler 是通过改写 HTTP 代理,让数据从它那通过,来监控并且截取到数据。当然 Fiddler 很屌,在打开它的那一瞬间,它就已经设置好了浏览器的代理了。当你关闭的时候,它又帮你把代理还原了。

1) 字段说明
Fiddler 想要抓到数据包,要确保 Capture Traffic 是开启,在 File –> Capture Traffic。
开启后,在左下角会显示 Capturing 。也可以直接点击 左下角的 Capuring 图标来 关闭/开启 抓包功能。

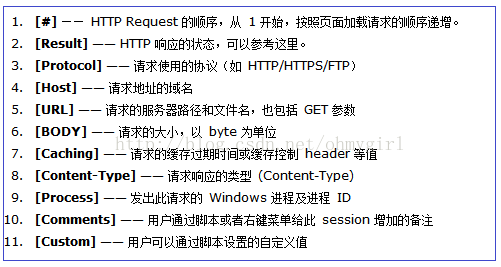
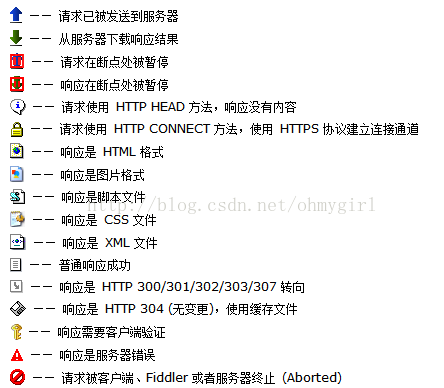
Fiddler 开始工作了,抓到的数据包就会显示在列表里面,下面总结了这些都是什么意思:

| 名称 | 含义 |
|---|---|
| # | 抓取HTTP Request的顺序,从1开始,以此递增 |
| Result | HTTP状态码 |
| Protocol | 请求使用的协议,如HTTP/HTTPS/FTP等 |
| Host | 请求地址的主机名 |
| URL | 请求资源的位置 |
| Body | 该请求的大小 |
| Caching | 请求的缓存过期时间或者缓存控制值 |
| Content-Type | 请求响应的类型 |
| Process | 发送此请求的进程:进程ID |
| Comments | 允许用户为此回话添加备注 |
| Custom | 允许用户设置自定义值 |
| 图标 | 含义 |
| 请求已经发往服务器 | |
|
| 已从服务器下载响应结果 |
|
| 请求从断点处暂停 |
|
| 响应从断点处暂停 |
|
| 请求使用 HTTP 的 HEAD 方法,即响应没有内容(Body) |
|
| 请求使用 HTTP 的 POST 方法 |
|
| 请求使用 HTTP 的 CONNECT 方法,使用 HTTPS 协议建立连接隧道 |
|
| 响应是 HTML 格式 |
|
| 响应是一张图片 |
|
| 响应是脚本格式 |
|
| 响应是 CSS 格式 |
|
| 响应是 XML 格式 |
|
| 响应是 JSON 格式 |
|
| 响应是一个音频文件 |
|
| 响应是一个视频文件 |
|
| 响应是一个 SilverLight |
|
| 响应是一个 FLASH |
|
| 响应是一个字体 |
|
| 普通响应成功 |
|
| 响应是 HTTP/300、301、302、303 或 307 重定向 |
|
| 响应是 HTTP/304(无变更):使用缓存文件 |
|
| 响应需要客户端证书验证 |
|
| 服务端错误 |
|
| 会话被客户端、Fiddler 或者服务端终止 |
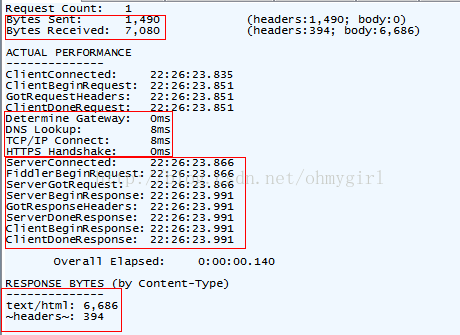
2). Statistics 请求的性能数据分析
好了。左边看完了,现在可以看右边了
随意点击一个请求,就可以看到 Statistics 关于 HTTP 请求的性能以及数据分析了。
我们可以从中看出一些基本性能数据:如DNS解析的时间消耗是8ms,建立TCP/IP连接的时间消耗是8ms等等信息。
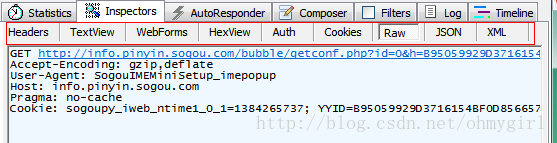
3). Inspectors 查看数据内容
Inspectors 是用于查看会话的内容,上半部分是请求的内容,下半部分是响应的内容:

对于每一部分,提供了多种不同格式查看每个请求和响应的内容。
- JPG 格式使用 ImageView 就可以看到图片。
- HTML/JS/CSS 使用 TextView 可以看到响应的内容。
- Raw 标签可以查看原始的符合 HTTP 标准的 请求 和 响应头。
- Auth 则可以查看授权 Proxy-Authorization 和 Authorization 的相关信息。
- Cookies 标签可以看到请求的 cookie 和响应的 set-cookie 头信息。
HOST 修改 ( Fiddler 重定向 域名 )
调试网页时,如果先把文件上传到绑域名的服务器上,然后再访问测试,这样效率有点低。所以可以本地调试好后上传到服务器上,这个时候就需要在 Fiddler 中配置域名转向了。
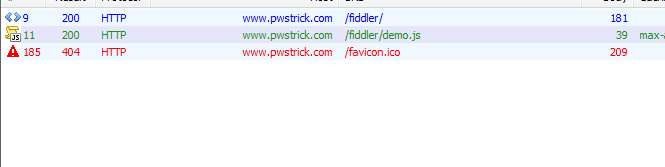
1、例如用手机访问 http://www.pwstrick.com/fiddler/ 这个页面:

Fiddler 抓取到的如下所示:
![]()
2、接下来我要让 http://www.pwstrick.com/fiddler/ 访问的是我本中的工程文件。
点击 Tools ---> HOSTS 打开的页面如下:

满心欢喜的以为域名已经转向了,用浏览器打开,duang一下是下面那个鸟样:

后面我想到得在我本地 Apache 上面配置个虚拟目录:

刷新下页面:弹出的内容就变成本地设置的了

现在访问 pwstrick 地址的 HOST ,IP 就变成了127.0.0.1了

4). AutoResponder 允许拦截指定规则的请求 ( 重定向 单个URL )
AutoResponder 是 Fiddler 比较重要且比较强大的功能之一。可用于拦截某一请求,并重定向到本地的资源,或者使用Fiddler的内置响应。可用于调试服务器端代码而无需修改服务器端的代码和配置,因为拦截和重定向后,实际上访问的是本地的文件或者得到的是 Fiddler 的内置响应。
AutoResponder 允许你拦截指定规则的求情,并返回 本地资源 或 Fiddler资源,从而代替服务器响应。
上面的 host 修改,是把所有这个域名下的文件都重定向。但有的时候只需要测试某个文件,这个时候就可以用 AutoResponder 了。
1、启用 自动响应 和 不匹配的都通过(将第一个和第二个打勾)
- 第一个勾:启用 自动响应,就是自动回应 URL 一个 response
- 第二个勾:不匹配的请求都通过。即不会自动回应 response,继续按原来的流程进行处理。如果不勾选,所有不匹配的请求都直接丢弃。。。

2、添加 匹配规则,我选的是完全匹配,这里可以用正则表达式,高大上的东西。

3、刷新下页面,可以看到用的是 demo2.js 文件中的内容

点击进入fiddler文档页面查看更多规则事例:AutoResponder Reference | Fiddler Classic
下图是 Fiddler 支持的拦截重定向的方式:

因此,如果要调试服务器的某个脚本文件,可以将该脚本拦截到本地,在本地修改完脚本之后,再修改服务器端的内容,这可以保证,尽量在真实的环境下去调试,从而最大限度的减少bug发生的可能性。
URL 匹配
不仅是单个url,Fiddler 支持多种 url 匹配的方式:
- 字符匹配:如 example 可以匹配 http://www.example.com.cn 和 http://example.com.cn
- 完全匹配:以 EXACT 开头表示完全匹配,如上边的例子:EXACT:http://www.pwstrick.com/fiddler/demo.js
- 正则表达式匹配:以 regex: 开头,使用正则表达式来匹配 URL。
例如:regex:(?insx).*\.(css|js|PHP)$ 表示匹配所有以 css、js、php 结尾的请求 url
示例:( 重定向 到 本地文件 )
示例:将 "baidu" 这个关键字与我电脑 "C:\wallpaper\kali.jpg" 这张图片绑定了,点击 Save 保存后勾选 Enable rules,再访问 baidu,就会被劫持。
这个玩意有很多匹配规则,如:
1. 字符串匹配(默认):只要包含指定字符串(不区分大小写),全部认为是匹配
| 字符串匹配(baidu) | 是否匹配 |
|---|---|
| http://www.baidu.com | 匹配 |
| http://pan.baidu.com | 匹配 |
| http://tieba.baidu.com | 匹配 |
2. 正则表达式匹配:以“regex:”开头,使用正则表达式来匹配,这个是区分大小写的
| 字符串匹配(regex:.+.(jpg | gif | bmp ) $) | 是否匹配 |
|---|---|
| http://bbs.fishc.com/Path1/query=foo.bmp&bar | 不匹配 |
| http://bbs.fishc.com/Path1/query=example.gif | 匹配 |
| http://bbs.fishc.com/Path1/query=example.bmp | 匹配 |
| http://bbs.fishc.com/Path1/query=example.Gif | 不匹配 |
因为没有勾选 Unmatchedrequests passthrough,所以只过滤 baidu,其他的请求全部丢弃。。。

重新请求 baidu,效果如图:

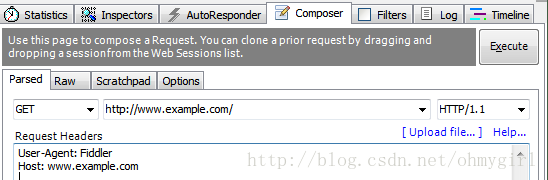
5). Composer 自定义请求发送服务器
Composer 允许自定义请求发送到服务器,可以手动创建一个新的请求,也可以在会话表中,拖拽一个现有的请求
Parsed 模式下你只需要提供简单的 URLS 地址即可(如下图,也可以在 RequestBody 添加请求的 body)

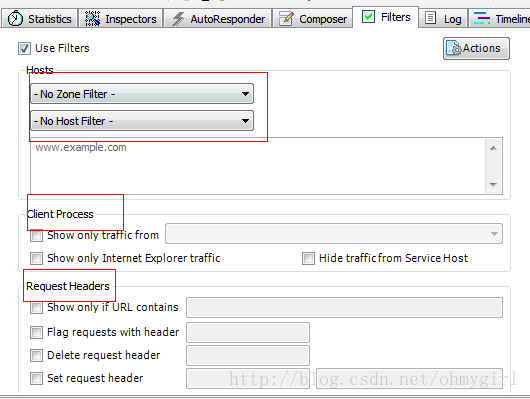
6). Filters 请求过滤规则
Fiters 是过滤请求用的,左边的窗口不断的更新,当你想看你系统的请求的时候,你刷新一下浏览器,一大片不知道哪来请求,看着碍眼,它还一直刷新你的屏幕。这个时候通过过滤规则来过滤掉那些不想看到的请求。

勾选左上角的 Use Filters 开启过滤器,这里有两个最常用的过滤条件:Zone 和 Host
1、Zone 指定只显示内网(Intranet)或互联网(Internet)的内容:

2、Host 指定显示某个域名下的会话:( 如果框框为黄色(如图),表示修改未生效,点击红圈里的文字即可 )

1)过滤域名


选项好多,这里我打算把 pwstrick.com 给过滤出来,然后就把那个选项打勾
接着点击 Actions 中的 Run Filterset Now,不过滤请求的话,太多眼都看花了,随便访问个线上网站就有几十个请求,唰唰下来

2)自定义请求头或响应头属性
Set request header 与 Set response header,设置自定义请求头与响应头。可以模拟跨域等问题。
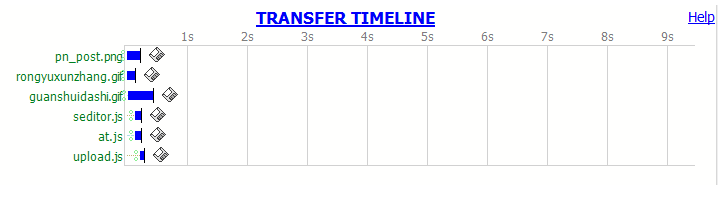
7). Timeline 请求响应时间
在左侧会话窗口点击一个或多个(同时按下 Ctrl 键),Timeline 便会显示指定内容从服务端传输到客户端的时间:

2. Fiddler 设置解密 HTTPS 的网络数据
Fiddler 可以通过伪造 CA 证书来欺骗浏览器和服务器。大概原理就是在浏览器面前 Fiddler 伪装成一个HTTPS服务器,而在真正的HTTPS服务器面前Fiddler又装成浏览器,从而实现解密HTTPS数据包的目的。
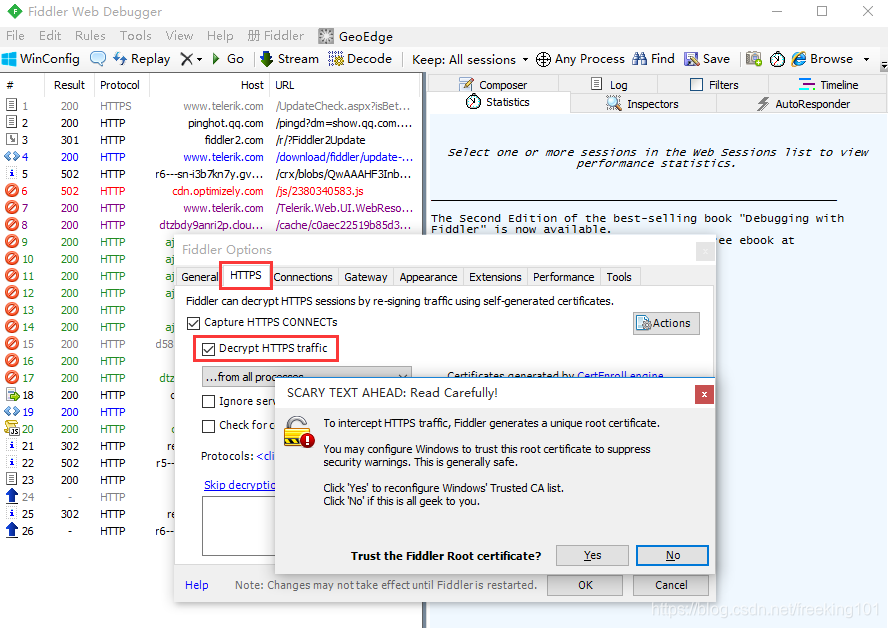
解密 HTTPS 需要手动开启,依次点击:
1. Tools –> Fiddler Options –> HTTPS

2. 勾选 Decrypt HTTPS Traffic,然后添加证书,出现 Trust the Fiddler root certificate 点击 Yes。

3. 确认要添加的根证书的信息,然后点击 yes,安装成功。

3. Fiddler 抓取 Iphone / Android数据包
想要Fiddler抓取移动端设备的数据包,其实很简单,先来说说移动设备怎么去访问网络,看了下面这张图,就明白了。

可以看得出,移动端的数据包,都是要走wifi出去,所以我们可以把自己的电脑开启热点,将手机连上电脑,Fiddler开启代理后,让这些数据通过Fiddler,Fiddler就可以抓到这些包,然后发给路由器(如图):

1. 首先电脑和手机要使用同一个无线

2. 打开 Fidder,点击菜单栏中的 Tools ---> Fiddler Options

3. 点击 [Connections] ,设置代理端口是 8888, 勾选 Allow remote computers to connect, 点击 OK

4. 这时在 Fiddler 可以看到自己本机无线网卡的IP了(要是没有的话,重启 Fiddler,或者可以在 cmd 中 ipconfig 找到自己的网卡IP)


5. 在手机端连接 PC的 wifi,并且设置代理 IP 与端口(代理 IP 就是上图的 IP,端口是 Fiddler 的代理端口 8888 )

6. 访问网页输入 代理IP 和 端口,下载 Fiddler 的证书,点击下图 FiddlerRoot certificate

【注意】:如果打开浏览器碰到类似下面的报错,请打开 Fiddler 的证书解密模式( Fiddler 设置解密 HTTPS 的网络数据)
No root certificate was found. Have you enabled HTTPS traffic decryption in Fiddler yet?

7. 安装完了证书,可以用手机访问应用,就可以看到截取到的数据包了。(下图选中是布卡漫画的数据包,下面还有 QQ 邮箱的)

Fiddler 抓取 HTTPS 最全(强)攻略
From:https://blog.csdn.net/ljs_fighting/article/details/80547832
已经安装 fiddler 的用户:
1. 清除 C:\Users\Administrator\AppData\Roaming\Microsoft\Crypto\RSA 目录下所有文件(首次安装fiddler请忽略)
2. 清除电脑上的根证书(首次安装fiddler请忽略)
WIN+R 快捷键,输入:certmgr.msc, 然后回车,查找所有 fiddler 证书,然后删除。

3. 清除浏览器上的证书文件(首次安装fiddler请忽略)
此处需要仔细查找带有 FiddlerRoot 的字样,并删除,以谷歌浏览器为例说明,在浏览器上输入: chrome://settings/

4. 打开 fiddler,点击工具栏中的 Tools—>Options,点击Actions,选择最后一项 Reset All certificates,然后关闭

注意:以上步骤假设是已经安装 fiddler 的情况下需要做的处理 ,若已安装,建议执行上述步骤,然后进行重新安装;
重新安装 fiddler
首次安装 fiddler 的用户以及已经完成上述步骤的已安装用户:请先退出杀毒软件!!!
① 下载最新版 fiddler ,强烈建议在官网下载:https://www.telerik.com/download/fiddler
② 正常傻瓜式安装,下一步,下一步,安装完毕后,先不用急于打开软件。
③ 下载并安装 Fiddler 证书生成器:http://www.telerik.com/docs/default-source/fiddler/addons/fiddlercertmaker.exe?sfvrsn=2
④ 打开Fiddler,点击工具栏中的 Tools—>Options

5. 点击 https 设置选项,勾选选择项

6. 点击 Actions,点击第二项:Export Root Certificate to Desktop,这时候桌面上会出现证书 FiddlerRoot.cer 文件,点击OK设置成功,关闭 fiddler

7. PC端,在浏览器中导入证书 FiddlerRoot.cer,以谷歌浏览器为例说明,在浏览器上输入: chrome://settings/ 然后进入高级设置,点击管理证书

8. 在受信任的根证书颁发机构,对证书进行导入

9. 重新打开 fiddler,就可以在电脑上进行 https 抓包了。如果不成功请看 11步骤
10. 如果抓取的包都是错误的,需要注意把下面这几个反勾选掉。Autoresponder — enable rules
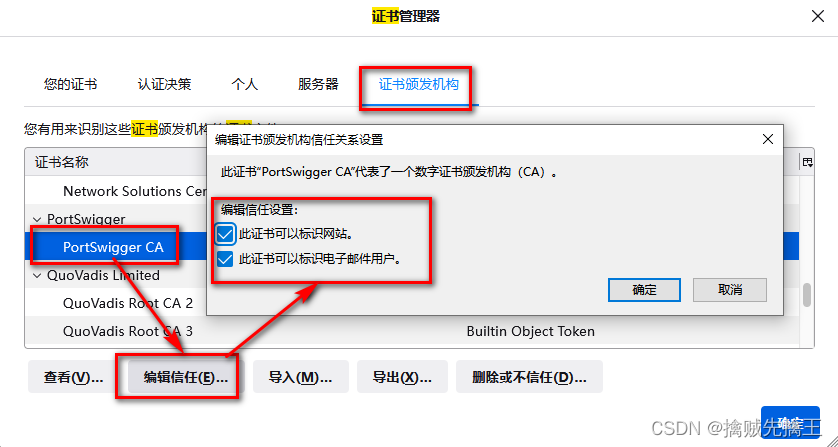
firefox 安全链接提示
当安装完证书,还需要编辑信任设置,要不使用代理访问时会出现 "有软件阻止Firefox安全地连接至网站" 弹窗警告的处理

firefox 可以安装一个切换代理的插件 foxyproxy,相当于 Chrome 的 "Proxy switchOmega"


4. Fiddler 内置命令与断点
Fiddler 还有一个藏的很深的命令框,
fiddler 命令行快捷键:ctrl + q ,然后 输入 help 命令后会打开一个网页,就可以查看 fiddler 的命令帮助。

命令
http://docs.telerik.com/fiddler/knowledgebase/quickexec。
| 命令 | 对应请求项 | 介绍 | 示例 |
|---|---|---|---|
| ? | All | 问号后边跟一个字符串,可以匹配出包含这个字符串的请求 | |
| > | Body | 大于号后面跟一个数字,可以匹配出请求大小,大于这个数字请求 | >1000 |
| < | Body | 小于号跟大于号相反,匹配出请求大小,小于这个数字的请求 | <100 |
| = | Result | 等于号后面跟数字,可以匹配HTTP返回码 | =200 |
| @ | Host | @后面跟Host,可以匹配域名 | @www.baidu.com |
| select | Content-Type | select后面跟响应类型,可以匹配到相关的类型 | select image |
| cls | All | 清空当前所有请求 | cls |
| dump | All | 将所有请求打包成saz压缩包,保存到“我的文档\Fiddler2\Captures”目录下 | dump |
| start | All | 开始监听请求 | start |
| stop | All | 停止监听请求 | stop |
断点命令
| bpafter | All | bpafter后边跟一个字符串,表示中断所有包含该字符串的请求 | bpafter baidu(输入bpafter解除断点) |
| bpu | All | 跟bpafter差不多,只不过这个是收到请求了,中断响应 | bpu baidu(输入bpu解除断点) |
| bps | Result | 后面跟状态吗,表示中断所有是这个状态码的请求 | bps 200(输入bps解除断点) |
| bpv / bpm | HTTP方法 | 只中断HTTP方法的命令,HTTP方法如POST、GET | bpv get(输入bpv解除断点) |
| g / go | All | 放行所有中断下来的请求 | g |
按 Alt + q 键迅速将焦点定位到快捷命令框。
若 Fiddler 不在活跃状态(后台运行),可按 Ctrl + Alt + F 先行激活 Fiddler(切换至 Fiddler 面板)
在 QuickExec 框,按 Ctrl + I 插入会话列表中当前选定的会话的 URL
web session 常用快捷键
Ctrl+x : 删除当前所有的web session请求
Ctrl+A : 选中所有的web session
Shift+Delete: 删除未选中的session
R 和 shift+R :重复请求当前选中的session
Alt+Enter: 查看当前session的属性
Shift+Enter : 启动该session的inspectors
Ctrl+1/2/3/4/5/6 :改变当前session的颜色
M : 给选中的session添加描述,将显示在comment一栏中- ?sometext :当您键入一些字符串,如 sometext ,Fiddler 将突出会话所在的 URL中包含 sometext 的请求 。
此时按 Enter 键将高亮选中所有匹配的会话。?searchtext - >size [ <size ] :选择 请求 的 响应大小 大于[ 小于 ] size字节 的 会话。
示例:>40000 // 选择大小超过40kb的响应
示例:<5k // 选择小于5kb的响应 - =status、 =method :选择 响应状态 =status 或 请求 方法=method 的会话。
示例:=301 // 选择301重定向响应
示例:=POST // 选择POST方式的请求 - @host :选择会话中域名包含 host 的会话,此时按 Enter 键可高亮所有匹配的结果。
示例: @baidu.com // 选择 www.baidu.com, map.baidu.com 等等 - bold:预先设置会话加粗:标记任何 URL 包含了目标字符串的后续请求。再次输入不带任何参数的 bold 可以取消设置。
示例:bold /index.php
示例:bold // 调用不带任何参数的命令来清除上一设置 - bpafter :(服务器收到请求,然后应答,fiddle 收到应答,没有转发给客户端时 断点) 创建应答 断点。
设置中断 Request 的 URI 中包含指定字符串的任何响应。再次输入不带任何参数的 bpafter 取消设置。
示例:bpafter /favicon.ico
示例:bpafter // 取消设置 - bps :中断与设置的状态代码匹配的响应。示例:bps 404 示例:bps // 取消设置。
- bpv or bpm :对指定的 HTTP方法 创建请求断点。设置此命令将清除该命令的任何以前的值,不带参数调用它会禁用断点
示例: bpv POST 示例:bpv //取消设置 - bpu :对包含指定字符串的 URI 创建 请求断点。设置此命令将清除该命令的任何以前的值,不带参数调用它会禁用断点。
(fiddle 收到请求,没有转发给 服务器, 断点)。示例:bpu /index.php 示例:bpu //取消设置 - cls or clear : 清空会话列表
- dump : 打包所有会话成zip归档文件并转存在C:\
- g or go :恢复所有设置断点的会话
- help :打开帮助页面(即本文英文版)
- hide :隐藏 Fiddler 界面,系统后台运行
- urlreplace :以一个不同的字符串替换URL中任何字符串。
设置此命令将清除该命令的任何以前的值,不带参数调用它,将取消更换
示例:urlreplace SeekStr ReplaceWithStr
示例:urlreplace //取消设置 - start : 注册成为系统代理
- stop : 取消系统代理
- show : 将 Fiddler 从系统托盘中恢复,从ExecAction.exe 获取更多有用的触发规则
- select MIME : 选择 Content- Type头中包含指定字符串的响应,可用于选择文件格式等。
示例:select image、select css、select htm - select HeaderOrFlag PartialValue : 选择已命名的 header 或 SessionFlag 包含指定字符串的响应。
select ui-comments slow
select ui-bold * <-- unless preceded by a slash, * means any value
select ui-comments \* <-- Find comments with a *
select @Request.Accept html <-- Find requests with Accept: html
select @Response.Set-Cookie domain <- Find responses that Set-Cookie on a domain - allbut or keeponly :筛选会话。该命令还有一个别名 keeponly。注意:keeponly 和 allbut 命令是将不是该类型的 session 删除,留下的都是该类型的响应。因此,如果你执行allbut xxxx(不存在的类型),实际上类似与执行 cls 命令(删除所有的 session,,ctrl+x 快捷键也是这个作用)。示例:allbut html、allbut java
- quit :退出Fiddler
- !dns hostname : 进行目标域名的 DNS 查找,并将结果显示在 LOG 选项卡上。
!dns www.baidu.com
!nslookup www.baidu.com - !listen PORT [CERTHOSTNAME] :在另一个端口增设一个监听器,选择安全的HTTPS证书。
!listen 8889
!listen 4443 localhost
!listen 444 secure.example.com
Fiddler 中内置的命令与断点

bpafter、bps、bpv、bpm、bpu
bp 即 breakpoint 。breakpoint after、breakpoint status、breakpoint url
这几个命令主要用于批量设置断点
Bpafter xxx: 中断 URL 包含指定字符的全部 session 响应。
Bps xxx: 中断 HTTP 响应状态为指定字符的全部 session 响应。
Bpv xxx: 中断指定请求方式的全部 session 响应
Bpm xxx: 中断指定请求方式的全部 session 响应。等同于bpv xxx
Bpu xxx:与bpafter类似。
当这些命令没有加参数时,会清空所有设置了断点的HTTP请求。更多的其他命令可以参考Fiddler官网手册。
示例演示
?

>

<

=:=status、=method 选择响应状态 =status (200、404等)或请求方法 =method 的会话(POST、GET等)

!dns hostname:进行目标域名的DNS查找,并将结果显示在LOG选项卡上
![]()
@:@host,选择会话中域名包含host的会话,此时按Enter键可高亮所有匹配的结果
![]()

select

cls

dump

断点命令:
断点可以直接点击Fiddler下图的图标位置,就可以设置全部请求的断点,断点的命令可以精确设置需要截获那些请求。如下示例:

命令:bpafter


命令:bps


命令:bpv


命令:g / go


简单的设置 HTTP 断点
有两种方法设置断点:
- 1. fiddler 菜单栏 -> rules -> automatic Breakpoints -> 选择断点方式,这种方式下设定的断点会对之后的所有HTTP请求有效。
有两个断点位置:
a:before response。也就是发送请求之后,但是 Fiddler 代理中转之前,这时可以修改请求的数据。
b:after response。也就是服务器响应之后,但是在 Fiddler 将响应中转给客户端之前。这时可以修改响应的结果。 - 2. 命令行下输入。bpafter xxx 或者bpv、bpu、bpm 等设置断点。这种断点只针对特定类型的请求。
其中有关于断点的命令:
bpu : 在请求开始里中断
bpafter : 在响应到达时中断
bps : 在特定http状态码时中断
bpv/bpm : 在特定请求 method 时中断
下面我们就以 bpu 为例来说一下断点功能:
- 1,以百度为例子,打开百度首页
- 2,在 fiddler 命令输入区输入 bpu www.baidu.com,这样就可中断 url 中包含这个地址的请求
- 3,然后在刚打开的百度页面输入fiddler 点击搜索
- 4,此时我们会在 fidller 会话面板看到
![]()
- 5,查看右边面板。红色小图标开头的会话,双击。

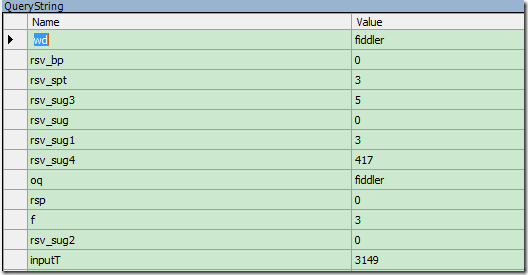
- 6,此在断点在请求未发出时,上半部分是请求的数据内容,切到webforms我们可以看到更直观的数据的请求数据:

在这里我们可以看到wd和oq参数都是我们输入的关键字fiddler,可以修改,是的可以修改的,全部改成fiddler2。这里只是就实现修改了请求数据,其它的post数据,甚至是headers里的cookie、referer、user-agent等都可以修改。
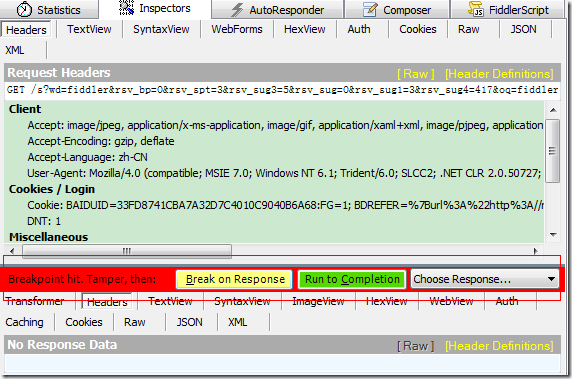
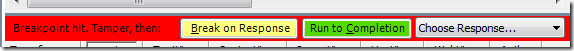
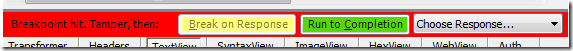
- 7,看面板中间的

两个按钮和一个下拉选择框:break on response,点击这个按钮,就会在发出请求,在响应数据回到fiddler时再次中断;run to complete,点击就会正常处理,不会再中断请求。
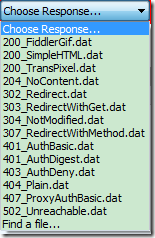
打开下拉选择框:

这里有很多的操作选择,就是选择输出内容,选择之后,实际的响应数据就会这些操作替代,特别是最后一个find a file:这个我们可以中断一个图片,然后这里选择本地的一张图片,这样我们就可以替换页面的图片。比较强大的场景就是例如现网js出了问题,但是一般现网的js是压缩过的,在firebug中根本无法调试,这样我们可以把它映射到本地的一个原始版本,这样firebug就会拿到一份原始的js,就可以方便的调试了。这个功能大家自己动手去实验吧。
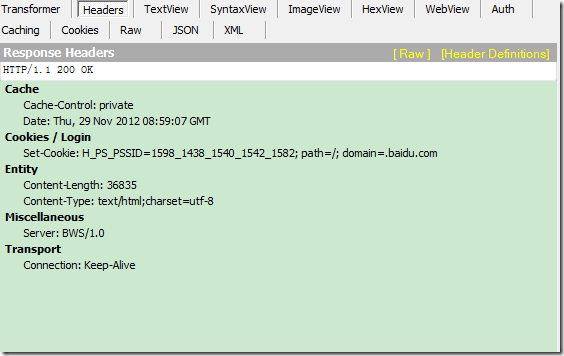
- 8,点击break on response,这时在右边面板下部分就有内容了,就是响应内容,fiddler再次中断,响应内容已经回到本机,但是还在fiddler代理这里,还没有到浏览器。

切到webview:

我们可以看到我们关键词已经变成了fiddler2,返回是fiddler2的搜索结果。
切到textview面板,我们可以看到返回的html内容,对,在这里,我们可以再次修改响应的内容,例如我们找到title标签加一些内容。
当然不只这些,我们知道firebug这些工具是不能修改js的,我们用fiddler就可以中断我们要修改的js文件,然后在这里修改部分代码,之后再借助firebug就可以完美调试现网代码。
- 9,看右边面板中间的操作区域,

此时我们仍然可以通过下拉选择特定的响应内容替代服务器的响应。
- 10,点击run to complete.
此时查看浏览器标签区:

是我们修改过的内容了。
另外:命令行输入 go 会断续执行所有中断,再次输入 bpu 会清除所有的断点。
终止断点的方式有:
1. 在 inspector 界面点击 “run complete“ 即会终止本次HTTP请求的断点。
2. 输入Go 命令,也会使得当前的请求跳过断点。
3. 在 rules->auto breakpoint 中 disabled 断点即可。
总之,Fiddler 的断点功能非常强大,关于它的进一步学习和应用,需要一个不断积累和摸索的过程。
插件
Fiddler 使用插件的详细操作步骤:http://www.downza.cn/xy/53663.html
插件下载:https://www.telerik.com/fiddler/add-ons
教你玩转Fiddler插件开发 :https://www.sohu.com/a/190260237_741445
下载下来的插件有两种:
- dll。复制 dll 到 fiddler 的安装目录中的 scripts 文件夹中,然后重启 fiddler。
- exe 。安装时会在当前文件夹下生成一个 dll, 复制 dll 到 fiddler 的安装目录中的 scripts 文件夹中,然后重启 fiddler。
查看已经安装的插件

如果想删除这个插件,直接在 scripts 中删除相应的 dll 就可以了。
1、JavaScript Formatter
将压缩过的 JavaScript 脚本格式化,查看别人网站时候的压缩脚本时候用很给力
首先得要先下载这个插件然后安装,点击页面搜索到JavaScript Formatter,点击下载。

下载完成后,双击安装,在安装窗口点击 Show details 查看详情,此时会生成一个 JSFormat.dll 文件,将 JSFormat.dll 文件放到 Fiddler 安装目录 D:\Fiddler\Scripts 路径下。

重启 Fiddler,在请求列表中选择一个 JS 相关的请求,右击可以看到有 Make JavaScript Pretty 项,点击一下,在左边响应窗口中的 TextView,SyntaxView 都可以看到格式化效果。

接下来就能看到好看的 JavaScript 脚本了,不过不足的是不是彩色的,没有高亮。这个时候可以借助另外一个插件配合一下,那就是Syntax-Highlighting Add-Ons,也是在官网的插件页面搜索标题下载,下载完后就会多个 SyntaxView 选项,下图中的截图是我已经下载好了的画面,并且 Syntax-Highlighting Add-Ons 这个插件还可以做些其他功能具体可以查看文档。

2、Gallery
这是看图片的一个插件,没有这个插件的话我还得复制URL,然后在浏览器中输入看图片。
我抓取了花瓣网的页面做演示:我先做了个域名过滤,旁边的Gallery一栏就会自动出来图片。

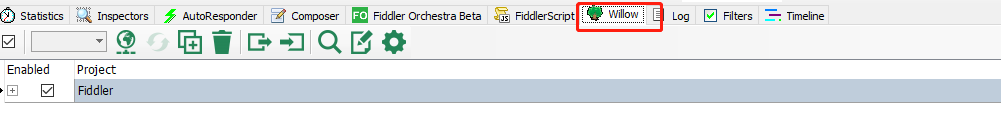
3. Willow
host 切换插件 ,不用再去修改 system32 里的文件来改变 host 。
下载地址:https://github.com/QzoneTouch/commonWidget/releases
fiddler + willow 问题总结:https://www.cnblogs.com/leexq/p/7512070.html
Fiddler之插件安装Willow(五):https://www.cnblogs.com/hally/p/12637081.html
1. 在测试过程中经常需要切换不同的环境进行测试,那么在fiddler中自带hosts工具维护比较麻烦,如下:


当然也可以通过AutoResponder来设置规则,但是比较麻烦
2,用 Willow 来管理比较方便很多
Willow 的安装,我可以执行.exe安装,也可以把文件复制到 fiddler 的安装目录下

把这些文件下载到 fiddler 的目录下即可,重新启动 fiddler 就可以看到如下图:

接着我们看操作步骤和原理
操作1:添加我们实际的测试环境或者项目环境

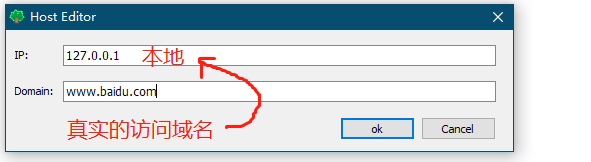
操作2:添加host进行重定向

当我访问百度的时候,重定向到我本地

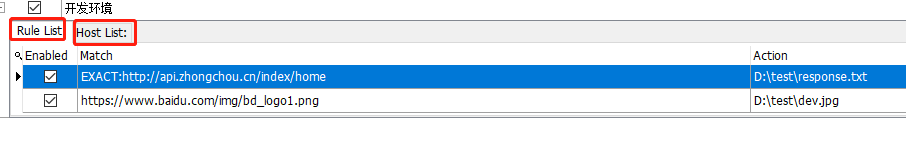
操作3:添加响应规则

当我们去访问百度首页的时候,百度首页的图片重定向到我们本地的一张图片

至此,我们的开发环境下就有了两条规则,一个是host规则,一个是请求响应规则:


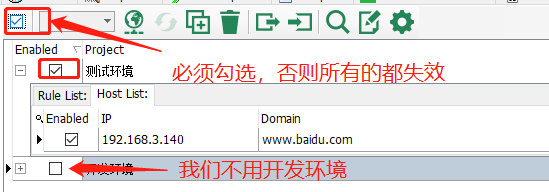
操作4:对于测试环境的管理也是如此:



当我们再次访问的时候,就发现请求重定向了我们自己的IP,响应数据返回了的是我们自定义的内容,当然我们也可以只定向响应规则,也可以只定向host




















![[恢]hdu 2021](http://pic.xiahunao.cn/[恢]hdu 2021)





 --- JavaScript 语法基础)
