菜鸟教程 --- jQuery 教程:https://www.runoob.com/jquery/jquery-tutorial.html
jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
jQuery 简介
什么是 jQuery ?
jQuery 是一个 JavaScript 函数库。
jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库。
jQuery 库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
提示: 除此之外,jQuery 还提供了大量的插件。
为什么使用 jQuery ?
目前网络上有大量开源的 JS 框架, 但是 jQuery 是目前最流行的 JS 框架,而且提供了大量的扩展。
很多大公司都在使用 jQuery, 例如:
- Microsoft
- IBM
- Netflix
jQuery 安装
网页中添加 jQuery
可以通过多种方法在网页中添加 jQuery。 您可以使用以下方法:
- 从 jquery.com 下载 jQuery 库
- 从 CDN 中载入 jQuery, 如从 Google 中加载 jQuery
下载 jQuery
有两个版本的 jQuery 可供下载:
- Production version - 用于实际的网站中,已被精简和压缩。
- Development version - 用于测试和开发(未压缩,是可读的代码)
以上两个版本都可以从 http://jquery.com/download/ 中下载。
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 <script> 标签引用它:
<head><script src="jquery-1.10.2.min.js"></script>
</head>提示: 将下载的文件放在网页的同一目录下,就可以使用 jQuery。
您是否很疑惑为什么我们没有在 <script> 标签中使用 type="text/javascript" ? 在 HTML5 中,不必那样做了。JavaScript 是 HTML5 以及所有现代浏览器中的默认脚本语言!
替代方案
如果您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络) 引用它。
Staticfile CDN、百度、又拍云、新浪、谷歌和微软的服务器都存有 jQuery 。
如果你的站点用户是国内的,建议使用百度、又拍云、新浪等国内CDN地址,如果你站点用户是国外的可以使用谷歌和微软。
注:本站实例均采用菜鸟教程 CDN 库。
如需从 Staticfile CDN、又拍云、新浪、谷歌或微软引用 jQuery,请使用以下代码之一:
<head>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
</head>百度 CDN:
<head>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
</head>新浪 CDN:
<head>
<script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js">
</script>
</head>Google CDN:( 不推荐使用Google CDN来获取版本,因为Google产品在中国很不稳定。 )
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js">
</script>
</head>Microsoft CDN:
<head>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.0.min.js"></script>
</head>jQuery 使用版本
我们可以在浏览器的 Console 窗口中使用 $.fn.jquery 命令查看当前 jQuery 使用的版本:

jQuery 语法
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。
jQuery 语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)"查询" 和 "查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
实例:
-
$(this).hide() - 隐藏当前元素
-
$("p").hide() - 隐藏所有 <p> 元素
-
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
-
$("#test").hide() - 隐藏 id="test" 的元素
jQuery 使用的语法是 XPath 与 CSS 选择器语法的组合。在本教程接下来的章节,您将学习到更多有关选择器的语法。
文档就绪事件
您也许已经注意到在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中:
$(document).ready(function(){// 开始写 jQuery 代码...});这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
- 试图隐藏一个不存在的元素
- 获得未完全加载的图像的大小
提示:简洁写法(与以上写法效果相同):
$(function(){// 开始写 jQuery 代码...});以上两种方式你可以选择你喜欢的方式实现文档就绪后执行 jQuery 方法。
jQuery 入口函数:
$(document).ready(function(){// 执行代码
});
或者
$(function(){// 执行代码
});JavaScript 入口函数:
window.onload = function () {// 执行代码
}jQuery 入口函数与 JavaScript 入口函数的区别:
- jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。
- JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。

jQuery 选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器( https://www.runoob.com/cssref/css-selectors.html )
除此之外,它还有一些自定义的选择器。jQuery 中所有选择器都以美元符号开头:$()
元素 选择器
jQuery 元素选择器基于元素名选取元素。在页面中选取所有 <p> 元素:$("p")
实例:用户点击按钮后,所有 <p> 元素都隐藏:
$(document).ready(function(){$("button").click(function(){$("p").hide();});
});#id 选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法如下:$("#test")
实例:当用户点击按钮后,有 id="test" 属性的元素将被隐藏:
$(document).ready(function(){$("button").click(function(){$("#test").hide();});
});.class 选择器
jQuery 类选择器可以通过指定的 class 查找元素。语法如下:$(".test")
实例:用户点击按钮后所有带有 class="test" 属性的元素都隐藏:
$(document).ready(function(){$("button").click(function(){$(".test").hide();});
});JavaScript 之 DOM 对象属性操作
JavaScript 之 DOM 对象属性操作:https://www.cnblogs.com/molieren/articles/10161255.html
elementNode.setAttribute(name,value)
elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML)
elementNode.removeAttribute(“属性名”);示例:http://www.xiaohuar.com/daxue/
for(var i=0;i<$('img').length;i++){t = $('img')[i]; console.log(t.getAttribute('src'));
}
更多实例
| 语法 | 描述 | 实例 |
|---|---|---|
| $("*") | 选取所有元素 | 在线实例 |
| $(this) | 选取当前 HTML 元素 | 在线实例 |
| $("p.intro") | 选取 class 为 intro 的 <p> 元素 | 在线实例 |
| $("p:first") | 选取第一个 <p> 元素 | 在线实例 |
| $("ul li:first") | 选取第一个 <ul> 元素的第一个 <li> 元素 | 在线实例 |
| $("ul li:first-child") | 选取每个 <ul> 元素的第一个 <li> 元素 | 在线实例 |
| $("[href]") | 选取带有 href 属性的元素 | 在线实例 |
| $("a[target='_blank']") | 选取所有 target 属性值等于 "_blank" 的 <a> 元素 | 在线实例 |
| $("a[target!='_blank']") | 选取所有 target 属性值不等于 "_blank" 的 <a> 元素 | 在线实例 |
| $(":button") | 选取所有 type="button" 的 <input> 元素 和 <button> 元素 | 在线实例 |
| $("tr:even") | 选取偶数位置的 <tr> 元素 | 在线实例 |
| $("tr:odd") | 选取奇数位置的 <tr> 元素 | 在线实例 |
可以使用 jQuery 选择器检测器 来演示不同的选择器。
| 选择器 | 实例 | 选取 |
|---|---|---|
| * | $("*") | 所有元素 |
| #id | $("#lastname") | id="lastname" 的元素 |
| .class | $(".intro") | class="intro" 的所有元素 |
| .class,.class | $(".intro,.demo") | class 为 "intro" 或 "demo" 的所有元素 |
| element | $("p") | 所有 <p> 元素 |
| el1,el2,el3 | $("h1,div,p") | 所有 <h1>、<div> 和 <p> 元素 |
| :first | $("p:first") | 第一个 <p> 元素 |
| :last | $("p:last") | 最后一个 <p> 元素 |
| :even | $("tr:even") | 所有偶数 <tr> 元素,索引值从 0 开始,第一个元素是偶数 (0),第二个元素是奇数 (1),以此类推。 |
| :odd | $("tr:odd") | 所有奇数 <tr> 元素,索引值从 0 开始,第一个元素是偶数 (0),第二个元素是奇数 (1),以此类推。 |
| :first-child | $("p:first-child") | 属于其父元素的第一个子元素的所有 <p> 元素 |
| :first-of-type | $("p:first-of-type") | 属于其父元素的第一个 <p> 元素的所有 <p> 元素 |
| :last-child | $("p:last-child") | 属于其父元素的最后一个子元素的所有 <p> 元素 |
| :last-of-type | $("p:last-of-type") | 属于其父元素的最后一个 <p> 元素的所有 <p> 元素 |
| :nth-child(n) | $("p:nth-child(2)") | 属于其父元素的第二个子元素的所有 <p> 元素 |
| :nth-last-child(n) | $("p:nth-last-child(2)") | 属于其父元素的第二个子元素的所有 <p> 元素,从最后一个子元素开始计数 |
| :nth-of-type(n) | $("p:nth-of-type(2)") | 属于其父元素的第二个 <p> 元素的所有 <p> 元素 |
| :nth-last-of-type(n) | $("p:nth-last-of-type(2)") | 属于其父元素的第二个 <p> 元素的所有 <p> 元素,从最后一个子元素开始计数 |
| :only-child | $("p:only-child") | 属于其父元素的唯一子元素的所有 <p> 元素 |
| :only-of-type | $("p:only-of-type") | 属于其父元素的特定类型的唯一子元素的所有 <p> 元素 |
| parent > child | $("div > p") | <div> 元素的直接子元素的所有 <p> 元素 |
| parent descendant | $("div p") | <div> 元素的后代的所有 <p> 元素 |
| element + next | $("div + p") | 每个 <div> 元素相邻的下一个 <p> 元素 |
| element ~ siblings | $("div ~ p") | <div> 元素同级的所有 <p> 元素 |
| :eq(index) | $("ul li:eq(3)") | 列表中的第四个元素(index 值从 0 开始) |
| :gt(no) | $("ul li:gt(3)") | 列举 index 大于 3 的元素 |
| :lt(no) | $("ul li:lt(3)") | 列举 index 小于 3 的元素 |
| :not(selector) | $("input:not(:empty)") | 所有不为空的输入元素 |
| :header | $(":header") | 所有标题元素 <h1>, <h2> ... |
| :animated | $(":animated") | 所有动画元素 |
| :focus | $(":focus") | 当前具有焦点的元素 |
| :contains(text) | $(":contains('Hello')") | 所有包含文本 "Hello" 的元素 |
| :has(selector) | $("div:has(p)") | 所有包含有 <p> 元素在其内的 <div> 元素 |
| :empty | $(":empty") | 所有空元素 |
| :parent | $(":parent") | 匹配所有含有子元素或者文本的父元素。 |
| :hidden | $("p:hidden") | 所有隐藏的 <p> 元素 |
| :visible | $("table:visible") | 所有可见的表格 |
| :root | $(":root") | 文档的根元素 |
| :lang(language) | $("p:lang(de)") | 所有 lang 属性值为 "de" 的 <p> 元素 |
| [attribute] | $("[href]") | 所有带有 href 属性的元素 |
| [attribute=value] | $("[href='default.htm']") | 所有带有 href 属性且值等于 "default.htm" 的元素 |
| [attribute!=value] | $("[href!='default.htm']") | 所有带有 href 属性且值不等于 "default.htm" 的元素 |
| [attribute$=value] | $("[href$='.jpg']") | 所有带有 href 属性且值以 ".jpg" 结尾的元素 |
| [attribute|=value] | $("[title|='Tomorrow']") | 所有带有 title 属性且值等于 'Tomorrow' 或者以 'Tomorrow' 后跟连接符作为开头的字符串 |
| [attribute^=value] | $("[title^='Tom']") | 所有带有 title 属性且值以 "Tom" 开头的元素 |
| [attribute~=value] | $("[title~='hello']") | 所有带有 title 属性且值包含单词 "hello" 的元素 |
| [attribute*=value] | $("[title*='hello']") | 所有带有 title 属性且值包含字符串 "hello" 的元素 |
| [name=value][name2=value2] | $( "input[id][name$='man']" ) | 带有 id 属性,并且 name 属性以 man 结尾的输入框 |
| :input | $(":input") | 所有 input 元素 |
| :text | $(":text") | 所有带有 type="text" 的 input 元素 |
| :password | $(":password") | 所有带有 type="password" 的 input 元素 |
| :radio | $(":radio") | 所有带有 type="radio" 的 input 元素 |
| :checkbox | $(":checkbox") | 所有带有 type="checkbox" 的 input 元素 |
| :submit | $(":submit") | 所有带有 type="submit" 的 input 元素 |
| :reset | $(":reset") | 所有带有 type="reset" 的 input 元素 |
| :button | $(":button") | 所有带有 type="button" 的 input 元素 |
| :image | $(":image") | 所有带有 type="image" 的 input 元素 |
| :file | $(":file") | 所有带有 type="file" 的 input 元素 |
| :enabled | $(":enabled") | 所有启用的元素 |
| :disabled | $(":disabled") | 所有禁用的元素 |
| :selected | $(":selected") | 所有选定的下拉列表元素 |
| :checked | $(":checked") | 所有选中的复选框选项 |
| .selector | $(selector).selector | 在jQuery 1.7中已经不被赞成使用。返回传给jQuery()的原始选择器 |
| :target | $( "p:target" ) | 选择器将选中ID和URI中一个格式化的标识符相匹配的<p>元素 |
1.基本选择器
$("#id") //ID选择器
$("div") //元素选择器
$(".classname") //类选择器
$(".classname,.classname1,#id1") //组合选择器- * 选择所有元素
- .class 选择 class,如:$('.mybox')
- element 选择 element,如:$('p')
- #id 选择 id,如:$('#box')
- selector1,selectorN 可以同时选择多个元素,如:$('div, p.box, #phone')
2.层次选择器
$("#id>.classname ") //子元素选择器
$("#id .classname ") //后代元素选择器
$("#id + .classname ") //紧邻下一个元素选择器
$("#id ~ .classname ") //兄弟元素选择器- parent > child 选择指定元素下的指定子元素,如:$('ul.tonav > li')
- ancestor descendant 选择一个元素里所有的后代元素,如:$('form input')
- prev + next 选择所有指定元素后紧跟着的元素,如:$('label + input')
- prev ~ siblings 选择与指定元素之后有相同父级的同级选择器,如:$('#prev ~ div')
3.过滤选择器(重点)
基本过滤器:
$("li:first") //第一个li
$("li:last") //最后一个li
$("li:even") //挑选下标为偶数的li
$("li:odd") //挑选下标为奇数的li
$("li:eq(4)") //下标等于 4 的li(第五个 li 元素)
$("li:gt(2)") //下标大于 2 的li
$("li:lt(2)") //下标小于 2 的li
$("li:not(#runoob)") //挑选除 id="runoob" 以外的所有li:animated选择动画进行中的所有元素。如:$('div:animated):eq(n)选取第n个元素,如:$('ul.tonav li:eq(n)'):even选取偶数个元素,如:$('li:even'):odd选取奇数个元素,如:$('li.odd'):first选取第一个元素,如:$('li:first'):gt(n)选取结果集中索引大于n的元素,n可以为负值,如:$(':gt(3)'):lt(n)选取结果集中索引小于n的元素,n可以为负值,如:$(':lt(3)'):header选取所有的标题元素,例如h1、h2、h3...,如:$(':header'):lang()选取指定语言的所有元素,,如:$('div:lang(zh-cn)'):last选取最后一个符合的元素,如:$('li:last'):not选取不符合的所有元素,如:$('input:not(:checked) + span'):root选取作为文档根目录的元素:target选取由文档的图片、视频、音频指示的目标元素
3.2 内容过滤器 Content Filters
$("div:contains('Runob')") // 包含 Runob文本的元素
$("td:empty") //不包含子元素或者文本的空元素
$("div:has(selector)") //含有选择器所匹配的元素
$("td:parent") //含有子元素或者文本的元素:contains()选择包含指定文本的所有元素,如:$("div:containers('home')"):empty选择没有子元素或内容文字的元素,如:$("td:empty")):has()选择包含至少一个匹配指定选择器的元素的元素,如:$("div:has(p)")):parent选择至少有一个子节点(元素或文本)的所有元素
3.3 可视选择器 Visibility Filters
$("li:hidden") //匹配所有不可见元素,或type为hidden的元素
$("li:visible") //匹配所有可见元素:hidden选择所有隐藏的元素,如:$("div:hidden").show(3000));:visible选择所有隐藏的元素,如:$("div:visible").click(function() {$(this).css("background", "yellow");});
3.4 属性选择器 Attribute
$("div[id]") //所有含有 id 属性的 div 元素
$("div[id='123']") // id属性值为123的div 元素
$("div[id!='123']") // id属性值不等于123的div 元素
$("div[id^='qq']") // id属性值以qq开头的div 元素
$("div[id$='zz']") // id属性值以zz结尾的div 元素
$("div[id*='bb']") // id属性值包含bb的div 元素
$("input[id][name$='man']") //多属性选过滤,同时满足两个属性的条件的元素[name]选择具有指定属性的元素(使用任何值都可以)。如:$("div[id]")-
[name|="value"]选择具有指定属性的元素,其值等于给定的字符串,或者以该字符串开头,后跟连字符(-)。$('a[href="about.html"]'); //选择 a 链接的 href 属性包含 'about.html' 的元素 -
[name*="value"]选择具有包含给定子字符串的值得指定属性的元素。$('input[name*="man"]'); //选择所有的 name 属性包含 'man' 的 input 元素 -
[name~="value"]选择具有指定属性的元素,其中包含由空格分隔的给定单词的值。<input name="man-news"> <input name="milk man"> <input name="letter">$('input[name~="man"]'); //会选择到前两个 input 元素 [name$="value"]选择具有指定属性的元素,其值与给定字符串精确匹配,要区分大小写。如:$("input[name$='letter']")[name="value"]选择具有指定属性的元素,其值恰好等于特定值,如:$("input[value='Hot Fuzz']")会选到value等于Hot Fuzz的input[name!="value"]选择不具有指定属性的元素,或者具有指定苏醒但不具有特定值的元素。如:$("input[name!='newsletter']"),name属性值为newsletter的不选。-
[name^="value"]选择具有指定属性的元素,其值与给定字符串完全一致。<input name="newsletter"> <input name="milkman"> <input name="news">$('input[name^="news"]'); //会选择到第三个 input [name="value"][name2="value2"]符合所有指定的属性过滤器的元素。如:$("input[id][name$='man']")
3.5 状态过滤选择器
$("input:enabled") // 匹配可用的 input
$("input:disabled") // 匹配不可用的 input
$("input:checked") // 匹配选中的 input
$("option:selected") // 匹配选中的 option3.6 子代过滤器 Child Filters
:first-child选择同父代的第一个子代元素。:first-of-type选择同一元素名称的兄弟中的第一个元素。:last-child选择同父代的最后一个子代元素。:last-of-type选择同一元素名称的兄弟中的最后一个元素。:nth-child()选择同父代的第n个子代元素。:nth-last-child()选择同父代的倒数第n个子代元素。:nth-last-of-type()选择同父代的倒数第n个子代元素。:nth-of-type()选择同父代的第n个子代元素。:only-child选择只有一个子代的元素。:only-of-type()选择所有没有同名元素的兄弟元素。如:$("div.button:only-child")选择只有一个button的div
4. 表单选择器
$(":input") //匹配所有 input, textarea, select 和 button 元素
$(":text") //所有的单行文本框,$(":text") 等价于$("[type=text]"),推荐使用$("input:text")效率更高,下同
$(":password") //所有密码框
$(":radio") //所有单选按钮
$(":checkbox") //所有复选框
$(":submit") //所有提交按钮
$(":reset") //所有重置按钮
$(":button") //所有button按钮
$(":file") //所有文件域:button选择所有按钮元素和按钮类型的元素。:checkbox选择所有得可取块的元素。:checked选择所有选中的元素。:disabled选择所有被禁用的元素。:enabled选择所有已启用的元素。:focus选择当下被focus的元素。:file选择file类型的元素。:image选择图像类型的所有的元素。:input选择所有input、textarea、select和button元素。:password选择所有密码类型的元素。:radio选择所有选项按钮的元素。:reset选择所有清除按钮(复位按钮)的元素。:selected选择所有选中的元素。:submit选择所有提交类型的元素。:text选择所有文本输入框的元素。
独立文件中使用 jQuery 函数
如果您的网站包含许多页面,并且您希望您的 jQuery 函数易于维护,那么请把您的 jQuery 函数放到独立的 .js 文件中。
当我们在教程中演示 jQuery 时,会将函数直接添加到 <head> 部分中。不过,把它们放到一个单独的文件中会更好,就像这样(通过 src 属性来引用文件):
<head>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script src="my_jquery_functions.js"></script>
</head>jQ基础篇 --- jQuery选择器总结:https://segmentfault.com/a/1190000003688640
jQuery 事件
jQuery 是为事件处理特别设计的。
什么是事件?
页面对不同访问者的响应叫做事件。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
实例:
- 在元素上移动鼠标。
- 选取单选按钮
- 点击元素
在事件中经常使用术语"触发"(或"激发")例如: "当您按下按键时触发 keypress 事件"。
常见 DOM 事件:
| 鼠标事件 | 键盘事件 | 表单事件 | 文档/窗口事件 |
|---|---|---|---|
| click | keypress | submit | load |
| dblclick | keydown | change | resize |
| mouseenter | keyup | focus | scroll |
| mouseleave | blur | unload | |
| hover |
jQuery 事件方法语法
在 jQuery 中,大多数 DOM 事件都有一个等效的 jQuery 方法。
页面中指定一个点击事件:$("p").click();
下一步是定义什么时间触发事件。您可以通过一个事件函数实现:
$("p").click(function(){// 动作触发后执行的代码!!
});常用的 jQuery 事件方法
$(document).ready()
$(document).ready() 方法允许我们在文档完全加载完后执行函数。该事件方法在 jQuery 语法 章节中已经提到过。
click()
click() 方法是当按钮点击事件被触发时会调用一个函数。
该函数在用户点击 HTML 元素时执行。
在下面的实例中,当点击事件在某个 <p> 元素上触发时,隐藏当前的 <p> 元素:
$("p").click(function(){$(this).hide();
});dblclick()
当双击元素时,会发生 dblclick 事件。
dblclick() 方法触发 dblclick 事件,或规定当发生 dblclick 事件时运行的函数:
$("p").dblclick(function(){$(this).hide();
});mouseenter()
当鼠标指针穿过元素时,会发生 mouseenter 事件。
mouseenter() 方法触发 mouseenter 事件,或规定当发生 mouseenter 事件时运行的函数:
$("#p1").mouseenter(function(){alert('您的鼠标移到了 id="p1" 的元素上!');
});mouseleave()
当鼠标指针离开元素时,会发生 mouseleave 事件。
mouseleave() 方法触发 mouseleave 事件,或规定当发生 mouseleave 事件时运行的函数:
$("#p1").mouseleave(function(){alert("再见,您的鼠标离开了该段落。");
});mousedown()
当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。
mousedown() 方法触发 mousedown 事件,或规定当发生 mousedown 事件时运行的函数:
$("#p1").mousedown(function(){alert("鼠标在该段落上按下!");
});mouseup()
当在元素上松开鼠标按钮时,会发生 mouseup 事件。
mouseup() 方法触发 mouseup 事件,或规定当发生 mouseup 事件时运行的函数:
$("#p1").mouseup(function(){alert("鼠标在段落上松开。");
});hover()
hover()方法用于模拟光标悬停事件。
当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave)。
$("#p1").hover(function(){alert("你进入了 p1!");},function(){alert("拜拜! 现在你离开了 p1!");}
);focus()
当元素获得焦点时,发生 focus 事件。
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数:
$("input").focus(function(){$(this).css("background-color","#cccccc");
});blur()
当元素失去焦点时,发生 blur 事件。
blur() 方法触发 blur 事件,或规定当发生 blur 事件时运行的函数:
$("input").blur(function(){$(this).css("background-color","#ffffff");
});jQuery 事件方法
事件方法触发器或添加一个函数到被选元素的事件处理程序。
下面的表格列出了所有用于处理事件的 jQuery 方法。
| 方法 | 描述 |
|---|---|
| bind() | 向元素添加事件处理程序 |
| blur() | 添加/触发失去焦点事件 |
| change() | 添加/触发 change 事件 |
| click() | 添加/触发 click 事件 |
| dblclick() | 添加/触发 double click 事件 |
| delegate() | 向匹配元素的当前或未来的子元素添加处理程序 |
| die() | 在版本 1.9 中被移除。移除所有通过 live() 方法添加的事件处理程序 |
| error() | 在版本 1.8 中被废弃。添加/触发 error 事件 |
| event.currentTarget | 在事件冒泡阶段内的当前 DOM 元素 |
| event.data | 包含当前执行的处理程序被绑定时传递到事件方法的可选数据 |
| event.delegateTarget | 返回当前调用的 jQuery 事件处理程序所添加的元素 |
| event.isDefaultPrevented() | 返回指定的 event 对象上是否调用了 event.preventDefault() |
| event.isImmediatePropagationStopped() | 返回指定的 event 对象上是否调用了 event.stopImmediatePropagation() |
| event.isPropagationStopped() | 返回指定的 event 对象上是否调用了 event.stopPropagation() |
| event.namespace | 返回当事件被触发时指定的命名空间 |
| event.pageX | 返回相对于文档左边缘的鼠标位置 |
| event.pageY | 返回相对于文档上边缘的鼠标位置 |
| event.preventDefault() | 阻止事件的默认行为 |
| event.relatedTarget | 返回当鼠标移动时哪个元素进入或退出 |
| event.result | 包含由被指定事件触发的事件处理程序返回的最后一个值 |
| event.stopImmediatePropagation() | 阻止其他事件处理程序被调用 |
| event.stopPropagation() | 阻止事件向上冒泡到 DOM 树,阻止任何父处理程序被事件通知 |
| event.target | 返回哪个 DOM 元素触发事件 |
| event.timeStamp | 返回从 1970 年 1 月 1 日到事件被触发时的毫秒数 |
| event.type | 返回哪种事件类型被触发 |
| event.which | 返回指定事件上哪个键盘键或鼠标按钮被按下 |
| event.metaKey | 事件触发时 META 键是否被按下 |
| focus() | 添加/触发 focus 事件 |
| focusin() | 添加事件处理程序到 focusin 事件 |
| focusout() | 添加事件处理程序到 focusout 事件 |
| hover() | 添加两个事件处理程序到 hover 事件 |
| keydown() | 添加/触发 keydown 事件 |
| keypress() | 添加/触发 keypress 事件 |
| keyup() | 添加/触发 keyup 事件 |
| live() | 在版本 1.9 中被移除。添加一个或多个事件处理程序到当前或未来的被选元素 |
| load() | 在版本 1.8 中被废弃。添加一个事件处理程序到 load 事件 |
| mousedown() | 添加/触发 mousedown 事件 |
| mouseenter() | 添加/触发 mouseenter 事件 |
| mouseleave() | 添加/触发 mouseleave 事件 |
| mousemove() | 添加/触发 mousemove 事件 |
| mouseout() | 添加/触发 mouseout 事件 |
| mouseover() | 添加/触发 mouseover 事件 |
| mouseup() | 添加/触发 mouseup 事件 |
| off() | 移除通过 on() 方法添加的事件处理程序 |
| on() | 向元素添加事件处理程序 |
| one() | 向被选元素添加一个或多个事件处理程序。该处理程序只能被每个元素触发一次 |
| $.proxy() | 接受一个已有的函数,并返回一个带特定上下文的新的函数 |
| ready() | 规定当 DOM 完全加载时要执行的函数 |
| resize() | 添加/触发 resize 事件 |
| scroll() | 添加/触发 scroll 事件 |
| select() | 添加/触发 select 事件 |
| submit() | 添加/触发 submit 事件 |
| toggle() | 在版本 1.9 中被移除。添加 click 事件之间要切换的两个或多个函数 |
| trigger() | 触发绑定到被选元素的所有事件 |
| triggerHandler() | 触发绑定到被选元素的指定事件上的所有函数 |
| unbind() | 从被选元素上移除添加的事件处理程序 |
| undelegate() | 从现在或未来的被选元素上移除事件处理程序 |
| unload() | 在版本 1.8 中被废弃。添加事件处理程序到 unload 事件 |
| contextmenu() | 添加事件处理程序到 contextmenu 事件 |
| $.holdReady() | 用于暂停或恢复.ready() 事件的执行 |
jQuery 特效效果
:jQuery 效果 – 隐藏和显示 | 菜鸟教程
- - 隐藏和显示
- - 淡入淡出
- - 滑动
- - 动画
- - 停止动画
- - Callback 方法
- - 链(Chaining)
jQuery 效果方法
下面的表格列出了所有用于创建动画效果的 jQuery 方法。
| 方法 | 描述 |
|---|---|
| animate() | 对被选元素应用"自定义"的动画 |
| clearQueue() | 对被选元素移除所有排队函数(仍未运行的) |
| delay() | 对被选元素的所有排队函数(仍未运行)设置延迟 |
| dequeue() | 移除下一个排队函数,然后执行函数 |
| fadeIn() | 逐渐改变被选元素的不透明度,从隐藏到可见 |
| fadeOut() | 逐渐改变被选元素的不透明度,从可见到隐藏 |
| fadeTo() | 把被选元素逐渐改变至给定的不透明度 |
| fadeToggle() | 在 fadeIn() 和 fadeOut() 方法之间进行切换 |
| finish() | 对被选元素停止、移除并完成所有排队动画 |
| hide() | 隐藏被选元素 |
| queue() | 显示被选元素的排队函数 |
| show() | 显示被选元素 |
| slideDown() | 通过调整高度来滑动显示被选元素 |
| slideToggle() | slideUp() 和 slideDown() 方法之间的切换 |
| slideUp() | 通过调整高度来滑动隐藏被选元素 |
| stop() | 停止被选元素上当前正在运行的动画 |
| toggle() | hide() 和 show() 方法之间的切换 |
jQuery 操作 HTML
jQuery 拥有可操作 HTML 元素和属性的强大方法:jQuery 获取内容和属性 | 菜鸟教程
- 获取 内容和属性:jQuery 获取内容和属性 | 菜鸟教程
- 设置 内容和属性:jQuery 设置内容和属性 | 菜鸟教程
- 添加 HTML 元素:jQuery 添加元素 | 菜鸟教程
- 删除 HTML 元素( 删除已有的 HTML 元素 ):jQuery 删除元素 | 菜鸟教程
- 获取并设置 CSS 类( 对 CSS 元素进行操作 ):jQuery 获取并设置 CSS 类 | 菜鸟教程
- jQuery 的 css() 方法( 设置或返回被选元素的一个或多个样式属性):jQuery css() 方法 | 菜鸟教程
- 处理 元素和浏览器窗口的尺寸:jQuery 尺寸 | 菜鸟教程
jQuery DOM 操作
jQuery 中非常重要的部分,就是操作 DOM 的能力。
jQuery 提供一系列与 DOM 相关的方法,这使访问和操作元素和属性变得很容易。
获得内容 - text()、html() 以及 val()
三个简单实用的用于 DOM 操作的 jQuery 方法:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
$("#btn1").click(function(){alert("Text: " + $("#test").text());
});$("#btn2").click(function(){alert("HTML: " + $("#test").html());
});$("#btn1").click(function(){alert("值为: " + $("#test").val());
});获取属性 - attr()
jQuery attr() 方法用于获取属性值。
下面的例子演示如何获得链接中 href 属性的值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){$("button").click(function(){alert($("#runoob").attr("href"));});
});
</script>
</head><body>
<p><a href="//www.runoob.com" id="runoob">菜鸟教程</a></p>
<button>显示 href 属性的值</button>
</body>
</html>jQuery 遍历
:jQuery 遍历 | 菜鸟教程
- 遍历
- 祖先
- 后代
- 同胞
- 过滤
祖先是父、祖父、曾祖父等等。后代是子、孙、曾孙等等。同胞拥有相同的父。
什么是遍历?
jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
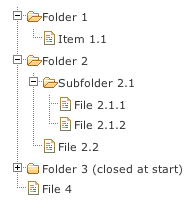
下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。

图示解析 :
- <div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
- <ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
- 左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
- 两个 <li> 元素是同胞(拥有相同的父元素)。
- 右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
jQuery HTML / CSS 方法
下面的表格列出了所有用于处理 HTML 和 CSS 的 jQuery 方法。
下面的方法适用于 HTML 和 XML 文档。除了:html() 方法。
| 方法 | 描述 |
|---|---|
| addClass() | 向被选元素添加一个或多个类名 |
| after() | 在被选元素后插入内容 |
| append() | 在被选元素的结尾插入内容 |
| appendTo() | 在被选元素的结尾插入 HTML 元素 |
| attr() | 设置或返回被选元素的属性/值 |
| before() | 在被选元素前插入内容 |
| clone() | 生成被选元素的副本 |
| css() | 为被选元素设置或返回一个或多个样式属性 |
| detach() | 移除被选元素(保留数据和事件) |
| empty() | 从被选元素移除所有子节点和内容 |
| hasClass() | 检查被选元素是否包含指定的 class 名称 |
| height() | 设置或返回被选元素的高度 |
| html() | 设置或返回被选元素的内容 |
| innerHeight() | 返回元素的高度(包含 padding,不包含 border) |
| innerWidth() | 返回元素的宽度(包含 padding,不包含 border) |
| insertAfter() | 在被选元素后插入 HTML 元素 |
| insertBefore() | 在被选元素前插入 HTML 元素 |
| offset() | 设置或返回被选元素的偏移坐标(相对于文档) |
| offsetParent() | 返回第一个定位的祖先元素 |
| outerHeight() | 返回元素的高度(包含 padding 和 border) |
| outerWidth() | 返回元素的宽度(包含 padding 和 border) |
| position() | 返回元素的位置(相对于父元素) |
| prepend() | 在被选元素的开头插入内容 |
| prependTo() | 在被选元素的开头插入 HTML 元素 |
| prop() | 设置或返回被选元素的属性/值 |
| remove() | 移除被选元素(包含数据和事件) |
| removeAttr() | 从被选元素移除一个或多个属性 |
| removeClass() | 从被选元素移除一个或多个类 |
| removeProp() | 移除通过 prop() 方法设置的属性 |
| replaceAll() | 把被选元素替换为新的 HTML 元素 |
| replaceWith() | 把被选元素替换为新的内容 |
| scrollLeft() | 设置或返回被选元素的水平滚动条位置 |
| scrollTop() | 设置或返回被选元素的垂直滚动条位置 |
| text() | 设置或返回被选元素的文本内容 |
| toggleClass() | 在被选元素中添加/移除一个或多个类之间切换 |
| unwrap() | 移除被选元素的父元素 |
| val() | 设置或返回被选元素的属性值(针对表单元素) |
| width() | 设置或返回被选元素的宽度 |
| wrap() | 在每个被选元素的周围用 HTML 元素包裹起来 |
| wrapAll() | 在所有被选元素的周围用 HTML 元素包裹起来 |
| wrapInner() | 在每个被选元素的内容周围用 HTML 元素包裹起来 |
| $.escapeSelector() | 转义CSS选择器中有特殊意义的字符或字符串 |
| $.cssHooks | 提供了一种方法通过定义函数来获取和设置特定的CSS值 |
jQuery --- AJAX 简介
AJAX 是与服务器交换数据的技术,它在不重载全部页面的情况下,实现了对部分网页的更新。
什么是 AJAX?
AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。
使用 AJAX 的应用程序案例:谷歌地图、腾讯微博、优酷视频、人人网等等。
您可以在我们的 jQuery Ajax 参考手册学会 jQuery Ajax 的具体应用。
您可以在我们的 AJAX 教程中学到更多有关 AJAX 的知识。
关于 jQuery 与 AJAX
jQuery 提供多个与 AJAX 有关的方法。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
如果没有 jQuery,AJAX 编程还是有些难度的。编写常规的 AJAX 代码并不容易,因为不同的浏览器对 AJAX 的实现并不相同。这意味着您必须编写额外的代码对浏览器进行测试。不过,jQuery 团队为我们解决了这个难题,我们只需要一行简单的代码,就可以实现 AJAX 功能。
jQuery load() 方法
jQuery load() 方法是简单但强大的 AJAX 方法。load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
语法:$(selector).load(URL, data, callback);
- 必需的 URL 参数规定您希望加载的 URL。
- 可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
- 可选的 callback 参数是 load() 方法完成后所执行的函数名称。
这是示例文件("demo_test.txt")的内容:
<h2>jQuery AJAX 是个非常棒的功能!</h2>
<p id="p1">这是段落的一些文本。</p>下面的例子会把文件 "demo_test.txt" 的内容加载到指定的 <div> 元素中:
实例:$("#div1").load("demo_test.txt");
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){$("button").click(function(){$("#div1").load("/try/ajax/demo_test.txt");});
});
</script>
</head>
<body><div id="div1"><h2>使用 jQuery AJAX 修改文本内容</h2></div>
<button>获取外部内容</button></body>
</html>也可以把 jQuery 选择器添加到 URL 参数。
下面的例子把 "demo_test.txt" 文件中 id="p1" 的元素的内容,加载到指定的 <div> 元素中:
实例:$("#div1").load("demo_test.txt #p1");
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){$("button").click(function(){$("#div1").load("/try/ajax/demo_test.txt #p1");});
});
</script>
</head>
<body><div id="div1"><h2>使用 jQuery AJAX 修改文本</h2></div>
<button>获取外部文本</button></body>
</html>可选的 callback 参数规定当 load() 方法完成后所要允许的回调函数。回调函数可以设置不同的参数:
- responseTxt - 包含调用成功时的结果内容
- statusTXT - 包含调用的状态
- xhr - 包含 XMLHttpRequest 对象
下面的例子会在 load() 方法完成后显示一个提示框。如果 load() 方法已成功,则显示"外部内容加载成功!",而如果失败,则显示错误消息:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){$("button").click(function(){$("#div1").load("/try/ajax/demo_test.txt",function(responseTxt,statusTxt,xhr){if(statusTxt=="success")alert("外部内容加载成功!");if(statusTxt=="error")alert("Error: "+xhr.status+": "+xhr.statusText);});});
});
</script>
</head>
<body><div id="div1"><h2>使用 jQuery AJAX 修改该文本</h2></div>
<button>获取外部内容</button></body>
</html>为了避免多页面情形下的代码重复,可以利用 load() 方法,将重复的部分(例如导航栏)放入单独的文件,使用下列方法进行导入:
//1.当前文件中要插入的地方使用此结构:
<div class="include" file="***.html"></div>//2.***.html中放入内容,用html格式仅仅因为会有编辑器的书写辅助。。//3.代码:
$(".include").each(function() {if (!!$(this).attr("file")) {var $includeObj = $(this);$(this).load($(this).attr("file"), function(html) {$includeObj.after(html).remove(); //加载的文件内容写入到当前标签后面并移除当前标签})}
});
或者在index文件里只写重复部分,剩下的一股脑放各自单独文件 load() 进来~AJAX 的 get() 和 post() 方法
jQuery get() 和 post() 方法用于通过 HTTP GET 或 POST 请求从服务器请求数据。
HTTP 请求:GET vs. POST
两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
- GET - 从指定的资源请求数据
- POST - 向指定的资源提交要处理的数据
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。
POST 也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据。
如需学习更多有关 GET 和 POST 以及两方法差异的知识,请阅读我们的 HTTP 方法 - GET 对比 POST。
jQuery $.get() 方法
$.get() 方法通过 HTTP GET 请求从服务器上请求数据。
语法:$.get(URL,callback);
- 必需的 URL 参数规定您希望请求的 URL。
- 可选的 callback 参数是请求成功后所执行的函数名。
下面的例子使用 $.get() 方法从服务器上的一个文件中取回数据:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){$("button").click(function(){$.get("/try/ajax/demo_test.php",function(data,status){alert("数据: " + data + "\n状态: " + status);});});
});
</script>
</head>
<body><button>发送一个 HTTP GET 请求并获取返回结果</button></body>
</html>$.get() 方法的参数
- 第一个参数是我们希望请求的 URL("demo_test.php")。
- 第二个参数是回调函数。第一个回调参数存有被请求页面的内容,第二个回调参数存有请求的状态。
提示: 这个 PHP 文件 ("demo_test.php") 类似这样:
<?php
echo '这是个从PHP文件中读取的数据。';
?>jQuery $.post() 方法
$.post() 方法通过 HTTP POST 请求向服务器提交数据。
语法:$.post(URL,data,callback);
- 必需的 URL 参数规定您希望请求的 URL。
- 可选的 data 参数规定连同请求发送的数据。
- 可选的 callback 参数是请求成功后所执行的函数名。
下面的例子使用 $.post() 连同请求一起发送数据:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){$("button").click(function(){$.post("/try/ajax/demo_test_post.php",{name:"菜鸟教程",url:"http://www.runoob.com"},function(data,status){alert("数据: \n" + data + "\n状态: " + status);});});
});
</script>
</head>
<body><button>发送一个 HTTP POST 请求页面并获取返回内容</button></body>
</html>$.post() 的第一个参数是我们希望请求的 URL ("demo_test_post.php")。
然后我们连同请求(name 和 url)一起发送数据。
"demo_test_post.php" 中的 PHP 脚本读取这些参数,对它们进行处理,然后返回结果。
第三个参数是回调函数。第一个回调参数存有被请求页面的内容,而第二个参数存有请求的状态。
提示: 这个 PHP 文件 ("demo_test_post.php") 类似这样:
<?php
$name = isset($_POST['name']) ? htmlspecialchars($_POST['name']) : '';
$url = isset($_POST['url']) ? htmlspecialchars($_POST['url']) : '';
echo '网站名: ' . $name;
echo "\n";
echo 'URL 地址: ' .$url;
?>jQuery AJAX 方法
AJAX 是一种与服务器交换数据的技术,可以在不重新载入整个页面的情况下更新网页的一部分。
下面的表格列出了所有的 jQuery AJAX 方法:
| 方法 | 描述 |
|---|---|
| $.ajax() | 执行异步 AJAX 请求 |
| $.ajaxPrefilter() | 在每个请求发送之前且被 $.ajax() 处理之前,处理自定义 Ajax 选项或修改已存在选项 |
| $.ajaxSetup() | 为将来的 AJAX 请求设置默认值 |
| $.ajaxTransport() | 创建处理 Ajax 数据实际传送的对象 |
| $.get() | 使用 AJAX 的 HTTP GET 请求从服务器加载数据 |
| $.getJSON() | 使用 HTTP GET 请求从服务器加载 JSON 编码的数据 |
| $.getScript() | 使用 AJAX 的 HTTP GET 请求从服务器加载并执行 JavaScript |
| $.param() | 创建数组或对象的序列化表示形式(可用于 AJAX 请求的 URL 查询字符串) |
| $.post() | 使用 AJAX 的 HTTP POST 请求从服务器加载数据 |
| ajaxComplete() | 规定 AJAX 请求完成时运行的函数 |
| ajaxError() | 规定 AJAX 请求失败时运行的函数 |
| ajaxSend() | 规定 AJAX 请求发送之前运行的函数 |
| ajaxStart() | 规定第一个 AJAX 请求开始时运行的函数 |
| ajaxStop() | 规定所有的 AJAX 请求完成时运行的函数 |
| ajaxSuccess() | 规定 AJAX 请求成功完成时运行的函数 |
| load() | 从服务器加载数据,并把返回的数据放置到指定的元素中 |
| serialize() | 编码表单元素集为字符串以便提交 |
| serializeArray() | 编码表单元素集为 names 和 values 的数组 |
jQuery 属性
jQuery 属性
| 方法 | 描述 |
|---|---|
| context | 在版本 1.10 中被废弃。包含被传递到 jQuery 的原始上下文 |
| jquery | 包含 jQuery 的版本号 |
| jQuery.fx.interval | 改变以毫秒计的动画运行速率 |
| jQuery.fx.off | 对所有动画进行全局禁用或启用 |
| jQuery.support | 包含表示不同浏览器特性或漏洞的属性集(主要用于 jQuery 的内部使用) |
| length | 包含 jQuery 对象中元素的数目 |
| jQuery.cssNumber | 包含所有可以不使用单位的CSS属性的对象 |
jQuery 杂项方法
| 方法 | 描述 |
|---|---|
| data() | 向被选元素附加数据,或者从被选元素获取数据 |
| each() | 为每个匹配元素执行函数 |
| get() | 获取由选择器指定的 DOM 元素 |
| index() | 从匹配元素中搜索给定元素 |
| $.noConflict() | 释放变量 $ 的 jQuery 控制权 |
| $.param() | 创建数组或对象的序列化表示形式(可在生成 AJAX 请求时用于 URL 查询字符串中) |
| removeData() | 移除之前存放的数据 |
| size() | 在版本 1.8 中被废弃。返回被 jQuery 选择器匹配的 DOM 元素的数量 |
| toArray() | 以数组的形式检索所有包含在 jQuery 集合中的所有 DOM 元素 |
| pushStack() | 将一个DOM元素集合加入到jQuery栈 |
| $.when() | 提供一种方法来执行一个或多个对象的回调函数 |
jQuery 实用工具
| 方法 | 描述 |
|---|---|
| $.boxModel | 在版本 1.8 中被废弃。检测浏览器是否使用W3C的CSS盒模型渲染当前页面 |
| $.browser | 在版本 1.9 中被废弃。返回用户当前使用的浏览器的相关信息 |
| $.contains() | 判断另一个DOM元素是否是指定DOM元素的后代 |
| $.each() | 遍历指定的对象和数组 |
| $.extend() | 将一个或多个对象的内容合并到目标对象 |
| $.fn.extend() | 为jQuery扩展一个或多个实例属性和方法 |
| $.globalEval() | 全局性地执行一段JavaScript代码 |
| $.grep() | 过滤并返回满足指定函数的数组元素 |
| $.inArray() | 在数组中查找指定值并返回它的索引值(如果没有找到,则返回-1) |
| $.isArray() | 判断指定参数是否是一个数组 |
| $.isEmptyObject() | 检查对象是否为空(不包含任何属性) |
| $.isFunction() | 判断指定参数是否是一个函数 |
| $.isNumeric() | 判断指定参数是否是一个数字值 |
| $.isPlainObject() | 判断指定参数是否是一个纯粹的对象 |
| $.isWindow() | 判断指定参数是否是一个窗口 |
| $.isXMLDoc() | 判断一个DOM节点是否位于XML文档中,或者其本身就是XML文档 |
| $.makeArray() | 将一个类似数组的对象转换为真正的数组对象 |
| $.map() | 指定函数处理数组中的每个元素(或对象的每个属性),并将处理结果封装为新的数组返回 |
| $.merge() | 合并两个数组内容到第一个数组 |
| $.noop() | 一个空函数 |
| $.now() | 返回当前时间 |
| $.parseHTML() | 将HTML字符串解析为对应的DOM节点数组 |
| $.parseJSON() | 将符合标准格式的JSON字符串转为与之对应的JavaScript对象 |
| $.parseXML() | 将字符串解析为对应的XML文档 |
| $.trim() | 去除字符串两端的空白字符 |
| $.type() | 确定JavaScript内置对象的类型 |
| $.unique() | 在jQuery 3.0中被弃用。对DOM元素数组进行排序,并移除重复的元素 |
| $.uniqueSort() | 对DOM元素数组进行排序,并移除重复的元素 |
| $.data() | 在指定的元素上存取数据,并返回设置值 |
| $.hasData() | 确定一个元素是否有相关的jQuery数据 |
| $.sub() | 创建一个新的jQuery副本,其属性和方法可以修改,而不会影响原来的jQuery对象 |
| $.speed | 创建一个包含一组属性的对象用来定义自定义动画 |
| $.htmlPrefilter() | 通过jQuery操作方法修改和过滤HTML字符串 |
| $.readyException() | 处理包裹在jQuery()中函数同步抛出的错误 |
jQuery 回调对象
jQuery 1.7 版本中新增的 jQuery.Callbacks() 函数,返回一个多功能对象,此对象提供了一种强大的方法来管理回调列表。它能够增加、删除、触发、禁用回调函数。
| 方法 | 描述 |
|---|---|
| $.Callbacks() | 一个多用途的回调列表对象,用来管理回调函数列表 |
| callbacks.add() | 在回调列表中添加一个回调或回调的集合 |
| callbacks.disable() | 禁用回调列表中的回调函数 |
| callbacks.disabled() | 确定回调列表是否已被禁用 |
| callbacks.empty() | 从列表中清空所有的回调 |
| callbacks.fire() | 传入指定的参数调用所有的回调 |
| callbacks.fired() | 确定回调是否至少已经调用一次 |
| callbacks.firewith() | 给定的上下文和参数访问列表中的所有回调 |
| callbacks.has() | 判断回调列表中是否添加过某回调函数 |
| callbacks.lock() | 锁定当前状态的回调列表 |
| callbacks.locked() | 判断回调列表是否被锁定 |
| callbacks.remove() | 从回调列表中的删除一个回调或回调集合 |
jQuery 延迟对象
在jQuery 1.5中介绍了 Deferred 延迟对象,它是通过调用 jQuery.Deferred() 方法来创建的可链接的实用对象。它可注册多个回调函数到回调列表,调用回调列表并且传递异步或同步功能的成功或失败的状态。
延迟对象是可链接的,类似于一个 jQuery 对象可链接的方式,区别于它有自己的方法。在创建一个 Deferred 对象之后,您可以使用以下任何方法,直接链接到通过调用一个或多个的方法创建或保存的对象。
| 方法 | 描述 |
|---|---|
| $.Deferred() | 返回一个链式实用对象方法来注册多个回调 |
| deferred.always() | 当Deferred(延迟)对象被受理或被拒绝时,调用添加的处理程序 |
| deferred.done() | 当Deferred(延迟)对象被受理时,调用添加的处理程序 |
| deferred.fail() | 当Deferred(延迟)对象被拒绝时,调用添加的处理程序 |
| deferred.isRejected() | 从jQuery1.7开始已经过时,确定 Deferred 对象是否已被拒绝 |
| deferred.isResolved() | 从jQuery1.7开始已经过时,确定 Deferred 对象是否已被解决 |
| deferred.notify() | 给定一个参数,调用正在延迟对象上进行的回调函数( progressCallbacks ) |
| deferred.notifyWith() | 给定上下文和参数,调用正在延迟对象上进行的回调函数( progressCallbacks ) |
| deferred.pipe() | 过滤 and/or 链式延迟对象的工具方法 |
| deferred.progress() | 当Deferred(延迟)对象生成进度通知时,调用添加处理程序 |
| deferred.promise() | 返回 Deferred(延迟)的 Promise 对象 |
| deferred.reject() | 拒绝 Deferred(延迟)对象,并根据给定的参数调用任何 failCallbacks 回调函数 |
| deferred.rejectWith() | 拒绝 Deferred(延迟)对象,并根据给定的 context 和 args 参数调用任何 failCallbacks 回调函数 |
| deferred.resolve() | 解决Deferred(延迟)对象,并根据给定的参数调用任何 doneCallbacks 回调函数 |
| deferred.resolveWith() | 解决Deferred(延迟)对象,并根据给定的context 和 args 参数调用任何 doneCallbacks 回调函数 |
| deferred.state() | 确定一个Deferred(延迟)对象的当前状态 |
| deferred.then() | 当Deferred(延迟)对象解决,拒绝或仍在进行中时,调用添加处理程序 |
| .promise() | 返回一个 Promise 对象,观察某种类型被绑定到集合的所有行动,是否已被加入到队列中 |
jQuery 插件
jQuery Validate
jQuery Validate:jQuery Validate | 菜鸟教程
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。
该插件是由 Jörn Zaefferer 编写和维护的,他是 jQuery 团队的一名成员,是 jQuery UI 团队的主要开发人员,是 QUnit 的维护人员。该插件在 2006 年 jQuery 早期的时候就已经开始出现,并一直更新至今。目前版本是 1.14.0。
访问 jQuery Validate 官网,下载最新版的 jQuery Validate 插件。
菜鸟教程提供的 1.14.0 版本下载地址:http://static.runoob.com/download/jquery-validation-1.14.0.zip
jQuery Cookie 插件
jQuery 可以通过 jquery.cookie.js 插件来操作 Cookie。
官方地址:jQuery Cookie | jQuery Plugin Registry
Github 地址:GitHub - carhartl/jquery-cookie: No longer maintained, superseded by JS Cookie:
使用 jquery.cookie.js 之前需要先引入 jQuery:
<script src="/path/to/jquery.min.js"></script>
<script src="/path/to/jquery.cookie.js"></script>我们可以使用第三方资源库引入这两个文件:
<script src="https://cdn.staticfile.org/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>jQuery 树型菜单插件(Treeview)
:jQuery 树型菜单插件(Treeview) | 菜鸟教程
jQuery Treeview 提供了一个无序灵活的可折叠的树形菜单。适用于一些菜单的导航,支持基于 cookie 的持久性菜单。

jQuery 实例
jQuery 选择器
- $(this).hide() 演示 jQuery 的 hide() 函数,隐藏当前的 HTML 元素。
- $("p").hide() 演示 jQuery 的 hide() 函数,隐藏所有 <p> 元素。
- $(".test").hide() 演示 jQuery 的 hide() 函数,隐藏所有 class="test" 的元素。
- $("#test").hide() 演示 jQuery 的 hide() 函数,隐藏 id="test" 的元素。
jQuery 事件
- jQuery click() 演示 jQuery jQuery click() 事件.
- jQuery dblclick() 演示 jQuery dblclick() 事件。
- jQuery mouseenter() 演示 jQuery mouseenter() 事件。
- jQuery mouseleave() 演示 jQuery mouseleave() 事件。
- jQuery mousedown() 演示 jQuery mousedown() 事件。
- jQuery mouseup() 演示 jQuery mouseup() 事件。
- jQuery hover() 演示 jQuery hover () 事件。
- jQuery focus() 和 blur() 演示 jQuery focus() 和 blur() 事件。
- 实例解析
jQuery 隐藏/显示
- jQuery hide() 演示 jQuery hide() 方法。
- jQuery hide() 和 show() 演示jQuery hide() 和 show() 方法。
- jQuery toggle() jQuery toggle() 用于切换 hide() 和 show() 方法。
- jQuery hide() 另外一个隐藏文本的实例。
- 实例解析
jQuery 淡入淡出
- jQuery fadeIn() 演示 jQuery fadeIn() 方法。
- jQuery fadeOut() 演示 jQuery fadeOut() 方法。
- jQuery fadeToggle() 演示 jQuery fadeToggle() 方法。
- jQuery fadeTo() 演示 jQuery fadeTo() 方法。
- 实例解析
jQuery 滑动
- jQuery slideDown() 演示 jQuery slideDown() 方法。
- jQuery slideUp() 演示 jQuery slideUp() 方法。
- jQuery slideToggle() 演示 jQuery slideToggle() 方法。
- 实例解析
jQuery 动画
- jQuery animate() 演示简单的 jQuery animate() 方法。
- jQuery animate() - 设置多个css属性 演示通过 jQuery animate() 方法 改变样式。
- jQuery animate() - 使用相关值 演示如何在 jQuery animate() 方法中使用相关值。
- jQuery animate() - 使用预定义值 演示通过 animate() 方法预定义 "hide", "show", "toggle" 值。
- jQuery animate() 演示更多 jQuery animate() 方法实例
- jQuery animate() 演示更多 jQuery animate() 方法实例 (多个 animate() 回调).
- 实例 解析
jQuery 停止动画
- jQuery stop() 滑动 演示 jQuery stop() 方法。
- jQuery stop() 动画 (带参数) 演示 jQuery stop() 方法。
- 实例解析
jQuery HTML 获取 和 属性
- jQuery text() 和 html() - 获取文本和内容 使用jQuery text() 和 html() 方法获取内容。
- jQuery val() - 获取值 使用jQuery val() 方法获取表单的字段值。
- jQuery attr() - 获取属性值 使用jQuery attr() 方法获取属性值。
- 实例解析
jQuery HTML 设置内容和属性
- jQuery text(), html(), 和 val() - 设置内容 使用 jQuery text(), html() 和 val() 方法设置内容 。
- jQuery text() 和 html() - 设置内容并使用回调函数 使用 text() 和 html() 设置内容并使用回调函数
- jQuery attr() - 设置属性值 使用 jQuery attr() 方法设置属性值 。
- jQuery attr() - 设置 多个属性值 使用jQuery attr() 方法设置多个属性值。
- jQuery attr() - 设置属性值并使用回调函数 设置属性值 + 并使用回调函数调用attr().
- 实例解析
jQuery HTML 添加元素/内容
- jQuery append() 在选取元素的末尾添加内容
- jQuery prepend() 在选取元素的开头添加内容
- jQuery append() -插入多个元素 创新新的 text/HTML 元素, jQuery 和 JavaScript/DOM。添加在新元素文本后。
- jQuery after() 和 before() 在选取元素的前后添加 HTML 元素。
- jQuery after() - 插入多个元素 创新新的 text/HTML 元素,jQuery和 JavaScript/DOM。在选取元素的末尾插入新元素。
- 实例解析
jQuery HTML 移除元素/内容
- jQuery remove() 移除选取的元素
- jQuery empty() 移除选取元素的所有子元素
- jQuery remove() - 使用参数 过滤元素并移除
- 实例解析
jQuery Get 和 设置 CSS 类
- jQuery addClass() 不同元素添加 class 属性
- jQuery addClass() - 多个类 使用 addClass() 方法添加多个类
- jQuery removeClass() 移除指定元素的类
- jQuery toggleClass() 在选取的元素切换(添加/删除)类
- 实例解析
jQuery css() 方法
- jQuery css() - 返回 CSS 属性 返回第一个匹配元素的css属性值
- jQuery css() - 设置 CSS 属性 设置 所有配置元素指定的 CSS 属性
- jQuery css() - 设置 CSS 属性 设置多个匹配元素的 CSS 属性
- 实例解析
jQuery 尺寸
- jQuery - 返回 width() 和 height() 返回指定元素的 width 和 height
- jQuery - 返回 innerWidth() 和 innerHeight() 返回指定元素的 inner-width/height
- jQuery - 返回 outerWidth() 和 outerHeight() 返回指定元素的 outer-width/height
- jQuery - 返回 outerWidth(true) 和 outerHeight(true) 返回指定元素的 outer-width/height (包含外边框)
- jQuery - 返回 width() 和 height() of document 和 window 返回 HTML 文档和窗口的 width 和 height
- jQuery - 设置 width() 和 height() 设置指定元素的 width 和 height
- 实例解析
jQuery 遍历 - 祖先
- jQuery parent() 演示 jQuery parent() 方法。
- jQuery parents() 演示 jQuery parents() 方法。
- jQuery parentsUntil() 演示 jQuery parentsUntil() 方法。
- 实例解析
jQuery 遍历 - 后代
- jQuery children() 演示 jQuery children() 方法。
- jQuery find() 演示 jQuery find() 方法。
- 实例解析
jQuery 遍历 - 同胞(siblings)
- jQuery siblings() 演示 jQuery siblings() 方法。
- jQuery next() 演示 jQuery next() 方法。
- jQuery nextAll() 演示 jQuery nextAll() 方法。
- jQuery nextUntil() 演示 jQuery nextUntil() 方法。
- 实例解析
jQuery AJAX load() 方法
- jQuery load() 异步载入文件内容并插入到 <div> 元素中。
- jQuery load() 异步载入文件内容中指定的元素内容并插入到 <div> 元素.
- jQuery load() - 使用回调函数(callback) 使用 jQuery load() 方法的回调函数。
- 实例解析
jQuery AJAX get() 和 post() 方法
- jQuery get() 使用 $.get() 方法从服务端异步获取数据
- jQuery post() 使用 $.post() 方法从服务端异步获取数据
- 实例解析
其他实例
- jQuery 动态粒子效果


![[恢]hdu 2021](http://pic.xiahunao.cn/[恢]hdu 2021)





 --- JavaScript 语法基础)










