QT+OpenCV综合示例:载入、读取图片
- 1、代码:
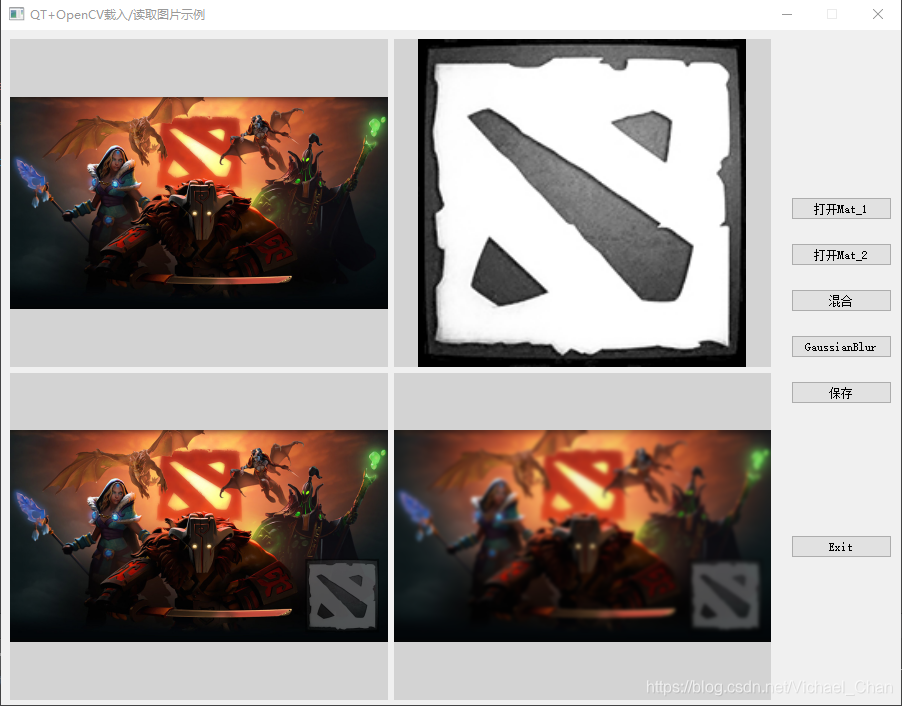
- 2、运行结果:
下载1
GitHub:
下载2
1、代码:
1)opencv_imwrite_Q.pro 添加:
INCLUDEPATH+= D:\opencv-3.1.0\opencv\build\includewin32:CONFIG(release, debug|release): LIBS += -LD:/opencv-3.1.0/opencv/build/x64/vc12/lib/ -lopencv_world310
else:win32:CONFIG(debug, debug|release): LIBS += -LD:/opencv-3.1.0/opencv/build/x64/vc12/lib/ -lopencv_world310d
else:unix: LIBS += -LD:/opencv-3.1.0/opencv/build/x64/vc12/lib/ -lopencv_world310INCLUDEPATH += D:/opencv-3.1.0/opencv/build/x64/vc12
DEPENDPATH += D:/opencv-3.1.0/opencv/build/x64/vc12
2)主函数 main.cpp 添加:
#include "Widget_op.h"
#include <QApplication>
#include <QCoreApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget_op w;w.show();return a.exec();
}
3)Widget_op.h (主窗口头文件)添加:
#ifdef WIN32
#pragma execution_character_set("utf-8")
#endif
#ifndef WIDGET_OP_H
#define WIDGET_OP_H#include <QWidget>
#include <QImage>
#include <QLabel>#include "mylabel.h"
#include <opencv2/opencv.hpp>namespace Ui {
class Widget_op;
}class Widget_op : public QWidget
{Q_OBJECTpublic:explicit Widget_op(QWidget *parent = 0);~Widget_op();private slots:void on_pushButton_1_clicked();void on_pushButton_2_clicked();void on_pushButton_3_clicked();void on_pushButton_4_clicked();void on_pushButton_5_clicked();void on_myLabel_1_clicked();void on_myLabel_2_clicked();private:Ui::Widget_op *ui;private:QImage MatToQImage(const cv::Mat& mat); // MAT类型 转 QImage类型void display_MatInQT(QLabel* label,cv::Mat mat); // MAT对象 QT显示private:cv::Mat mat_origin;cv::Mat mat_logo;cv::Mat mat_add;cv::Mat mat_Gaussian;
};#endif // WIDGET_OP_H
4)Widget_op.cpp (主窗口源文件)添加:
4.1)Mat转QImage 函数:
QImage Widget_op::MatToQImage(const cv::Mat& mat)
{// 8-bits unsigned, NO. OF CHANNELS = 1if(mat.type() == CV_8UC1){QImage image(mat.cols, mat.rows, QImage::Format_Indexed8);// Set the color table (used to translate colour indexes to qRgb values)image.setColorCount(256);for(int i = 0; i < 256; i++){image.setColor(i, qRgb(i, i, i));}// Copy input Matuchar *pSrc = mat.data;for(int row = 0; row < mat.rows; row ++){uchar *pDest = image.scanLine(row);memcpy(pDest, pSrc, mat.cols);pSrc += mat.step;}return image;}// 8-bits unsigned, NO. OF CHANNELS = 3else if(mat.type() == CV_8UC3){// Copy input Matconst uchar *pSrc = (const uchar*)mat.data;// Create QImage with same dimensions as input MatQImage image(pSrc, mat.cols, mat.rows, (int)mat.step, QImage::Format_RGB888);return image.rgbSwapped();}else if(mat.type() == CV_8UC4){//qDebug() << "CV_8UC4";// Copy input Matconst uchar *pSrc = (const uchar*)mat.data;// Create QImage with same dimensions as input MatQImage image(pSrc, mat.cols, mat.rows, (int)mat.step, QImage::Format_ARGB32);return image.copy();}else{//qDebug() << "ERROR: Mat could not be converted to QImage.";return QImage();}
}
4.2)MAT 显示于 QT函数:
//
void Widget_op::display_MatInQT(QLabel* label,Mat mat)
{// QImage image=MatToQImage(mat_1);// QPixmap pix_temp= QPixmap::fromImage(image);// QPixmap pix =pix_temp.scaled(ui->label_1->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation);// ui->label_1->setPixmap(pix);label->setPixmap(QPixmap::fromImage(MatToQImage(mat)).scaled(label->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation));// // 通过 Graphics View 方式打开图片// QGraphicsScene *scene = new QGraphicsScene; // 创建图形视图场景对象// scene->addPixmap(QPixmap::fromImage(MatToQImage(mat_origin))); // 添加pixmap// ui->graphicsView->setScene(scene);// ui->graphicsView->show();
}
#include "Widget_op.h"
#include "ui_Widget_op.h"#include <QFileDialog>
#include <QMessageBox>using namespace cv;Widget_op::Widget_op(QWidget *parent) :QWidget(parent),ui(new Ui::Widget_op)
{ui->setupUi(this);// 关联信号和槽QObject::connect(ui->label_1, &myLabel::clicked, this, &Widget_op::on_myLabel_1_clicked);QObject::connect(ui->label_2, &myLabel::clicked, this, &Widget_op::on_myLabel_2_clicked);// 窗口固定尺寸this->setFixedSize(900,675);//设置窗口的标题栏只有关闭、最小化的按钮// 置顶窗口,不抢焦点this->setWindowFlags(Qt::WindowCloseButtonHint |Qt::WindowMinimizeButtonHint |Qt::WindowStaysOnTopHint);ui->label_1->setText(tr("点击加载图片..."));ui->label_1->setFont(QFont("微软雅黑",20,QFont::Bold,true));ui->label_1->setStyleSheet("color:blue; background-color:lightGray;");//设置文本颜色+背景颜色(前景色)ui->label_2->setText(tr("点击加载图片..."));ui->label_2->setFont(QFont("微软雅黑",20,QFont::Bold,true));ui->label_2->setStyleSheet("color:blue; background-color:lightGray;");//设置文本颜色+背景颜色(前景色)ui->label_3->setStyleSheet("background-color:lightGray;");ui->label_4->setStyleSheet("background-color:lightGray;");ui->pushButton_3->setEnabled(false);ui->pushButton_4->setEnabled(false);ui->pushButton_5->setEnabled(false);}Widget_op::~Widget_op()
{delete ui;
}// 打开显示 mat_1
void Widget_op::on_pushButton_1_clicked()
{QString fileName = QFileDialog::getOpenFileName(this, tr("文件对话框"),"F:/C++/2. OPENCV 3.1.0/opencv_imwrite_Q", tr("图片文件(*.png *.jpg *.jpeg *.bmp *.tif *.tiff);;所有文件(*)"));if(!fileName.isEmpty()){mat_origin= imread(fileName.toLocal8Bit().data());if(mat_origin.data){// 通过 lable 方式显示图片display_MatInQT( ui->label_1,mat_origin);}else{QMessageBox::information(this, tr("提示"),tr("未成功载入图片!"), QMessageBox::Ok);}}
}// 打开显示 mat_2
void Widget_op::on_pushButton_2_clicked()
{QString fileName = QFileDialog::getOpenFileName(this, tr("文件对话框"),"F:/C++/2. OPENCV 3.1.0/opencv_imwrite_Q", tr("图片文件(*.png *.jpg *.jpeg *.bmp *.tif *.tiff);;所有文件(*)"));if(!fileName.isEmpty()){mat_logo = imread(fileName.toLocal8Bit().data(),1); // 总是转换图像到彩色图,在返回if(mat_logo.data){display_MatInQT( ui->label_2,mat_logo);}else{QMessageBox::information(this, tr("提示"),tr("未成功载入图片!"), QMessageBox::Ok);}}if(mat_origin.data&&mat_logo.data){ui->pushButton_3->setEnabled(true);ui->pushButton_5->setEnabled(true);}
}// 混合 mat_1和mat_2 并显示
void Widget_op::on_pushButton_3_clicked()
{if(!mat_add.data){if(mat_origin.data&&mat_logo.data){mat_add=mat_origin.clone();Mat imageROI = mat_add(Rect(800, 350, mat_logo.cols,mat_logo.rows));// 加权混合if(imageROI.type()==mat_logo.type()){addWeighted(imageROI, 0.5, mat_logo, 0.3, 0.0, imageROI);display_MatInQT(ui->label_3,mat_add);}else{QMessageBox::information(this, tr("提示"),tr("类型不同,无法混合!"), QMessageBox::Ok);}ui->pushButton_4->setEnabled(true);}else{QMessageBox::critical(this, tr("错误"),tr("未成功载入Mat1和Mat2!"), QMessageBox::Ok);}}
}// 图像处理:高斯滤波(模糊)
void Widget_op::on_pushButton_5_clicked()
{if(!mat_Gaussian.data){if(mat_add.data){// 高斯模糊GaussianBlur(mat_add,mat_Gaussian,Size(29,29),0,0);display_MatInQT(ui->label_4,mat_Gaussian);}else{QMessageBox::information(this, tr("提示"),tr("未成功载入加权混合图片!"), QMessageBox::Ok);}}
}// 保存文件
void Widget_op::on_pushButton_4_clicked()
{if(mat_add.data){QString filename = QFileDialog::getSaveFileName(this,tr("保存对话框"),"F:/C++/2. OPENCV 3.1.0/opencv_imwrite_Q",tr("*.jpg;; *.bmp;; *.png;; *.tif;; *.GIF"));if(!filename.isEmpty()){imwrite(filename.toLocal8Bit().data(),mat_add);}}else{QMessageBox::information(this, tr("提示"),tr("未处理完图片!"), QMessageBox::Ok);}
}// 点击标签1
void Widget_op::on_myLabel_1_clicked()
{// 触发 按钮1 点击事件ui->pushButton_1->click();
}// 点击标签2
void Widget_op::on_myLabel_2_clicked()
{// 触发 按钮2 点击事件ui->pushButton_2->click();
}5)mylabel.h (自定义QLabel类头文件) 添加:
#ifndef MYLABEL_H
#define MYLABEL_H
#include <QLabel>
#include <QMouseEvent>class myLabel : public QLabel
{Q_OBJECT
public:explicit myLabel(QWidget *parent = 0);protected:virtual void mousePressEvent(QMouseEvent *event);signals:void clicked(void); // 声明鼠标左击中信号};#endif // MYLABEL_H
6)mylabel.cpp (自定义QLabel类源文件)添加:
#include "mylabel.h"
#include <QMessageBox>myLabel::myLabel(QWidget *parent):QLabel(parent)
{}void myLabel::mousePressEvent(QMouseEvent *event)
{if(event->button()==Qt::LeftButton){emit clicked(); // 发射信号}
}
6)Widget_op.ui (界面文件)设计:

2、运行结果:



)
:阈值化:threshold(),adaptivethreshold())





)
)



:边缘检测:Canny(),Sobel(),Laplace(),Scharr滤波器)



:霍夫变换:HoughLines(),HoughLinesP(),HoughCircles( ))
