<template>
<div>
<div id="main4"></div>
</div>
</template>
<script>
export default {
name: "Echarts2",
data() {
return {
Datatime14: [],
DataWaterRealUnitConsumptionnum14: [],
DataWaterForcastUnitConsumptionnum14: [],
Datamarkred14: [],
DataMaxDatanum14: [],
Datanum14: [],
Datamarkred14top: [],
bjstimer4: null
};
},
mounted() {
let that = this;
that.request();
},
methods: {
request() {
var _this = this;
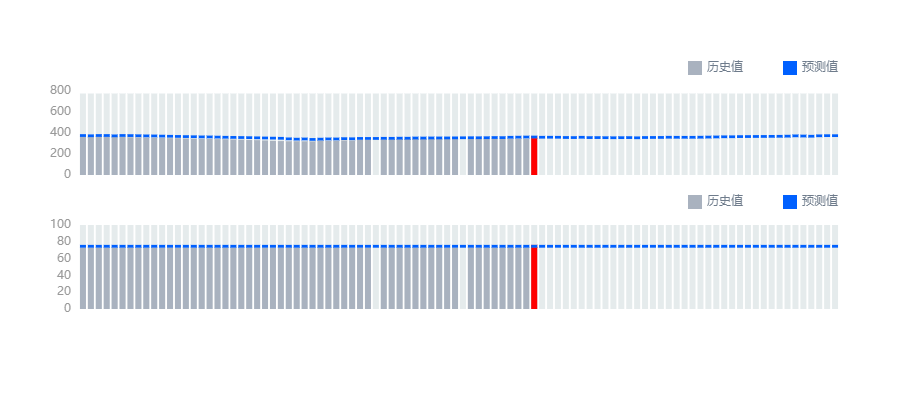
var msg= {"BCtWaterUnitConsumption":369.6461,"CtWaterUnitConsumption":0,"MaxData":776.25690484946767,"WaterForcastUnitConsumption":[{"Data":362.9547,"Time":"00:00:00","Type":0},{"Data":360.6984,"Time":"00:15:00","Type":0},{"Data":363.2329,"Time":"00:30:00","Type":0},{"Data":363.1301,"Time":"00:45:00","Type":0},{"Data":359.9166,"Time":"01:00:00","Type":0},{"Data":363.332,"Time":"01:15:00","Type":0},{"Data":362.3297,"Time":"01:30:00","Type":0},{"Data":360.9614,"Time":"01:45:00","Type":0},{"Data":359.6568,"Time":"02:00:00","Type":0},{"Data":359.0653,"Time":"02:15:00","Type":0},{"Data":357.4453,"Time":"02:30:00","Type":0},{"Data":355.9816,"Time":"02:45:00","Type":0},{"Data":354.3747,"Time":"03:00:00","Type":0},{"Data":352.9428,"Time":"03:15:00","Type":0},{"Data":351.5586,"Time":"03:30:00","Type":0},{"Data":349.9676,"Time":"03:45:00","Type":0},{"Data":349.3789,"Time":"04:00:00","Type":0},{"Data":347.9629,"Time":"04:15:00","Type":0},{"Data":346.4833,"Time":"04:30:00","Type":0},{"Data":345.2582,"Time":"04:45:00","Type":0},{"Data":343.9858,"Time":"05:00:00","Type":0},{"Data":342.6171,"Time":"05:15:00","Type":0},{"Data":341.2137,"Time":"05:30:00","Type":0},{"Data":339.7374,"Time":"05:45:00","Type":0},{"Data":338.1941,"Time":"06:00:00","Type":0},{"Data":336.6827,"Time":"06:15:00","Type":0},{"Data":331.4004,"Time":"06:30:00","Type":0},{"Data":328.4645,"Time":"06:45:00","Type":0},{"Data":330.2028,"Time":"07:00:00","Type":0},{"Data":325.8771,"Time":"07:15:00","Type":0},{"Data":328.5522,"Time":"07:30:00","Type":0},{"Data":330.5124,"Time":"07:45:00","Type":0},{"Data":330.3464,"Time":"08:00:00","Type":0},{"Data":333.293,"Time":"08:15:00","Type":0},{"Data":332.2695,"Time":"08:30:00","Type":0},{"Data":335.3607,"Time":"08:45:00","Type":0},{"Data":335.2552,"Time":"09:00:00","Type":0},{"Data":335.2558,"Time":"09:15:00","Type":0},{"Data":336.6607,"Time":"09:30:00","Type":0},{"Data":336.4277,"Time":"09:45:00","Type":0},{"Data":337.7365,"Time":"10:00:00","Type":0},{"Data":337.4455,"Time":"10:15:00","Type":0},{"Data":339.2552,"Time":"10:30:00","Type":0},{"Data":339.0848,"Time":"10:45:00","Type":0},{"Data":339.8569,"Time":"11:00:00","Type":0},{"Data":339.9649,"Time":"11:15:00","Type":0},{"Data":340.0957,"Time":"11:30:00","Type":0},{"Data":340.738,"Time":"11:45:00","Type":0},{"Data":341.5738,"Time":"12:00:00","Type":0},{"Data":342.1352,"Time":"12:15:00","Type":0},{"Data":341.8438,"Time":"12:30:00","Type":0},{"Data":342.2098,"Time":"12:45:00","Type":0},{"Data":343.7514,"Time":"13:00:00","Type":0},{"Data":343.0101,"Time":"13:15:00","Type":0},{"Data":346.3281,"Time":"13:30:00","Type":0},{"Data":347.3826,"Time":"13:45:00","Type":0},{"Data":348.6347,"Time":"14:00:00","Type":0},{"Data":348.8486,"Time":"14:15:00","Type":0},{"Data":346.5973,"Time":"14:30:00","Type":0},{"Data":346.7559,"Time":"14:45:00","Type":0},{"Data":346.4899,"Time":"15:00:00","Type":0},{"Data":344.2002,"Time":"15:15:00","Type":0},{"Data":343.5149,"Time":"15:30:00","Type":0},{"Data":346.3243,"Time":"15:45:00","Type":0},{"Data":343.2917,"Time":"16:00:00","Type":0},{"Data":343.4204,"Time":"16:15:00","Type":0},{"Data":342.4683,"Time":"16:30:00","Type":0},{"Data":341.7943,"Time":"16:45:00","Type":0},{"Data":342.6641,"Time":"17:00:00","Type":0},{"Data":343.2705,"Time":"17:15:00","Type":0},{"Data":341.2998,"Time":"17:30:00","Type":0},{"Data":344.0632,"Time":"17:45:00","Type":0},{"Data":344.623,"Time":"18:00:00","Type":0},{"Data":344.8369,"Time":"18:15:00","Type":0},{"Data":346.6588,"Time":"18:30:00","Type":0},{"Data":346.2391,"Time":"18:45:00","Type":0},{"Data":346.1565,"Time":"19:00:00","Type":0},{"Data":346.1591,"Time":"19:15:00","Type":0},{"Data":346.9922,"Time":"19:30:00","Type":0},{"Data":348.2123,"Time":"19:45:00","Type":0},{"Data":349.4399,"Time":"20:00:00","Type":0},{"Data":350.8944,"Time":"20:15:00","Type":0},{"Data":351.2439,"Time":"20:30:00","Type":0},{"Data":352.8311,"Time":"20:45:00","Type":0},{"Data":353.284,"Time":"21:00:00","Type":0},{"Data":353.9928,"Time":"21:15:00","Type":0},{"Data":354.2663,"Time":"21:30:00","Type":0},{"Data":355.0968,"Time":"21:45:00","Type":0},{"Data":355.7013,"Time":"22:00:00","Type":0},{"Data":356.9886,"Time":"22:15:00","Type":0},{"Data":359.8441,"Time":"22:30:00","Type":0},{"Data":358.2381,"Time":"22:45:00","Type":0},{"Data":356.2934,"Time":"23:00:00","Type":0},{"Data":360.339,"Time":"23:15:00","Type":0},{"Data":361.7268,"Time":"23:30:00","Type":0},{"Data":361.6662,"Time":"23:45:00","Type":0}],"WaterRealUnitConsumption":[{"Data":369.65,"Time":"00:00:00","Type":0},{"Data":367.99,"Time":"00:15:00","Type":0},{"Data":366.52,"Time":"00:30:00","Type":0},{"Data":365.8,"Time":"00:45:00","Type":0},{"Data":365.58,"Time":"01:00:00","Type":0},{"Data":363.02,"Time":"01:15:00","Type":0},{"Data":359.55,"Time":"01:30:00","Type":0},{"Data":358.59,"Time":"01:45:00","Type":0},{"Data":357.36,"Time":"02:00:00","Type":0},{"Data":355.72,"Time":"02:15:00","Type":0},{"Data":353.18,"Time":"02:30:00","Type":0},{"Data":351.04,"Time":"02:45:00","Type":0},{"Data":350.64,"Time":"03:00:00","Type":0},{"Data":347.82,"Time":"03:15:00","Type":0},{"Data":344.98,"Time":"03:30:00","Type":0},{"Data":343.71,"Time":"03:45:00","Type":0},{"Data":342.97,"Time":"04:00:00","Type":0},{"Data":341.64,"Time":"04:15:00","Type":0},{"Data":340.12,"Time":"04:30:00","Type":0},{"Data":337.44,"Time":"04:45:00","Type":0},{"Data":335.96,"Time":"05:00:00","Type":0},{"Data":333.18,"Time":"05:15:00","Type":0},{"Data":331.69,"Time":"05:30:00","Type":0},{"Data":328.68,"Time":"05:45:00","Type":0},{"Data":324.76,"Time":"06:00:00","Type":0},{"Data":322.81,"Time":"06:15:00","Type":0},{"Data":321.16,"Time":"06:30:00","Type":0},{"Data":321.61,"Time":"06:45:00","Type":0},{"Data":320.78,"Time":"07:00:00","Type":0},{"Data":319.95,"Time":"07:15:00","Type":0},{"Data":327.16,"Time":"07:30:00","Type":0},{"Data":325.33,"Time":"07:45:00","Type":0},{"Data":326.77,"Time":"08:00:00","Type":0},{"Data":329.21,"Time":"08:15:00","Type":0},{"Data":328.78,"Time":"08:30:00","Type":0},{"Data":333.78,"Time":"08:45:00","Type":0},{"Data":335.49,"Time":"09:00:00","Type":0},{"Data":0,"Time":"09:15:00","Type":0},{"Data":339.03,"Time":"09:30:00","Type":0},{"Data":341.42,"Time":"09:45:00","Type":0},{"Data":341.88,"Time":"10:00:00","Type":0},{"Data":343.24,"Time":"10:15:00","Type":0},{"Data":344.38,"Time":"10:30:00","Type":0},{"Data":347.14,"Time":"10:45:00","Type":0},{"Data":345.67,"Time":"11:00:00","Type":0},{"Data":346.5,"Time":"11:15:00","Type":0},{"Data":346.99,"Time":"11:30:00","Type":0},{"Data":347.4,"Time":"11:45:00","Type":0},{"Data":0,"Time":"12:00:00","Type":0},{"Data":346.14,"Time":"12:15:00","Type":0},{"Data":346.04,"Time":"12:30:00","Type":0},{"Data":345.05,"Time":"12:45:00","Type":0},{"Data":345.16,"Time":"13:00:00","Type":0},{"Data":344.13,"Time":"13:15:00","Type":0},{"Data":344.36,"Time":"13:30:00","Type":0},{"Data":345.04,"Time":"13:45:00","Type":0},{"Data":344.92,"Time":"14:00:00","Type":0},{"Data":344.03,"Time":"14:15:00","Type":0}]}
var MaxData14 = msg.MaxData; //最大值
var WaterForcastUnitConsumption14 = msg.WaterForcastUnitConsumption; //预测曲线
var WaterRealUnitConsumption14 = msg.WaterRealUnitConsumption; //实际曲线
var time14 = [];
var num14 = [];
var markred14 = [];
var markred14top=[]
var MaxDatanum14 = []; //最大值
var WaterForcastUnitConsumptionnum14 = []; //预测曲线
var WaterRealUnitConsumptionnum14 = []; //实际曲线
for (var i = 0; i < WaterForcastUnitConsumption14.length; i++) {
WaterForcastUnitConsumptionnum14.push(WaterForcastUnitConsumption14[i].Data);
time14.push(WaterForcastUnitConsumption14[i].Time);
MaxDatanum14.push(MaxData14);
num14.push(MaxData14/30);
}
for (var i = 0; i < WaterRealUnitConsumption14.length; i++) {
WaterRealUnitConsumptionnum14.push(WaterRealUnitConsumption14[i].Data);
}
for (var i = 0; i < WaterRealUnitConsumption14.length-1; i++) {
markred14.push(0);
markred14top.push(0);
}
markred14.push(WaterRealUnitConsumptionnum14[WaterRealUnitConsumptionnum14.length - 1]);
markred14top.push(MaxData14/30);
_this.Datatime14 = time14;
_this.DataWaterRealUnitConsumptionnum14 = WaterRealUnitConsumptionnum14;
_this.DataWaterForcastUnitConsumptionnum14 = WaterForcastUnitConsumptionnum14;
_this.Datamarkred14 = markred14;
_this.Datamarkred14top = markred14top;
_this.Datanum14 = num14
_this.DataMaxDatanum14 = MaxDatanum14;
_this.drawLine();
},
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById("main4"));
// 绘制图表
myChart.setOption({
grid: {
height: 84,
width: 760,
bottom: 10,
top: 35,
right: 1,
left: 51
},
color: ["#a9b2bf", "#0060ff", "#b53f9a"],
legend: {
right: 5,
width: 500,
itemWidth: 40,
textStyle: {
color: "#6e7b8b"
},
data: ["历史值", "预测值"],
icon: "rect", // 这个字段控制形状 类型包括 circle,rect ,roundRect,triangle,diamond,pin,arrow,none
itemWidth: 14, // 设置宽度
itemHeight: 14, // 设置高度
itemGap: 40 // 设置间距
},
tooltip: {
trigger: "axis",
padding: [0, 10],
formatter: function(params) {
/* console.log(params) */
var res = "<div> <p> 时间:" + params[0].name + " </p> </div>";
for (var i = 0; i < params.length; i++) {
if (params[i].seriesName == "历史值") {
res +=
"<p>" + params[i].seriesName + ":" + params[i].data + "</p>";
} else if(params[i].seriesIndex == 3){
res += "<p>" + "预测值" + ":" + params[i].data + "</p>";
}
/* res +=
"<p>" + params[i].seriesName + ":" + params[i].data + "</p>"; */
}
return res;
},
textStyle: {
align: "left"
}
},
xAxis: [
{
data: this.Datatime14,
axisLabel: {
inside: false,
textStyle: {
color: "#fff"
}
},
axisTick: {
show: false
},
axisLine: {
show: false
},
z: 10
}
],
yAxis: {
splitLine: {
show: false,
lineStyle: {
color: "#dfdfdf",
width: 1,
type: "dashed"
}
},
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
textStyle: {
color: "#999"
}
}
},
series: [
{
name: "历史值",
type: "bar",
barWidth: 6,
data: this.DataWaterRealUnitConsumptionnum14,
zlevel: 99,
itemStyle: {
normal: {
color: "#a9b2bf"
}
}
},
{
type: "bar",
stack: '标记',
barWidth: 6,
data:this.Datamarkred14,
zlevel: 199,
itemStyle: {
normal: {
color: "red",
},
},
tooltip:{
show:false
}
},
{
type: "bar",
stack: '标记',
barWidth: 6,
data:this.Datamarkred14top,
zlevel: 199,
itemStyle: {
normal: {
color: "red",
},
},
tooltip:{
show:false
}
},
{
type: "bar",
stack: "总量",
barWidth: 6,
itemStyle: {
normal: {
color: "rgba(229,235,236,0)"
}
},
zlevel: 1333, // Make series be overlap
/* barGap: '-100%', */ data: this.DataWaterForcastUnitConsumptionnum14
},
{
name: "预测值",
type: "bar",
barWidth: 6,
stack: "总量",
itemStyle: {
normal: {
color: "#0060ff"
}
},
zlevel: 1333,
data: this.Datanum14
},
{
type: "bar",
barWidth: 6,
itemStyle: {
normal: {
color: "#e5ebec"
}
},
barGap: "-100%",
data: this.DataMaxDatanum14
}
]
});
}
},
beforeDestroy() {
clearInterval(this.bjstimer4);
this.bjstimer4 = null;
}
};
</script>
<style scoped>
#main4 {
width: 820px;
height: 134px;
margin-left: 20px;
/* border: 1px red solid; */
}
</style>
代码《02》 <template>
<div>
<div id="main5"></div>
</div>
</template>
<script>
export default {
name: "Echarts2",
data() {
return {
Datatime15: [],
DataWaterRealTotalEfficiencynum15: [],
DataWaterForcastTotalEfficiencynum15: [],
Datamarkred15: [],
DataMaxDatanum15: [],
Datanum15: [],
Datamarkred15top: [],
bjstimer5: null
};
},
mounted() {
let that = this;
that.request();
},
methods: {
request() {
var _this = this;
var msg = {
CtWaterTotalEfficiency: 0,
HighestTotalEfficiency: 73,
LowestTotalEfficiency: 73,
MaxData: 100,
WaterForcastTotalEfficiency: [
{ Data: 73, Time: "00:00:00", Type: 0 },
{ Data: 73, Time: "00:15:00", Type: 0 },
{ Data: 73, Time: "00:30:00", Type: 0 },
{ Data: 73, Time: "00:45:00", Type: 0 },
{ Data: 73, Time: "01:00:00", Type: 0 },
{ Data: 73, Time: "01:15:00", Type: 0 },
{ Data: 73, Time: "01:30:00", Type: 0 },
{ Data: 73, Time: "01:45:00", Type: 0 },
{ Data: 73, Time: "02:00:00", Type: 0 },
{ Data: 73, Time: "02:15:00", Type: 0 },
{ Data: 73, Time: "02:30:00", Type: 0 },
{ Data: 73, Time: "02:45:00", Type: 0 },
{ Data: 73, Time: "03:00:00", Type: 0 },
{ Data: 73, Time: "03:15:00", Type: 0 },
{ Data: 73, Time: "03:30:00", Type: 0 },
{ Data: 73, Time: "03:45:00", Type: 0 },
{ Data: 73, Time: "04:00:00", Type: 0 },
{ Data: 73, Time: "04:15:00", Type: 0 },
{ Data: 73, Time: "04:30:00", Type: 0 },
{ Data: 73, Time: "04:45:00", Type: 0 },
{ Data: 73, Time: "05:00:00", Type: 0 },
{ Data: 73, Time: "05:15:00", Type: 0 },
{ Data: 73, Time: "05:30:00", Type: 0 },
{ Data: 73, Time: "05:45:00", Type: 0 },
{ Data: 73, Time: "06:00:00", Type: 0 },
{ Data: 73, Time: "06:15:00", Type: 0 },
{ Data: 73, Time: "06:30:00", Type: 0 },
{ Data: 73, Time: "06:45:00", Type: 0 },
{ Data: 73, Time: "07:00:00", Type: 0 },
{ Data: 73, Time: "07:15:00", Type: 0 },
{ Data: 73, Time: "07:30:00", Type: 0 },
{ Data: 73, Time: "07:45:00", Type: 0 },
{ Data: 73, Time: "08:00:00", Type: 0 },
{ Data: 73, Time: "08:15:00", Type: 0 },
{ Data: 73, Time: "08:30:00", Type: 0 },
{ Data: 73, Time: "08:45:00", Type: 0 },
{ Data: 73, Time: "09:00:00", Type: 0 },
{ Data: 73, Time: "09:15:00", Type: 0 },
{ Data: 73, Time: "09:30:00", Type: 0 },
{ Data: 73, Time: "09:45:00", Type: 0 },
{ Data: 73, Time: "10:00:00", Type: 0 },
{ Data: 73, Time: "10:15:00", Type: 0 },
{ Data: 73, Time: "10:30:00", Type: 0 },
{ Data: 73, Time: "10:45:00", Type: 0 },
{ Data: 73, Time: "11:00:00", Type: 0 },
{ Data: 73, Time: "11:15:00", Type: 0 },
{ Data: 73, Time: "11:30:00", Type: 0 },
{ Data: 73, Time: "11:45:00", Type: 0 },
{ Data: 73, Time: "12:00:00", Type: 0 },
{ Data: 73, Time: "12:15:00", Type: 0 },
{ Data: 73, Time: "12:30:00", Type: 0 },
{ Data: 73, Time: "12:45:00", Type: 0 },
{ Data: 73, Time: "13:00:00", Type: 0 },
{ Data: 73, Time: "13:15:00", Type: 0 },
{ Data: 73, Time: "13:30:00", Type: 0 },
{ Data: 73, Time: "13:45:00", Type: 0 },
{ Data: 73, Time: "14:00:00", Type: 0 },
{ Data: 73, Time: "14:15:00", Type: 0 },
{ Data: 73, Time: "14:30:00", Type: 0 },
{ Data: 73, Time: "14:45:00", Type: 0 },
{ Data: 73, Time: "15:00:00", Type: 0 },
{ Data: 73, Time: "15:15:00", Type: 0 },
{ Data: 73, Time: "15:30:00", Type: 0 },
{ Data: 73, Time: "15:45:00", Type: 0 },
{ Data: 73, Time: "16:00:00", Type: 0 },
{ Data: 73, Time: "16:15:00", Type: 0 },
{ Data: 73, Time: "16:30:00", Type: 0 },
{ Data: 73, Time: "16:45:00", Type: 0 },
{ Data: 73, Time: "17:00:00", Type: 0 },
{ Data: 73, Time: "17:15:00", Type: 0 },
{ Data: 73, Time: "17:30:00", Type: 0 },
{ Data: 73, Time: "17:45:00", Type: 0 },
{ Data: 73, Time: "18:00:00", Type: 0 },
{ Data: 73, Time: "18:15:00", Type: 0 },
{ Data: 73, Time: "18:30:00", Type: 0 },
{ Data: 73, Time: "18:45:00", Type: 0 },
{ Data: 73, Time: "19:00:00", Type: 0 },
{ Data: 73, Time: "19:15:00", Type: 0 },
{ Data: 73, Time: "19:30:00", Type: 0 },
{ Data: 73, Time: "19:45:00", Type: 0 },
{ Data: 73, Time: "20:00:00", Type: 0 },
{ Data: 73, Time: "20:15:00", Type: 0 },
{ Data: 73, Time: "20:30:00", Type: 0 },
{ Data: 73, Time: "20:45:00", Type: 0 },
{ Data: 73, Time: "21:00:00", Type: 0 },
{ Data: 73, Time: "21:15:00", Type: 0 },
{ Data: 73, Time: "21:30:00", Type: 0 },
{ Data: 73, Time: "21:45:00", Type: 0 },
{ Data: 73, Time: "22:00:00", Type: 0 },
{ Data: 73, Time: "22:15:00", Type: 0 },
{ Data: 73, Time: "22:30:00", Type: 0 },
{ Data: 73, Time: "22:45:00", Type: 0 },
{ Data: 73, Time: "23:00:00", Type: 0 },
{ Data: 73, Time: "23:15:00", Type: 0 },
{ Data: 73, Time: "23:30:00", Type: 0 },
{ Data: 73, Time: "23:45:00", Type: 0 }
],
WaterRealTotalEfficiency: [
{ Data: 73, Time: "00:00:00", Type: 0 },
{ Data: 73, Time: "00:15:00", Type: 0 },
{ Data: 73, Time: "00:30:00", Type: 0 },
{ Data: 73, Time: "00:45:00", Type: 0 },
{ Data: 73, Time: "01:00:00", Type: 0 },
{ Data: 73, Time: "01:15:00", Type: 0 },
{ Data: 73, Time: "01:30:00", Type: 0 },
{ Data: 73, Time: "01:45:00", Type: 0 },
{ Data: 73, Time: "02:00:00", Type: 0 },
{ Data: 73, Time: "02:15:00", Type: 0 },
{ Data: 73, Time: "02:30:00", Type: 0 },
{ Data: 73, Time: "02:45:00", Type: 0 },
{ Data: 73, Time: "03:00:00", Type: 0 },
{ Data: 73, Time: "03:15:00", Type: 0 },
{ Data: 73, Time: "03:30:00", Type: 0 },
{ Data: 73, Time: "03:45:00", Type: 0 },
{ Data: 73, Time: "04:00:00", Type: 0 },
{ Data: 73, Time: "04:15:00", Type: 0 },
{ Data: 73, Time: "04:30:00", Type: 0 },
{ Data: 73, Time: "04:45:00", Type: 0 },
{ Data: 73, Time: "05:00:00", Type: 0 },
{ Data: 73, Time: "05:15:00", Type: 0 },
{ Data: 73, Time: "05:30:00", Type: 0 },
{ Data: 73, Time: "05:45:00", Type: 0 },
{ Data: 73, Time: "06:00:00", Type: 0 },
{ Data: 73, Time: "06:15:00", Type: 0 },
{ Data: 73, Time: "06:30:00", Type: 0 },
{ Data: 73, Time: "06:45:00", Type: 0 },
{ Data: 73, Time: "07:00:00", Type: 0 },
{ Data: 73, Time: "07:15:00", Type: 0 },
{ Data: 73, Time: "07:30:00", Type: 0 },
{ Data: 73, Time: "07:45:00", Type: 0 },
{ Data: 73, Time: "08:00:00", Type: 0 },
{ Data: 73, Time: "08:15:00", Type: 0 },
{ Data: 73, Time: "08:30:00", Type: 0 },
{ Data: 73, Time: "08:45:00", Type: 0 },
{ Data: 73, Time: "09:00:00", Type: 0 },
{ Data: 0, Time: "09:15:00", Type: 0 },
{ Data: 73, Time: "09:30:00", Type: 0 },
{ Data: 73, Time: "09:45:00", Type: 0 },
{ Data: 73, Time: "10:00:00", Type: 0 },
{ Data: 73, Time: "10:15:00", Type: 0 },
{ Data: 73, Time: "10:30:00", Type: 0 },
{ Data: 73, Time: "10:45:00", Type: 0 },
{ Data: 73, Time: "11:00:00", Type: 0 },
{ Data: 73, Time: "11:15:00", Type: 0 },
{ Data: 73, Time: "11:30:00", Type: 0 },
{ Data: 73, Time: "11:45:00", Type: 0 },
{ Data: 0, Time: "12:00:00", Type: 0 },
{ Data: 73, Time: "12:15:00", Type: 0 },
{ Data: 73, Time: "12:30:00", Type: 0 },
{ Data: 73, Time: "12:45:00", Type: 0 },
{ Data: 73, Time: "13:00:00", Type: 0 },
{ Data: 73, Time: "13:15:00", Type: 0 },
{ Data: 73, Time: "13:30:00", Type: 0 },
{ Data: 73, Time: "13:45:00", Type: 0 },
{ Data: 73, Time: "14:00:00", Type: 0 },
{ Data: 73, Time: "14:15:00", Type: 0 }
]
};
var _this = this;
var MaxData15 = msg.MaxData;
var WaterForcastTotalEfficiency15 = msg.WaterForcastTotalEfficiency;
var WaterRealTotalEfficiency15 = msg.WaterRealTotalEfficiency;
var time15 = [];
var num15 = [];
var markred15 = [];
var markred15top = [];
var MaxDatanum15 = []; //最大值
var WaterForcastTotalEfficiencynum15 = []; //预测曲线
var WaterRealTotalEfficiencynum15 = []; //实际曲线
for (var i = 0; i < WaterForcastTotalEfficiency15.length; i++) {
WaterForcastTotalEfficiencynum15.push(
WaterForcastTotalEfficiency15[i].Data
);
time15.push(WaterForcastTotalEfficiency15[i].Time);
MaxDatanum15.push(MaxData15);
num15.push(MaxData15 / 30);
}
for (var i = 0; i < WaterRealTotalEfficiency15.length; i++) {
WaterRealTotalEfficiencynum15.push(WaterRealTotalEfficiency15[i].Data);
}
for (var i = 0; i < WaterRealTotalEfficiency15.length - 1; i++) {
markred15.push(0);
markred15top.push(0);
}
markred15.push(
WaterRealTotalEfficiencynum15[WaterRealTotalEfficiencynum15.length - 1]
);
markred15top.push(MaxData15 / 30);
_this.Datatime15 = time15;
_this.DataWaterRealTotalEfficiencynum15 = WaterRealTotalEfficiencynum15;
_this.DataWaterForcastTotalEfficiencynum15 = WaterForcastTotalEfficiencynum15;
_this.Datamarkred15 = markred15;
_this.Datamarkred15top = markred15top;
_this.Datanum15 = num15;
_this.DataMaxDatanum15 = MaxDatanum15;
_this.drawLine();
},
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById("main5"));
// 绘制图表
myChart.setOption({
grid: {
height: 84,
width: 760,
bottom: 10,
top: 35,
right: 1,
left: 51
},
color: ["#a9b2bf", "#0060ff", "#b53f9a"],
legend: {
right: 5,
width: 500,
itemWidth: 40,
textStyle: {
color: "#6e7b8b"
},
data: ["历史值", "预测值"],
icon: "rect", // 这个字段控制形状 类型包括 circle,rect ,roundRect,triangle,diamond,pin,arrow,none
itemWidth: 14, // 设置宽度
itemHeight: 14, // 设置高度
itemGap: 40 // 设置间距
},
tooltip: {
trigger: "axis",
padding: [0, 10],
formatter: function(params) {
/* console.log(params) */
var res = "<div> <p> 时间:" + params[0].name + " </p> </div>";
for (var i = 0; i < params.length; i++) {
if (params[i].seriesName == "历史值") {
res +=
"<p>" + params[i].seriesName + ":" + params[i].data + "</p>";
} else if (params[i].seriesIndex == 3) {
res += "<p>" + "预测值" + ":" + params[i].data + "</p>";
}
/* res +=
"<p>" + params[i].seriesName + ":" + params[i].data + "</p>"; */
}
return res;
},
textStyle: {
align: "left"
}
},
xAxis: [
{
data: this.Datatime15,
axisLabel: {
inside: false,
textStyle: {
color: "#fff"
}
},
axisTick: {
show: false
},
axisLine: {
show: false
},
z: 10
}
],
yAxis: {
splitLine: {
show: false,
lineStyle: {
color: "#dfdfdf",
width: 1,
type: "dashed"
}
},
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
textStyle: {
color: "#999"
}
}
},
series: [
{
name: "历史值",
type: "bar",
barWidth: 6,
data: this.DataWaterRealTotalEfficiencynum15,
zlevel: 99,
itemStyle: {
normal: {
color: "#a9b2bf"
}
}
},
{
type: "bar",
stack: "标记",
barWidth: 6,
data: this.Datamarkred15,
zlevel: 199,
itemStyle: {
normal: {
color: "red"
}
},
tooltip: {
show: false
}
},
{
type: "bar",
stack: "标记",
barWidth: 6,
data: this.Datamarkred15top,
zlevel: 199,
itemStyle: {
normal: {
color: "red"
}
},
tooltip: {
show: false
}
},
{
type: "bar",
stack: "总量",
barWidth: 6,
itemStyle: {
normal: {
color: "rgba(229,235,236,0)"
}
},
zlevel: 1333, // Make series be overlap
/* barGap: '-100%', */ data: this
.DataWaterForcastTotalEfficiencynum15
},
{
name: "预测值",
type: "bar",
barWidth: 6,
stack: "总量",
itemStyle: {
normal: {
color: "#0060ff"
}
},
zlevel: 1333,
data: this.Datanum15
},
{
type: "bar",
barWidth: 6,
itemStyle: {
normal: {
color: "#e5ebec"
}
},
barGap: "-100%",
data: this.DataMaxDatanum15
}
]
});
}
},
beforeDestroy() {
clearInterval(this.bjstimer5);
this.bjstimer5 = null;
}
};
</script>
<style scoped>
#main5 {
width: 820px;
height: 134px;
margin-left: 20px;
/* border: 1px red solid; */
}
</style>
今天先到这,有时间在续写......