今天要做一个简单的页面,可以实现将文件 上传到服务器(保存在指定文件夹)
#Sample.py
1 # coding:utf-8 2 3 from flask import Flask,render_template,request,redirect,url_for 4 from werkzeug.utils import secure_filename 5 import os 6 7 app = Flask(__name__) 8 9 @app.route('/upload', methods=['POST', 'GET']) 10 def upload(): 11 if request.method == 'POST': 12 f = request.files['file'] 13 basepath = os.path.dirname(__file__) # 当前文件所在路径 14 upload_path = os.path.join(basepath, 'static\uploads',secure_filename(f.filename)) #注意:没有的文件夹一定要先创建,不然会提示没有该路径 15 f.save(upload_path) 16 return redirect(url_for('upload')) 17 return render_template('upload.html') 18 19 if __name__ == '__main__': 20 app.run(debug=True)
#upload.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <h1>文件上传示例</h1> 9 <form action="" enctype='multipart/form-data' method='POST'> 10 <input type="file" name="file"> 11 <input type="submit" value="上传"> 12 </form> 13 </body> 14 </html>
这里要注意:<form>标签里的enctype属性一定要填写'multipart/form-data'
意思是不加密,上传文件的时候一定要选这个,不然不行
好了接下来我们看看运行效果
1. 初始界面

2. 选择一个文件,点击上传

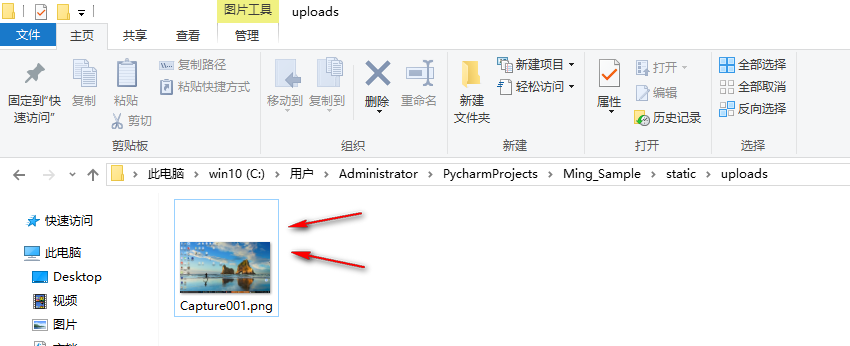
3. 最后网页会回到初始界面,然后上传的文件,也保存在我们指定的目录上了





*)








)



)

)
