转
UIScrollView 原理
在滚动过程当中,其实是在修改原点坐标。当手指触摸后, scroll view会暂时拦截触摸事件,使用一个计时器。假如在计时器到点后没有发生手指移动事件,那么 scroll view 发送 tracking events 到被点击的 subview。假如在计时器到点前发生了移动事件,那么 scroll view 取消 tracking 自己发生滚动。
子类可以重载
touchesShouldBegin:withEvent:inContentView: 决定自己是否接收 touch 事件
pagingEnabled:当值是 YES 会自动滚动到 subview 的边界,默认是NO
touchesShouldCancelInContentView: 开始发送 tracking messages 消息给 subview 的时候调用这个方法,决定是否发送 tracking messages 消息到subview。假如返回 NO,发送。YES 则不发送。
假如 canCancelContentTouches属性是NO,则不调用这个方法来影响如何处理滚动手势。
scroll view 还处理缩放和平移手势,要实现缩放和平移,必须实现委托 viewForZoomingInScrollView:、scrollViewDidEndZooming:withView:atScale:
两个方法。另外 maximumZoomScale和minimumZoomScale 两个属性要不一样。
几个属性介绍
tracking
当 touch 后还没有拖动的时候值是YES,否则NO
zoomBouncing
当内容放大到最大或者最小的时候值是 YES,否则 NO
zooming
当正在缩放的时候值是 YES,否则 NO
decelerating
当滚动后,手指放开但是还在继续滚动中。这个时候是 YES,其它时候是 NO
decelerationRate
设置手指放开后的减速率
maximumZoomScale
一个浮点数,表示能放最大的倍数
minimumZoomScale
一个浮点数,表示能缩最小的倍数
pagingEnabled
当值是 YES 会自动滚动到 subview 的边界。默认是NO
scrollEnabled
决定是否可以滚动
delaysContentTouches
是个布尔值,当值是 YES 的时候,用户触碰开始,scroll view要延迟一会,看看是否用户有意图滚动。假如滚动了,那么捕捉 touch-down 事件,否则就不捕捉。假如值是NO,当用户触碰, scroll view 会立即触发 touchesShouldBegin:withEvent:inContentView:,默认是 YES
canCancelContentTouches
当值是 YES 的时候,用户触碰后,然后在一定时间内没有移动,scrollView 发送 tracking events,然后用户移动手指足够长度触发滚动事件,这个时候,scrollView 发送了 touchesCancelled:withEvent: 到 subview,然后 scroView 开始滚动。假如值是 NO,scrollView 发送 tracking events 后,就算用户移动手指,scrollView 也不会滚动。
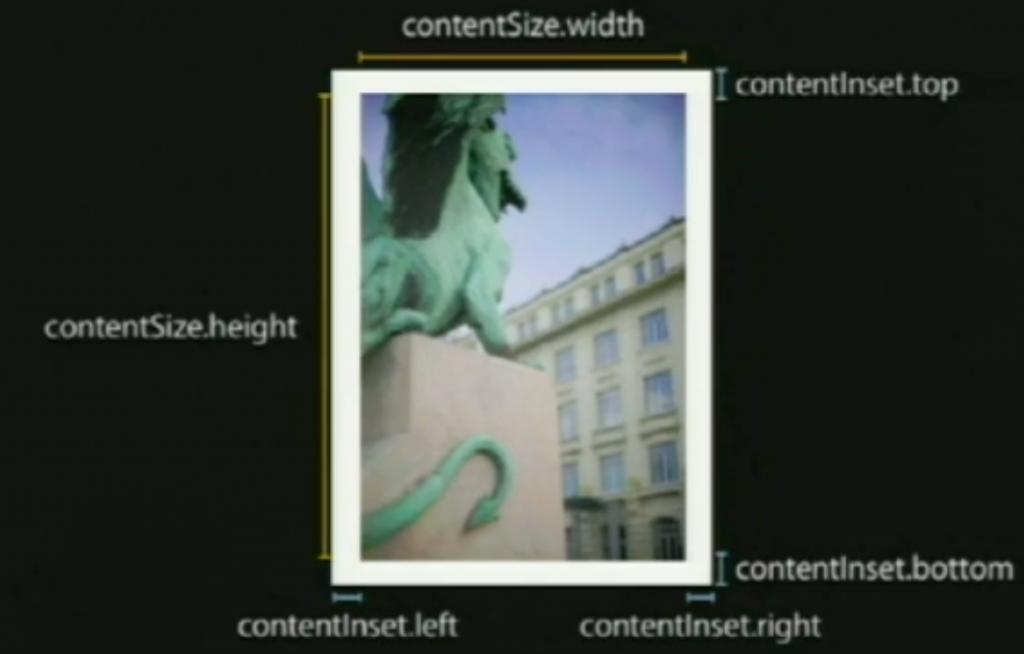
contentSize
里面内容的大小,也就是可以滚动的大小,默认是0,没有滚动效果。
showsHorizontalScrollIndicator
滚动时是否显示水平滚动条
showsVerticalScrollIndicator
滚动时是否显示垂直滚动条
bounces
默认是 yes,就是滚动超过边界会反弹有反弹回来的效果。假如是 NO,那么滚动到达边界会立刻停止。
bouncesZoom
和 bounces 类似,区别在于:这个效果反映在缩放上面,假如缩放超过最大缩放,那么会反弹效果;假如是 NO,则到达最大或者最小的时候立即停止。
directionalLockEnabled
默认是 NO,可以在垂直和水平方向同时运动。当值是 YES 时,假如一开始是垂直或者是水平运动,那么接下来会锁定另外一个方向的滚动。 假如一开始是对角方向滚动,则不会禁止某个方向
indicatorStyle
滚动条的样式,基本只是设置颜色。总共3个颜色:默认、黑、白
scrollIndicatorInsets
设置滚动条的位置
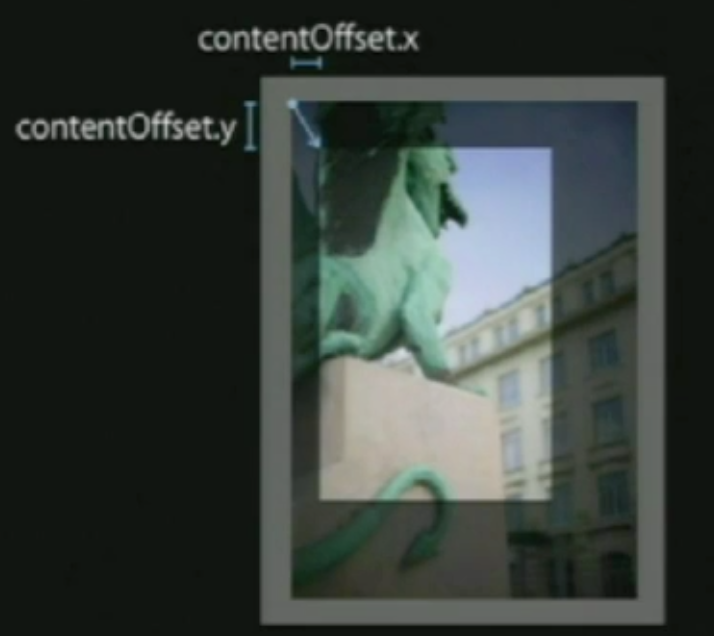
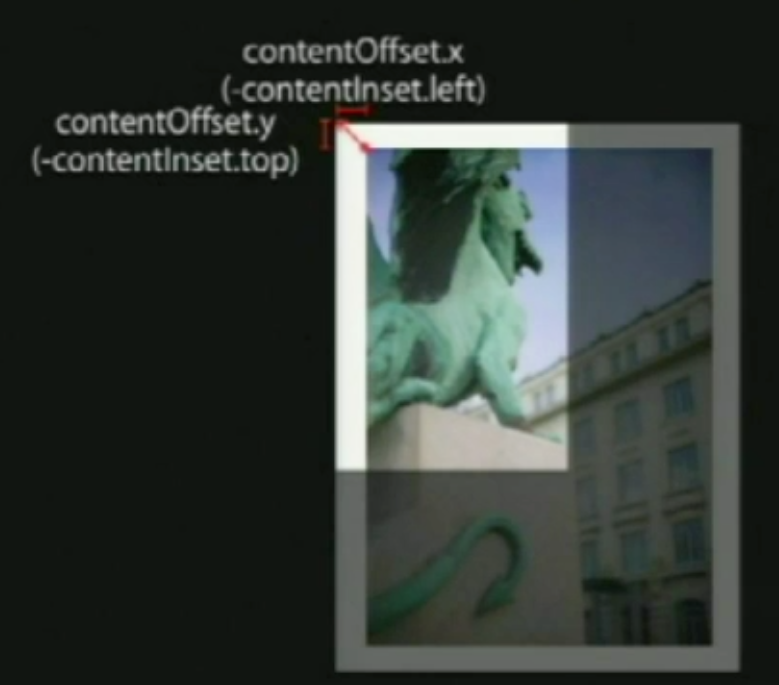
//基本属性 //设置UIScrollView滚动的位置 @property(nonatomic) CGPoint contentOffset; //设置UIScrollView内容的尺寸,滚动范围 @property(nonatomic) CGSize contentSize; //设置UIScrollView的4周增加额外的滚动区域 @property(nonatomic) UIEdgeInsets contentInset; //设置UIScrollView是否需要弹簧效果 @property(nonatomic) BOOL bounces;//设置UIScrollView是否能滚动 @property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled; //设置UIScrollView是否显示水平滚动条 @property(nonatomic) BOOL showsHorizontalScrollIndicator;//设置UIScrollView是否显示垂直滚动条 @property(nonatomic) BOOL showsVerticalScrollIndicator;
scrollview里面的view拖动的问题
我现在在一个scrollview上排列了很多view,这个scrollview是可以滚动的,我还想拖动view,但 是问题出现了,如果scrollview只能垂直滚动的话,横向拖动view是没问题的,但是竖向拖动view就会导致scrollview滚动,而本意 要移动的view却不动了.
解决了,在touchbegain中禁止scrollview滚动,然后在touchend中开启scrollview滚动
- (BOOL)touchesShouldBegin:(NSSet *)touches withEvent:(UIEvent *)event inContentView:(UIView *)view;
......
今天实验了一次,scrollview默认就是这么实现的,所以我不用自己重写这个方法,
scrollview的工作原理是:当手指触摸后, scroll view会暂时拦截触摸事件,使用一个 计时器,假如在计时器到点后,没有发生手指移动事件, 那么,scroll view发送tracking events到被点击的subview, 假如在计时器到点前,发生了移动事件,那么 scroll view 取消tracking 自己发生滚动.
我最后的解决办法很无语,在touchbegain中,禁止scrollview的滚动,在touchend中打开scrollview的滚动
我的源代码涉及到的东西比较多,不好剥离出来,我给你大概描述一下吧
//--------------初始化各个view--------------
UIScrollView *_scrollview = [[UIScrollView alloc] init];
//自定义的view,放到scrollview上
//其实正常的view就可以加到scrollview上,我之所以要自定义这么一个中间view,是因为我要重写touch的所有方法
//重写touch方法的原因是,我要在touchBegain中让scrollview的滚动失效,而在touchEnd中让滚动有效
UIMyView *_myView=[[UIMyView alloc] init];
//需要拖动的view
UIView *_view = [[UIView alloc] init];
[_myView addSubview:_view];//将view加入自定义的view中,
[_scrollview addSubview:_myView];//将自定义view加入scrollview中
//-----------------------------------------------------
//-----------MyView中的方法,其他部分我就不写了,只关注touch方法-------------------
....
#pragma mark -- #pragma mark touch - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { .....你自己的代码......UITouch *touch = [touches anyObject];//如果是主view,则不进行操作 if ([touch view]==self) {return; }//由于中间隔了一层自定义的view,所以要两次superview UIScrollView *_scrollview = (UIScrollView *)[[[touch view] superview] superview]; _scrollview.scrollEnabled=NO;//让scrollview停止响应滚动 .....你自己的代码...... }- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event { .....你自己的代码...... UITouch *touch = [touches anyObject];UIScrollView *_scrollview = (UIScrollView *)[[[touch view] superview] superview]; _scrollview.scrollEnabled=YES;//让scrollview可以响应滚动 .....你自己的代码...... }
-----------------------------------------------
UIScrollView 代理(delegate)
UIScrollView在滚动过程中 或者 停止滚动 时,如果需要做一些特定的操作,可用通过设置代理的方式(delegate)来监听UIScrollView的整个滚动过程,当UIScrollView发生一系列的滚动操作时, 会自动通知它的代理(delegate)对象,然后通过代理来监听UIScrollView的滚动过程。
UIScrollView将delegate需 要实现的方法都定义在UIScrollViewDelegate协议中,因此UIScrollView的delegate必须遵守 UIScrollViewDelegate协议,然后实现协议中相应的方法,就可以监听UIScrollView的滚动过程



)

函数的介绍)


)
)
)



总结)
)
)


)

)
