一、插值操作
1. Mustache
如何将data中的文本数据,插入到HTML中呢?
我们已经学习过了,可以通过Mustache语法(也就是双大括号)。Mustache: 胡子/胡须.
我们可以像下面这样来使用,并且数据是响应式的

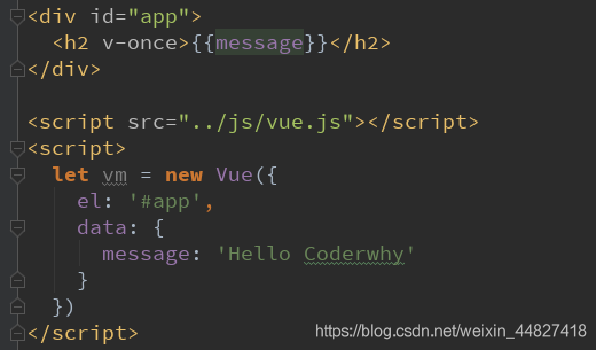
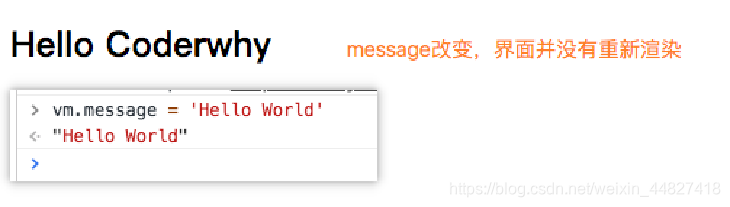
2. v-once
但是,在某些情况下,我们可能不希望界面随意的跟随改变 这个时候,我们就可以使用一个Vue的指令
v-once
v-once:
- 该指令后面不需要跟任何表达式(比如之前的v-for后面是由跟表达式的)
- 该指令表示元素和组件(组件后面才会学习)只渲染一次,不会随着数据的改变而改变。
代码如下:


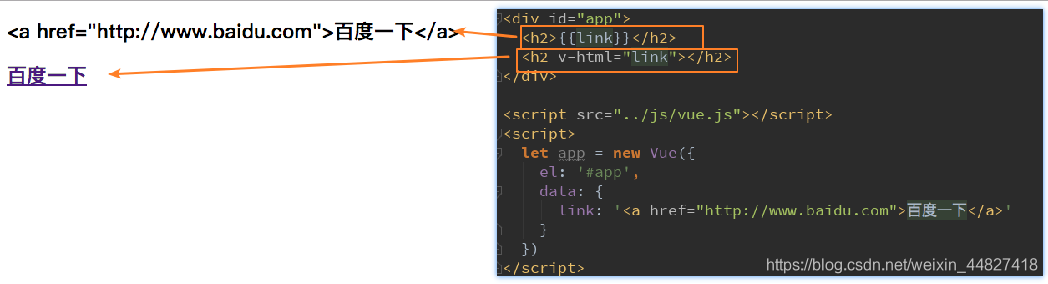
3. v-html
某些情况下,我们从服务器请求到的数据本身就是一个HTML代码
如果我们直接通过{{}}来输出,会将HTML代码也一起输出。
但是我们可能希望的是按照HTML格式进行解析,并且显示对应的内容。
如果我们希望解析出HTML展示,可以使用v-html指令
- 该指令后面往往会跟上一个string类型
- 会将string的html解析出来并且进行渲染

4. v-text
- v-text作用和Mustache比较相似:都是用于将数据显示在界面中
- v-text通常情况下,接受一个string类型
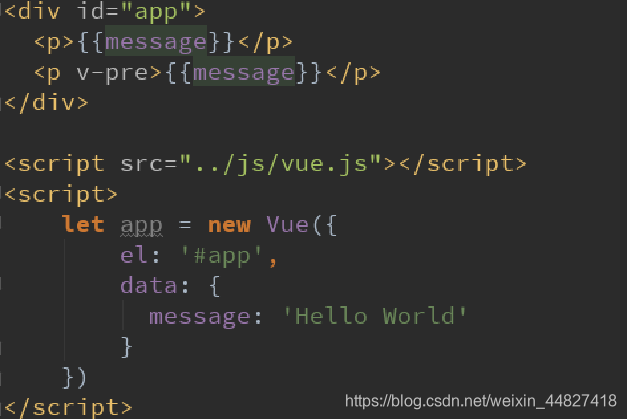
5. v-pre
v-pre用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。
比如下面的代码:
- 第一个h2元素中的内容会被编译解析出来对应的内容
- 第二个h2元素中会直接显示{{message}}


6. v-cloak
在某些情况下,我们浏览器可能会直接显然出未编译的Mustache标签。
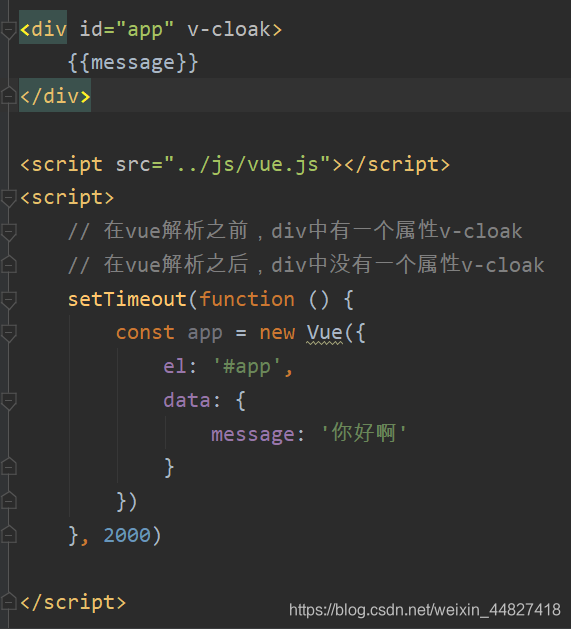
当网络较慢,网页还在加载 Vue.js ,而导致 Vue 来不及渲染,这时页面就会显示出 Vue 源代码。我们可以使用 v-cloak 指令来解决这一问题。使用 v-cloak 指令来解决屏幕闪动的问题
cloak: 斗篷


二、绑定属性
前面我们学习的指令主要作用是将值插入到我们模板的内容当中。
但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定。
- 比如动态绑定a元素的href属性
- 比如动态绑定img元素的src属性
这个时候,我们可以使用v-bind指令:
- 作用:动态绑定属性
- 缩写::
- 预期:any (with argument) | Object (without argument)
- 参数:attrOrProp (optional)
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值(这个学到组件时再介绍)
在开发中,有哪些属性需要动态进行绑定呢?
还是有很多的,比如图片的链接src、网站的链接href、动态绑定一些类、样式等等
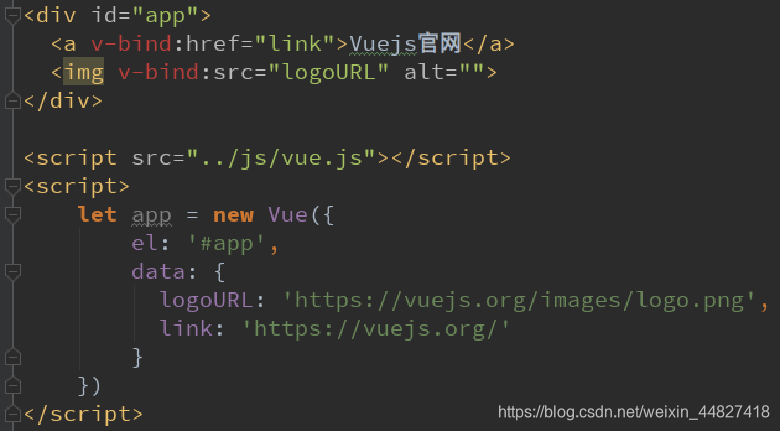
比如通过Vue实例中的data绑定元素的src和href,代码如下:


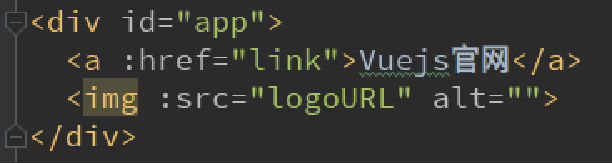
1.v-bind语法糖:
v-bind有一个对应的语法糖,也就是简写方式
在开发中,我们通常会使用语法糖的形式,因为这样更加简洁。
简写方式如下:

2.v-bind绑定class
很多时候,我们希望动态的来切换class,比如:
当数据为某个状态时,字体显示红色。
当数据另一个状态时,字体显示黑色。
绑定class有两种方式:
- 对象语法
- 数组语法
1)绑定方式:对象语法
对象语法的含义是:class后面跟的是一个对象。
对象语法有下面这些用法:
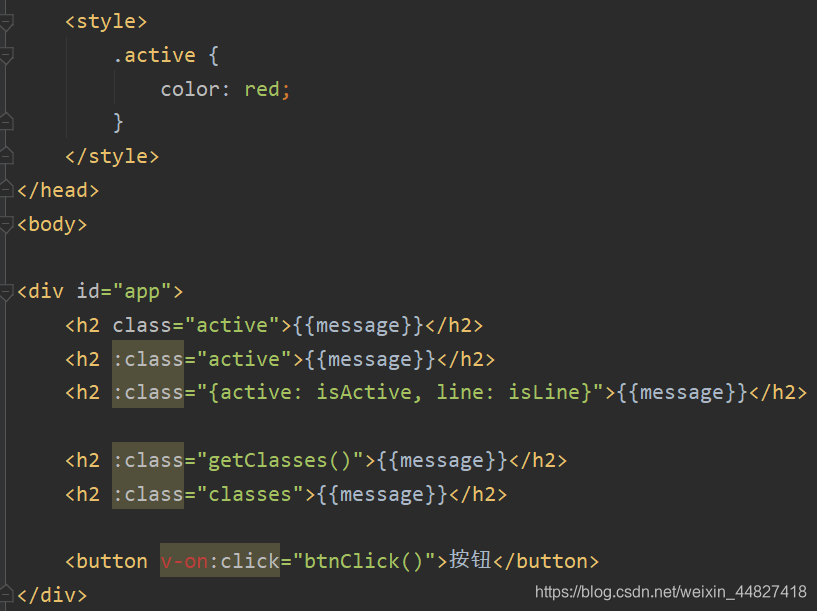
用法一:直接通过{}绑定一个类
<h2 :class="{'active': isActive}">Hello World</h2>用法二:也可以通过判断,传入多个值
<h2 :class="{'active': isActive, 'line': isLine}">Hello World</h2>用法三:和普通的类同时存在,并不冲突
注:如果isActive和isLine都为true,那么会有title/active/line三个类
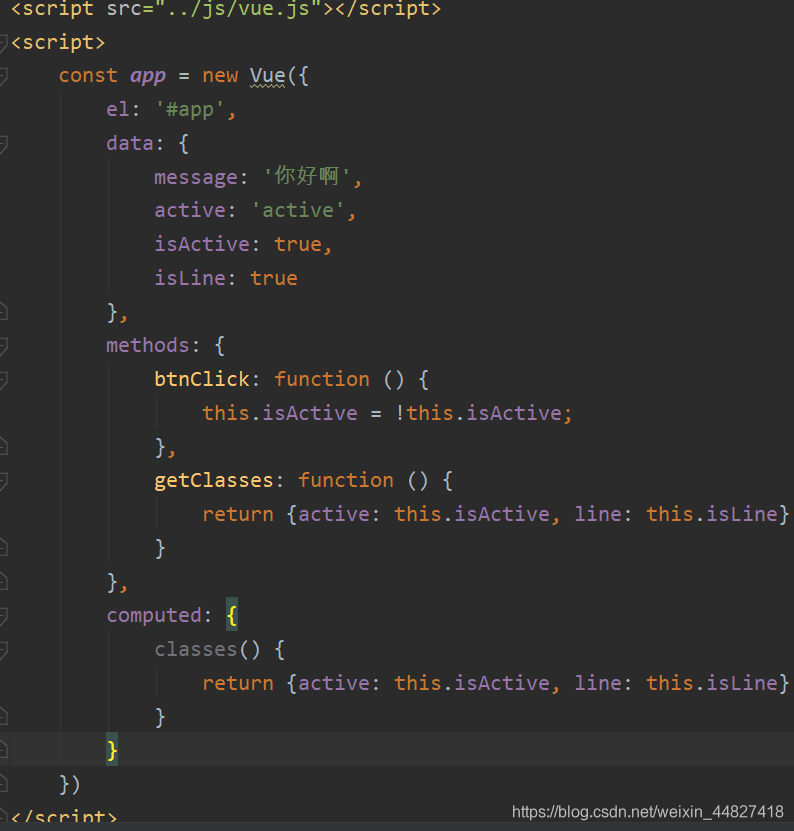
<h2 class="title" :class="{'active': isActive, 'line': isLine}">Hello World</h2>用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>



2)绑定方式:数组语法
数组语法的含义是:class后面跟的是一个数组。
数组语法有下面这些用法:
用法一:直接通过{}绑定一个类
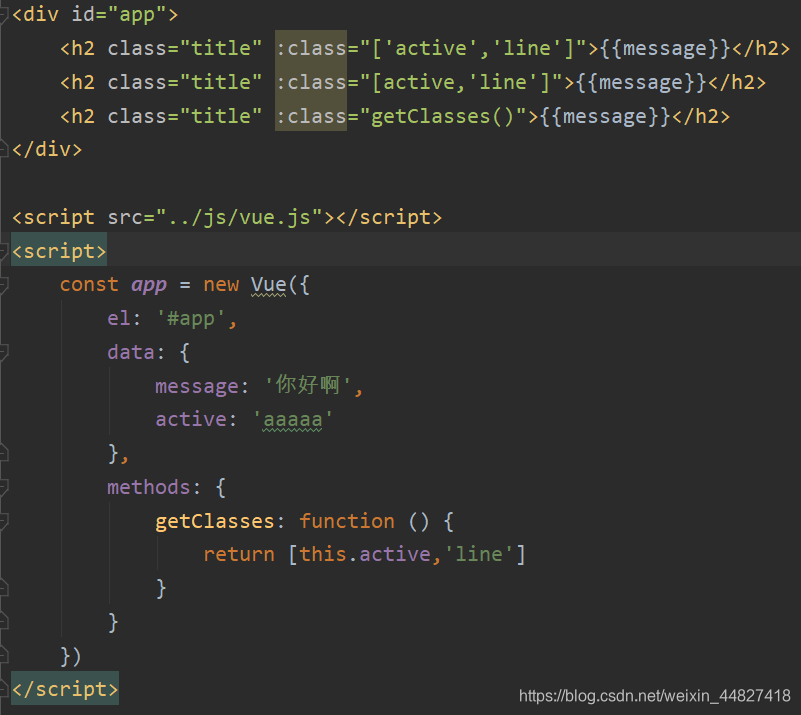
<h2 :class="['active']">Hello World</h2>用法二:也可以传入多个值
<h2 :class=“[‘active’, 'line']">Hello World</h2>用法三:和普通的类同时存在,并不冲突
注:会有title/active/line三个类
<h2 class="title" :class=“[‘active’, 'line']">Hello World</h2>用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>


3.v-bind绑定style
我们可以利用v-bind:style来绑定一些CSS内联样式。
在写CSS属性名的时候,比如font-size
我们可以使用驼峰式(camelCase) fontSize
或短横线分隔 (kebab-case,记得用单引号括起来) ‘font-size’
绑定class有两种方式:
-
对象语法
-
数组语法
-
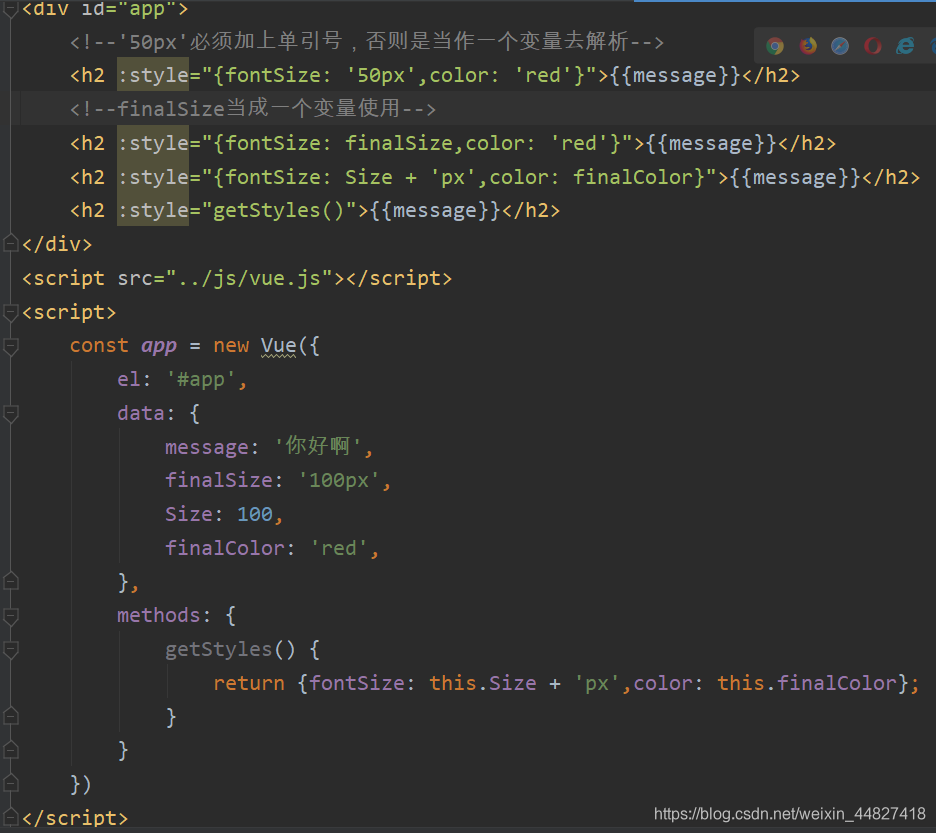
绑定方式一:对象语法
:style="{color: currentColor, fontSize: fontSize + 'px'}"
style后面跟的是一个对象类型
- 对象的key是CSS属性名称
- 对象的value是具体赋的值,值可以来自于data中的属性


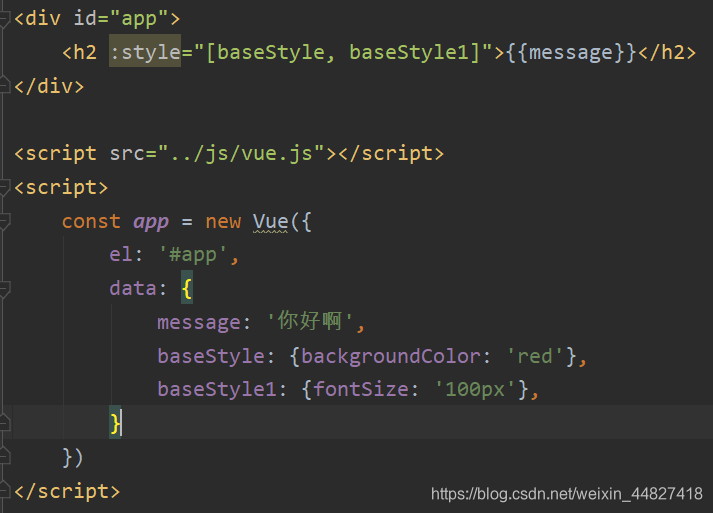
2) 绑定方式二:数组语法
<div v-bind:style="[baseStyles, overridingStyles]"></div>
- style后面跟的是一个数组类型
- 多个值以,分割即可


三、计算属性
1. 什么是计算属性?
我们知道,在模板中可以直接通过插值语法显示一些data中的数据。
但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示
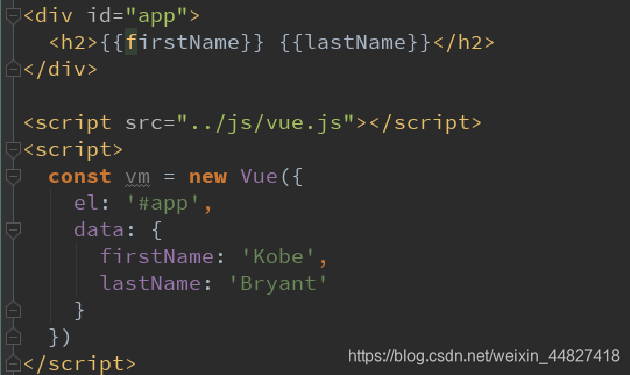
- 比如我们有firstName和lastName两个变量,我们需要显示完整的名称。
- 但是如果多个地方都需要显示完整的名称,我们就需要写多个{{firstName}} {{lastName}}

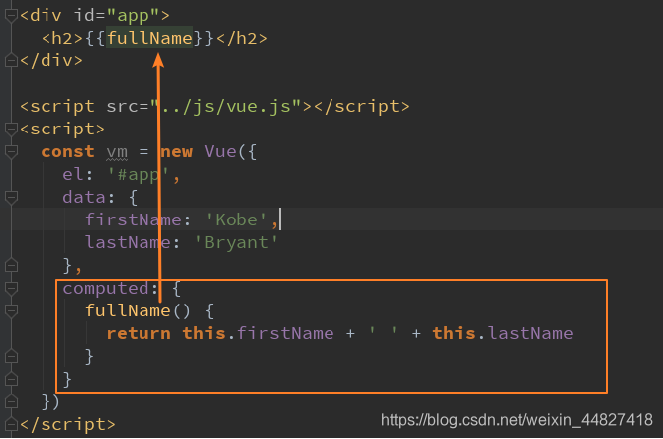
我们可以将上面的代码换成计算属性:
- OK,我们发现计算属性是写在实例的computed选项中的。

2. 计算属性的复杂操作
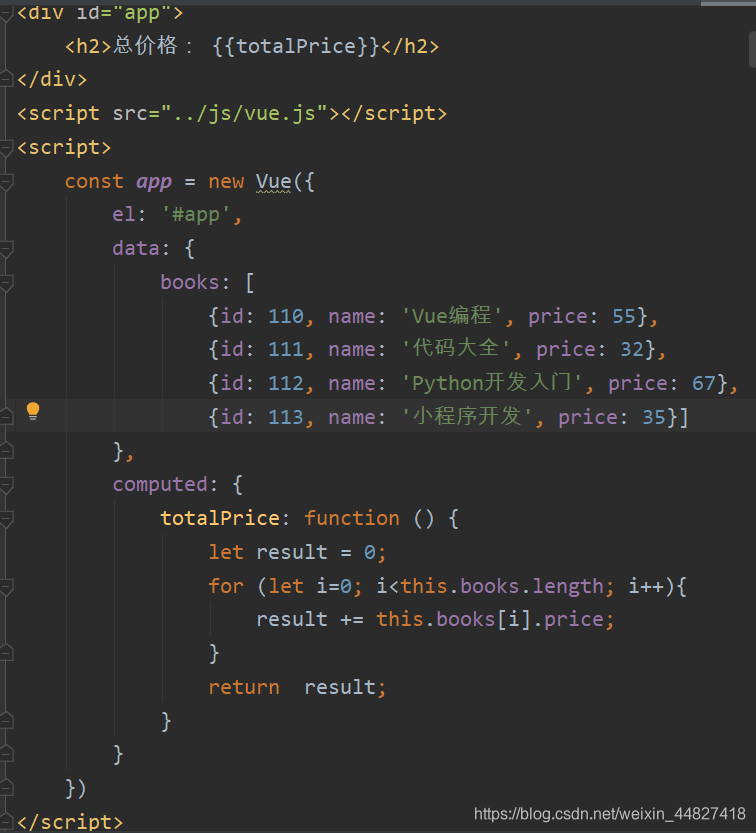
计算属性中也可以进行一些更加复杂的操作,比如下面的例子:



3. 计算属性的setter和getter
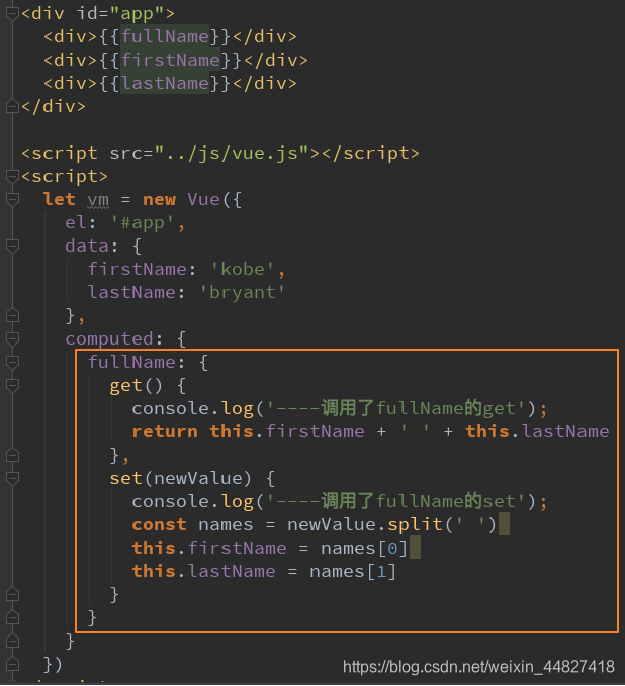
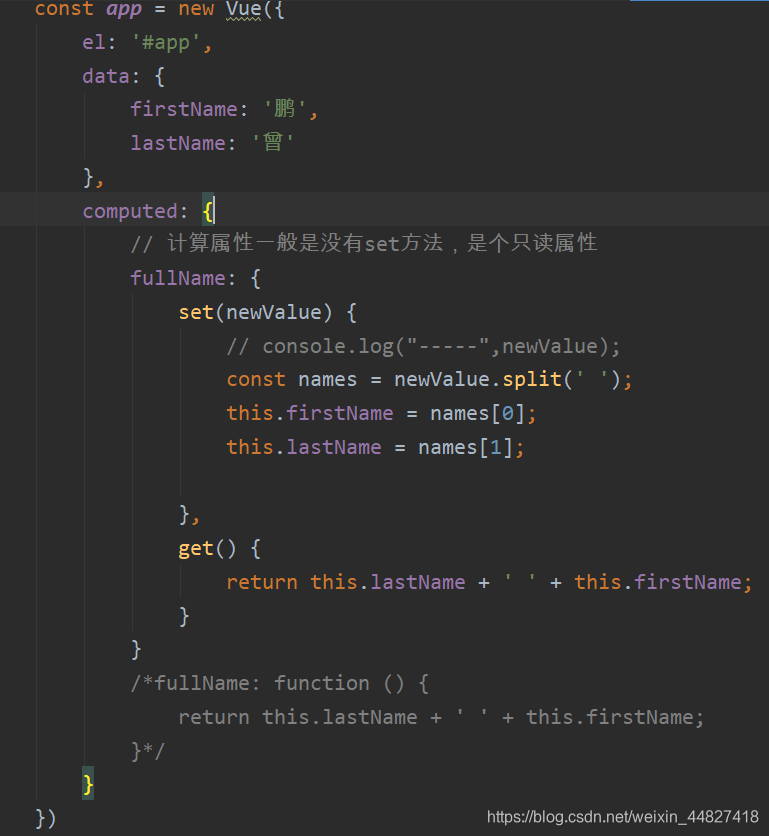
每个计算属性都包含一个getter和一个setter
在上面的例子中,我们只是使用getter来读取。
在某些情况下,你也可以提供一个setter方法(不常用)。
在需要写setter的时候,代码如下:



4. 计算属性的缓存
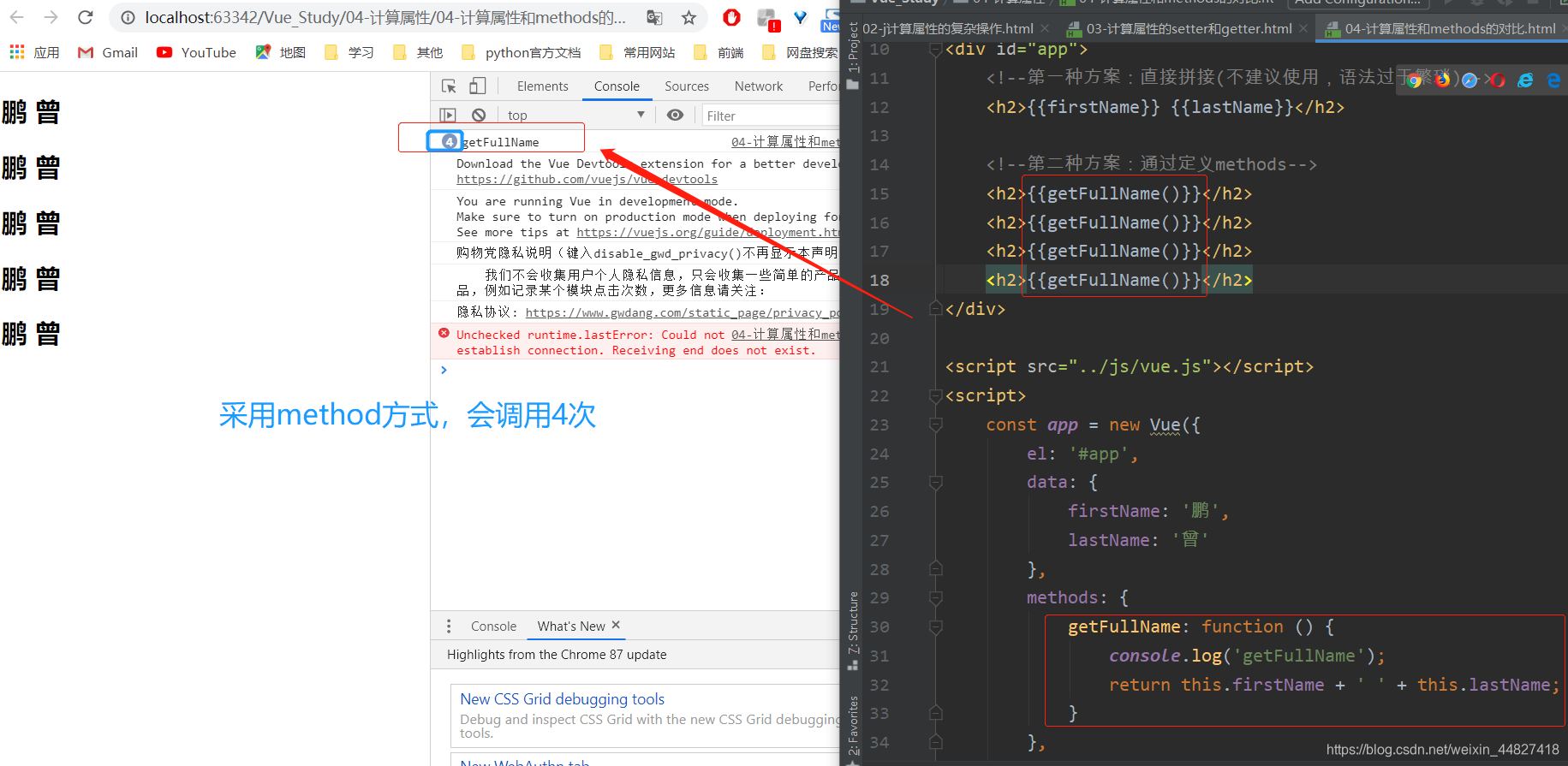
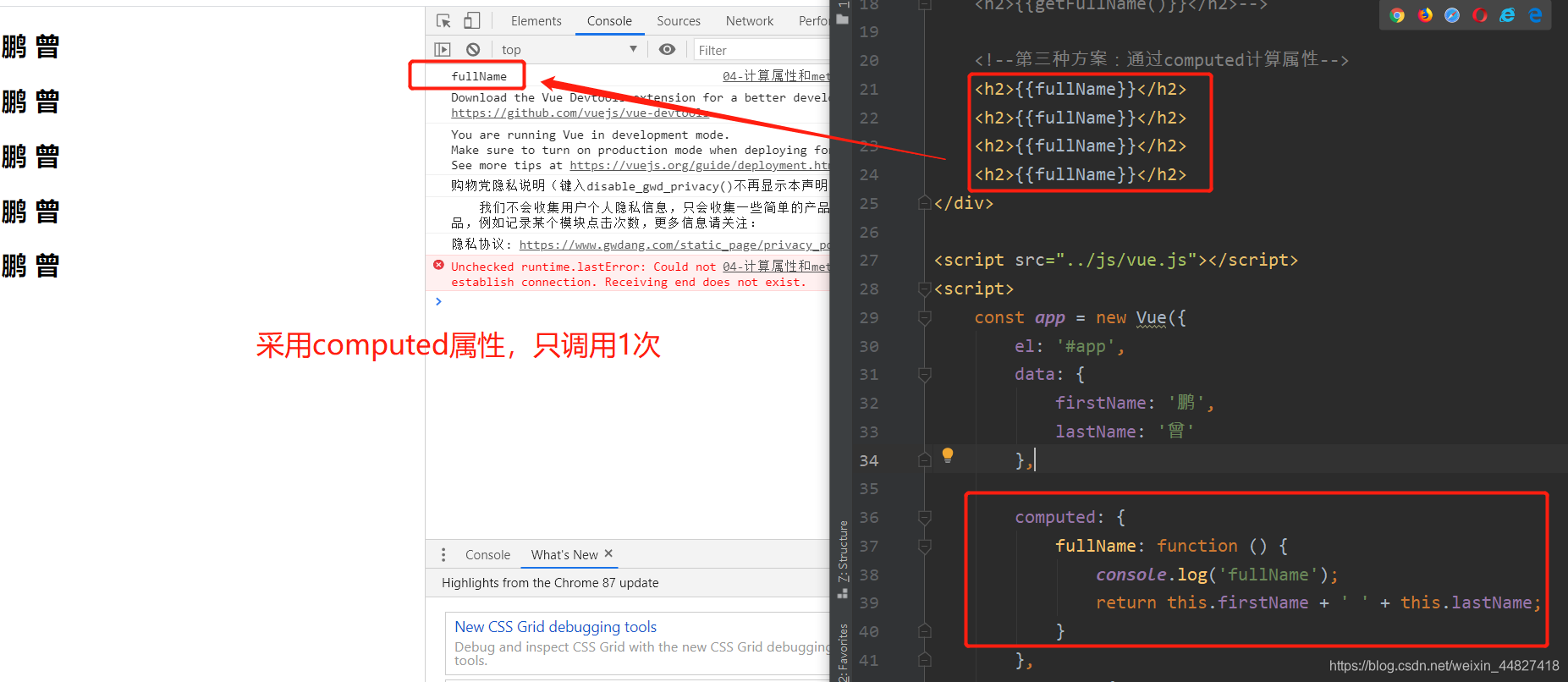
我们可能会考虑这样的一个问题: methods和computed看起来都可以实现我们的功能
那么为什么还要多一个计算属性这个东西呢?
原因:计算属性会进行缓存,如果多次使用时,计算属性只会调用一次。



、循环遍历(v-for遍历数组对象,key属性、检测数组更新)、图书案例、双向绑定)
)



)
,子级向父级传值(自定义事件),slot插槽)
)


)
![[na][tools]快速ping网段工具-QuickPing](http://pic.xiahunao.cn/[na][tools]快速ping网段工具-QuickPing)


)
,Vue cli2详解,Runtime-Compiler和Runtime-only区别)


