一、什么是组件化?
人面对复杂问题的处理方式:
任何一个人处理信息的逻辑能力都是有限的
所以,当面对一个非常复杂的问题时,我们不太可能一次性搞定一大堆的内容。
但是,我们人有一种天生的能力,就是将问题进行拆解。
如果将一个复杂的问题,拆分成很多个可以处理的小问题,再将其放在整体当中,你会发现大的问题也会迎刃而解。
组件化也是类似的思想:
- 如果我们将一个页面中所有的处理逻辑全部放在一起,处理起来就会变得非常复杂,而且不利于后续的管理以及扩展。
- 但如果,我们将一个页面拆分成一个个小的功能块,每个功能块完成属于自己这部分独立的功能,那么之后整个页面的管理和维护就变得非常容易了。


二、Vue组件化思想
组件化是Vue.js中的重要思想
- 它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用。
- 任何的应用都会被抽象成一颗组件树。

组件化思想的应用:
- 有了组件化的思想,我们在之后的开发中就要充分的利用它。
- 尽可能的将页面拆分成一个个小的、可复用的组件。
- 这样让我们的代码更加方便组织和管理,并且扩展性也更强。
三、注册组件的基本步骤
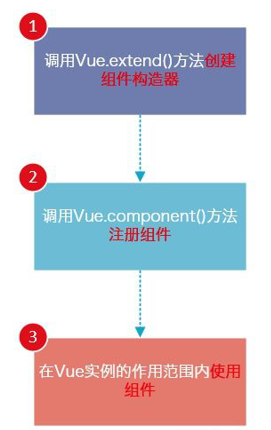
组件的使用分成三个步骤:
- 创建组件构造器
- 注册组件
- 使用组件。

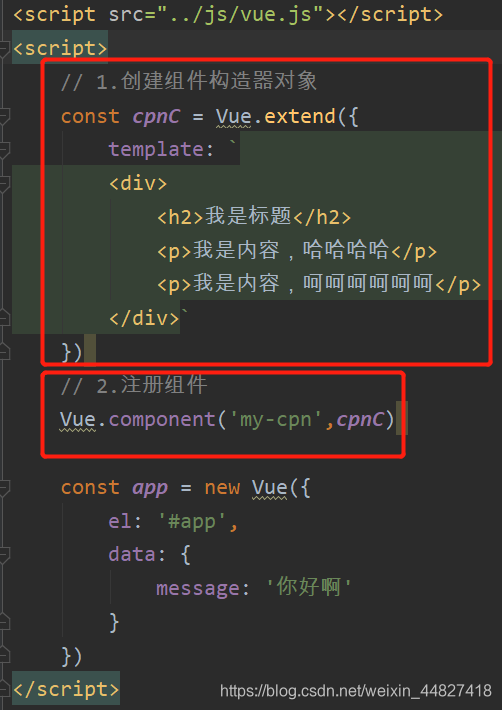
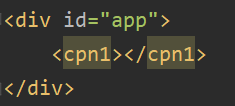
我们来看看通过代码如何注册组件

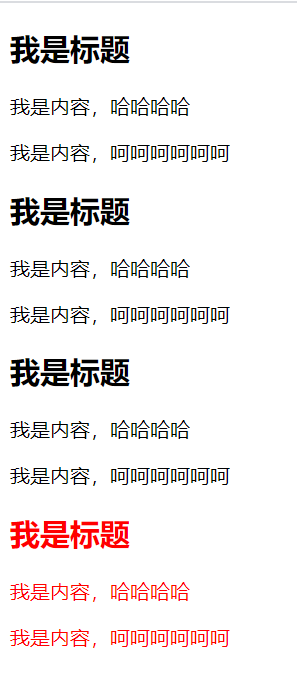
查看运行结果:
- 和直接使用一个div看起来并没有什么区别。
- 但是我们可以设想,如果很多地方都要显示这样的信息,我们是不是就可以直接使用来完成呢?




四、注册组件步骤解析
这里的步骤都代表什么含义呢?
- Vue.extend():
- 调用Vue.extend()创建的是一个组件构造器。
- 通常在创建组件构造器时,传入
template代表我们自定义组件的模板。 - 该模板就是在使用到组件的地方,要显示的HTML代码。
- 事实上,这种写法在Vue2.x的文档中几乎已经看不到了,它会直接使用下面我们会讲到的语法糖,但是在很多资料还是会提到这种方式,而且这种方式是学习后面方式的基础。
-
Vue.component():
调用Vue.component()是将刚才的组件构造器注册为一个组件,并且给它起一个组件的标签名称。
所以需要传递两个参数:
1、注册组件的标签名
2、组件构造器 -
组件必须挂载在某个Vue实例下,否则它不会生效。
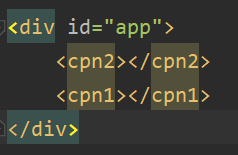
我们来看下面我使用了三次
而第三次其实并没有生效:

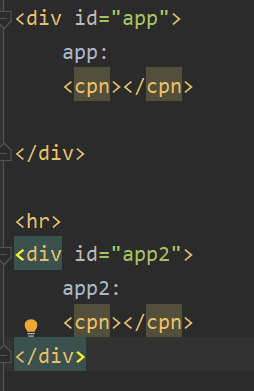
五、全局组件和局部组件
当我们通过调用Vue.component()注册组件时,组件的注册是全局的
这意味着该组件可以在任意Vue示例下使用。

如果我们注册的组件是挂载在某个实例中, 那么就是一个局部组件



六、父组件和子组件
在前面我们看到了组件树:组件和组件之间存在层级关系
而其中一种非常重要的关系就是父子组件的关系
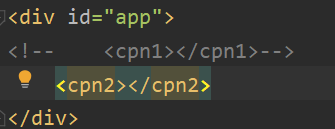
我们来看通过代码如何组成的这种层级关系:




注意:cpn1并没有在root组件app中进行注册,所以在全局中不能直接使用cpn1,只能在cpn2中使用cpn1
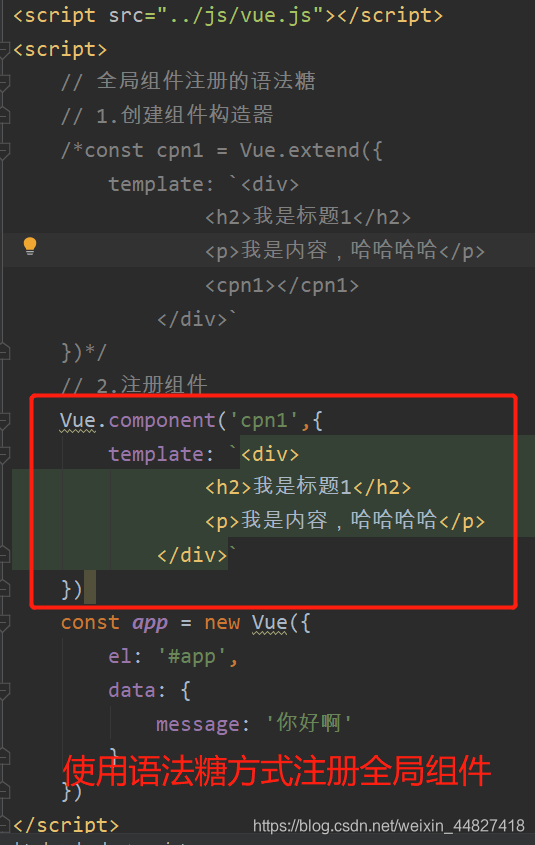
七、注册组件语法糖
在上面注册组件的方式,可能会有些繁琐。
Vue为了简化这个过程,提供了注册的语法糖。
主要是省去了调用Vue.extend()的步骤,而是可以直接使用一个对象来代替。






语法糖注册全局组件和局部组件对比:


八、模板的分离写法
刚才,我们通过语法糖简化了Vue组件的注册过程,另外还有一个地方的写法比较麻烦,就是template模块写法。
如果我们能将其中的HTML分离出来写,然后挂载到对应的组件上,必然结构会变得非常清晰。
- Vue提供了两种方案来定义HTML模块内容:
- 使用
<script>标签


- 使用
<template>标签



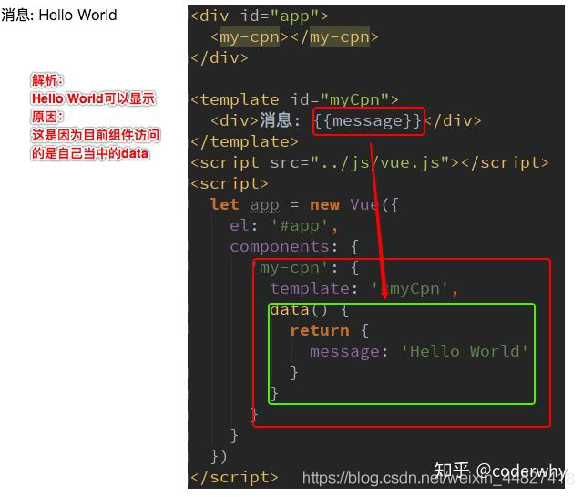
九、组件可以访问Vue实例数据吗?
组件是一个单独功能模块的封装:
- 这个模块有属于自己的HTML模板,也应该有属性自己的数据data。
组件中的数据是保存在哪里呢?顶层的Vue实例中吗?
我们先来测试一下,组件中能不能直接访问Vue实例中的data

- 我们发现不能访问
- 而且即使可以访问,如果将所有的数据都放在Vue实例中,Vue实例就会变的非常臃肿。
结论:Vue组件应该有自己保存数据的地方。
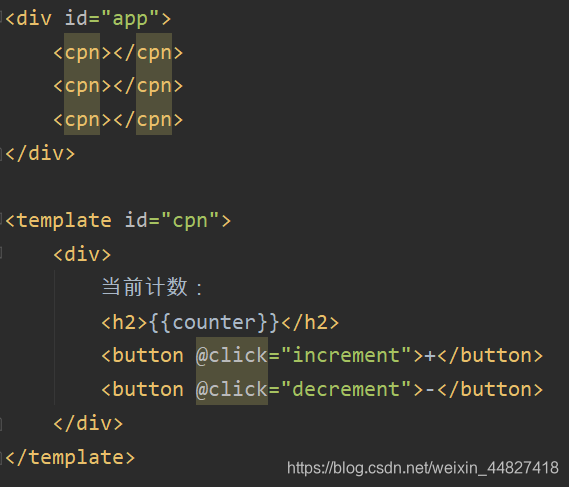
十、组件数据的存放
组件自己的数据存放在哪里呢?
- 组件对象也有一个data属性(也可以有methods等属性,下面我们有用到)
- 只是这个data属性必须是一个函数
- 而且这个函数返回一个对象,对象内部保存着数据



十一、为什么data在组件中必须是一个函数呢?
- 首先,如果不是一个函数,Vue直接就会报错。
- 其次,原因是在于Vue让每个组件对象都返回一个新的对象,因为如果是同一个对象的,组件在多次使用后会相互影响。



三个组件实例对象互不干扰,因为他们都有属于自己的data对象




)
,子级向父级传值(自定义事件),slot插槽)
)


)
![[na][tools]快速ping网段工具-QuickPing](http://pic.xiahunao.cn/[na][tools]快速ping网段工具-QuickPing)


)
,Vue cli2详解,Runtime-Compiler和Runtime-only区别)



)

)


