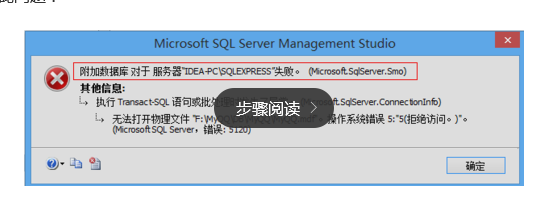
今天旁晚时分,我准备把老师在上课时候发给我们的一个数据库附加到我的SQL Server2008上面去,本来在学校机房用的SQL Server2000是很顺利地就成功了,但是把*.mdf文件附加到我的08上就不行了,出现了下面的问题(图是我 百度的,因为当时没有及时截图):

对于这个接触不深的菜鸟自然是先大大地叹气了一下,于是就去搜索解决办法了,打开的好搜,结果来来去去都是复制的回答,我果然改了百度搜索,第一条结果就是解决方法了...

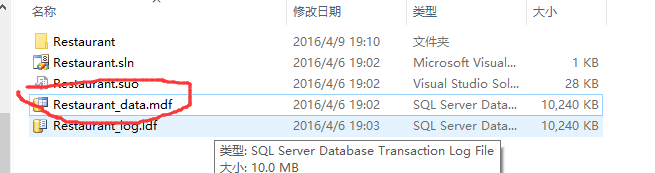
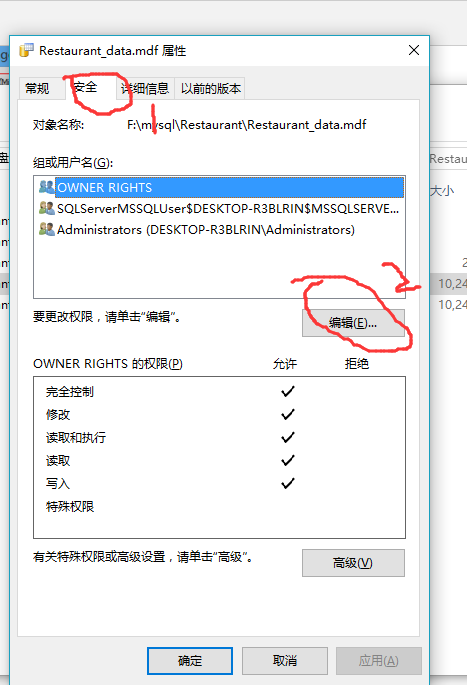
首先是找到改mdf文件,然后“右击”=》"属性",
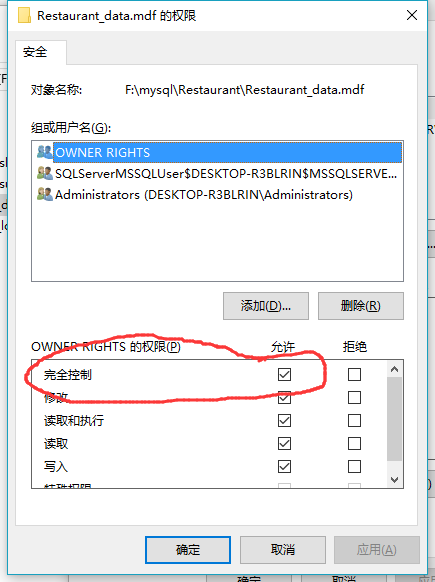
接着“安全”=》“编辑”, ,最好在完全执行,勾选“允许”。当然了还要对其的ldf文件进行同样的操作,否则还是不成功,OK,成功!
,最好在完全执行,勾选“允许”。当然了还要对其的ldf文件进行同样的操作,否则还是不成功,OK,成功!
ps:本人是一个菜鸟本科生,因为学的东西比较多,所以认识毕竟多是肤浅,很有各位大神积极点出我的不足之处,同时带我飞~~最后贡献一句,选择一个好的搜索引擎很重要...
)









——Attached Property的简单应用)
)

)
)


)

)