 关注“IT实战基地”,与行业大咖交流学习!
关注“IT实战基地”,与行业大咖交流学习!
引言
不同品牌防火墙在整体更换时,实施迁移时除了将防火墙的接口IP地址,路由,安全策略进行迁移时,在实际更换时还可能遇到一切奇怪的问题,尤其是在双链路的环境下。
案例背景
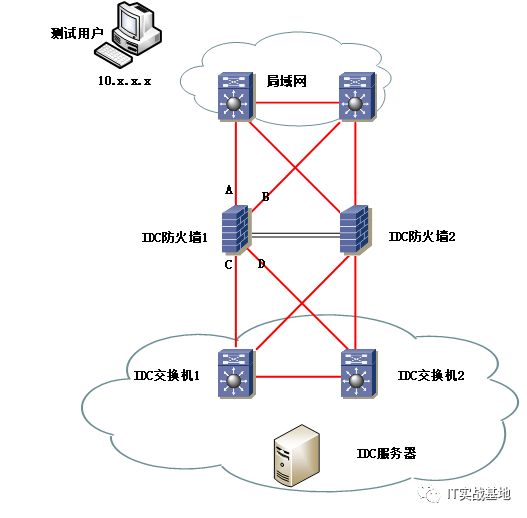
因业务需要,需要把正在运行的Juniper ISG-2000换成启明星辰 T12600。防火墙与局域网互联工作在三层路由互联模式,防火墙与IDC交换机工作在二层互联模式。

实施前准备工作
正式实施前,首先测试了整个网络的联通性,方便对比实施前后网络的联通情况,然后再次核对一下更换前后防火墙的配置,确认防火墙IP接口地址,路由等重要信息无误。如果割接后出现的重大问题,无法在短时间内解决而影响业务,需快速回退,保护业务在较短时间内恢复。
实施中出现的问题以及解决问题思路
核实一些重要配置无误后,开始实施。下线ISG2000,上线启明T12600,立即进行网络测试。
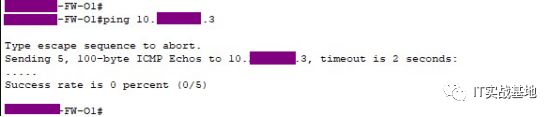
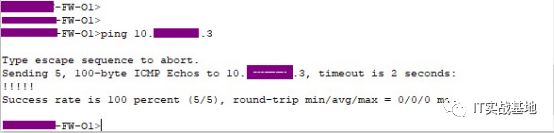
Ø 第一步,先要测试的是防火墙与上层网关的联通性,先在防火墙测试与局域网互联接口IP之间的联通性,在防火墙上尝试PING 10.x.x.3,发现PING不通,查看对应的ARP表项也不存在。

网络出现故障后,按照网络OSI七层架构从下往上逐一排查。
物理层:接口指示灯正常闪亮并无告警,查看接口对应的标签发现A,B与C,D线路接反了,把线路换回去,再测试链路,发现PING 10.x.x.3可以通。

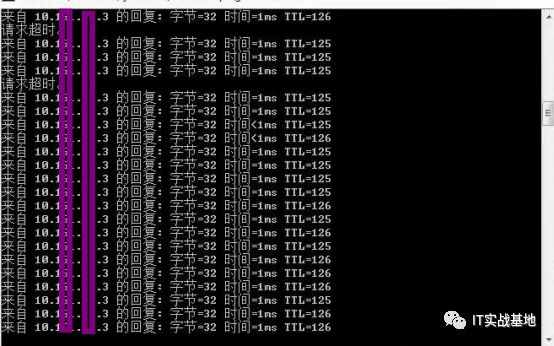
Ø 防火墙与上联局域网链路正常联通,接下来要在终端测试IDC区业务,在终端PING IDC区业务地址10.x.x.8存在不定时丢包现象。

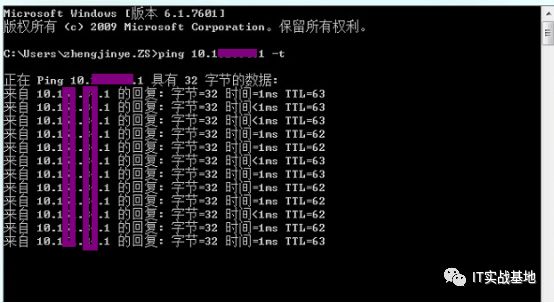
ØØ 防火墙B接口断开,只留A接口,然后测试业务,发现终端长PING IDC区10.x.x.1业务地址并无丢包。
ØØ因为防火墙与局域网互联的链路采用的是双链路模式,可能是防火墙双链路路径来回不一致的问题导致的,接下来要验证这个想法。
ØØØ将防火墙B接口断开,只留A接口,然后测试业务,发现终端长PING IDC区10.x.x.1业务地址并无丢包

ØØØ将防火墙A接口断开,只留B接口,然后测试业务,发现终端长PING IDC区10.x.x.1业务地址并无丢包。
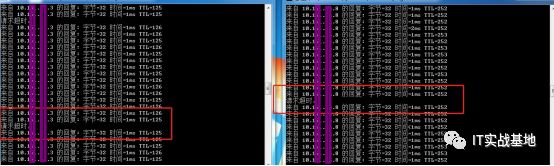
ØØØ将防火墙A,B接口都接上,然后测试业务,发现终端长PING IDC区10.x.x.3业务地址又丢包。

Ø 从上述几个测试步骤可以证明是PING测试流量通过防火墙时,很可能是由于防火墙的双链路的环境导致来回路径不一致产生的。
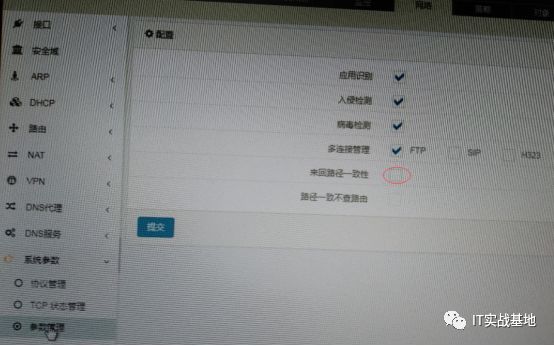
为了解决这个问题,登陆防火墙T12600找到“参数管理”的子选项“来回路径一致性”勾去掉(来回路径不一致,可以从B接口进A接口回,也可以A接口进B接口回,通过防火墙的数据包都是不会丢的。如果验证来回路径一致,只能A接口进A接口回,或者只能B接口出B接口回,进出接口不一致易出现丢包现象)。

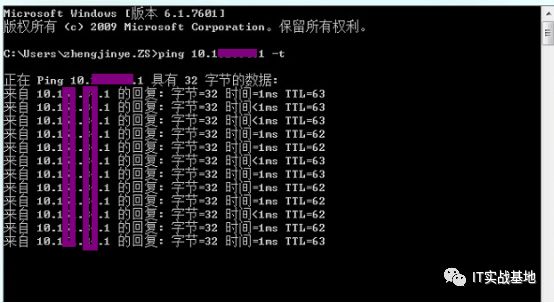
修改防火墙系统参数后,将防火墙A,B接口都接上,然后测试业务,发现终端长PING IDC区10.x.x.3业务地址不丢包。

此次实施过程中出现问题的原因是:
1. 不同品牌防火墙在双链路的网络环境下,系统默认参数设置不一致,导致来回数据包在双链路环境下出现丢包现象。
2. 实施时工程师操作上的失误,防火墙上联口A,B与下联口C,D接口接反。
往期文章推荐:
网络攻防-网络工程师之防范手册
客户体验越来越重要,要如何做好客户体验管理?
中间件运维仅仅只剩下重启吗?
【经验分享】ARP故障专题案例分享一
【经验分享】ARP故障专题案例分享二
【经验分享】系统Oracle数据库集群节点启动失败故障处理案例
【职场经验】如何写一份得体的职业邮件?
【经验分享】ARP映射错误处理案例分享
【经验分享】使用sqlldr工具导入oracle数据库方法
【经验分享】GoldenGate Replicat 进程延迟问题处理案例分享


















)
——Redux的使用过程)

