一、fragment
在之前的开发中,我们总是在一个组件中返回内容时包裹一个div元素:

我们又希望可以不渲染这样一个div应该如何操作呢?
- 使用Fragment
- Fragment 允许你将子列表分组,而无需向 DOM 添加额外节点;

React还提供了Fragment的短语法:
-
它看起来像空标签 <> </>;

-
但是,如果我们需要在Fragment中添加key,那么就不能使用短语法



二、StrictMode
StrictMode 是一个用来突出显示应用程序中潜在问题的工具。

- 与 Fragment 一样,StrictMode 不会渲染任何可见的 UI;
- 它为其后代元素触发额外的检查和警告;
- 严格模式检查仅在开发模式下运行;它们不会影响生产构建;
可以为应用程序的任何部分启用严格模式:
- 不会对 Header 和 Footer 组件运行严格模式检查;
- 但是,ComponentOne 和 ComponentTwo 以及它们的所有后代元素都将进行检查;

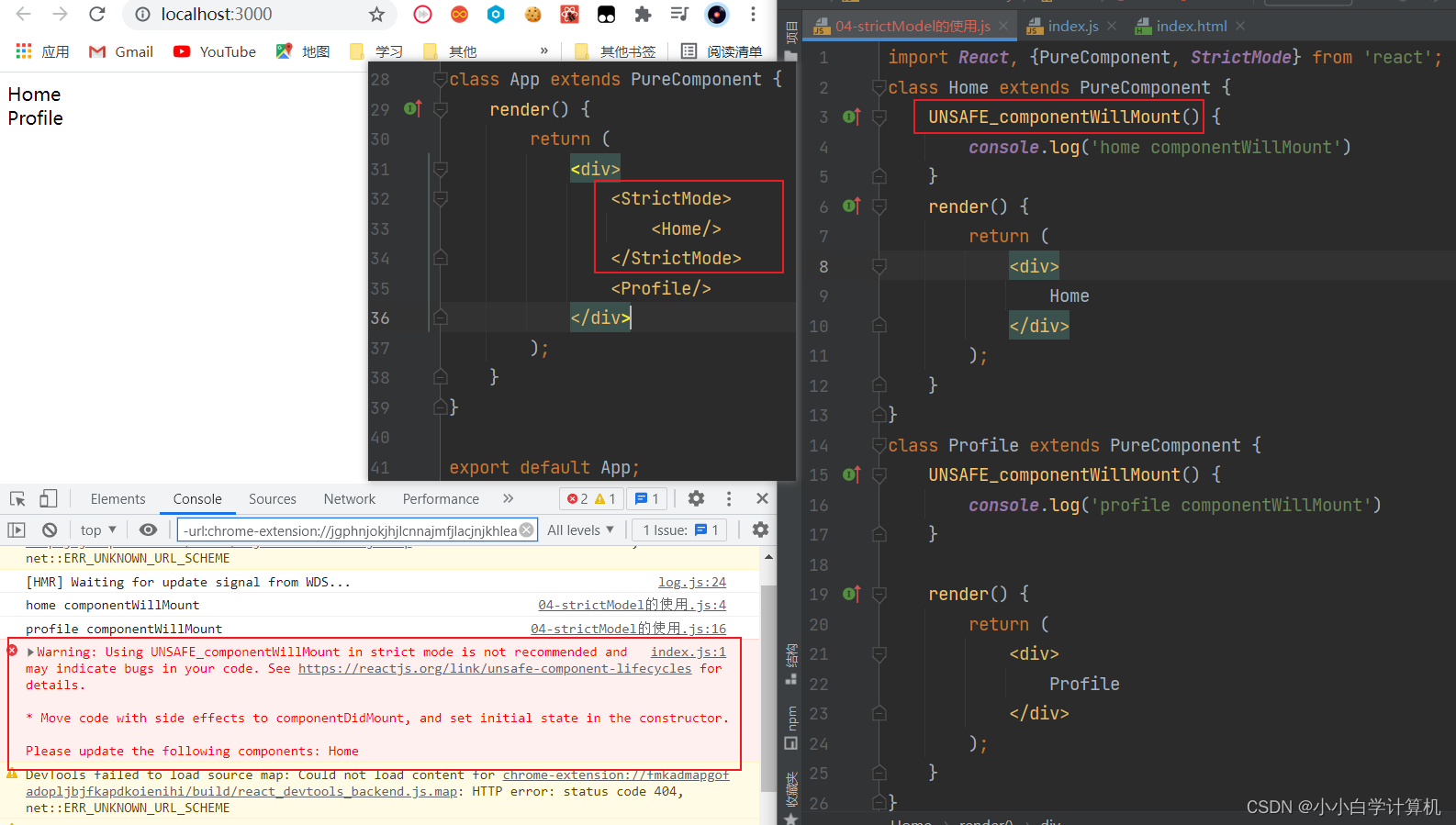
三、严格模式检查的是什么?
但是检测,到底检测什么呢?
- 识别不安全的生命周期:




-
使用过时的ref API

-
使用废弃的findDOMNode方法
- 在之前的React API中,可以通过findDOMNode来获取DOM,不过已经不推荐使用了
- 检查意外的副作用
- 这个组件的constructor会被调用两次;
- 这是严格模式下故意进行的操作,让你来查看在这里写的一些逻辑代码被调用多次时,是否会产生一些副作用;
- 在生产环境中,是不会被调用两次的;
import React, {PureComponent, StrictMode} from 'react';
class Home extends PureComponent {/*UNSAFE_componentWillMount() {console.log('home componentWillMount')}*/constructor(props) {super(props);console.log('home constructor')}render() {return (<div>Home</div>);}
}
class Profile extends PureComponent {/*UNSAFE_componentWillMount() {console.log('profile componentWillMount')}*/constructor(props) {super(props);console.log('profile constructor')}render() {return (<div>Profile</div>);}
}class App extends PureComponent {render() {return (<div><StrictMode><Home/></StrictMode><Profile/></div>);}
}export default App;- 检测过时的context API
- 早期的Context是通过static属性声明Context对象属性,通过getChildContext返回Context对象等方式来使用Context的;
- 目前这种方式已经不推荐使用,大家可以自行学习了解一下它的用法;















)
——Redux的使用过程)


——封装connect函数)