介绍
Anaconda的CEO Peter Wang在前两个月的时候发布了Pyscript,实现了在HTML支持Python的使用,整个引用过程甚至不需要安装任何环境,只需要使用link和script标签即可引用实现Python在HTML中运行的功能,在HTML中也可以运行和使用各种数据分算法析、matlabplot可视化等功能
如何让HTML支持Python代码
目前Pyscript主要使用css和js代码实现,如果要使用Pyscript实现在HTML中运行Python代码,需要在head部分添加link和script引用Pyscript源
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
当然也可以直接在将连接的代码下载到本地,在本地引用
不过考虑到目前pyscript还会有很多的更新,在本地引用需要定时下载最新的源代码到本地
<link rel="stylesheet" href="path/to/pyscript.css" />
<script defer src="path/to/pyscript.js"></script>
首先运行一个简单的Python脚本
使用py-script直接在HTML文件编写Python脚本,在body里面写一段
<h1>Simple Python Script</h1>
<py-script>
print("hello pyscript")
</py-script>
在页面上就可以看到“hello pyscript”了

注意在HTML文件中编写的Python代码需要保持Python的正确格式缩进
引用编写好的Python模块,而不是在HTML中编写Python代码
在HTML中编写Python代码不会有IDE编写Python代码时的补全提示,因此我们需要一种容易编写的方式来实现HTML引用Python代码
<!--demo1.html-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Pyscript Demo</title><link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /><script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<h1>Simple Python Script</h1>
<py-script src="./simple_script.py"></py-script>
</body>
</html>
# simple_script.py
import math
print([math.sqrt(i) for i in range(5)])
页面展示效果:

也就是说,可以直接在py-script标签中指定引用Python模块,print就会将结果展示到页面上(关于如何渲染成想要的效果,比如一个下拉列表、一张表格和弹出动画等,会在后续逐步学习panel库+pyscript的使用来实现这些功能,结尾也介绍了一个使用Python的panel库+pyscript实现下拉列表的示例)
在页面上展示Python交互式命令行py-repl
在页面上展示类似anaconda的运行Python的交互命令行py-repl(Python Read-Evaluate-Print-Loop),在body中加入以下代码
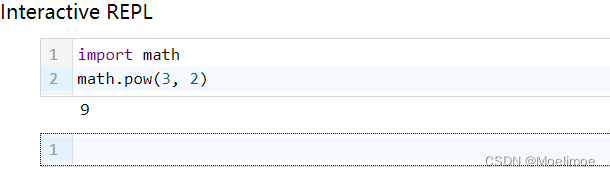
<h2>Interactive REPL</h2>
<py-repl id="repl-demo" auto-generate="true"></py-repl>
auto-generate选项只要提供,在Python REPL按shift+enter执行就会生成新的一行
展示效果:

输入Python代码,按shift+enter运行
在HTML中使用py-env提前定义好要使用的Python第三方扩展库
前面的simple_scipt中引用了Python内置的math库,直接按照平常写Python代码一样import然后使用即可,但是如果是第三方库,比如我想使用pandas(已经提前使用pip安装好了pandas):
# simple_script.py
import pandas as pddf = pd.DataFrame({"a": [1, 2]})
print(df)
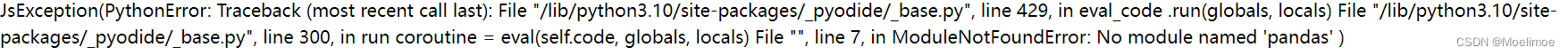
html文件仍然和前面的demo1.html一样,然后在前端展示时会发现报错了:

为了使用第三方库,除了使用pip为Python安装以外,还需要在head中加入以下代码:
<py-env>- pandas
</py-env>
当然在Python代码使用之前的body中添加都可以
展示效果:

图表可视化操作展示到前端页面
在前端展示matplotlib画出来的图表,以往matplotlib的画图都只是在本地弹出一个图像展示,现在,可以把它渲染到前端,还能做各种移动、放大和保存等操作
在实现之前,先引用js相关的画图脚本
在head添加引用bokeh依赖包(这个包是一个画图用的包,可能类似matlab之类的,或者更厉害),这里bokeh中有引用panel,所以需要一同引用,这里的panel是js的依赖包,需要和py-env中Python的panel库引用区分开来
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-2.4.2.js"></script><script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-widgets-2.4.2.min.js"></script><script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-tables-2.4.2.min.js"></script><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@holoviz/panel@0.13.1/dist/panel.min.js"></script>
Python可视化画图脚本
# visualization.py
import asyncio
import pandas as pd
import numpy as np
from bokeh.models import ColumnDataSource
from bokeh.plotting import figure
from panel.io.pyodide import showloop = asyncio.get_event_loop()
df = pd.DataFrame(np.random.randn(10, 4), columns=list("ABCD")).cumsum()
p = figure(height=450, width=600)
cds = ColumnDataSource(data=ColumnDataSource.from_df(df))
p.line('index', 'A', source=cds, line_color='firebrick')
p.line('index', 'B', source=cds, line_color='dodgerblue')
p.line('index', 'C', source=cds, line_color='goldenrod')
p.line('index', 'D', source=cds, line_color='purple')
loop.run_until_complete(show(p, 'plot-demo'))
这里的Python代码与图像可视化有关,如果不熟悉不需要在意,如果有需要可以细入学习bokeh相关的可视化知识
在head中的py-env标签中添加Python代码中引用到的bokeh和panel依赖库
<py-env>- pandas- bokeh- panel</py-env>
然后在body中添加如下代码,引用visualization.py的代码
<h3>Visualization</h3>
<div id="plot-demo"></div>
<py-script src="./visualization.py"></py-script>
得到完整的html代码:
<!--demo1.html-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Pyscript Demo</title><script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-2.4.2.js"></script><script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-widgets-2.4.2.min.js"></script><script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-tables-2.4.2.min.js"></script><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@holoviz/panel@0.13.1/dist/panel.min.js"></script><link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /><script defer src="https://pyscript.net/alpha/pyscript.js"></script><py-env>- pandas- bokeh- panel</py-env>
</head>
<body>
<h1>Simple Python Script</h1>
<py-script src="./simple_script.py"></py-script>
<h2>Interactive REPL</h2>
<py-repl id="repl-demo" auto-generate="true"></py-repl>
</br>
<h3>Visualization</h3>
<div id="plot-demo"></div>
<py-script src="./visualization.py"></py-script>
</body>
</html>
查看页面展示效果:

这个图像支持拖拽、放大缩小和下载成png等操作,如果需要更多的展示需求还可以在bokeh官方资源站学习
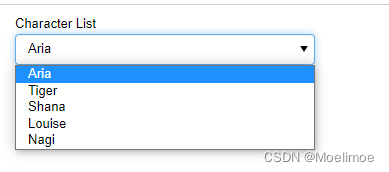
练习:在页面上展示下拉列表
# main.py
import panel as pndef show_dropdown_list():pn.extension()select = pn.widgets.select.Selectcharacter_list = ["Aria", "Tiger", "Shana", "Louise", "Nagi"]s = select(name="Character List", options=character_list)pn.FlexBox(s).servable(target="select-list")show_dropdown_list()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-2.4.2.js"></script><script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-widgets-2.4.2.min.js"></script><script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-tables-2.4.2.min.js"></script><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@holoviz/panel@0.13.1/dist/panel.min.js"></script><link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /><script defer src="https://pyscript.net/alpha/pyscript.js"></script><title>PyScript Practice</title>
</head>
<py-env>- panel- pandas
</py-env>
<body>
<div id="select-list"></div>
<py-script src="./main.py"></py-script>
</body>
</html>
展示效果:

参考panel使用文档:https://panel.holoviz.org/reference/widgets/Select.html
总结
本篇文章所包含的内容
- 在HTML引入pyscript的js支持在HTML中编写Python代码以及在HTML中导入编写好的Python脚本
- 注意在
py-env标签中提前声明pyscript的依赖包(bokeh是一个画图用的依赖包,需要区分Python的库和js的依赖) - py-repl(Read-Evaluate-Print-Loop)提供类似shell的交互式python命令行
- 用pyscript+bokeh+panel做页面图像可视化
- 一个pyscript实现的下拉列表展示练习
pyscript让HTML支持直接使用或引用Python,这让HTML能够使用Python很多的特有功能和强大的库,但就目前来看pyscript仍处于需要大量开发的阶段,存在不少的问题,这一点从官网的陈述中也可以看出,所以目前并不建议现在投入到实际生产环境中,虽然但是,pyscript可以用来写一些简单的网站,比如我最近要写一个自用的自动化脚本,需要一些支持手动输入,但又要保持一定的纠错能力,还得需要一些交互,学习js要花不少的时间,但用pyscript就能很快的上手

)

















)