本系列目标
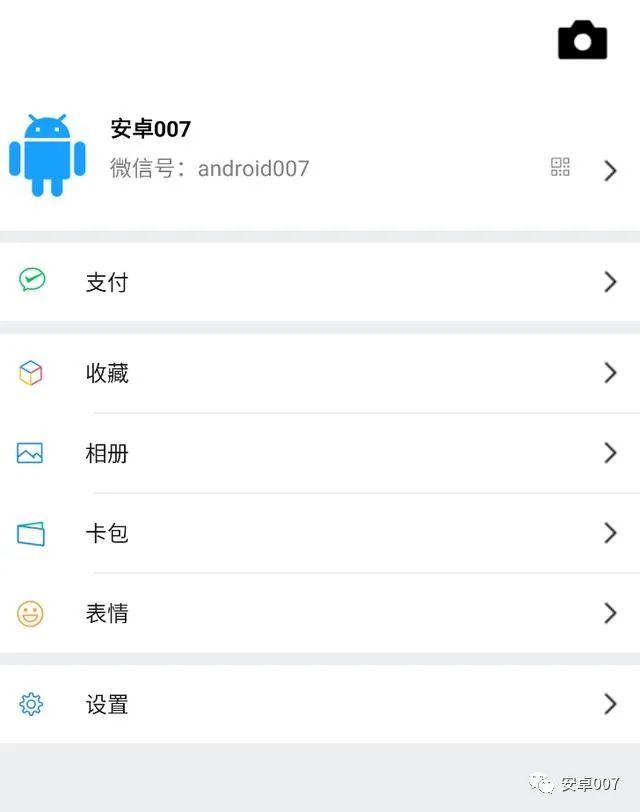
通过安卓编程仿写微信“我”的界面,让大家也能做出类似微信界面.效果图如下:

本文目标
做出页面顶部的相机部分(其他部分在后续文章中逐步分享).效果图如下:

实现方案
通过截图工具或者下载一张照相机照片,放到工程的src/main/res/drawable目录下,命名为camera.png
添加一个相对布局(RelativeLayout)
加入一个图片控件,设置图片在上面布局的最右边,离右边保持一定的边距.
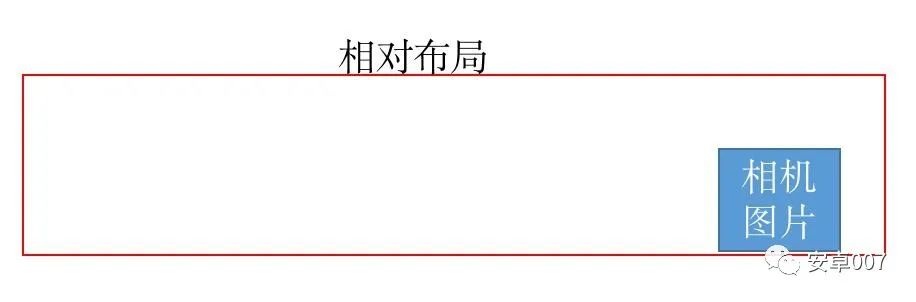
实现方案图:

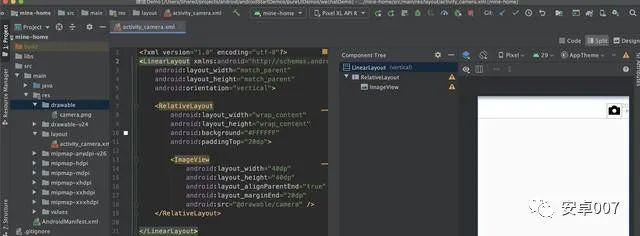
代码:
<RelativeLayout工程截图

完整源代码
https://gitee.com/cxyzy1/android_ui_development/tree/master/wechatDemo

















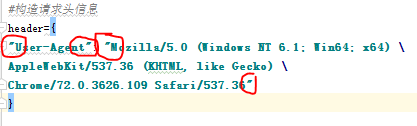
![[转]微信小程序登录逻辑梳理](http://upload-images.jianshu.io/upload_images/1781505-0f419c6615dcfb67.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)
![转一篇写的比较好的camera文档[Camera 图像处理原理分析]](http://static.oschina.net/uploads/img/201309/25225933_htmS.gif)
