ThingJS 3D框架简化了开发工作,面向对象和模块化的特点使得网页代码更加易于管理和维护,并且提供近200个官方示例,直接获取API能力,不需要基于3D概念进行开发,适合3D商业项目快速生成!距离您的业务仅一层之隔,是非开发者也容易理解的一种应用方法。
Three.js是更为底层的3D渲染器,提供各式各样的3D开发概念,例如材质、网格、shader、灯光,逐一进行定制化开发,要求程序员要有清晰的设计思路,尤其是在3D对象类的定义上。

今天一并总结常见的3D开发概念及其使用方法,包括:(1)第一人称漫游;(2)图片纹理;(3)子类与层级关系;(4)线段处理;(5)粒子系统。对于这些内容的解释和说明,我们在脚本文件中穿插进行,看看three.js和ThingJS实现过程中有何区别?
第一人称漫游
它允许用户通过键盘或鼠标对场景进行巡游控制,ThingJS平台通过第一人称行走控件实现。和three.js的代码量相比,显然更加轻量化。
// 添加控件
var ctrl = null;
var gui = null;
function add_control() {if (ctrl) {return;}app.camera.position = [0, 10, 0];// 起始位置 就是摄像机位置, 不设置就会在摄像机位置直接开始ctrl = app.addControl(new THING.WalkControl({ // 参数可以动态修改walkSpeed: 0.02, // 行走速度turnSpeed: 0.25, // 右键旋转速度gravity: 29.8, // 物体重量eyeHeight: 1.6, // 人高度jumpSpeed: 10, // 按空格键 跳跃的速度enableKeyRotate: false, // 默认不开启键盘控制旋转useCollision: false, // 默认不开启碰撞检测useGravity: true // 默认开启重力}));图片纹理
在真实的3D场景中,模型是有纹理的,而不仅仅是只有颜色值,Three.js通过ImageUtils.loadTexture方法使用图片纹理对3D模型进行贴图,使得模型更接近真实。例如,MeshLambertMaterial(朗勃面)是一种很常用的材质,它将使用漫反射的方式引用前面的纹理图片,最终效果还与光线有关;另外一种常用的材质是MeshPhongMaterial,它可以产生镜面效果。
ThingJS中提供直接贴图的方式来实现模型纹理,建模师只要导入类似于照片效果的图形,简单实现模型的纹理,虽然无法实现three.js那样的细节定制化,仍旧可以改变参数来接近实景效果。
// 设置摄像机位置和目标点app.camera.position = [24.642510549459775, 4.302692201327658, 16.259715252398298];app.camera.target = [16.850313962013193, 0.15861977649910672, 4.364786416484356];new THING.widget.Button('创建 Box', function () {var box = app.query('#myBox01')[0];if (box) return;box = app.create({type: 'Box',id: 'myBox01',width: 2.0, // 宽度height: 2.0, // 高度depth: 2.0, // 深度center: 'Bottom', // 中心点position: [18, 0, 8],style: {image: 'images/uv.jpg',color: '#ffffff',}});})new THING.widget.Button('换 Box 贴图', function () {var imgUrl = 'https://www.thingjs.com/static/images/avatar.png';var box = app.query('#myBox01')[0];if (box) {box.style.image = imgUrl;}})子类与层级关系
在此示例中,月亮属于地球的子类,将跟随地球一起绕太阳公转,通过创建子类,不管地球如何运动,月亮将自动跟随地球,程序不需要再单独处理这部分内容。层级关系是计算机动画的重要概念之一。比如骨骼动画,对于人体动画,小腿骨骼将跟随大腿骨骼一起运动。
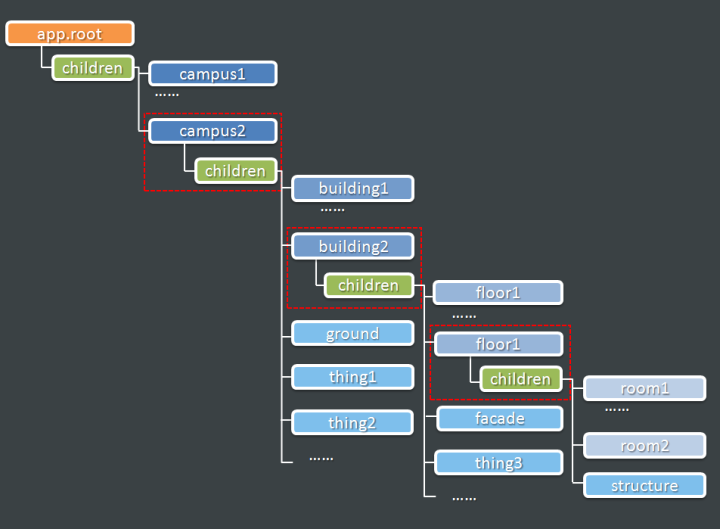
在 ThingJS 场景中,每个对象,都可以通过 children 访问到下层子对象物体,通过 parent 访问到对应的父物体。创建一个物体对象时,可指定该对象的父物体;一个物体对象也可以通过 add ,添加子物体。

线段处理
在真实的太阳系中并没有轨道线,但在程序中加入轨道线将使场景更加美观。我们使用圆形轨道来模拟真实轨道(真实轨道是椭圆的),THREE.LineBasicMaterial材质可将geometry中的顶点逐个相连,只要分段足够多,最终的效果将趋于平滑的圆形,本例中,轨道线被分成了120段。
ThingJS提供轨迹线应用,直接封装了three.js有关于线条、材质的3D概念,直接取用轨迹线的对象规则来创建轨迹线,实现便捷开发。
/*** 说明:轨迹线应用*/
app = new THING.App({url: 'https://www.thingjs.com/static/models/simplebuilding'
});//轨迹线
var line;
app.on('load', function () {var points = [];var radius = 20;for (var degree = 0, y = 0.5; degree <= 520; degree += 2) {var x = Math.cos(degree * 2 * Math.PI / 360) * radius;var z = Math.sin(degree * 2 * Math.PI / 360) * radius;points.push([x, y, z]);}// 创建轨迹线line = app.create({type: 'Line',color: 0x00FF00, // 轨迹线颜色dotSize: 2, // 轨迹点的大小dotColor: 0xFF0000, // 轨迹点的颜色points: points,})// 小车开始沿轨迹线运动play();// 创建按钮new THING.widget.Button('开始移动', play);new THING.widget.Button('轨迹线', showLines);new THING.widget.Button('轨迹点', showPoints);
});// 物体跟随轨迹线运动
function play() {var car = app.query('car01')[0];car.movePath({'path': line.points, // 轨迹路线'time': 12000, // 移动时间'orientToPath': true, // 物体移动时沿向路径方向});
}// 显示/隐藏轨迹线
var lineVisible = true;
function showLines() {lineVisible = !lineVisible;line.showLines(lineVisible);
}// 显示/隐藏轨迹点
var pointVisible = true;
function showPoints() {pointVisible = !pointVisible;line.showPoints(pointVisible);
}粒子系统
为使整个地月系看起来更加生动,我们为其添加了背景星空,随机地添加了1000颗星星,它们的大小和亮度不等,类似的情形包括烟雾效果、火焰效果、波纹效果等,在Three.js中,这类效果可以使用粒子系统来实现,即THREE.ParticleSystem。
ThingJS封装了粒子效果的实现方法,是更为顶层的抽象,所以减少了代码量和开发投入,更受3D开发初学者的欢迎,如直接用query查询API接口,在场景中加入火焰效果。
// 创建火焰粒子new THING.widget.Button('create', function () {var fire = app.query('#fire01')[0];if (!fire) {app.create({id: 'fire01',type: 'ParticleSystem',url: 'https://model.3dmomoda.com/models/19061018snbajhvuzrheq9sbgwdoefuk/0/particles',parent: car, // 设置粒子的父物体localPosition: [0, 0, 0] // 设置粒子相对于父物体的位置});}})如果将场景扩展到了整个太阳系,包含水星、金星、地球、火星、木星、土星六大近地行星,所有星球均按真实大小比例和距太阳的距离构造,通过第一人称视角漫游,用户可以自由选择在任意位置、任意角度来观察太阳系,一样可以通过ThingJS的第一人称行走简单实现!
只要对技术实现逻辑清晰,就可以在不同的场景上轻松应用规则,实现快速的规模化3D开发!





)














)