前言:为什么我们需要掌握浏览器的原理
作为一名前端研发,平日里打交道最多的,就是各式各样的客户端。
不论你是针对pc端还是移动端,甚至是专门在微信端做前端研发,都需要跟一样东西接触——浏览器。
不知道你有没有留意过在使用浏览器的过程中,“遭遇”的某些现象:
1.部分网站,明明没有过多的资源加载,却打开速度奇慢无比;
2.部分网站相比于同类型网站,交互流畅程度相对差;
……
诸如此类的现象还有很多,这种现象的频繁发生,极大降低了用户体验,降低了用户的留存率。
代码冗余、封装性差……诸如此类的低维护性,导致整体项目在线上环境呈现出明显的卡顿和延迟。
实际上,我在接触BAT等互联网企业的开发者时,就发现,他们对于浏览器的原理和优化有着极为严苛的要求,对底层知识的要求很高。
于是,今天我想简单聊一聊,浏览器的原理(注意:是简单聊聊,不涉及过深的理论)。
1.当我们在打开网页时,浏览器做了什么
如果你现在手边有一台电脑,而电脑上又恰好安装了Chrome浏览器,那么请你做下面的一件事——
打开你的Chrome浏览器,然后打开你的浏览器的任务管理器,
你会看到什么?
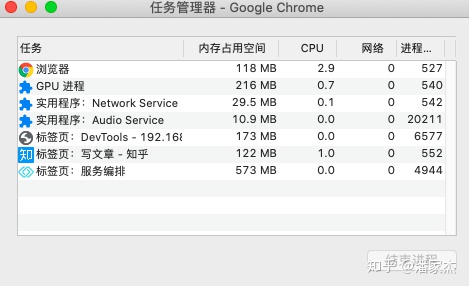
我的任务管理器截图如下:

为什么我们仅仅是打开1~2张网页,就触发了如此多的进程(注意我这里说的是进程而不是线程,一个进程可以包含多个线程,1个线程又可以包含多个模块)
这就需要引入一个新的概念——多线程浏览器
2.多线程浏览器:现代主流浏览器的“标配”
我隐约记得,多线程浏览器横空出世的年份,似乎是在2007年还是2008年。
在此之前,我们都在使用单线程浏览器。
前端开发对”单线程“3个字再熟悉不过了,因为,我们最常用的语言JavaScript就是经典的单线程语言。
如果要我用最通俗,最粗矿的语言来解释单线程,我就一句话——”代码一行一行按着顺序往下读,如果报错就卡在那里不走“
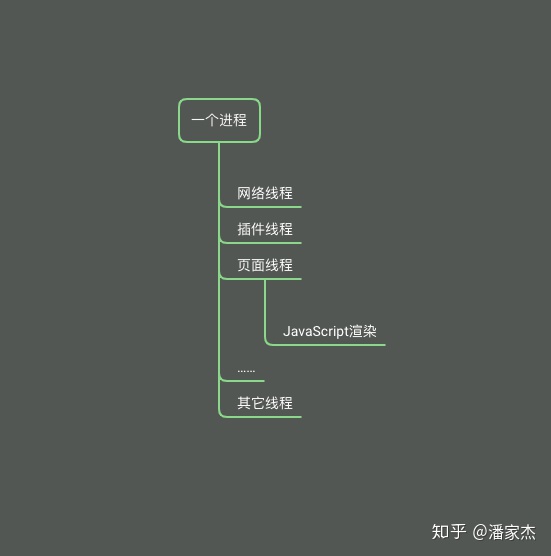
试想一下我们在使用单线程浏览器的时候会发生什么错误,假设我们在打开一张页面,浏览器的网络线程、插件线程、渲染线程等等挨着挨着往下走。

当走到页面线程的JavaScript渲染的时候,如果不巧遇见了下面的执行代码:
const 然后进程就会彻底卡死在这里,整个页面将崩溃,不仅是本页面,可能浏览器打开的好几张也页面都会呈现出这样的致命缺陷。
出于要绕开上述的问题,才有了单线程浏览器的替代版本,也就是今天普遍在使用的多线程浏览器。
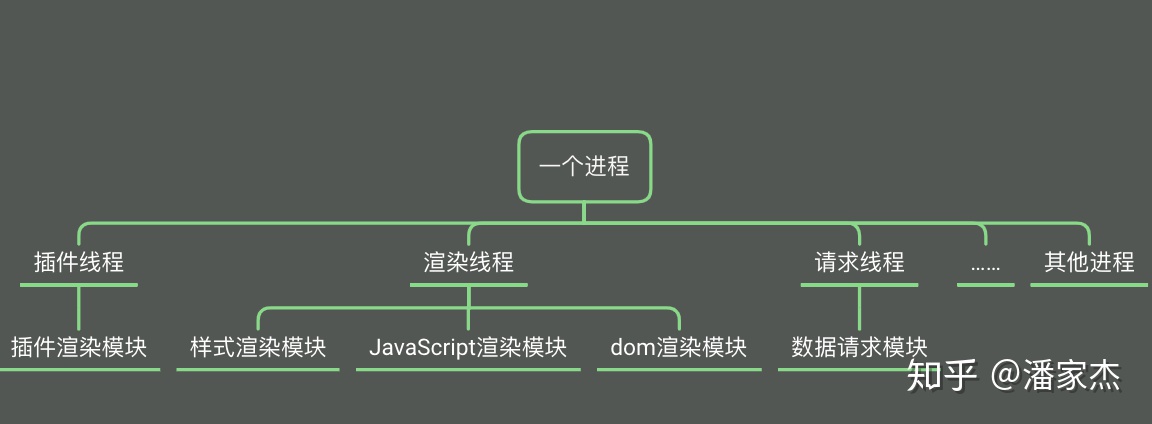
多线程浏览器的工作原理如下,我们再次想象我们打开一张页面的过程:

当我们再次打开一张页面时,此时多个线程会被分割,这种低耦合的方式,其好处就在于即使任意一个线程的任意一个模块报错,也不会影响其他的线程。
页面也能在部分功能缺失的情况下,渲染出绝大部分。
最典型的例子就是,当网速较慢的时候,我们在浏览一些图片较多且较大的网站时,DOM和样式都已经完全渲染出来了,可是图片还没渲染出来,导致页面中的<img>标签呈现出明显的不和谐感。
(未完待续……)







)







必要的系统调整)



