web-flash 是一个基于 Spring Boot+Vue.js 的后台管理系统。现在发布了其基于 Intellij IDEA 的代码生成插件!
你可以再 idea 插件仓库中搜索 webflash-generator (目前插件在发布审核中,可能会搜索不到),或者直接从本地安装插件:flash-generator/idea-plugin.jar 即可。
用法如下:
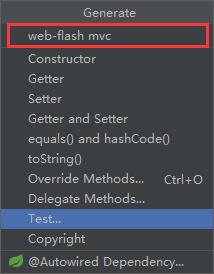
首先写好实体类,打开实体类,右键选择 Generator (或者 Alt+Insert )

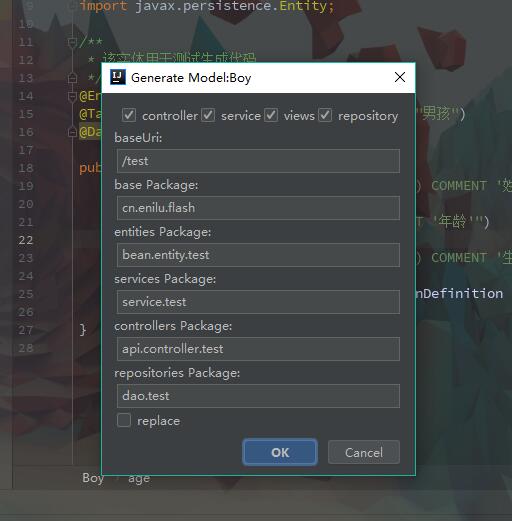
选择web-flash mvc,在弹框中勾选生成选项

点击生成即可,生成完毕后在vue的router/index.js添加路由,启动api和vue项目,配置上菜单和角色后即可使用
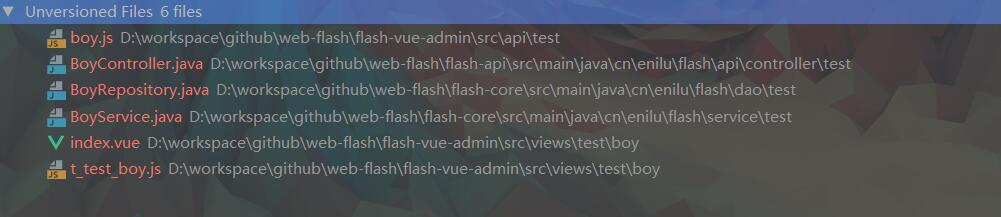
以 Boy 实体为例,执行代码生成后将会生成如下文件:

代码生成后,在 flash-vue-admin 的路由配置文件中 flash-vue-admin/src/router/index.js,增加如下内容:
{
path: 'boy',
name: 'Boy',
component: () => import('@/views/test/boy/index'),
meta: {
title: '男孩管理'
}
}
如下图所示

启动 flash-api 和 flash-vue-admin,配置和菜单和角色权限后就可以访问刚刚生成的代码功能了











)







)
