利用Github和hexo搭建个人免费博客详细过程:
概述:
详细的介绍了利用github和hexo搭建免费的博客,内容详细,浅显易懂,容易上手,大家一起进来看看吧!
1、配置Github相关操作:
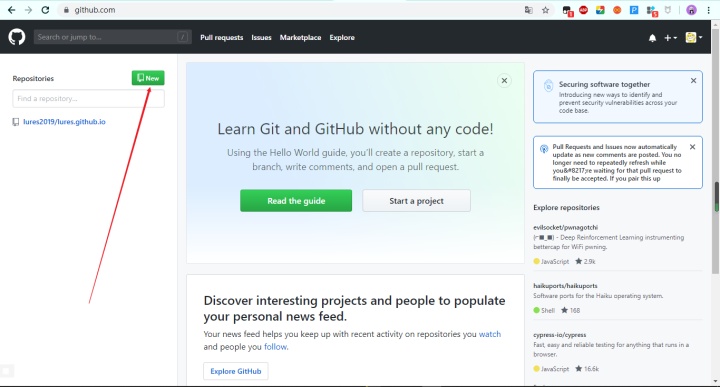
①新建一个仓库,点击【New】

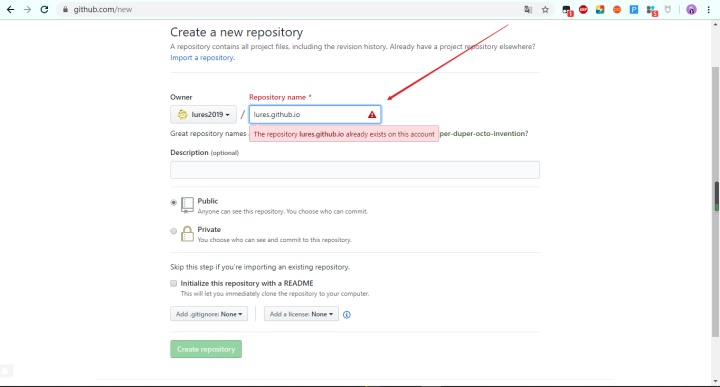
②输入自己的仓库名,注意:这里的仓库名的形式一定是http://username.github.io的形式,其中username是你的用户名。(像我的仓库名称就是:http://lures2019.github.io),并且一个账号只能拥有一个这样的仓库!(仓库名字一定要和github账户名称一样,否则后面部署失败,图是错误的!)

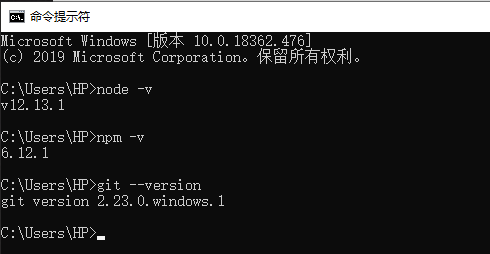
③搭建环境:安装node.js和git(具体安装过程谷歌搜索),安装好后打开cmd,分别输入node -v和npm -v以及git --version,结果若是下面这样,说明环境搭建成功:

这时桌面鼠标点击右键,可以看到下面这样:git bash here表示在当前目录下运行git bash(在不同的目录下运行效果不一样,切记)

④SSH授权:
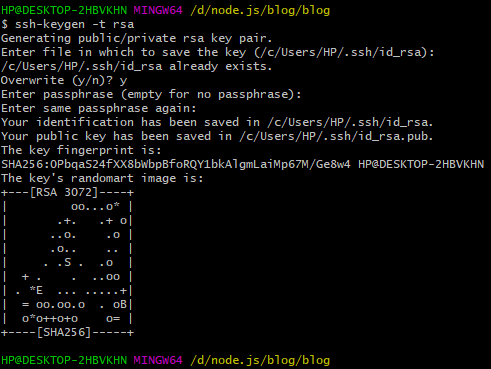
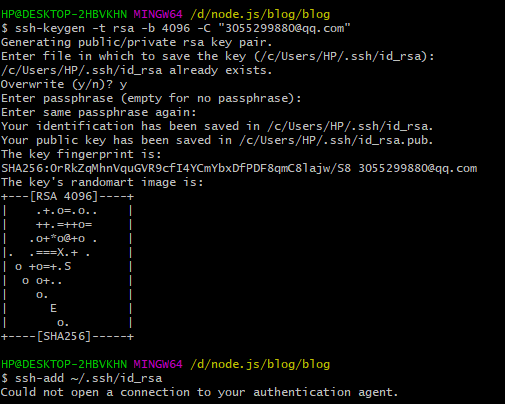
打开git bash,输入ssh-keygen -t rsa接着按照提示进行操作(回车三下),如下所示说明创建公私钥成功,回车默认是把公钥和私钥保存在默认的路径(我们可以选择自己的路径,把路径输入即可,但是不建议这么做,否则后面会出bug):

接着运行下面的两条命令:
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
ssh-add ~/.ssh/id_rsa 这样就会在C盘用户目录下生成id_rsa和id_rsa.pub这两个文件,前者是私钥,后者是公钥,用记事本打开id_rsa.pub,复制其中的全部内容,添加到GitHub上,这样本地的id_rsa密钥就可以和GitHub上的id_rsa.pub公钥进行配对,授权成功。

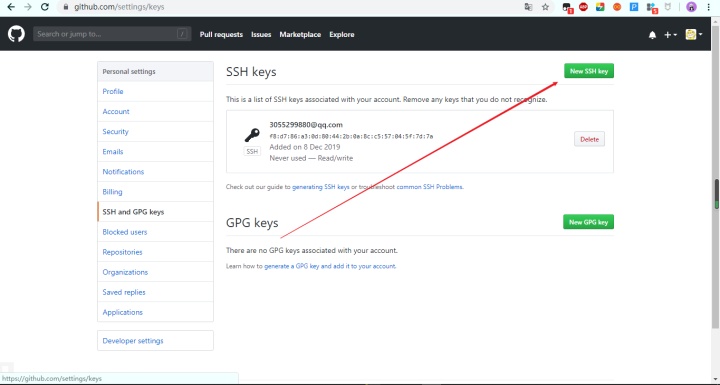
⑤在github上添加SSH key:
点击右上角的头像打开setting,在SSH and GPGkey选项中点击New SSH key,把上述所说的id_rsa.pub中的内容全部复制到框框中,完成授权 :

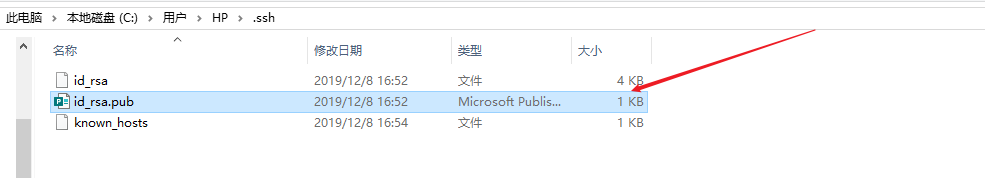
其中SSH的存放目录是:

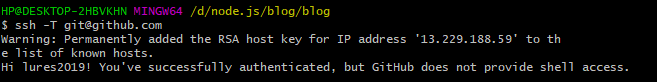
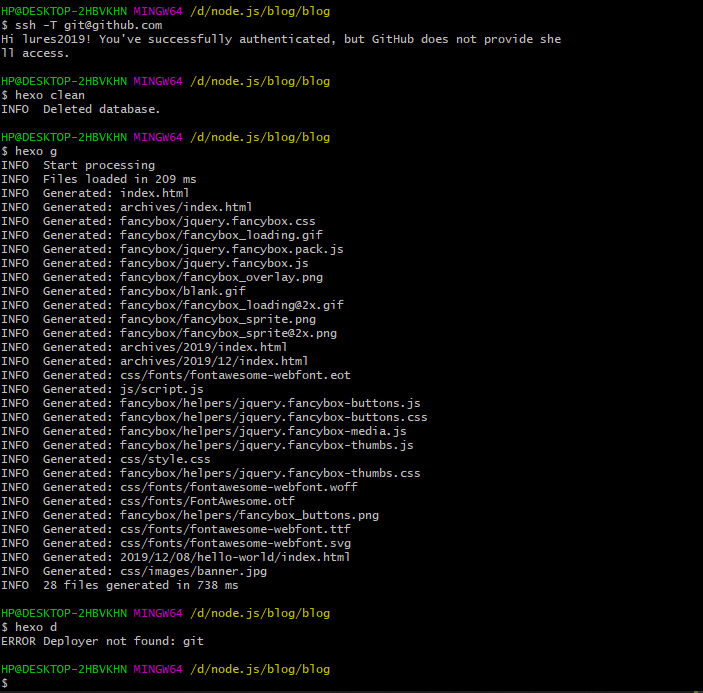
SSH key添加之后,就可以在本机的git bash下进行测试,输入:ssh -T git@github.com进行测试,出现HiXXX,说明授权成功:

注意:如果出现无法登陆的情况,先把之前生成的文件懂删了以后再重新生成一下ssh,(建议使用默认目录,否则这个地方会出问题)
2、设置本地博客的设置:
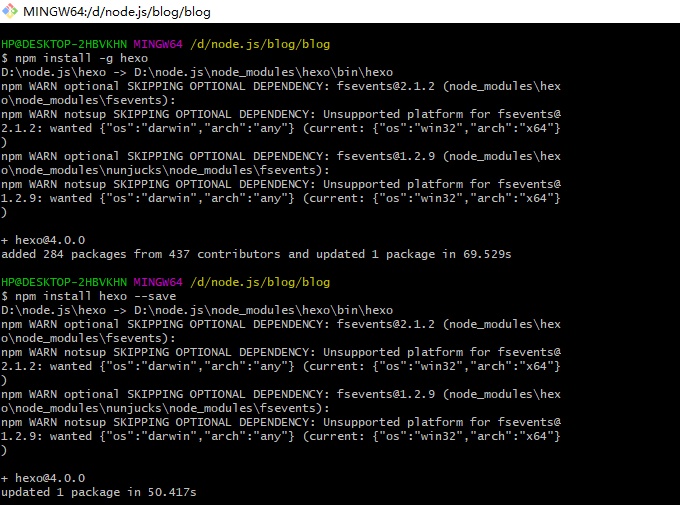
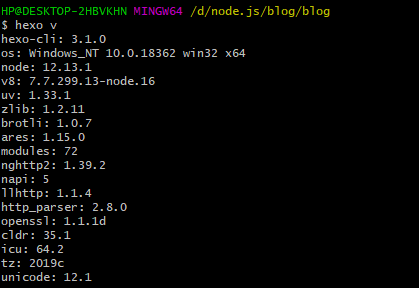
①安装一个文件夹(用来安装hexo),在git bash中进入这个文件夹下(在git bash中用cd 命令进入或者在该文件夹下右击点Git bash here ,两种方法效果一样)输入npm install -g hexo安装hexo即可(要耐心的等会),再输入npm install hexo --save (耐心的等一会),紧接着输入 hexo v ,出现如下信息则说明安装成功:
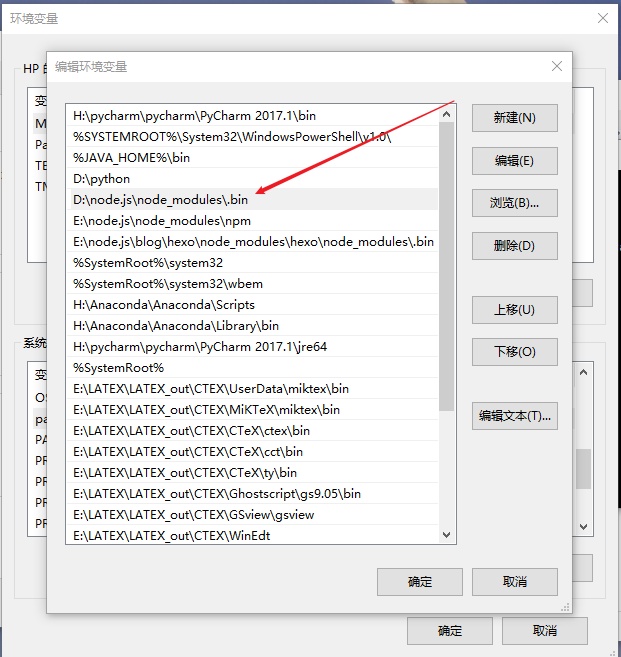
记住:一定要在【环境变量】path下添加node-modules下的.bin目录,否则hexo v会出现错误:



②初始化hexo:
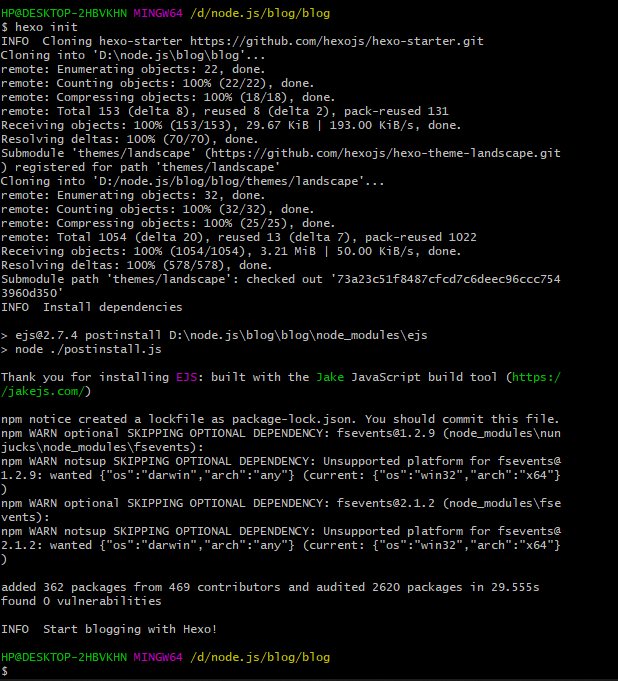
什么是初始化hexo?就相当于新建一个hexo实例,新建一个文件夹,在这个文件夹下初始化hexo,用hexo init +文件夹路径 或者在该文件夹下打开git bash 进行执行hexo init 命令,比如我在一个叫blog的文件夹初始化了hexo,则这个文件夹下就生成了一个hexo站点所包含的所以文件:

初始化成功后,在git bash中进入该目录,试行命令 hexo s(hexo server的缩写),启动本地服务,这样可以进行本地预览,hexo可以初始化很多次,产生多个hexo站点。这里我就初始化了一个,在blog文件夹下,如果你初始化了多个hexo站点,想要启动哪个,就在哪个目录下执行hexo s 命令。执行后,如下:

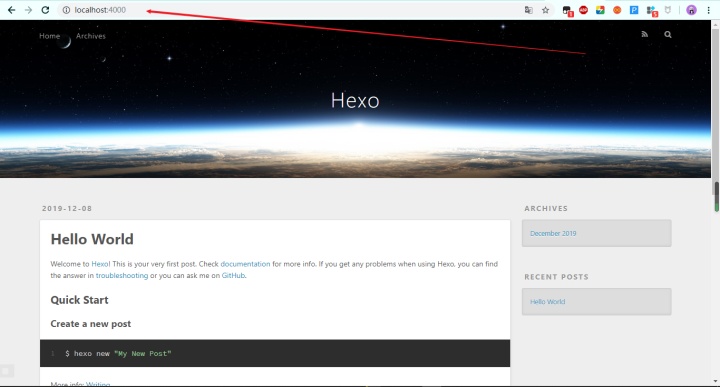
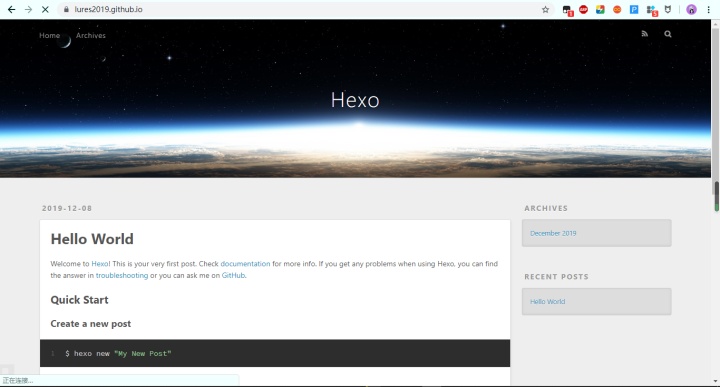
根据提示,在浏览器里打开localhost:4000,如下,说明博客已经搭建成功,不过只能在本地查看,此时还没有与Github关联起来 !

③部署到Github上:
强调:两个概念
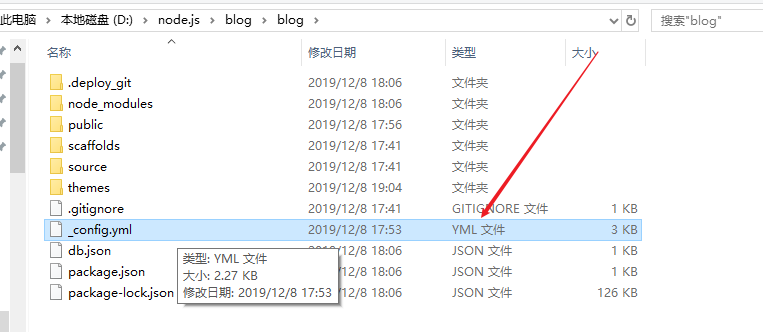
站点配置文件:初始化hexo的那个文件夹下的_config.yml文件;
主题配置文件:theme目录下的每个主题文件夹的_config.yml文件
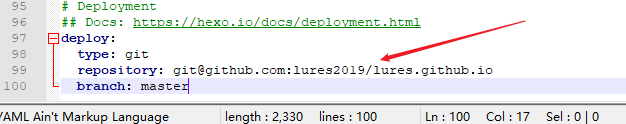
(每个主题都有一个主题配置文件,但是一个站点只有一个站点配置文件)打开站点配置文件先打开配置文档_config.yml,对它做如下修改,repository后面的内容是 git@gitbub.com:username/库地址 的形式注意:type、repository、branch冒号的后面都有一个空格(切记所有配置文件中冒号与值之间都有一个空格)

(其中,repository后面的是你的仓库的地址,我的应该是lures2019/http://lures2019.github.io,后面已经修改了),这个在文末(需要自己添加!)
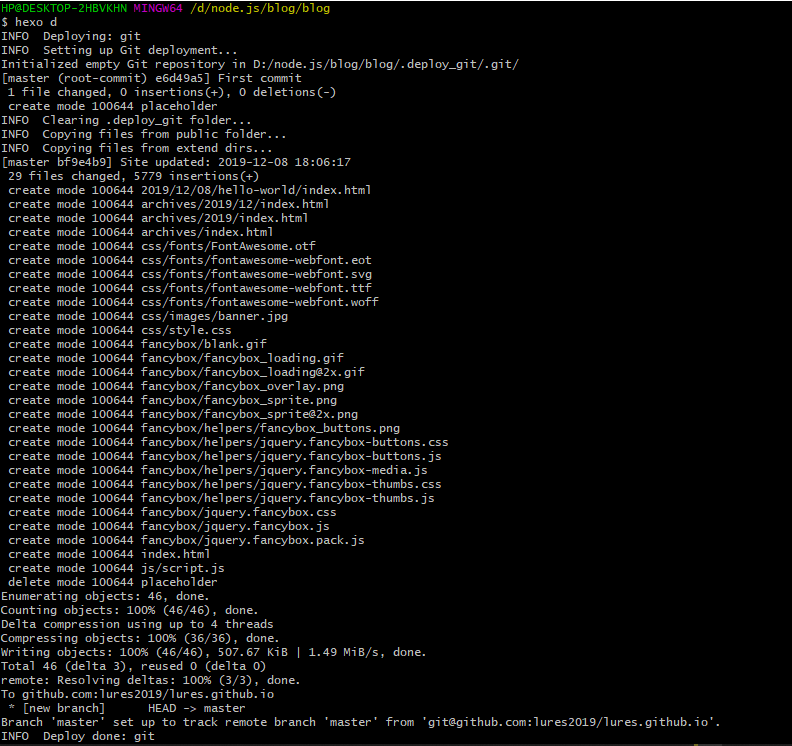
这样就配置好啦,接下来在git bash中把网站部署到github上。打开github,通过ssh登录github,即执行指令ssh -T git@github.com ,必须先登录才能部署,在本地预览的时候不需要这一步,接着执行三部曲
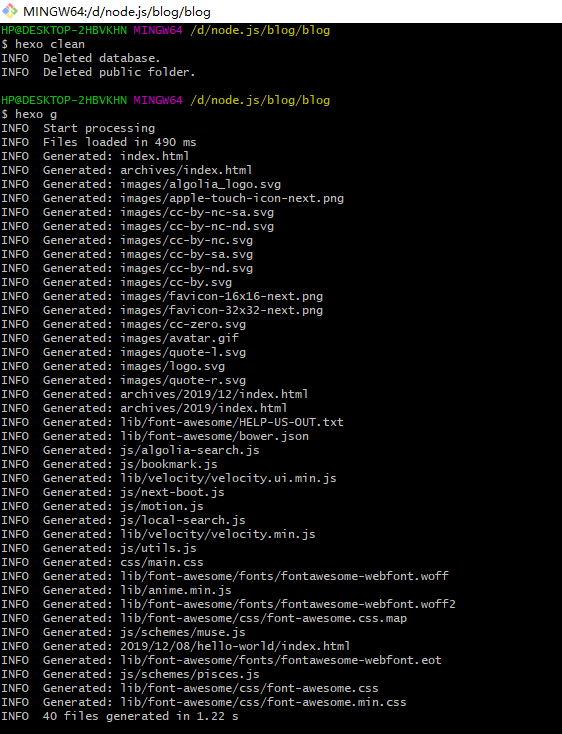
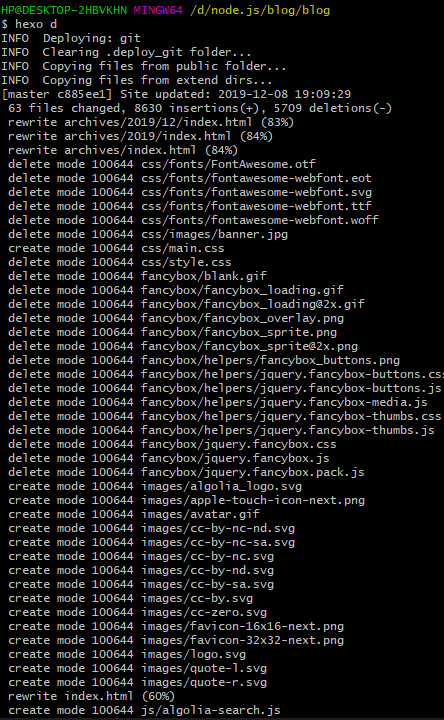
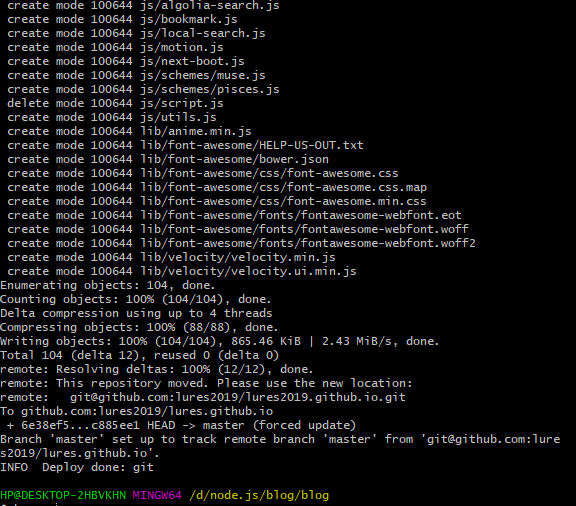
hexo clean(清理缓存什么的,执行一下没坏处)hexo g(生成静态文件)hexo d(部署到github上,如果只是本地预览把这一步换为 hexo s)
这样就完成了,在浏览器里输入库地址就能访问我们在github上搭建的博客了 ,比如我的库地址如上(斜杠后面的)lures.github.io:

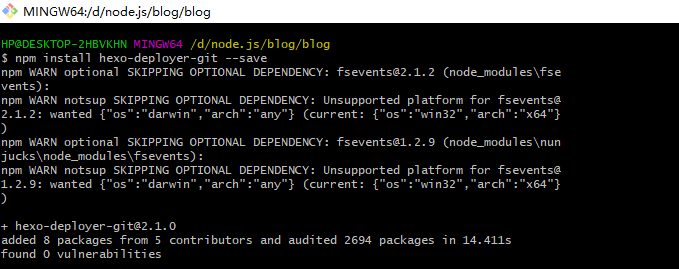
注意:如果在部署时执行命令hexo d时出现:Error Deployer not found: git,需要执行下面的步骤:
安装hexo-deployer-git:$ npm install hexo-deployer-git --save
重新deploy:$ hexo deploy


现在可以在浏览器上搜索:http://lures.github.io可以查看博客了;

3、更换主题(以next主题为例):
(1)下载主题:
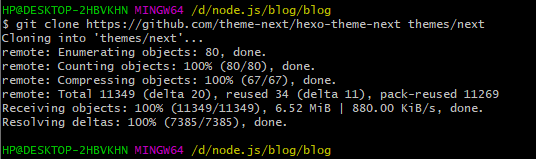
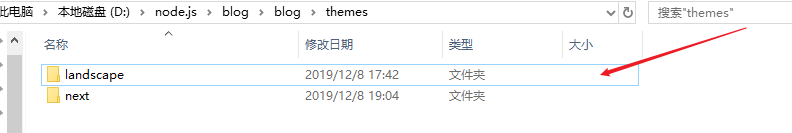
安装指令: 首先打开git bash进入根目录即 “ /blog/blog” 执行命令: git clone https://github.com/theme-next/hexo-theme-next themes/next 此时会从next主题的作者的github仓库克隆next主题到 我们本地的 /blog/theme/next文件夹下 :


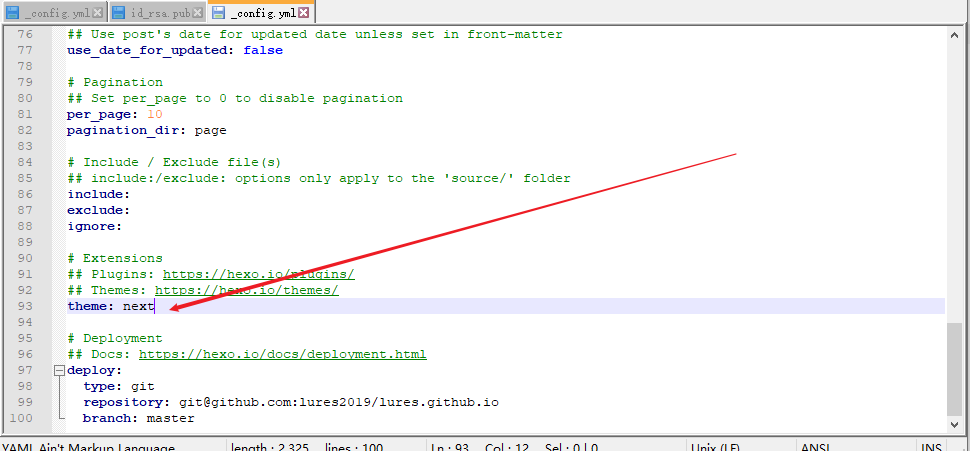
安装完成后,打开【站点配置文件】即hexo下的_config.yml文件,找到theme字段,并将值更改为next,【Ctrl +s】进行保存:(记事本打开)


接着,依次执行下面的代码:
hexo clean
hexo g
hexo d
截图如下:



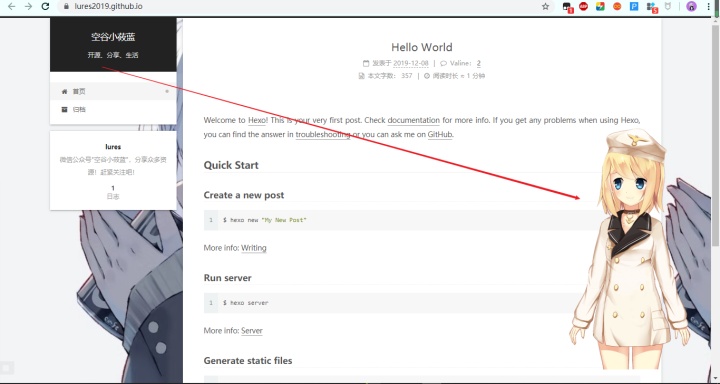
接着,咱就可以在浏览器之前的网址进行刷新了:

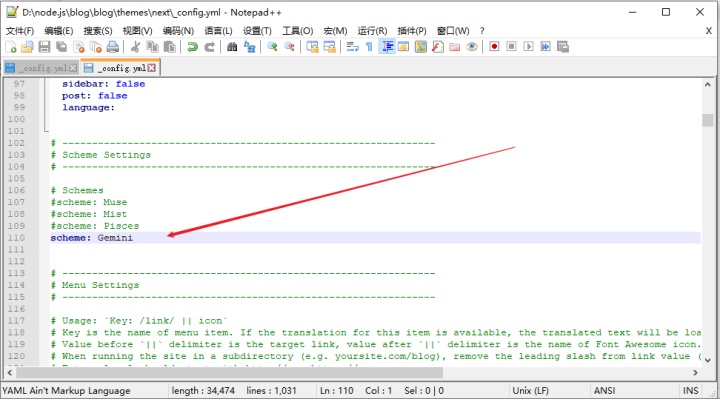
(next主题有四种选择,上面这个只是最简洁的一种,我选择的是Gemini布局)
(2)修改主题配置文件:
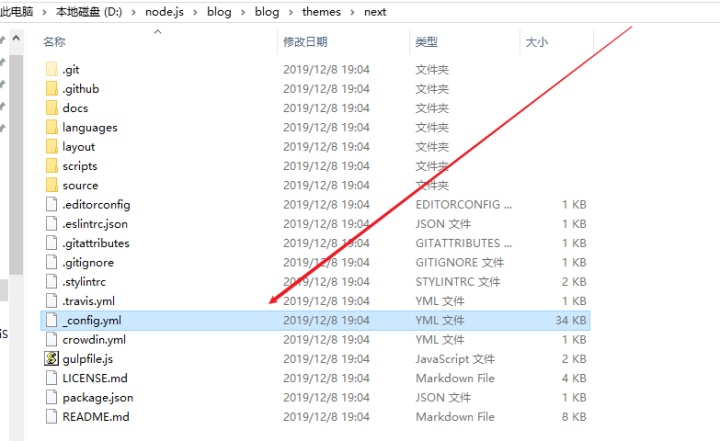
打开themes下的_config.yml文件进行修改操作:


【Ctrl+s】进行保存后,接着运行三个命令:
hexo clean
hexo g
hexo d
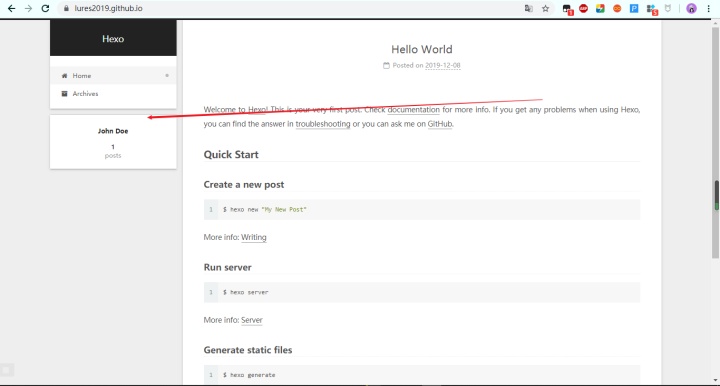
我就不截图了,部署成功后的网址刷新结果是:

(注意:如果刷新后发现next主题并没有变化,可能是刚开始的时候hexo下的_config.yml文件的repository后面的名字错误(我刚开始犯下的错误)
4、设置语言:
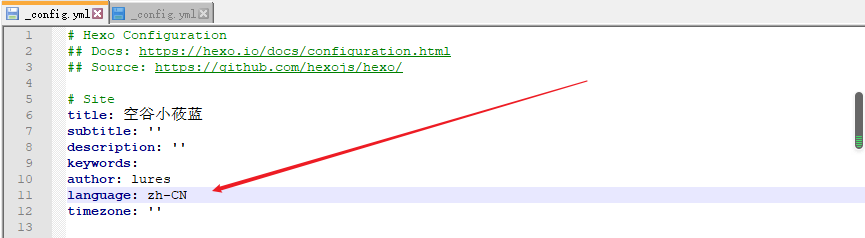
在站点配置文件【即hexo下的_config.yml】中设置语言:

5、字数统计和阅读时长(网站底部/文章内):
①首先安装插件:npm install hexo-symbols-count-time --save

文件夹中出现这个名称的目录就说明插件安装成功,如下图:

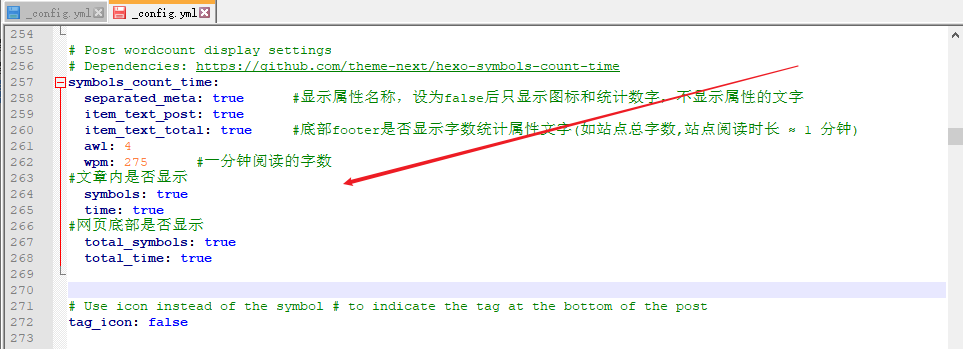
②然后修改主题配置文件【即themes下的_config.yml】

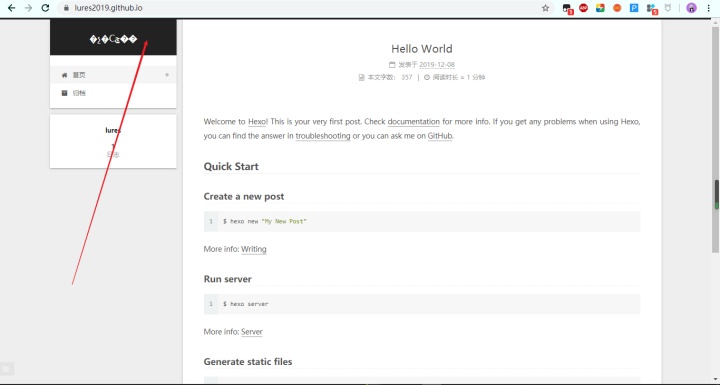
③运行之前的三个命令并刷新网址后得到截图:

出现乱码的方式是这样的,看下图:

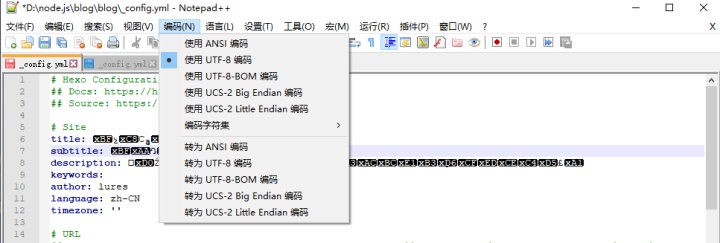
当我们把ANSI编码换成UTF-8编码后,出现的图片是这样的:

发现全部都是乱码,我们只需要重写再写一遍,再次运行之前的三个命令并刷新网址就可以得到新的界面了:

6、添加busuanzi:统计浏览次数(本站总访问数,本站总访问量):
打开/blog/themes/next/layout/_partials/footer.swig 在文件底部添加下面的代码:

<div class="powered-by"><i class="fa fa-user-md"></i><span id="busuanzi_container_site_uv">本站总访客数:<span id="busuanzi_value_site_uv"></span> | </span><span id="busuanzi_container_site_pv"> 本站总访问量<span id="busuanzi_value_site_pv"></span>次</span></div></div>
现在【Ctrl +s】保存并运行三条命令后刷新网址得到新的界面:

7、添加网站的安全运行时间:
打开/blog/themes/next/layout/_partials/footer.swig 在文件底部添加下面的代码:
<span id="timeDate">载入天数...</span><span id="times">载入时分秒...</span>
<script>var now = new Date(); function createtime() { var grt= new Date("12/08/2019 16:00:00");//此处修改你的建站时间或者网站上线时间 now.setTime(now.getTime()+250); days = (now - grt ) / 1000 / 60 / 60 / 24; dnum = Math.floor(days); hours = (now - grt ) / 1000 / 60 / 60 - (24 * dnum); hnum = Math.floor(hours); if(String(hnum).length ==1 ){hnum = "0" + hnum;} minutes = (now - grt ) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum); mnum = Math.floor(minutes); if(String(mnum).length ==1 ){mnum = "0" + mnum;} seconds = (now - grt ) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum); snum = Math.round(seconds); if(String(snum).length ==1 ){snum = "0" + snum;} document.getElementById("timeDate").innerHTML = "本站已安全运行 "+dnum+" 天 "; document.getElementById("times").innerHTML = hnum + " 小时 " + mnum + " 分 " + snum + " 秒"; }
setInterval("createtime()",250);
</script>
运行三个命令并刷新网址后的截图是:

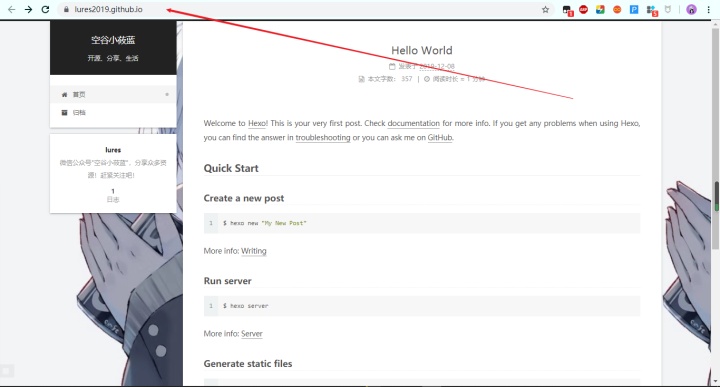
8、静态背景图片:
在下图的路径下新建一个文件夹:background:

接着,打开主题配置文件,在文末加上background_image: bg-8.jpg;,截图如下:

(透明度暂时不知道怎么设置,QAQ,hexo6后静态背景我没找到实现办法,害得我想了好久,哭了~)
9、添加评论系统(以valine为例):
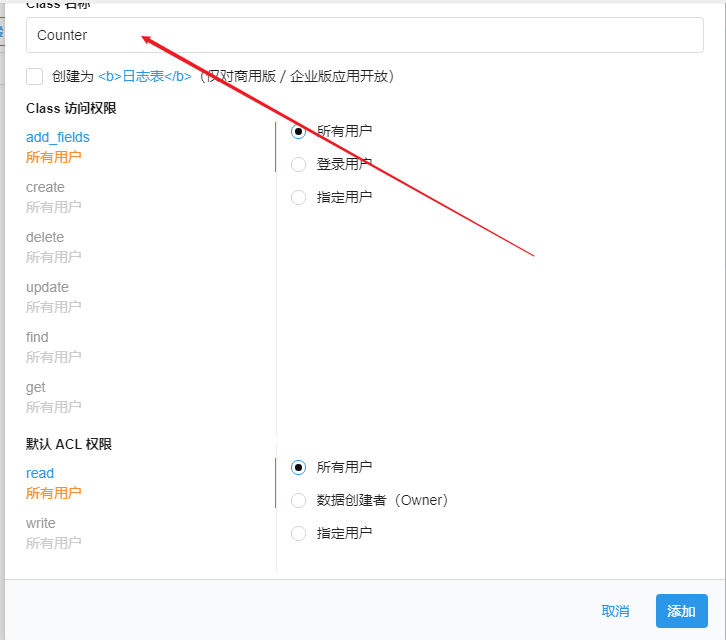
先注册leancloud账号,获取自己的appid,appkey:

(注意:class名称必须是Counter)

打开主题配置文件,修改如下:
valine:enable: true # 为true时启用评论appid: # 这里填写上面得到的APP ID 注意空一格再输入ID和key,appkey: # 这里填写上面得到的APP KEYnotify: false # 邮件通知verify: false # 验证码placeholder: #评论框中预设的文字,随意填写avatar: mm # gravatar style 头像,采用gravatar头像,到http://cn.gravatar.com/了解guest_info: nick,mail,link # custom comment header 访客信息,显示在评论框上面,三者可随意选择或全选pageSize: 10 # pagination size 评论分页大小visitor: false #
10、添加热度:
修改主题配置文件:
leancloud_visitors:enable: trueapp_id: #填入你leancloud账号的appidapp_key: #填入你leancloud账号的appkey
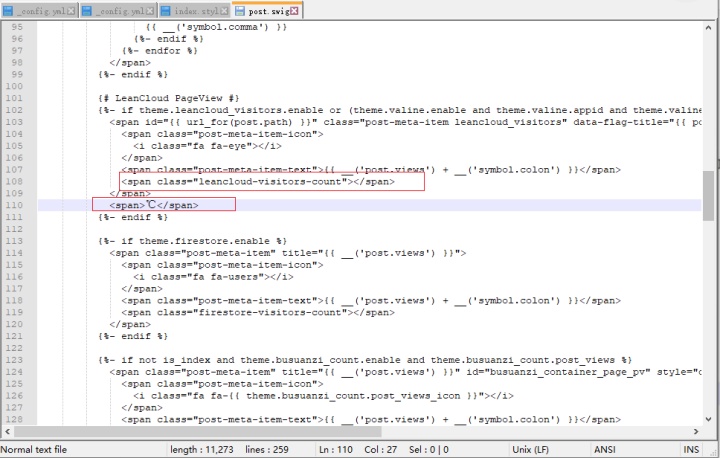
打开/blog/themes/next/layout/_macro/post.swig,在画红线的区域添加℃:

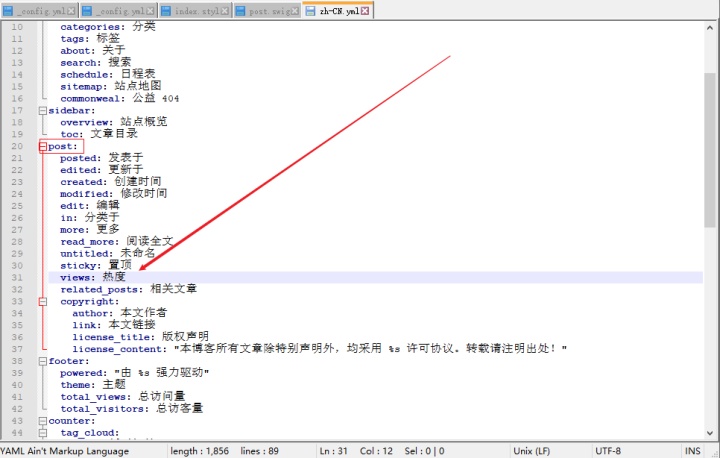
然后打开,/blog/themes/next/languages/zh-CN.yml,将画红框的改为热度就OK了 :

11、为博客添加宠物:
①在hexo根目录下安装插件:npm install -save hexo-helper-live2d
②安装需要的宠物插件:宠物样式 源码地址 :
npm install {package}
其中,{package}是替换为你要安装的宠物名,如 live2d-widget-model-z16
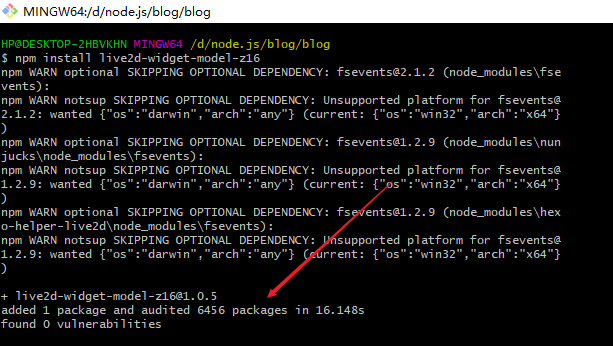
具体指令:npm install live2d-widget-model-z16

③在站点配置文件中加上如下代码:
live2d:enable: true #开启宠物scriptFrom: localmodel:use: live2d-widget-model-z16display:position: right #指定宠物显示的位置width: 300 #指定宠物显示的宽度height: 600 #指定宠物显示的高度mobile:show: true #是否在手机上显示
12、鼠标点击出现桃心效果:
①在 /themes/next/source/js 下新建文件 love.js,在love.js 文件中添加以下代码:
!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 500%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document);
②然后在 themesnextlayout_layout.swig 文件末尾添加以下代码:
<!-- 页面点击小红心 -->
<script type="text/javascript" src="/js/love.js"></script>
13、网页底部的动态桃心图像:
修改主题配置文件:
icon:name: heart #如果name的值为heart表示引用fontawesome网站上的心形图标animated: true #如果想用动态图标应该将animated的值设为truecolor: "#ff0000" #图标的色--用16进制数
14、设置网站的图标Favicon:
①下载一个32*32的图片,并改名为favicon.ico, 然后放到/blog/themes/next/source/images目录
②修改主题配置文件:
favicon:small: /images/favicon-16x16-next.pngmedium: /images/favicon.icoapple_touch_icon: /images/apple-touch-icon-next.pngsafari_pinned_tab: /images/logo.svg
15、添加打赏:
# Reward (Donate)
reward_settings:enable: true animation: truecomment: 只想买包辣条reward:wechatpay: /images/wechatpay.png #微信收款码alipay: /images/alipay.png #支付宝收款码#bitcoin: /images/bitcoin.png


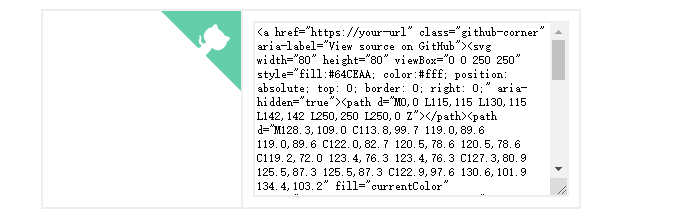
16、在右上角或者左上角实现fork me on github
访问:https://github.blog/2008-12-19-github-ribbons/
或者是http://tholman.com/github-corners/
选择合适的图标,并复制代码!

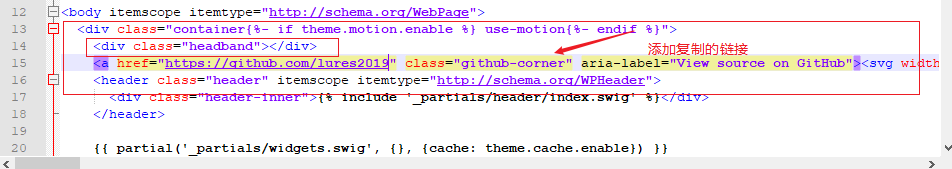
/blog/themes/next/layout/_layout.swig文件中进行配置. next表示的是当前你使用的主题的样式.

(注意:其中href后面的是我们自己的地址)

17、侧边栏社交链接
① 修改主题配置文件: 链接放置在 social 字段下,一行一个链接。其键值格式是 显示文本: 链接地址 :
social:GitHub: https://github.com/lures2019 || githubE-Mail: mailto:zhichaowang94@gmail.com || envelopeWeibo: https://weibo.com/zhichaowang94/home?wvr=5 || weibo#Google: https://plus.google.com/yourname || google#Twitter: https://twitter.com/yourname || twitter#FB Page: https://www.facebook.com/yourname || facebookStackOverflow: https://stackoverflow.com/users/12209371/王智超 || stack-overflow#YouTube: https://youtube.com/yourname || youtube#Instagram: https://instagram.com/yourname || instagram#Skype: skype:yourname?call|chat || skype#RSS: /atom.xml || rsssocial_icons:enable: trueicons_only: falsetransition: false#图标:Github: githubE-Mail: envelopeWeibo: weiboStackOverflow: stack-overflow

18、网页雪花飘落效果:
①在 Hexothemesnextsourcejs 目录下新建一个 snow.js 文件,粘贴以下代码:
/*样式一*/
(function($){$.fn.snow = function(options){var $flake = $('<div id="snowbox" />').css({'position': 'absolute','z-index':'9999', 'top': '-50px'}).html('❄'),documentHeight = $(document).height(),documentWidth = $(document).width(),defaults = {minSize : 10,maxSize : 20,newOn : 1000,flakeColor : "#AFDAEF" /* 此处可以定义雪花颜色,若要白色可以改为#FFFFFF */},options = $.extend({}, defaults, options);var interval= setInterval( function(){var startPositionLeft = Math.random() * documentWidth - 100,startOpacity = 0.5 + Math.random(),sizeFlake = options.minSize + Math.random() * options.maxSize,endPositionTop = documentHeight - 200,endPositionLeft = startPositionLeft - 500 + Math.random() * 500,durationFall = documentHeight * 10 + Math.random() * 5000;$flake.clone().appendTo('body').css({left: startPositionLeft,opacity: startOpacity,'font-size': sizeFlake,color: options.flakeColor}).animate({top: endPositionTop,left: endPositionLeft,opacity: 0.2},durationFall,'linear',function(){$(this).remove()});}, options.newOn);};
})(jQuery);
$(function(){$.fn.snow({ minSize: 5, /* 定义雪花最小尺寸 */maxSize: 50,/* 定义雪花最大尺寸 */newOn: 300 /* 定义密集程度,数字越小越密集 */});
});
/*样式二*/
/* 控制下雪 */
function snowFall(snow) {/* 可配置属性 */snow = snow || {};this.maxFlake = snow.maxFlake || 200; /* 最多片数 */this.flakeSize = snow.flakeSize || 10; /* 雪花形状 */this.fallSpeed = snow.fallSpeed || 1; /* 坠落速度 */
}
/* 兼容写法 */
requestAnimationFrame = window.requestAnimationFrame ||window.mozRequestAnimationFrame ||window.webkitRequestAnimationFrame ||window.msRequestAnimationFrame ||window.oRequestAnimationFrame ||function(callback) { setTimeout(callback, 1000 / 60); };cancelAnimationFrame = window.cancelAnimationFrame ||window.mozCancelAnimationFrame ||window.webkitCancelAnimationFrame ||window.msCancelAnimationFrame ||window.oCancelAnimationFrame;
/* 开始下雪 */
snowFall.prototype.start = function(){/* 创建画布 */snowCanvas.apply(this);/* 创建雪花形状 */createFlakes.apply(this);/* 画雪 */drawSnow.apply(this)
}
/* 创建画布 */
function snowCanvas() {/* 添加Dom结点 */var snowcanvas = document.createElement("canvas");snowcanvas.id = "snowfall";snowcanvas.width = window.innerWidth;snowcanvas.height = document.body.clientHeight;snowcanvas.setAttribute("style", "position:absolute; top: 0; left: 0; z-index: 1; pointer-events: none;");document.getElementsByTagName("body")[0].appendChild(snowcanvas);this.canvas = snowcanvas;this.ctx = snowcanvas.getContext("2d");/* 窗口大小改变的处理 */window.onresize = function() {snowcanvas.width = window.innerWidth;/* snowcanvas.height = window.innerHeight */}
}
/* 雪运动对象 */
function flakeMove(canvasWidth, canvasHeight, flakeSize, fallSpeed) {this.x = Math.floor(Math.random() * canvasWidth); /* x坐标 */this.y = Math.floor(Math.random() * canvasHeight); /* y坐标 */this.size = Math.random() * flakeSize + 2; /* 形状 */this.maxSize = flakeSize; /* 最大形状 */this.speed = Math.random() * 1 + fallSpeed; /* 坠落速度 */this.fallSpeed = fallSpeed; /* 坠落速度 */this.velY = this.speed; /* Y方向速度 */this.velX = 0; /* X方向速度 */this.stepSize = Math.random() / 30; /* 步长 */this.step = 0 /* 步数 */
}
flakeMove.prototype.update = function() {var x = this.x,y = this.y;/* 左右摆动(余弦) */this.velX *= 0.98;if (this.velY <= this.speed) {this.velY = this.speed}this.velX += Math.cos(this.step += .05) * this.stepSize;this.y += this.velY;this.x += this.velX;/* 飞出边界的处理 */if (this.x >= canvas.width || this.x <= 0 || this.y >= canvas.height || this.y <= 0) {this.reset(canvas.width, canvas.height)}
};
/* 飞出边界-放置最顶端继续坠落 */
flakeMove.prototype.reset = function(width, height) {this.x = Math.floor(Math.random() * width);this.y = 0;this.size = Math.random() * this.maxSize + 2;this.speed = Math.random() * 1 + this.fallSpeed;this.velY = this.speed;this.velX = 0;
};
// 渲染雪花-随机形状(此处可修改雪花颜色!!!)
flakeMove.prototype.render = function(ctx) {var snowFlake = ctx.createRadialGradient(this.x, this.y, 0, this.x, this.y, this.size);snowFlake.addColorStop(0, "rgba(255, 255, 255, 0.9)"); /* 此处是雪花颜色,默认是白色 */snowFlake.addColorStop(.5, "rgba(255, 255, 255, 0.5)"); /* 若要改为其他颜色,请自行查 */snowFlake.addColorStop(1, "rgba(255, 255, 255, 0)"); /* 找16进制的RGB 颜色代码。 */ctx.save();ctx.fillStyle = snowFlake;ctx.beginPath();ctx.arc(this.x, this.y, this.size, 0, Math.PI * 2);ctx.fill();ctx.restore();
};
/* 创建雪花-定义形状 */
function createFlakes() {var maxFlake = this.maxFlake,flakes = this.flakes = [],canvas = this.canvas;for (var i = 0; i < maxFlake; i++) {flakes.push(new flakeMove(canvas.width, canvas.height, this.flakeSize, this.fallSpeed))}
}
/* 画雪 */
function drawSnow() {var maxFlake = this.maxFlake,flakes = this.flakes;ctx = this.ctx, canvas = this.canvas, that = this;/* 清空雪花 */ctx.clearRect(0, 0, canvas.width, canvas.height);for (var e = 0; e < maxFlake; e++) {flakes[e].update();flakes[e].render(ctx);}/* 一帧一帧的画 */this.loop = requestAnimationFrame(function() {drawSnow.apply(that);});
}
/* 调用及控制方法 */
var snow = new snowFall({maxFlake:60});
snow.start();
②然后在 Hexothemesnextlayout_layout. swig文件里引用即可:
<!-- 雪花特效 -->
<script type="text/javascript" src="jssnow.js"></script>如果没效果,请确认网页是否已载入JQurey,如果没有请在下雪代码之前引入JQ即可:
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.8.3/jquery.js"></script>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
运行后截图效果:

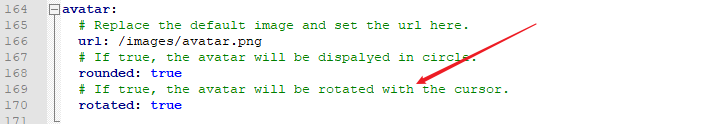
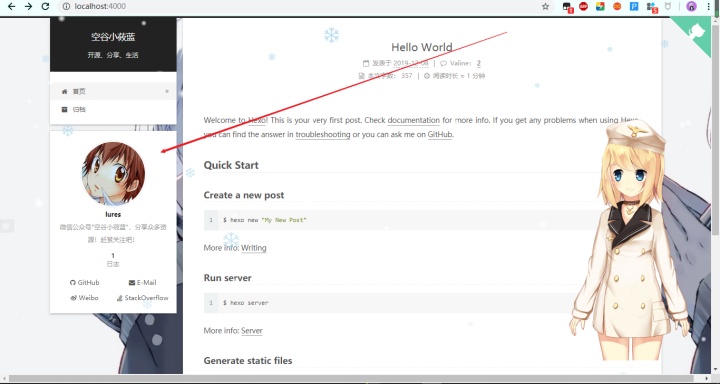
19、添加作者头像:
①在images目录下下载作者头像并命名为:avatar.png
②在主题配置文件中:

将false改成true,url对应改变即可
运行并截图:

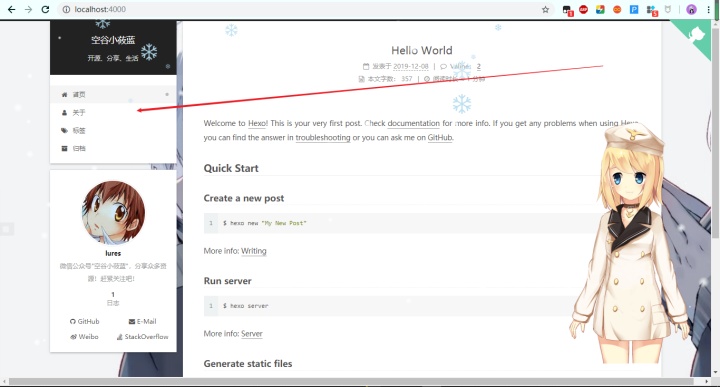
20、配置主菜单:
①打开主题配置文件,按照下面格式添加边栏菜单:
menu:home: / || homeabout: /about/ || user #关于我tags: /tags/ || tags #标签云#categories: /categories/ || tharchives: /archives/ || archive#schedule: /schedule/ || calendar#sitemap: /sitemap.xml || sitemap
②标签云:使用 Hexo 命令新建一个名为 tags 的页面即可 :
hexo new page tags

该页面标题可以在文件 hexosourcetagsindex.md 中修改
③about页面:
使用 Hexo 命令新建一个名为 about 的页面即可
hexo new page about

该页面内容在文件 hexosourceaboutindex.md 中修改 :

21、在每篇文章末尾统一添加“本文结束”标记:
①在路径 themesnextlayout_macro 中新建 passage-end-tag.swig 文件,并添加以下内容:
<div>{% if not is_index %}<div style="text-align:center;color: #ccc;font-size:14px;">-------------本文结束<i class="fa fa-paw"></i>感谢您的阅读-------------</div>{% endif %}
</div>
②接着打开themesnextlayout_macropost.swig文件,在post-body 之后, post-footer 之前添加如下画红色部分代码(post-footer之前两个DIV):
代码如下:
<div>{% if not is_index %}{% include 'passage-end-tag.swig' %}{% endif %}
</div>
然后打开主题配置文件(_config.yml),在末尾添加:
# 文章末尾添加“本文结束”标记
passage_end_tag:enabled: true
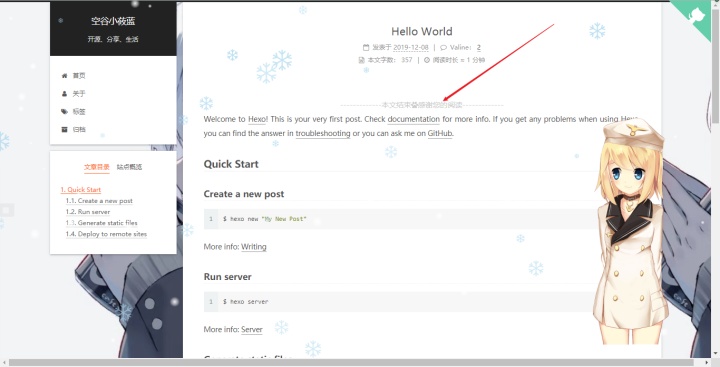
完成以上设置之后,在每篇文章之后都会添加如上效果图的样子。

22、在网站底部加上访问量:
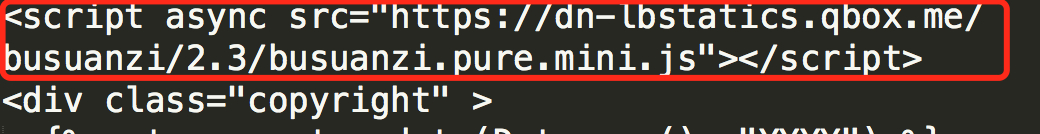
①打开themesnextlayout_partialsfooter.swig文件,在copyright前加上画红线这句话:

代码如下:
<script async src="https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script> 然后再合适的位置添加显示统计的代码,如图:

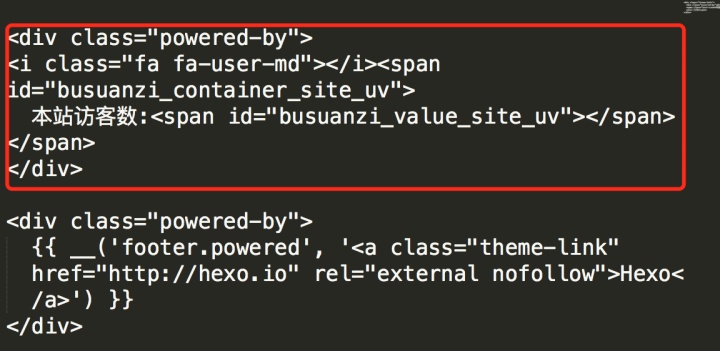
代码如下:
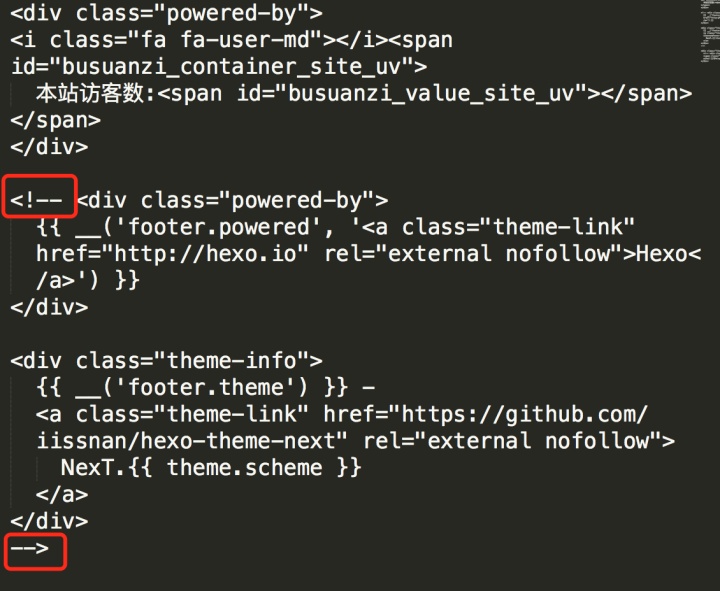
23、隐藏网页底部powered By Hexo / 强力驱动
打开themes/next/layout/_partials/footer.swig,使用””隐藏之间的代码即可,或者直接删除。

运行截图:

完!







![c语言中二维数组中产生随机数,C语言中是如何进行随机数生成的[多图]](http://pic.xiahunao.cn/c语言中二维数组中产生随机数,C语言中是如何进行随机数生成的[多图])

 第五天)





![c语言gcc汇编文件,[汇编]gcc生成汇编.s文件 $ gcc -Og -S sum.c /$ gcc -Og -S -masm=intel sum.c 与 反汇编 objdump...](http://pic.xiahunao.cn/c语言gcc汇编文件,[汇编]gcc生成汇编.s文件 $ gcc -Og -S sum.c /$ gcc -Og -S -masm=intel sum.c 与 反汇编 objdump...)



