
1. 立即执行函数
立即执行函数,即Immediately Invoked Function Expression (IIFE),正如它的名字,就是创建函数的同时立即执行。它没有绑定任何事件,也无需等待任何异步操作:

立即执行函数
function(){…}是一个匿名函数,包围它的一对括号将其转换为一个表达式,紧跟其后的一对括号调用了这个函数。立即执行函数也可以理解为立即调用一个匿名函数。立即执行函数最常见的应用场景就是:将var变量的作用域限制于你们函数内,这样可以避免命名冲突。
2. 闭包
对于闭包(closure),当外部函数返回之后,内部函数依然可以访问外部函数的变量。

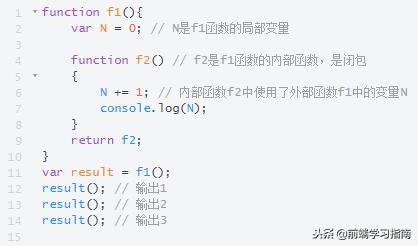
闭包
代码中,外部函数f1只执行了一次,变量N设为0,并将内部函数f2赋值给了变量result。由于外部函数f1已经执行完毕,其内部变量N应该在内存中被清除,然而事实并不是这样:我们每次调用result的时候,发现变量N一直在内存中,并且在累加。为什么呢?这就是闭包的神奇之处了!
3. 使用闭包定义私有变量
通常,JavaScript开发者使用下划线作为私有变量的前缀。但是实际上,这些变量依然可以被访问和修改,并非真正的私有变量。这时,使用闭包可以定义真正的私有变量:

使用闭包定义私有变量
代码中,对象p的的name属性为私有属性,使用p.name不能直接访问。
4. prototype
每个JavaScript构造函数都有一个prototype属性,用于设置所有实例对象需要共享的属性和方法。prototype属性不能列举。JavaScript仅支持通过prototype属性进行继承属性和方法。

prototype
代码中,x和y都是构造函数Rectangle创建的对象实例,它们通过prototype继承了getDimensions方法。
5. 模块化
JavaScript并非模块化编程语言,至少ES6落地之前都不是。然而对于一个复杂的Web应用,模块化编程是一个最基本的要求。这时,可以使用立即执行函数来实现模块化,正如很多JS库比如jQuery以及我们Fundebug都是这样实现的。

模块化
所谓模块化,就是根据需要控制模块内属性与方法的可访问性,即私有或者公开。在代码中,module为一个独立的模块,N为其私有属性,print为其私有方法,decription为其公有属性,add为其共有方法。
6. 变量提升
JavaScript会将所有变量和函数声明移动到它的作用域的最前面,这就是所谓的变量提升(Hoisting)。也就是说,无论你在什么地方声明变量和函数,解释器都会将它们移动到作用域的最前面。因此我们可以先使用变量和函数,而后声明它们。
但是,仅仅是变量声明被提升了,而变量赋值不会被提升。如果你不明白这一点,有时则会出错:

变量提升
上面的代码等价于下面的代码:

变量提升
为了避免BUG,开发者应该在每个作用域开始时声明变量和函数。
7. 柯里化
柯里化,即Currying,可以是函数变得更加灵活。我们可以一次性传入多个参数调用它;也可以只传入一部分参数来调用它,让它返回一个函数去处理剩下的参数。

柯里化
代码中,我们可以一次性传入2个1作为参数add(1)(1),也可以传入1个参数之后获取add1与add10函数,这样使用起来非常灵活。
8. apply, call与bind方法
JavaScript开发者有必要理解apply、call与bind方法的不同点。它们的共同点是第一个参数都是this,即函数运行时依赖的上下文。
三者之中,call方法是最简单的,它等价于指定this值调用函数:

call 方法
apply方法与call方法类似。两者唯一的不同点在于,apply方法使用数组指定参数,而call方法每个参数单独需要指定:
- apply(thisArg, [argsArray])
- call(thisArg, arg1, arg2, …)

apply方法
使用bind方法,可以为函数绑定this值,然后作为一个新的函数返回:

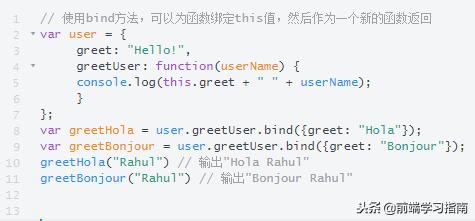
使用bind方法
9. Memoization
Memoization用于优化比较耗时的计算,通过将计算结果缓存到内存中,这样对于同样的输入值,下次只需要中内存中读取结果。

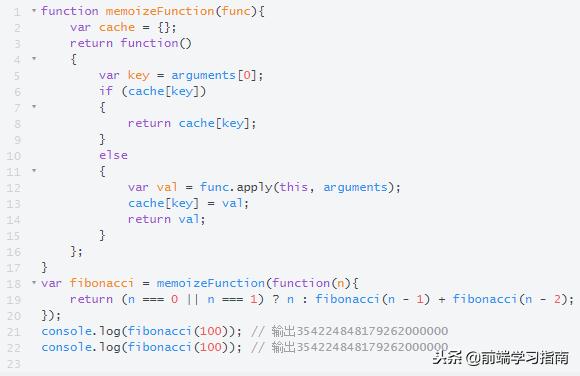
Memoization
代码中,第2次计算fibonacci(100)则只需要在内存中直接读取结果。
10. 函数重载
所谓函数重载(method overloading),就是函数名称一样,但是输入输出不一样。或者说,允许某个函数有各种不同输入,根据不同的输入,返回不同的结果。凭直觉,函数重载可以通过if…else或者switch实现,这就不去管它了。jQuery之父John Resig提出了一个非常巧(bian)妙(tai)的方法,利用了闭包。
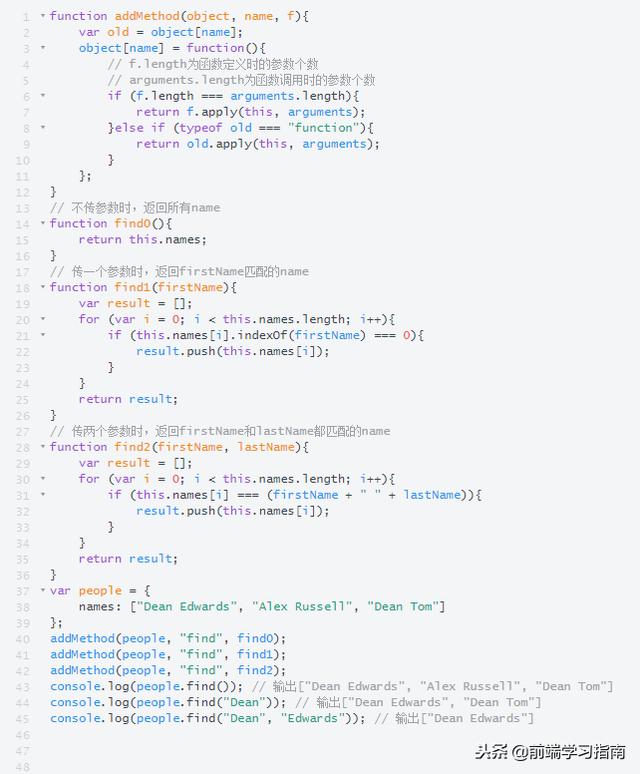
从效果上来说,people对象的find方法允许3种不同的输入: 0个参数时,返回所有人名;1个参数时,根据firstName查找人名并返回;2个参数时,根据完整的名称查找人名并返回。
难点在于,people.find只能绑定一个函数,那它为何可以处理3种不同的输入呢?它不可能同时绑定3个函数find0,find1与find2啊!这里的关键在于old属性。
由addMethod函数的调用顺序可知,people.find最终绑定的是find2函数。然而,在绑定find2时,old为find1;同理,绑定find1时,old为find0。3个函数find0,find1与find2就这样通过闭包链接起来了。
根据addMethod的逻辑,当f.length与arguments.length不匹配时,就会去调用old,直到匹配为止。

最后,学习吧,小伙伴,小编为大家准备了JavaScript基础阶段的视频教程,希望可以帮到大家!


_javascript_01_历史介绍和学习流程
_javascript_02_名词介绍和简单入门
_javascript_03_代码注释和代码风格
_javascript_04_引入js文件
javascript_05_变量的声明方式
_javascript_06_全局变量与局部变量
_javascript_07_探索变量的类型
_javascript_08_算数运算符
_javascript_09_关系运算符
_javascript_10_逻辑运算符
_javascript_11_逻辑运算符if
_javascript_12_逻辑运算符switch
_javascript_13_循环语句for
_javascript_14_循环语句while
_javascript_15_九九乘法表
_javascript_16_函数的声明
_javascript_17_数组的声明和长度
_javascript_18_数组的常见方法
_javascript_19_函数的重载
_javascript_20_事件机制和常见事件


![c语言gcc汇编文件,[汇编]gcc生成汇编.s文件 $ gcc -Og -S sum.c /$ gcc -Og -S -masm=intel sum.c 与 反汇编 objdump...](http://pic.xiahunao.cn/c语言gcc汇编文件,[汇编]gcc生成汇编.s文件 $ gcc -Og -S sum.c /$ gcc -Og -S -masm=intel sum.c 与 反汇编 objdump...)
















