实现这个功能是当时看见数字报的展示出来的编排方式,就是图片+热点,而且下载打开还是PDF的,让我这个WP用户咋个看。想实现Word中的编排方式,也需要浏览器支持Word插件,火狐、谷歌、Opera这些都要另外弄插件,很麻烦的。
还好,H5出来了,用它就能办很多事情,比如说文字环绕效果。
先上图。


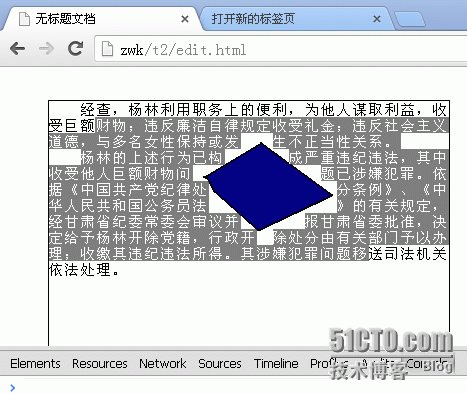
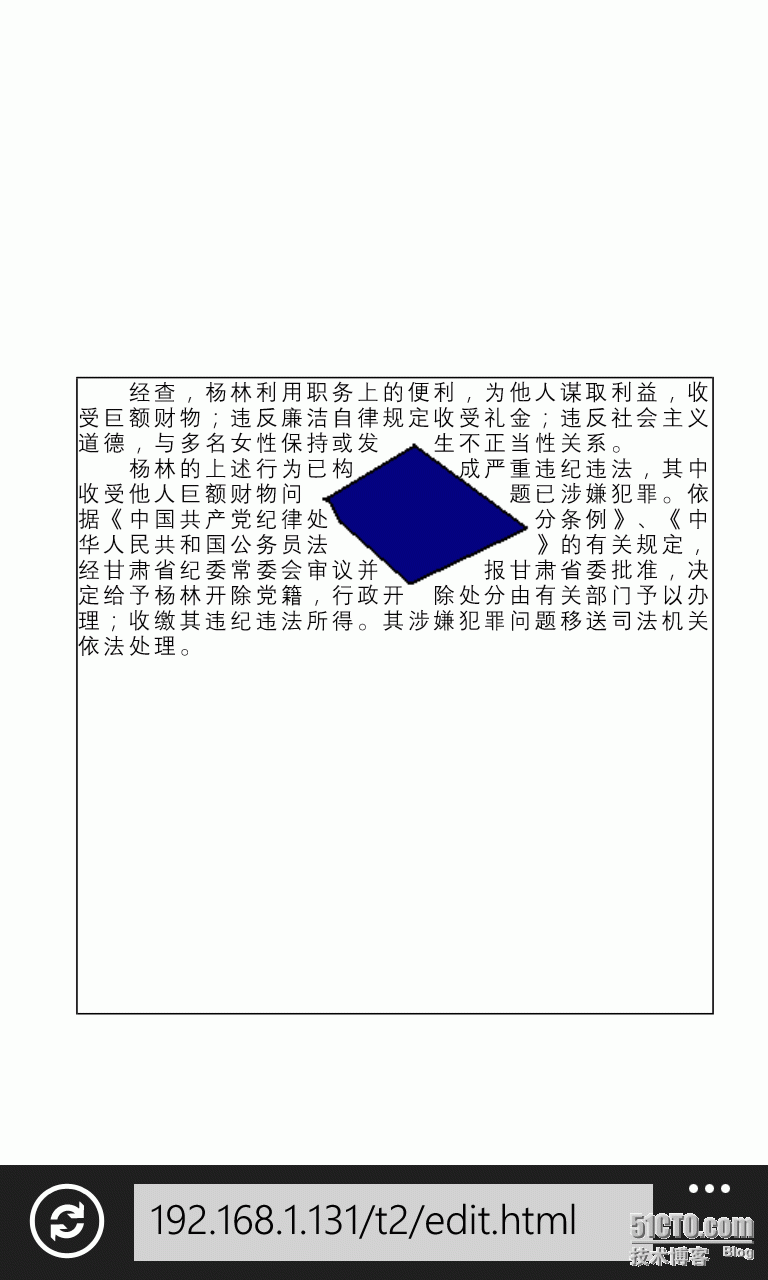
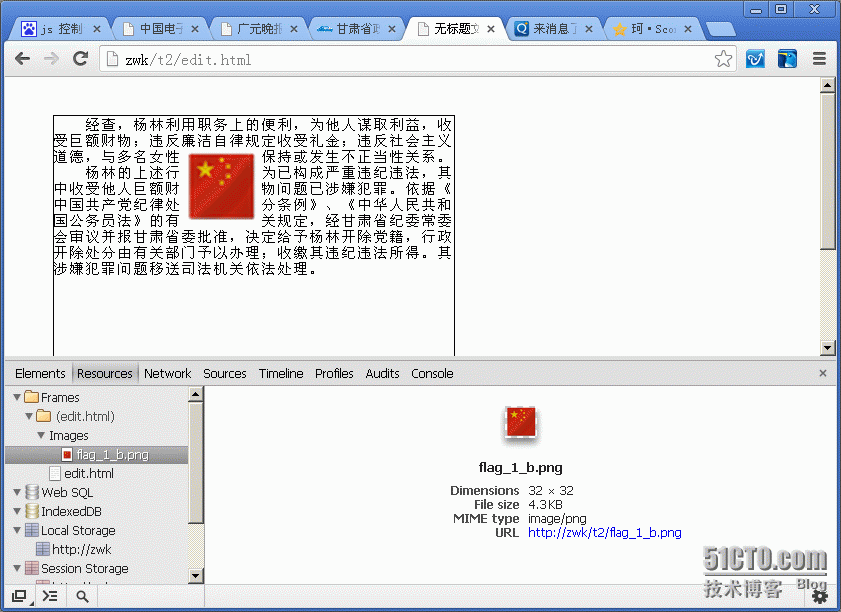
上图是谷歌浏览器的实现效果,下图为WP上的实现效果。
其实实现原理是每个文字在DIV中的定位,然后判断字是否与像素点碰撞,就这么简单。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
#paper{
position:relative;
top:30px;
left:40px;
border:1px #000 solid;
width:400px;
height:400px;
overflow:hidden;
}
.f{
font-family:Verdana, Geneva, sans-serif;
font-size:14px;
position:absolute;
overflow:hidden;
}
</style>
</head>
<body>
<div id="c" style="width:1px; height:1px; overflow:hidden; border:none;"><canvas id="canva" width="400" height="400" ></canvas></div>
<div id="paper"></div>
</body>
<script>
var cvs = document.getElementById('canva');
var ctx = cvs.getContext("2d");
var p = document.getElementById('paper');
p.style.width="350px";
p.style.height="400px";
var words = " 河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹河蟹vv。";
var words2=' 带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表带三个表。';
var c_col = 0;
var c_row = 0;
var img = document.createElement('img');
img.style.width = "136px";
img.style.height = "99px";
//img.src='flag_1_b.png';
img.src='bg2.png';
img.style.top='35px';
img.style.left='150px';
img.style.position='absolute';
p.appendChild(img);
var p_w_picpath = new Image();
p_w_picpath.src = 'bg2.png';
p_w_picpath.οnlοad=function(){
ctx.fillStyle='#fff';
ctx.fillRect(0,0,getNum(p.style.width),getNum(p.style.height));
ctx.drawImage(p_w_picpath,150,35,136,99);
addWord(words,ctx);
addWord(words2,ctx);
}
function getNum(sw){
return parseInt(sw.substring(0,sw.split('').length-2));
};
function addWord(words,ctx){
var pix = 2;//像素容差3倍
var paper= document.getElementById('paper');
var wordwidth=16;
var wordheight = 16;
var sw = paper.style.width+"";
var w = getNum(sw);//宽
var sh = paper.style.height+"";
var h = getNum(sh);//高
var cols = parseInt(w/wordwidth);
var word = words.split('');
/*
*/
for(var i = 0 ; i < word.length ; i++){
if(c_col>=cols){
c_col=0;
c_row++;
}
//console.info("c_col:"+c_col+"#c_row:"+c_row);
var letter = document.createElement('div');
letter.appendChild(document.createTextNode(word[i]));
letter.setAttribute('class','f');
letter.style.width = wordwidth+"px";
letter.style.height = wordheight+"px";
var pos_c = 0;
var pos_r = 0;
var inner = false;
var canwrite = false;
while(!canwrite){
var count=0;
var imgdata = ctx.getImageData(wordwidth*(c_col+pos_c),wordheight*(c_row+pos_r),wordwidth,wordheight);
for(var ii = 0; ii < imgdata.data.length;ii++){
var r = imgdata.data[ii+0];
var g = imgdata.data[ii+1];
var b = imgdata.data[ii+2];
var a = imgdata.data[ii+3];
ii=ii+4;
/*
if(0+pix < r){
count++;
}else if(0+pix < g){
count++;
}else if(0+pix < b){
count++;
}
*/
if(255-pix > r){
count++;
}else if(255-pix > g){
count++;
}else if(255-pix > b){
count++;
}
}
var total = wordwidth*wordheight;
if(count/total<0.03){
canwrite = true;
}else{
if((getNum(img.style.width)+getNum(img.style.left)) + wordwidth < w){//如果图片离右边框还有间隙
pos_c++;
}else{//图片离有边框没有间隙
pos_c=0;
c_col=0;
c_row=c_row+1;
}
}
}
/* 只判断正规矩形图片
//判断左上角
if(getNum(img.style.left)<=(wordwidth*c_col) && (wordwidth*c_col)<=(getNum(img.style.width)+getNum(img.style.left))){
if(getNum(img.style.top)<=(wordheight*c_row) && getNum(img.style.top)+getNum(img.style.height)>=(wordheight*c_row) ){
//在图像区域内
inner = true;
if((getNum(img.style.width)+getNum(img.style.left)) + wordwidth < w){//如果图片离右边框还有间隙
pos_c = parseInt((getNum(img.style.width)+getNum(img.style.left))/wordwidth+0.5)-c_col;
}else{//图片离有边框没有间隙
pos_c=0;
pos_r = parseInt((getNum(img.style.height)+getNum(img.style.top))/wordheight+0.5)-c_row;
}
}
}
//判断右上角
if(!inner)
if(getNum(img.style.left)<=(wordwidth*c_col+wordwidth) && (wordwidth*c_col+wordwidth)<=(getNum(img.style.width)+getNum(img.style.left))){
if(getNum(img.style.top)<=(wordheight*c_row) && getNum(img.style.top)+getNum(img.style.height)>=(wordheight*c_row) ){
//在图像区域内
inner = true;
if((getNum(img.style.width)+getNum(img.style.left)) + wordwidth < w){//如果图片离右边框还有间隙
pos_c = parseInt((getNum(img.style.width)+getNum(img.style.left))/wordwidth+0.5)-c_col;
}else{//图片离有边框没有间隙
pos_c=0;
pos_r = parseInt((getNum(img.style.height)+getNum(img.style.top))/wordheight+0.5)-c_row;
}
}
}
//判断左下角
if(!inner)
if(getNum(img.style.left)<=(wordwidth*c_col) && (wordwidth*c_col)<=(getNum(img.style.width)+getNum(img.style.left))){
if(getNum(img.style.top)<=(wordheight*c_row+wordheight) && getNum(img.style.top)+getNum(img.style.height)>=(wordheight*c_row+wordheight) ){
//在图像区域内
inner = true;
if((getNum(img.style.width)+getNum(img.style.left)) + wordwidth < w){//如果图片离右边框还有间隙
pos_c = parseInt((getNum(img.style.width)+getNum(img.style.left))/wordwidth+0.5)-c_col;
}else{//图片离有边框没有间隙
pos_c=0;
pos_r = parseInt((getNum(img.style.height)+getNum(img.style.top))/wordheight+0.5)-c_row;
}
}
}
//判断右下角
if(!inner)
if(getNum(img.style.left)<=(wordwidth*c_col+wordwidth) && (wordwidth*c_col+wordwidth)<=(getNum(img.style.width)+getNum(img.style.left))){
if(getNum(img.style.top)<=(wordheight*c_row+wordheight) && getNum(img.style.top)+getNum(img.style.height)>=(wordheight*c_row+wordheight) ){
//在图像区域内
inner = true;
if((getNum(img.style.width)+getNum(img.style.left)) + wordwidth < w){//如果图片离右边框还有间隙
pos_c = parseInt((getNum(img.style.width)+getNum(img.style.left))/wordwidth+0.5)-c_col;
}else{//图片离有边框没有间隙
pos_c=0;
pos_r = parseInt((getNum(img.style.height)+getNum(img.style.top))/wordheight+0.5)-c_row;
}
}
}
*/
letter.style.top=(wordheight*c_row)+"px";
letter.style.left=(wordwidth*(c_col+pos_c))+"px";
paper.appendChild(letter);
c_col=c_col+pos_c+1;
}
c_col=0;
c_row++;
}
</script>
</html>
上面代码里面注释掉的那判断正规矩形代码可以在IE8下面运行,之前我在IE8下可以运行canvas,但现在不知道怎么就跑不了咯。。汗。。


永远不支持IE6!!
欢迎交流。。。
转载于:https://blog.51cto.com/zwkpc/1343373


![[转载] 晓说——第9期:多如牛毛严酷无比的美国那些法](http://pic.xiahunao.cn/[转载] 晓说——第9期:多如牛毛严酷无比的美国那些法)








)


)
)
![Wisconsin Squares [USACO]](http://pic.xiahunao.cn/Wisconsin Squares [USACO])


