很久很久以前,我们总有要自己写代码检测,浏览器对某种特性的支持情况。比如:现在要写代码判断浏览器是否支持canvans,大致的代码如下:
window.onload = function () {if (isSupportCanvas()) {alert("support canvas ");}};function isSupportCanvas() {var canvas = document.createElement('canvas');return (canvas.getContext && canvas.getContext('2d'));}是否支持本地存储(local storage
window.onload = function () {if (isSupportLocalStorage()) {alert("support local storage");}};function isSupportLocalStorage() {try {return ('localStorage' in window && window['localStorage'] != null);}catch(e) {}return false;}许多HTML5与CSS 3的功能已经在许多主流的浏览器中实现出来。Modernizr能够告诉开发者,浏览器是否已经实现他们想要的功能。这让开发者在浏览器上可以充分利用这些新功能,或者尝试制作解决方案来支持那些老旧的浏览器。
原理
Modernizr不同于传统通过解析浏览器的用户代理(User agent)的识辨方式,认为这种方式亦不可靠,例如用户可以手动更改它们浏览器的User agent、即便是相同的网页渲染引擎,在不同的浏览器中也不一定支持相同的功能。
因此Modernizr通常会创建一个特定样式的元素,然后立刻尝试改写这些元素的设置,若在支持的浏览器上,元素会回传有意义的值。但在不支持的浏览器则会回传空值或“undefined”。Modernizr利用这些结果来判断浏览器是否支持这些功能。
Modernizr能测试超过100种以上的次世代功能。测试的结果会存储在一个名为“Modernizr”的对象里,里面包含了测试结果的布尔值。并且根据支持或不支持的功能,新增class名称给HTML元素。
在说明文件内提供了许多测试的小段代码样本,让开发者可以在他们的网站开发工作流程中使用这些测试。
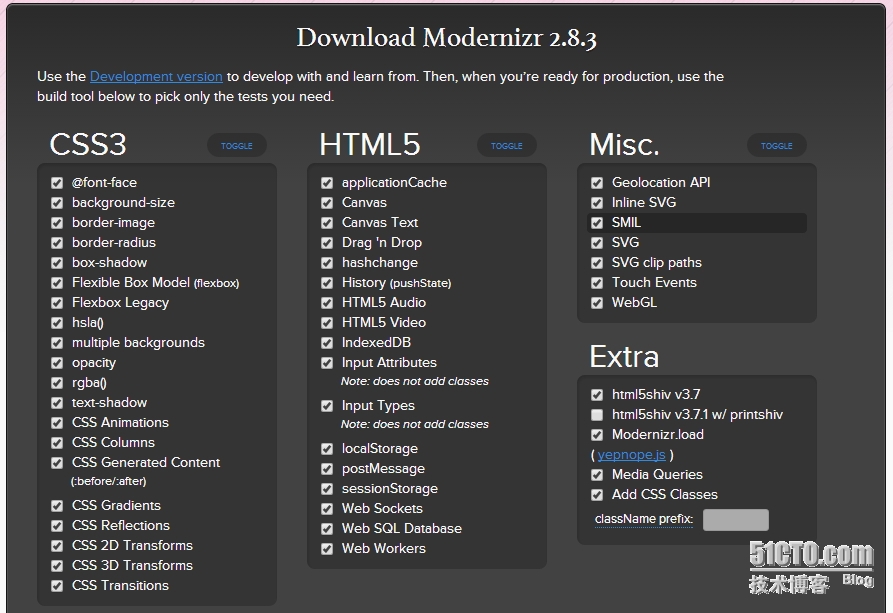
从官网的信息了解大概支持这么多HML5,CSS3特性的检测;你可以勾选想要检测的特性,然后按需下载。

下面讲一讲如何使用Modernizr
第一步,当然是创建一个简单的html文件;然后,引入Modernizr的JS库,像下面一样。

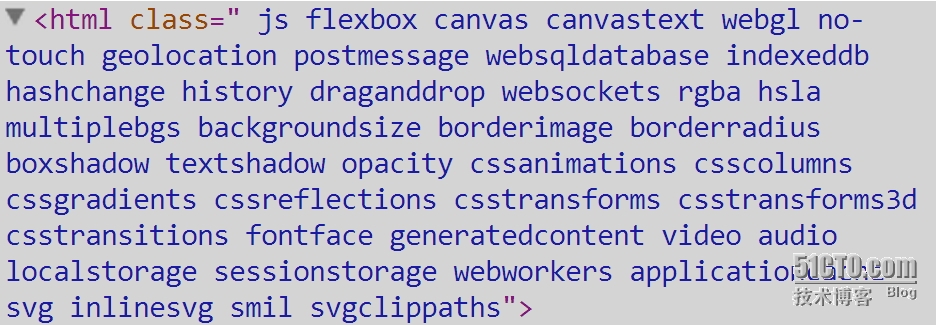
然后打开浏览器F12,你会发现html标签有一个有很多的class

js,flexbox等,表示该浏览器支持这些特性,你可以使用;(我的浏览器版本是chrome34)
而no-touch ,表示该浏览器不支持该特性。
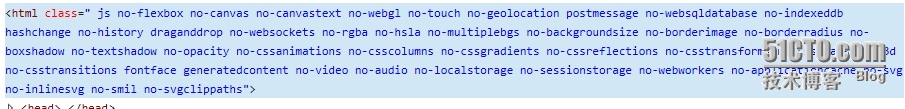
你可以在IE8下面,看一下;效果会更明显:

很神奇吧,应了那么句话“Modernizr.js:为HTML5和CSS3而生!”
通过上面我们可以很方便的了解浏览器对某一个你想使用的CSS3,或者HTML5新特性的支持情况。方便我们做兼容性的处理。
比如,我现在想用boxshadow实现某种视觉效果。但是,很明显我们知道有些浏览器不支持该特性;但是为了不影响效果我们可以采取“补救”措施。代码如下:
<!doctype html class="no-js">
<html><head><title>Modernizr使用指南</title><meta charset="UTF-8"><style type="text/css">.boxshadow #MyContainer {width: 100px;height: 100px;border: none;-webkit-box-shadow: #666 1px 1px 1px;-moz-box-shadow: #666 1px 1px 1px;background: red;}.no-boxshadow #MyContainer {width: 100px;height: 100px;border: 2px solid black;background: red;background: bisque;}#MyDiv{width: 100px;height: 100px;}</style><script src="modernizr.custom.js"></script></head><body><div id="MyContainer"></div></body></html>在支持boxshadow浏览器效果如下:

不支持boxshadow特性的浏览器,效果如下:

当然你也可以,向下面这样做特性检测:
代码如下:
var element = document.getElementById(MyDiv);if (Modernizr.borderradius) {console.log("borderradius");//do something}if (Modernizr.csstransforms) {console.log("csstransforms");//do something}使用Modernizr动态加载Script脚本
Modernizr还有一个很有意思的函数—load,用来动态加载脚本,该函数的test属性是表明要测试是否支持的新特性,如果测试成功支持的话,就加载yep属性设置的脚本,如果不支持就加载nope属性设置的脚本,不管是否支持,both属性里设置的脚本都会加载的。例子代码如下
Modernizr.load({test: Modernizr.canvas,yep: 'html5CanvasAvailable.js’,nope: 'excanvas.js’, both: 'myCustomScript.js'
});Modernizr可以加载脚本,所以还有其他用途,比如,如果你引用的第三方脚本(例如提供CDN服务的Google和Microsoft提供jquery的托管)加载失败的情况下,可以加载备用的文件。下面的代码是Modernizr提供的一个加载jquery的示例:
Modernizr.load([{load: '//ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.js',complete: function () {if (!window.jQuery) {Modernizr.load('js/libs/jquery-1.6.4.min.js');}}},{// This will wait for the fallback to load and// execute if it needs to.load: 'needs-jQuery.js'}
]);该代码会首先从Google CDN加载jQuery文件,如果下载或加载失败,complete函数就会执行,首先判断jQeury对象是否存在,如果不存在,Modernizr就会加载定义好的本机js文件,如果连 complete里的文件都加载不成功,就会加载needs-jQuery.js文件。
自定义拓展
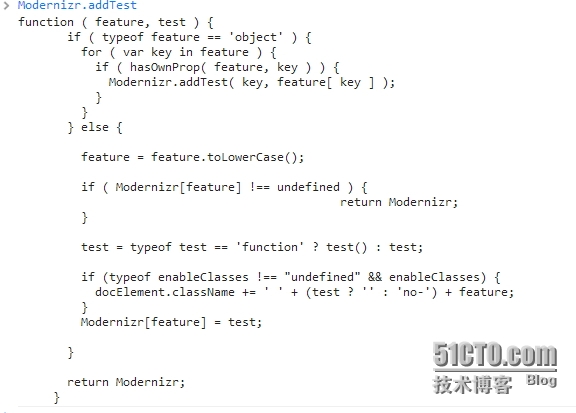
addTest(),是Modernizr提供的拓展接口

我们可以拓展它,比如:我们可以这样拓展:
Modernizr.addTest('track', function(){var video = document.createElement('video');return typeof video.addTextTrack ==='function'});然后就可以使用。
参考博客:
http://modernizr.com/docs/
http://caibaojian.com/modernizr-js.html
http://www.cnblogs.com/TomXu/archive/2011/11/18/detecting-html5-css3-features-using-modernizr.html
http://www.tuicool.com/articles/UVnEVj
转载于:https://blog.51cto.com/shuizhongyue/1642296
)





学习打包Android平台APK!)


)









