「作者主页」:士别三日wyx
「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者
「推荐专栏」:小白零基础《Python入门到精通》
五款炫酷表白代码
- 1、无限弹窗表白
- 2、做我女朋友好吗,不同意就关机
- 3、爱心发射
- 4、心动表白
- 5、玫瑰花
1、无限弹窗表白
Python弹窗表白代码,根据电脑性能设置弹窗个数,效果图如下:

完整代码如下,不用导入模块,复制就能用
import tkinter as tk
import random
import threading
import timedef dow():window = tk.Tk()width = window.winfo_screenwidth()height = window.winfo_screenheight()a = random.randrange(0, width)b = random.randrange(0, height)window.title('七夕快乐') # 弹窗的名字,都可以修改的window.geometry("200x50" + "+" + str(a) + "+" + str(b)) # 弹窗大小,不建议修改tk.Label(window,text='七夕快乐!', # 标签的文字,随便改bg='pink', # 背景颜色font=('楷体', 17), # 字体和字体大小width=15, height=2 # 标签长宽).pack() # 固定窗口位置window.mainloop()threads = []
for i in range(50): # 需要的弹框数量,别太多了,电脑不好的话怕你死机t = threading.Thread(target=dow)threads.append(t)time.sleep(0.1)threads[i].start()
2、做我女朋友好吗,不同意就关机
复制到文本文件,后缀名改成vbs就能运行,效果如下。


完整代码如下,复制就能用
Set Seven = WScript.CreateObject("WScript.Shell")
strDesktop = Seven.SpecialFolders("AllUsersDesktop")
set oShellLink = Seven.CreateShortcut(strDesktop & "\\Seven.url")
oShellLink.Save
se_key = (MsgBox("我喜欢你很久了,你可以做我女朋友吗 是=同意 否=拒绝 ",4,"我没有开玩笑!!!"))
If se_key=6 Then
MsgBox "谢谢你给了我这次机会,I Love You",64,"Love you"
Else
seven.Run "shutdown.exe -s -t 600"
agn=(MsgBox ("我真的很喜欢你!求你了,别拒绝我,好吗?是=同意 否=拒绝",4,"别拒绝我,好吗?"))
If agn=6 Then
seven.Run "shutdown.exe -a"
MsgBox "谢谢你给了我这次机会,I Love You",,"Love you"
WScript.Sleep 500
Else
MsgBox "唉,那祝你能找到自己喜欢的人,若可回头,记住,我在你身后一直等你!--爱你的人",64,"祝你幸福!!"
seven.Run "shutdown.exe -a"
MsgBox "其实你拒绝了我,我也不会关你电脑的!因为你是我最重要的人,我不会捉弄你的!",64,"我愿意等你!"
End If
End If
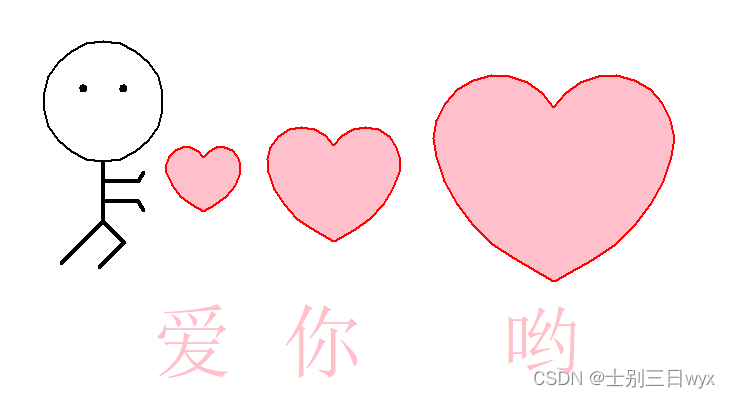
3、爱心发射
Python海龟图绘制爱心发射代码,效果图如下:

完整代码如下,需要下载 turtle 模块
import turtle
import time
from turtle import mainloop, hideturtledef clear_all():turtle.penup()turtle.goto(0, 0)turtle.color('white')turtle.pensize(800)turtle.pendown()turtle.setheading(0)turtle.fd(300)turtle.bk(600)# 重定位海龟的位置
def go_to(x, y, state):turtle.pendown() if state else turtle.penup()turtle.goto(x, y)def draw_heart(size):turtle.color('red', 'pink')turtle.pensize(2)turtle.pendown()turtle.setheading(150)turtle.begin_fill()turtle.fd(size)turtle.circle(size * -3.745, 45)turtle.circle(size * -1.431, 165)turtle.left(120)turtle.circle(size * -1.431, 165)turtle.circle(size * -3.745, 45)turtle.fd(size)turtle.end_fill()# 画出发射爱心的小人
def draw_people(x, y):turtle.penup()turtle.goto(x, y)turtle.pendown()turtle.pensize(2)turtle.color('black')turtle.setheading(0)turtle.circle(60, 360)turtle.penup()turtle.setheading(90)turtle.fd(75)turtle.setheading(180)turtle.fd(20)turtle.pensize(4)turtle.pendown()turtle.circle(2, 360)turtle.setheading(0)turtle.penup()turtle.fd(40)turtle.pensize(4)turtle.pendown()turtle.circle(-2, 360)turtle.penup()turtle.goto(x, y)turtle.setheading(-90)turtle.pendown()turtle.fd(20)turtle.setheading(0)turtle.fd(35)turtle.setheading(60)turtle.fd(10)turtle.penup()turtle.goto(x, y)turtle.setheading(-90)turtle.pendown()turtle.fd(40)turtle.setheading(0)turtle.fd(35)turtle.setheading(-60)turtle.fd(10)turtle.penup()turtle.goto(x, y)turtle.setheading(-90)turtle.pendown()turtle.fd(60)turtle.setheading(-135)turtle.fd(60)turtle.bk(60)turtle.setheading(-45)turtle.fd(30)turtle.setheading(-135)turtle.fd(35)turtle.penup()# 绘制文字
def draw_text(text, t_color, font_size, show_time):turtle.penup()turtle.goto(-350, 0)turtle.color(t_color)turtle.write(text, font=('宋体', font_size, 'normal'))time.sleep(show_time)clear_all()# 爱心发射
def draw_():turtle.speed(0)draw_people(-250, 20)turtle.penup()turtle.goto(-150, -30)draw_heart(14)turtle.penup()turtle.goto(-200, -200)turtle.color('pink')turtle.write('爱', font=('宋体', 60, 'normal'))turtle.penup()turtle.goto(-20, -60)draw_heart(25)turtle.penup()turtle.goto(-70, -200)turtle.color('pink')turtle.write('你', font=('宋体', 60, 'normal'))turtle.penup()turtle.goto(200, -100)draw_heart(45)turtle.penup()turtle.goto(150, -200)turtle.color('pink')turtle.write('哟', font=('宋体', 60, 'normal'))turtle.hideturtle()time.sleep(3)def main():# 隐藏海龟hideturtle()turtle.setup(900, 500)draw_text("准备好了吗?", "black", 60, 0)draw_text("接下来", "skyblue", 60, 0)draw_text("马上七夕,码上七夕", "pink", 60, 3)draw_()# 使用mainloop防止窗口卡死mainloop()main()
4、心动表白
HTML跳动爱心特效,复制到HTML文件访问即可,效果图如下:

完整代码如下,复制就能用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><meta name="Keywords" content="关键字,关键词"><meta name="Description" content="描述和简介"><title>send to love</title><style type="text/css">*{margin:0;padding:0;}body,ul,li,ol,dl,dd,p,h1,h2,h3,h4,h5,h6{ margin:0;}a{text-decoration:none;color: inherit;}img{display: block;border:none;}ol,ul{list-style:none;}.clearfix:after {content: "";display: block;clear: both;}.fl{ float: left;}.fr{ float: right;}html{height: 100%;background: -webkit-radial-gradient(center,#153170,#000);}.heart{ position: relative; width: 300px; height: 300px; margin: 200px auto;transform: rotate(45deg);animation: move 2s infinite alternate ;}.heart div{ position: absolute; width: 200px; height: 200px; background: red;}.heart .middle{ right: 0; bottom: 0; width: 200px; height: 200px;}.heart .left{ left: 0; bottom: 0; border-radius: 50%;}.heart .right{ top: 0; right: 0;border-radius: 50%;}.heart p{ width: 200px; height: 30px; font: bold 25px/30px "";text-align:center; color: #fff;}.heart p{ position: absolute; right: 0; bottom: 85px; transform: rotate(-45deg);}@-webkit-keyframes move{10%{ transform: rotate(45deg) scale(1.1); text-shadow: 0 0 5px #fff; }20%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; }30%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; }40%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; }50%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; }60%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 5px #fff; }70%{ transform: rotate(45deg) scale(1.3); text-shadow: 0 0 5px #fff; }80%{ transform: rotate(45deg) scale(1.2); text-shadow: 0 0 10px #fff;}90%{ transform: rotate(45deg) scale(1.1); text-shadow: 0 0 5px #fff; }}</style></head><body><div class="heart"><div class="left"></div><div class="middle"></div><div class="right"></div><p>I Love You</p></div></body></html>
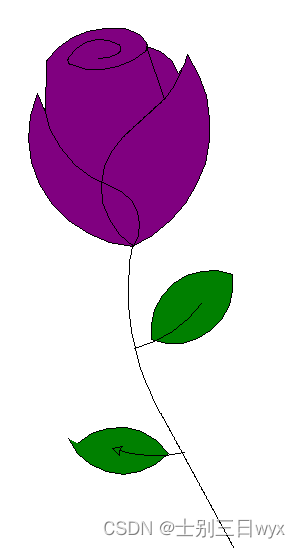
5、玫瑰花
Python海龟图绘制玫瑰花代码,效果图如下:

完整代码如下,需要下载 turtle 模块
import turtle as tdef Curve_Draw(n, r, d=1):for i in range(n):t.left(d)t.circle(r, abs(d))s = 0.2
t.setup(450 * 5 * s, 750 * 5 * s)
t.pencolor('black')
t.fillcolor('purple')
t.speed(100)
t.penup()
t.goto(0, 900 * s)
t.pendown()t.begin_fill()
t.circle(200 * s, 30)
Curve_Draw(60, 50 * s)
t.circle(200 * s, 30)
Curve_Draw(4, 100 * s)
t.circle(200 * s, 50)
Curve_Draw(50, 50 * s)
t.circle(350 * s, 65)
Curve_Draw(40, 70 * s)
t.circle(150 * s, 50)
Curve_Draw(20, 50 * s, -1)
t.circle(400 * s, 60)
Curve_Draw(18, 50 * s)
t.fd(250 * s)
t.right(150)
t.circle(-500 * s, 12)
t.left(140)
t.circle(550 * s, 110)
t.left(27)
t.circle(650 * s, 100)
t.left(130)
t.circle(-300 * s, 20)
t.right(123)
t.circle(220 * s, 57)
t.end_fill()t.left(120)
t.fd(280 * s)
t.left(115)
t.circle(300 * s, 33)
t.left(180)
t.circle(-300 * s, 33)
Curve_Draw(70, 225 * s, -1)
t.circle(350 * s, 104)
t.left(90)
t.circle(200 * s, 105)
t.circle(-500 * s, 63)
t.penup()
t.goto(170 * s, -30 * s)
t.pendown()
t.left(160)
Curve_Draw(20, 2500 * s)
Curve_Draw(220, 250 * s, -1)t.fillcolor('green')
t.penup()
t.goto(670 * s, -180 * s)
t.pendown()
t.right(140)
t.begin_fill()
t.circle(300 * s, 120)
t.left(60)
t.circle(300 * s, 120)
t.end_fill()
t.penup()
t.goto(180 * s, -550 * s)
t.pendown()
t.right(85)
t.circle(600 * s, 40)t.penup()
t.goto(-150 * s, -1000 * s)
t.pendown()
t.begin_fill()
t.rt(120)
t.circle(300 * s, 115)
t.left(75)
t.circle(300 * s, 100)
t.end_fill()
t.penup()
t.goto(430 * s, -1070 * s)
t.pendown()
t.right(30)
t.circle(-600 * s, 35)
t.done()











)
![[附源码]计算机毕业设计-JAVA火车票订票管理系统-springboot-论-文-ppt](http://pic.xiahunao.cn/[附源码]计算机毕业设计-JAVA火车票订票管理系统-springboot-论-文-ppt)



)


(111))