为什么80%的码农都做不了架构师?>>> 
手机屏幕是用户与 App 最直接的交互点
不同的分辨率下用户对我们的 App 具有明显的感观差异,主流分辨率的更新迭代却又完全独立于 App 进行。这让我们想要使 App 在绝大多数主流手机上都保持感观、体验的一致性提出了很大的挑战。
屏幕尺寸
严格来说,屏幕尺寸实际被物理尺寸和显示分辨率两个部分定义。
而我们今天对各类手机、Pad 设备所说的屏幕尺寸,只指物理尺寸。
如果一块手机屏幕的物理尺寸是 5.5 英寸,即是指该手机屏幕对角线的长度。
屏幕分辨率
屏幕分辨率是指屏幕图像的精密度,是显示器所能显示的像素的具体数值。
如一个手机标称分辨率是 720 x 1280,即表示屏幕横向由 720 个像素点组成,纵向由 1280 个像素点组成。
由于屏幕上的点、线和面都是由像素组成的,屏幕具备的像素点越多,画面就越精细。
分辨率越高,单位面积内显示的信息就越多,我们能看到的内容就越多。
屏幕比例
屏幕比例是指屏幕的宽度与高度的比例,今天更多指分辨率的比例,即
屏幕比例 = 屏幕横向分辨率 / 屏幕纵向分辨率
此外,在各类设备、平台之间也有一些比较常用的比例,同时也推荐大家在开发对应设置或平台的应用时使用推荐比例。
使用推荐比例可以让用户在使用我们的 App 时更舒适,带来更好的使用体验。
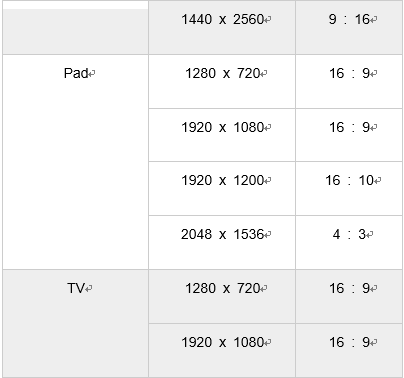
在这里为开发者提供一张简单的表格,记录了使用 APICloud 技术开发应用时四大平台产品的主流显示比例。
可以看出主流应用更推荐使用 16 : 9 的屏幕比例
DPI
DPI(Dots Per Inch),每英寸所拥有的点数,原用于打印机、鼠标的精确度指标。
在屏幕方面一般使用 PPI 来表示精度。
PPI
PPI(Pixels Per Inch),每英寸所拥有的像素数,屏幕的 PPI 越高,表示屏幕中的每个像素点之间的距离越接近,像素的密度越高,这样屏幕内容看起来就更加细腻、真实。
而当 PPI 超过 300 时,屏幕被认为达到了视网膜级别,一般情况下人眼已经较难察觉 300 以上 PPI 之间的差别。
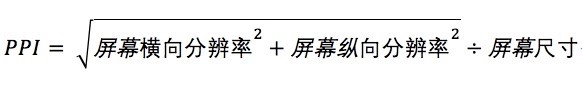
计算公式:
以 iphone 6 plus 为例,屏幕分辨率 1080 x 1920,屏幕尺寸 5.5 英寸
PPI = √(1920 ^ 2 + 1080 ^ 2) / 5.5 = 400.5285…… ≈ 400
屏幕密度(Density)
Density 由 Android 1.6 版本(Android API Level 4)为了适配不同大小的屏幕而提出,表示每英寸有多少个显示点(逻辑值),它的单位是 DPI。
在 Android 原生开发中,常常使用 dp/dip/sp 等单位来定义视图、文字的宽高
理论上当 Density 的值为 160 DPI 时,1px = 1dp,当前屏幕的 Density 为 320 DPI 时,2px = 1dp
在这里为开发者提供一张简单的表格,记录了几种主流 Android 手机的 Density 值。
缩放倍率(scaleFactor)
scaleFactor 由 Apple 公司为 iPhone 屏幕适配定义的标准。
早期的 iPhone 3GS 的屏幕分辨率是 320 x 480(PPI = 163),iOS 绘制图形(CGPoint/CGSize/CGRect)均以点(point)为单位(measured in points):
1 point = 1 pixel
后来在 iPhone 4 中,同样大小(3.5 inch)的屏幕采用了 Retina 显示技术,横、纵向方向像素密度都被放大到2倍,像素分辨率提高到 (320 x 2) x (480 x 2) = 640 x 960(PPI = 326), 显像分辨率提升至 iPhone 3GS 的 4 倍(1 个 Point 被渲染成 1 个 2 x 2 的像素矩阵)。
但是对于开发者来说,iOS 绘制图形的 API 依然沿袭 point(pt,注意区分印刷行业的“磅”)为单位。在同样的逻辑坐标系下(320 x 480):
1 point = scale x pixel
在 iPhone 4 ~ 6 中,缩放因子 scale = 2;在 iPhone 6 plus 中,缩放因子 scale = 3,可以理解为:
scale = 绝对长度比(point / pixel)= 单位长度内的数量比(pixel / point)
• 其中 iPhone 6 Plus 的 scale = 3 只是为了书写方便,实际会在渲染时被 iOS 系统转换,除以 1.15,变为 2.608 倍左右
在这里为开发者提供一张简单的表格,记录了几种主流 iPhone 手机的 scaleFactor 值。
逻辑分辨率
逻辑分辨率在 APICloud 应用中也可以被当做显示分辨率使用。
逻辑分辨率与屏幕分辨率在当今的主流设备中是不相同的,公式为:
逻辑分辨率 = 屏幕分辨率 / 屏幕倍率
在 Android 系统中,根据 DP 的定义 1dp = 1px 时, Density 为 160,可知公式为:
Android 屏幕倍率 = Density / 160
如 iPhone 4 的屏幕分辨率为 640 x 960,逻辑分辨率为:
640 / 2 x 960 / 2 = 320 x 480
而小米 2 的屏幕分辨率为 720 x 1280,Density 为 320,逻辑分辨率为:
720 / (320 / 160) x 1280 / (320 / 160) = 360 x 640
推荐 UI 尺寸
APICloud 应用中的页面均使用逻辑分辨率来显示元素,考虑到屏幕比例、实际换算难度等因素,我们推荐您选择 720 x 1280 分辨率为标准制作 UI 设计图。
量图标准
• 绝对计量
o 优先考虑绝对计量类的单位,如 px 单位
• 相对计量
o 如果使用 px 等绝对计量值无法实现所需布局时,可以考虑使用 rem,百分比等单位
o 选择百分比做为元素宽度、高度单位时,推荐只使用 100%,而不使用非 100% 的值,此类数值较容易出现页面变形
• 使用 640 x 960 或 720 x 1280 的 UI 设计图,应先量出元素的宽或高对应的 px 值,再除以 2 得到书写样式时的确切数值
o 如:一个按钮在 720 x 1280 的设计图中占具了 160 px 宽,88 px 高,我们的样式应该指定该按钮 width:80px;height:44px
• 弹性盒子
o 当绝对计量和相对计量均无法轻易实现所需布局时,可以考虑使用弹性盒子(flex、box)
o 由于 iOS 和 Android 系统浏览器都使用 -webkit- 标准,弹性盒子样式只需要适配 -webkit- 即可
• box-sizing
o 我们还可以利用样式属性 position 来实现特殊布局,将元素指定为 position:relation 或 position:absolute,同时结合样式属性 box-sizing 改变盒子计算方式并指定具体的padding 值完成布局
viewport
viewport 是由 Apple 公司为了让更多桌面网站可以在 safari 浏览器内正常显示而推出的解决方案,后被各大浏览器支持。
使用 viewport 可以自定义当前页面在浏览器中以何种分辨率显示。
而 APICloud 应用由于在引擎层做了多屏幕适配工作,如手动指定 viewport 为某个具体的数值时,可能会造成我们的应用页面显示变形。
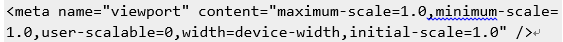
在 APICloud 应用中,我们推荐您使用下述代码设置 viewport 以保证您的应用显示正常:









)


)




)



识别与分类)
)


