很多人应该都有类似的经历,叫完车,想看看车离我还有多远距离?但手机屏幕上的车不是一动不动,就是一跳一跳的漂移。
目前市面上大多产品“轨迹平滑移动”做的并不好。
市面上只有快的打车和一号专车实现了平滑移动,那么这是怎么做的呢?
-------------------------------------------------------------------------------------------------------
iOS轨迹平滑

点击,查看Demo及源代码
iOS_MovingAnnotation_Demo
annotation移动及转向动画 -查看Demo请打开test.xcworkspace文件
使用教程
- 添加MovingAnnotationSource文件夹内代码
- 使用接口
/*!@brief 添加动画@param points 轨迹点串,每个轨迹点为TracingPoint类型@param duration 动画时长,包括从上一个动画的终止点过渡到新增动画起始点的时间*/ - (void)addTrackingAnimationForPoints:(NSArray *)points duration:(CFTimeInterval)duration;
其中,轨迹点类型为:
@interface TracingPoint : NSObject /*!@brief 轨迹经纬度*/ @property (nonatomic) CLLocationCoordinate2D coordinate; /*!@brief 方向,有效范围0~359.9度*/ @property (nonatomic) CLLocationDirection course; @end
注:多次调用添加动画接口,会按调用顺序依次执行添加的动画。 详见工程test文件夹。
点击,查看Demo及源代码
-------------------------------------------------------------------------------------------------------
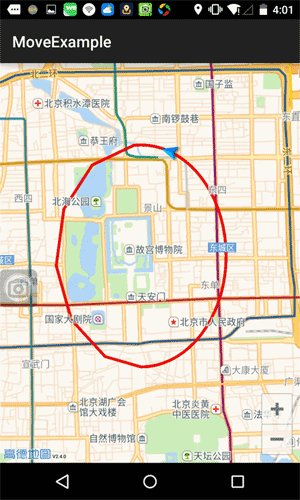
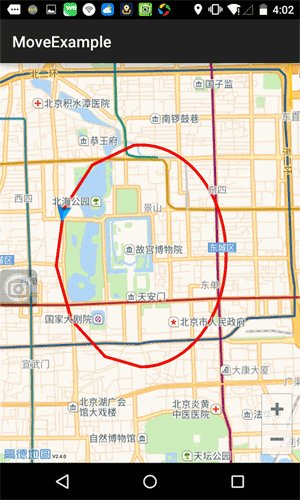
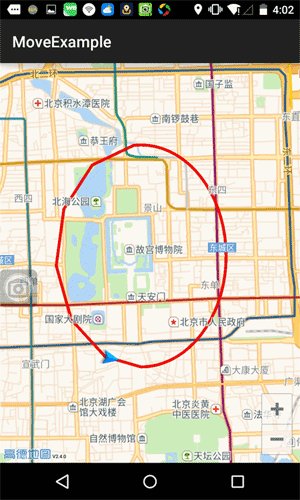
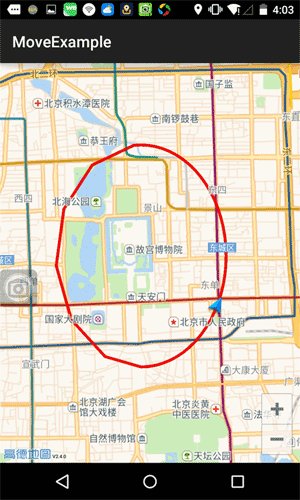
Android轨迹平滑

点击,查看Demo及源代码
Android_Move_Example
基于高德地图3D API做的点平滑移动效果
点击,查看Demo及源代码
http://www.cnblogs.com/milkmap/p/4552475.html









![[HNOI2004]L语言](http://pic.xiahunao.cn/[HNOI2004]L语言)
)
![【bzoj 2434】【codevs 1946】[Noi2011]阿狸的打字机(AC自动机)](http://pic.xiahunao.cn/【bzoj 2434】【codevs 1946】[Noi2011]阿狸的打字机(AC自动机))








)