
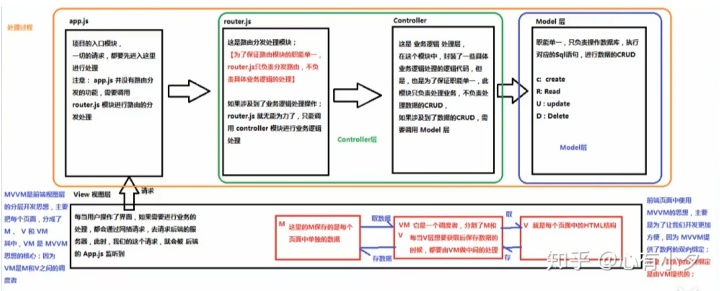
vue.js 中M V MV代表哪一部分
<插值表达式(v-cloak v-text v-html v-bind(缩写是:) v-on(缩写是@) v-model v-for v-if v-show )
<body><div id="app"><!-- 使用 v-cloak 能够解决 插值表达式闪烁(在网络不好的情况下{{ msg }}展示出来)的问题 不会覆盖元素中原本的内容--><p v-cloak>++++++++ {{ msg }} ----------</p><!-- 默认 v-text 是没有闪烁问题的--><!-- v-text会覆盖元素中原本的内容,但是 插值表达式 只会替换自己的这个占位符,不会把整个元素的内容清空 --><h4 v-text="msg">==================</h4><div>{{msg2}}</div><!-- v-html会覆盖元素中原本的内容 解析标签 --><div v-html="msg2">1212112</div><!-- v-bind: 是 Vue中,提供的用于绑定属性的指令 --><!-- v-bind 只能实现数据的单向绑定,从 M 自动绑定到 V, 无法实现数据的双向绑定 --><!-- 注意: v-bind: 指令可以被简写为 :要绑定的属性 --><!-- v-bind 中,可以写合法的JS表达式 --><!-- <input type="button" value="按钮" v-bind:title="mytitle + '123'"> --><!-- Vue 中提供了 v-on: 事件绑定机制 --><!-- <input type="button" value="按钮" :title="mytitle + '123'" v-on:click="alert('hello')"> --><!-- 使用 v-model 指令,可以实现 表单元素和 Model 中数据的双向数据绑定 --><!-- 注意: v-model 只能运用在 表单元素中 --><!-- input(radio, text, address, email....) select checkbox textarea --><input type="text" style="width:100%;" v-model="msg"><!-- v-if 的特点:每次都会重新删除或创建元素 --><!-- v-show 的特点: 每次不会重新进行DOM的删除和创建操作,只是切换了元素的 display:none 样式 --><!-- v-if 有较高的切换性能消耗 --><!-- v-show 有较高的初始渲染消耗 --><!-- 如果元素涉及到频繁的切换,最好不要使用 v-if, 而是推荐使用 v-show --><!-- 如果元素可能永远也不会被显示出来被用户看到,则推荐使用 v-if --><h3 v-if="flag">这是用v-if控制的元素</h3><h3 v-show="flag">这是用v-show控制的元素</h3></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var vm = new Vue({el: '#app',data: {msg: '123',msg2: '<h1>哈哈我骄傲</h1>',mytitle: '这是一个自己定义的title'},methods: { // 这个 methods属性中定义了当前Vue实例所有可用的方法show: function () {alert('Hello')}}})</script>
</body>v-for
<body><div id="app"><!-- i索引值--><p v-for="(item, i) in list">索引值:{{i}} --- 每一项:{{item}}</p><p v-for="(user, i) in list2">Id:{{ user.id }} --- 名字:{{ user.name }} --- 索引:{{i}}</p><!-- 注意:在遍历对象身上的键值对的时候, 除了 有 val key ,在第三个位置还有 一个 索引 --><p v-for="(val, key, i) in user">值是: {{ val }} --- 键是: {{key}} -- 索引: {{i}}</p> <!-- in 后面我们放过 普通数组,对象数组,对象, 还可以放数字 --><!-- 注意:如果使用 v-for 迭代数字的话,前面的 count 值从 1 开始 --><p v-for="count in 10">这是第 {{ count }} 次循环</p> </div><script>// 创建 Vue 实例,得到 ViewModelvar vm = new Vue({el: '#app',data: {list: [1, 2, 3, 4, 5, 6],list2: [{ id: 1, name: 'zs1' },{ id: 2, name: 'zs2' },{ id: 3, name: 'zs3' },{ id: 4, name: 'zs4' }],user: {id: 1,name: '托尼·屎大颗',gender: '男'}},methods: {}});</script>
</body>
v-for循环中key属性的使用
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head><body><div id="app"><div><label>Id:<input type="text" v-model="id"></label><label>Name:<input type="text" v-model="name"></label><input type="button" value="添加" @click="add"></div><!-- 注意: v-for 循环的时候,key 属性只能使用 number获取string --><!-- 注意: key 在使用的时候,必须使用 v-bind 属性绑定的形式,指定 key 的值 --><!-- 在组件中,使用v-for循环的时候,或者在一些特殊情况中,如果 v-for 有问题,必须 在使用 v-for 的同时,指定 唯一的 字符串/数字 类型 :key 值 --><p v-for="item in list" :key="item.id"><input type="checkbox">{{item.id}} --- {{item.name}}</p></div><script>// 创建 Vue 实例,得到 ViewModelvar vm = new Vue({el: '#app',data: {id: '',name: '',list: [{ id: 1, name: '李斯' },{ id: 2, name: '嬴政' },{ id: 3, name: '赵高' },{ id: 4, name: '韩非' },{ id: 5, name: '荀子' }]},methods: {add() { // 添加方法this.list.unshift({ id: this.id, name: this.name })}}});</script>
</body></html>事件修饰符 : .stop .prevent .capture .self .once
<div id="app"><!-- 使用 .stop 阻止冒泡 --><!-- <div class="inner" @click="div1Handler"><input type="button" value="戳他" @click.stop="btnHandler"></div> --><!-- 使用 .prevent 阻止默认行为 --><!-- <a href="http://www.baidu.com" @click.prevent="linkClick">有问题,先去百度</a> --><!-- 使用 .capture 实现捕获触发事件的机制 --><!-- <div class="inner" @click.capture="div1Handler"><input type="button" value="戳他" @click="btnHandler"></div> --><!-- 使用 .self 实现只有点击当前元素时候,才会触发事件处理函数 --><!-- <div class="inner" @click="div1Handler"><input type="button" value="戳他" @click="btnHandler"></div> --><!-- 使用 .once 只触发一次事件处理函数 --><!-- <a href="http://www.baidu.com" @click.prevent.once="linkClick">有问题,先去百度</a> --><!-- 演示: .stop 和 .self 的区别 --><!-- <div class="outer" @click="div2Handler"><div class="inner" @click="div1Handler"><input type="button" value="戳他" @click.stop="btnHandler"></div></div> --><!-- .self 只会阻止自己身上冒泡行为的触发,并不会真正阻止 冒泡的行为 --><!-- <div class="outer" @click="div2Handler"><div class="inner" @click.self="div1Handler"><input type="button" value="戳他" @click="btnHandler"></div></div> --></div>vue.js中的样式 class 样式 style 样式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><style>.red {color: red;}.thin {font-weight: 200;}.italic {font-style: italic;}.active {letter-spacing: 0.5em;}</style>
</head><body><div id="app"><!-- <h1 class="red thin">这是一个很大很大的H1,大到你无法想象!!!</h1> --><!-- 第一种使用方式,直接传递一个数组,注意: 这里的 class 需要使用 v-bind 做数据绑定 --><!-- <h1 :class="['thin', 'italic']">这是一个很大很大的H1,大到你无法想象!!!</h1> --><!-- 在数组中使用三元表达式 --><!-- <h1 :class="['thin', 'italic', flag?'active':'']">这是一个很大很大的H1,大到你无法想象!!!</h1> --><!-- 在数组中使用 对象来代替三元表达式,提高代码的可读性 --><!-- <h1 :class="['thin', 'italic', {'active':flag} ]">这是一个很大很大的H1,大到你无法想象!!!</h1> --><!-- 在为 class 使用 v-bind 绑定 对象的时候,对象的属性是类名,由于 对象的属性可带引号,也可不带引号,所以 这里我没写引号; 属性的值 是一个标识符 --><h1 :class="classObj">这是一个很大很大的H1,大到你无法想象!!!</h1></div><script>// 创建 Vue 实例,得到 ViewModelvar vm = new Vue({el: '#app',data: {flag: true,classObj: { red: true, thin: true, italic: false, active: false }},methods: {}});</script><div id="app2"><!-- 对象就是无序键值对的集合 --><!-- <h1 :style="styleObj1">这是一个h1</h1> --><h1 :style="[ styleObj1, styleObj2 ]">这是一个h1</h1></div><script>// 创建 Vue 实例,得到 ViewModelvar vm = new Vue({el: '#app2',data: {styleObj1: { color: 'red', 'font-weight': 200 },styleObj2: { 'font-style': 'italic' }},methods: {}});</script>
</body></html>

)









-NPM校正amp;CPK完整版教程,一步步带你成为SMT设备大神!...)

称获取 当前机器的IP地址与子网掩码信息)




