当我想使用vue的脚手架来创建一个项目的时候,我应该怎么做?
执行命令 npm install -g @vue/cli 全局安装,之后就可以在控制台中使用vue create programName 来创建一个项目。
为什么可以直接使用vue命令?
- 这类支持命令的依赖会在项目中指定命令中可执行文件的位置,在package.json中的bin属性中指定。command: filePath

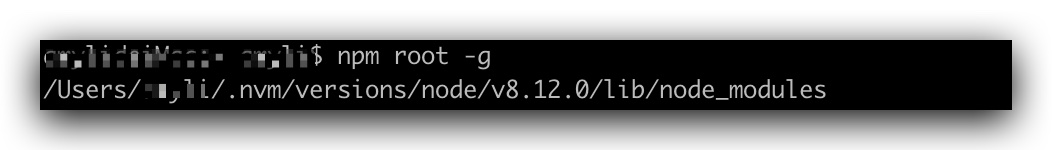
- 我们执行全局安装时,依赖会被安装到全局的依赖目录(可以用npm root -g查看)。
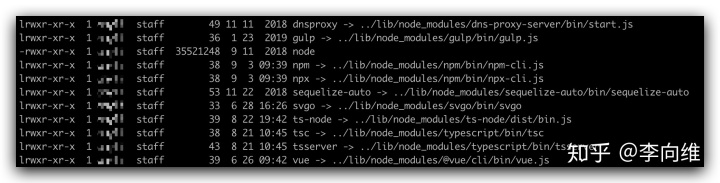
如:

npm install 时会分析每个依赖中package.json中的bin属性,会在lib同级的bin目录中创建一个名为command的文件软链接,指向filePath.

(不同的环境具体路径可能不一样,我这边是装了nvm,管理node的版本的)

- 系统将bin目录写入环境变量
(mac用冒号分隔不同的路径)

因为bin在环境变量中,所以我们能在命令中中直接使用这些命令。
全局安装可以全局使用命令,那局部安装勒?
当我们在项目中执行npm install packageName 时,就可以在项目中安装某一个依赖。
同样地,如果这个依赖是的package.json中是有bin属性的。
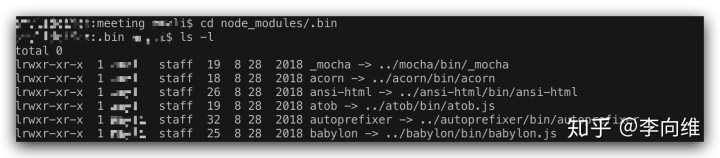
会在node_modules/.bin目录中创建一个名为command的文件软链。

那局部安装的项目要怎么使用勒?
package.json中的script字段可以用来自定义脚本命令,使用npm run command来执行。
- 当执行npm run command时,会自动创建一个shell,再这个shell里面执行指定的脚本命令。因此,只要是shell可以运行的命令,就可以写在npm script 中。
- npm创建的shell,会将当前目录的nodemodules/.bin目录交到环境变量中,执行结束后,再将环境变量恢复原样。
这就意味着,node_modules/.bin目录中的所有命令,可以使用添加再script中进行调用。





!!!...)
)




)

-------输入映射(含面试题))


)
)


