作者 | 马一文

程序员中的一种,偶尔吟湿作对,润滑万物 ——子慕大诗人
前言
前端常常会在的业务中后台开发数据统计图表,对于类似 Echarts 这种配置性极强的库,需要花费很多时间查看文档, 一个项目中统计图表大多情况下只占少部分,平时写的不多容易忘记配置,重复开发的效率低。产品经理对于图表的设计个性化明显(今天看到一种样式的图表觉得也挺好,然后就想照搬到自己业务之中),同类型的图表可能样式不一,代码又得重新写。总归给人的感受就是开发效率低,产品设计效率低。
在文章的开始我们先来看看一个前端平常在开发各种数据图表时,可能经历的过程,以 Echarts 为例:
打开 echarts 官网。
查看实例界面,参考需要实现的类似的图例,找到合适的实例拷贝需要的实例代码。
打开业务项目复制代码,发现需要安装依赖,也许通过 html 中 script 引入,也许通过模块方式引入(这种情况下可能还需要配置一下 webpack 解决一些依赖优化的问题)。
发现细节上和 ui 或者产品原型不符,开始查找文档配置,比如:轴线颜色,刻度颜色,内间距,提示器,文案模版等等。
做第二个图表的时候,发现和第一个类似都是折线图,但是这次是一个图中有多个折线,ui 在细节上又发生了一些变化,然后重复上面步骤 4。
一段时间以后,另一个业务项目,再次需要做数据图表。这个时候,想到以前做过,然后找到老项目对比图表,拷贝类似的代码,进行修改,发现细节不一致的地方又开始步骤 4。
因为每次做的图表不一样重复步骤 4、5 几次以后,耗费的时间已经很多了,加上配置代码本身就比较多,2、3个图表就能让代码上一百行。经历过几次这样的折腾以后,可能稍微熟悉了一下 API,但是仍然会觉得每次开发的效率好低。于是就有了今天所做的分享,下面进入正文。
方案
针对公司各个业务中后台项目开发数据统计图表的应用场景,为了解决以上两个效率问题,我想到了通过下面两个方向来做处理:- 抽象代码减少应用代码量,傻瓜式配置避免每一个开发者花费时间重复阅读文档 —— 提升开发效率。
- 统一图表使用风格,减少一定程度个性化,提供图表界面和对应组件代码 —— 提升产品设计效率。
- 只关心更核心的配置、组件抹去配置细节、提升开发效率。
- 提升产品设计效率、省去设计选择的时间。
- 缺少一定灵活性(抽离常用部分,牺牲灵活性,多用共性)。
- 公共图表组件开发需要投入成本 。
实施
JS 组件库
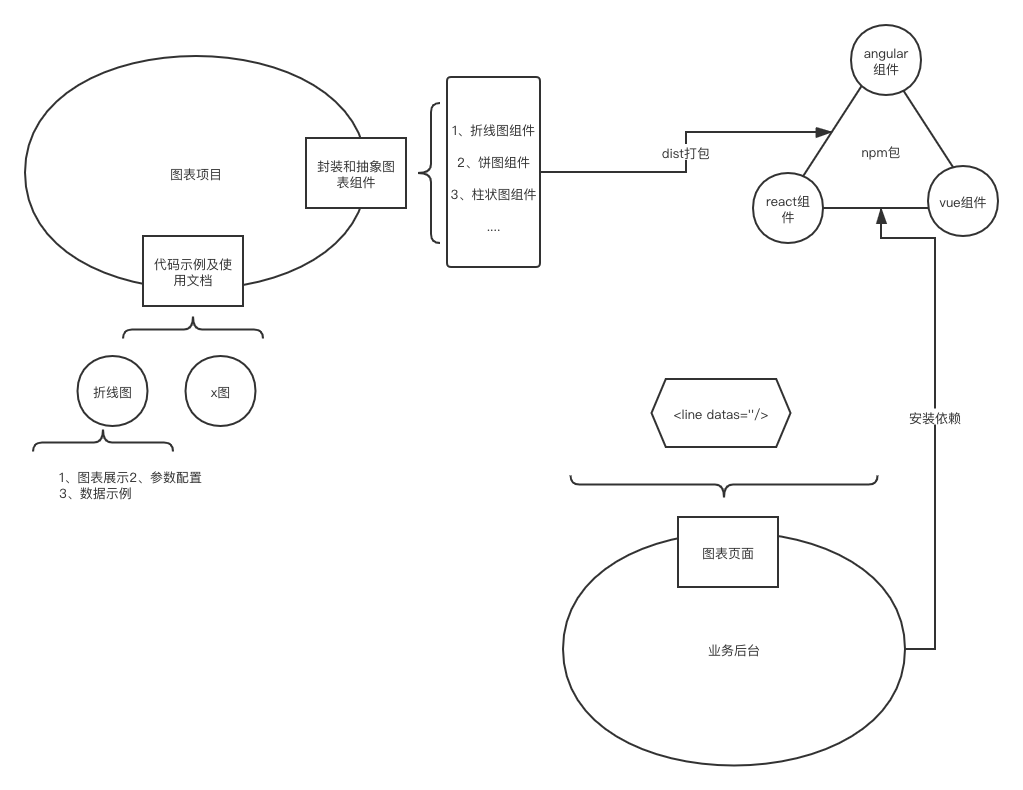
目的和方向已经明确,我们可能会第一时间想到,那肯定就是基于三方图表库做一次组件封装,通过 npm 安装依赖,最后再写好文档就行了。现在称它为 JS 组件库方案,那我们来考虑考虑此方案组件库的一个实现和使用流程,以 Echarts 为例:- 新建一个代码库,安装 echarts 依赖。
- 新建组件(比如一个折线图组件)。
- 封装组件参数,回调方法等。
- 如果要兼容 vue,angular,react,组件代码需要写三套兼容,或者通过代码优化和构建处理,一套代码生成多种框架组件。
- 定版本,发布组件库。
- 写一个网页文档并在网页上展示实例。
- 业务系统安装组件库使用。
- 如果代码需要升级或者修改 bug,需要重新修改组件库,并发新版本,业务系统重装依赖。

- 可能需要兼容多套框架,组件库开发成本增加。
- 修改 bug 和库升级都需要发版本,每一个业务系统都有可能需要在一个版本之后更新依赖,维护成本增加。
Iframe 方案
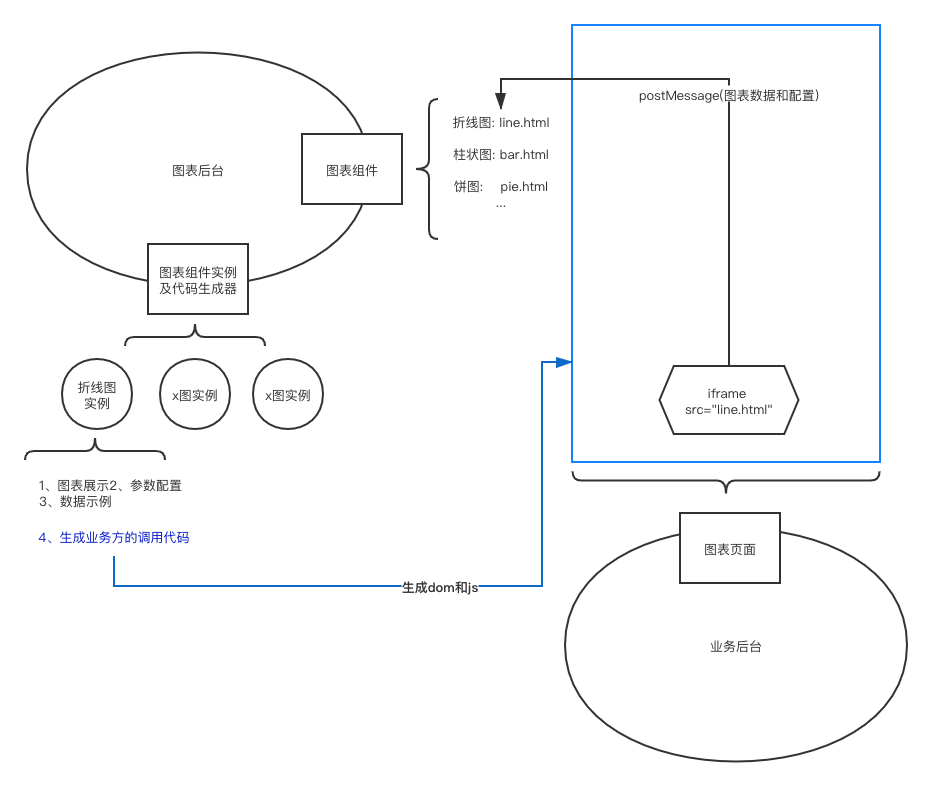
而我最初的下手点是通过 iframe + postMessage 来实施了这套方案,下面介绍一下此方案。此方案最终把一个个组件输出为一个静态的页面,通过 iframe 的方式,嵌入到我们的业务系统之中,通过 postMessage 来传递数据、配置和事件绑定。先介绍一下大致开发和使用流程,而后对其优劣做分析。- 新建代码库,安装 echarts 依赖。
- 新建页面组件(比如一个折线图组件)。
- 封装组件参数,回调方法等。
- 打包输出为一个个静态资源页面,发布到静态资源服务器。
- 写一个网页文档并在网页上展示实例。
- 业务系统不需要安装任何依赖,通过 Iframe 配置 url 引入组件,通过 postMessage 发送配置和数据。
- 如果代码需要升级或者修改 bug,重新修改组件库,打包更新静态资源,业务系统不需要重装依赖直接访问就更新。如果存在变化比较大的类似组件,可以考虑输出新版本,比如老版本是 xxx.com/v1/bar.html,新版可以定义为 xxx.com/v2/bar.html,互不影响。


优化
稳定性
Iframe 有个比较需要特别谨慎的地方就在于其稳定性上的问题,由于所有业务系统的图表都指向到公共图表项目,都需要对其进行访问,如果出现了问题,那影响是很大的。由于业务系统是分散的,我们在发布新的公共图表项目版本的时候,需要进行一轮测试,测试新版本,首先需要满足的是不影响已有业务系统。于是,针对这两个问题,我们一方面需要严格保障公共图表项目的代码质量,在代码合并权限控制和人为 review 上需要格外重视;一方面可以同样通过 Iframe 的方式,在公共图表的文档网站页面加入一个页面菜单、嵌入所有中后台业务系统的相关页面。由于我们中后台统一接入了公司内部开发的 sso 权限登录系统,因此可以根据当前的登录用户和他的权限,看到他所能够看到的业务系统的图表统计相关的页面。那我们给一个测试用户配置所有业务的权限,就能通过公共图表系统本身查看到所有业务相关界面,以此来做测试验收。也因为如此,公共图表项目本身不仅提供了页面组件给业务中后台系统使用,也同时集合了所有业务系统的数据统计界面,变成了一个真正的数据大盘。到此我们的方案就是一个完整的公共图表数据大盘。资源大小
在静态资源大小方面,每一个 html 组件,只引入了一个三方图表库和组件本身的一小段 js 代码,并没有引入任何框架,尽可能的减少文件大小。迭代原则
首先做封装是有成本的,并不是一开始我们就写好所有的组件库,而更多应该是在开发需要某一种图表时,再考虑进行封装,封装的同时不仅要考虑当前版本使用,也要尽量考虑通用性和后期其他项目使用的情况。纯个性化配置
当然很多情况下需要个性化配置我们的图表,既然当前已经有了公共系统,如果遇到个性化的图表,难道又要让业务系统去安装 Echarts 依赖,然后以旧的模式写配置吗?所以,在公共图表项目内部也提供一个纯个性化配置的图表,也就是没有任何多余封装的组件,配置信息完全需要业务方写好,组件直接调用生成,不做任何处理。这样我们依旧不需要管理依赖,仍然也只是关心配置。界面优化和约定
如何统一用什么样式的图表,这需要产品、设计和研发一起商量做好约定,这块是需要投入成本的。多图表库支持
上周在公司内部分享的时候,被问到可以支持多库吗?确实不排除后期需要多库的情况,或者某些图表库不支持我们想用的功能,因此在代码架构配置中做了处理,已经支持多三方图表库存在的情况,具体内容可以看 github 仓库。Iframe 方案可能会被吐槽的一些问题
- 阻塞父页面加载:由于单页面框架内使用 Iframe 大部分都是在框架本身生命周期中创建节点,所以并不会阻塞业务本身。
- 安全问题:因为我们的图表项目是自己写的,并且是纯静态资源,没有接口的输入,也没有任何业务,因此没有任何攻击的价值。
- 性能低下:因为在 PC 端这样的场景之下,Iframe 本身会带来的性能问题是微不足道的,并且一个界面之中的图表大部分情况下是不会超过 10 个的,即便有 10 多个,也都并不会导致卡顿。配合上缓存策略,图表的加载实际也很快。
代码展示
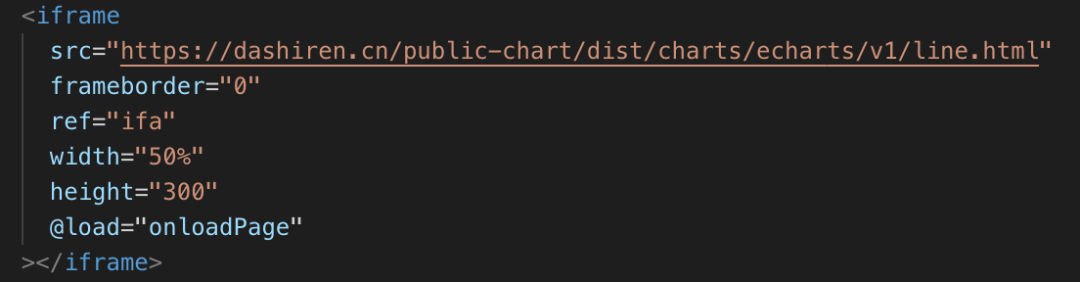
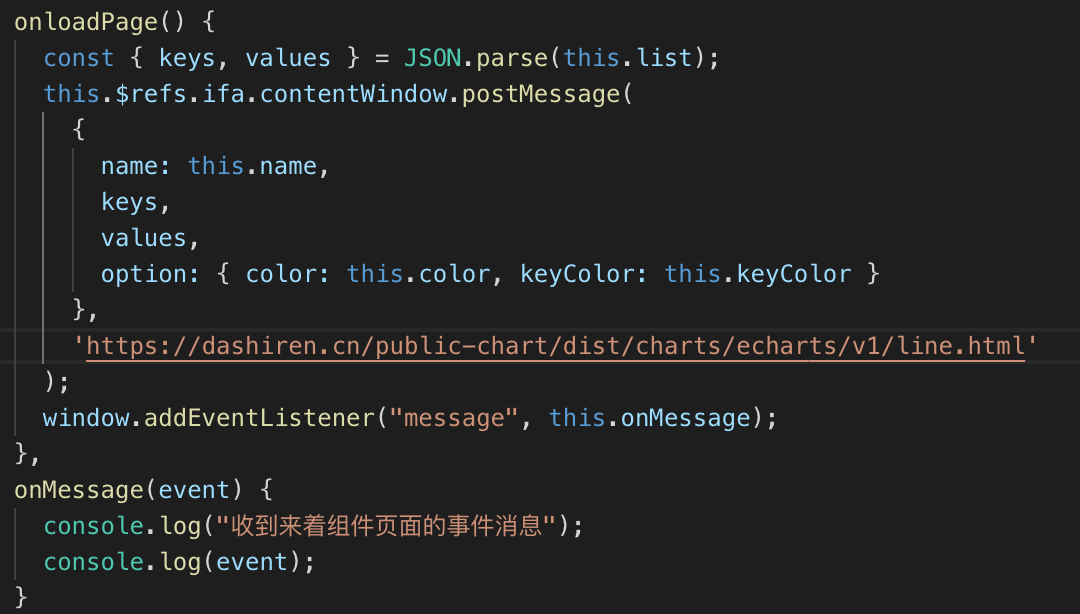
业务代码在使用组件时,只需要大致下面这些代码,不需要安装任何依赖。

仓库演示
https://dashiren.cn/public-chart/dist/index.html
仓库地址
https://github.com/zimv/public_chart
结语
基于我们需要解决的问题,选择哪一种方案,其实都可以,只是刚好我偏向于 Iframe。从发现问题到解决问题,从提出想法到实施落地,以上便是全部内容,希望能给大家带来一些启发,今天的分享就到这里。
全文完
以下文章您可能也会感兴趣:
Mysql redo log 漫游
一个 AOP 缓存失效问题的排查
小程序开发的几个好的实践
Web 开发打印总结
小程序中 Redux 的使用
数据可视化过程不完全指南
小型大写字母的用武之处
React Native 项目整合 CodePush 完全指南
震惊!JavaScript 竟然可以类型推断!
ConcurrentHashMap 的 size 方法原理分析
我们正在招聘 Java 工程师,欢迎有兴趣的同学投递简历到 rd-hr@xingren.com 。







Linux服务器磁盘空间占满问题)






![【uoj#37/bzoj3812】[清华集训2014]主旋律 状压dp+容斥原理](http://pic.xiahunao.cn/【uoj#37/bzoj3812】[清华集训2014]主旋律 状压dp+容斥原理)



...)

