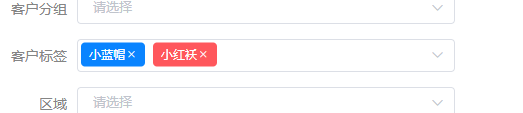
先上图片


一实现逻辑 我们知道element颜色默认为灰色,首先便签名称是唯一的,我的实现逻辑是后端传给前端
含有颜色,名称的数组,然后vue记录一个对象{名称 => 颜色},当用户选择标签之后,触发
点击事件,然后去除框中的名称,然后一一渲染颜色。
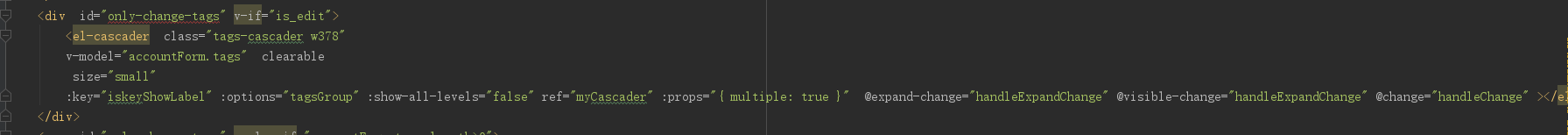
二代码实现

handleExpandChange() {this.$nextTick(function () {let cc = this.$refs['myCascader'].popperJS
if (cc != null) {let c = cc._popperlet b = c.getElementsByClassName('el-cascader-panel')let d = b[0].childNodes//修改列表//增加按钮if(rightShow('CrmContact@getContactLabel')) {let left = d[0];if(left != null) {let e = left.getElementsByClassName("el-scrollbar__view")let child = e[0]let childLength = child.getElementsByClassName("el-cascader-node");if(childLength.length <= 5) {$(child).append(`<li role="menuitem" id="cascader-menu-7218-0-3" tabindex="-1" class="el-cascader-node" aria-haspopup="true" aria-owns="cascader-menu-7218-0"><label class="el-checkbox"><span class="el-checkbox__input button-icon-color"><span class="el-icon-plus"></span><input type="checkbox" aria-hidden="false" class="el-checkbox__original" value=""></span></label><span class="el-cascader-node__label"><div type="button" class="button-add-tags" onclick="vue.fn()"><tags:lang>新增标签</tags:lang></div></span></li>`)}}} //修改标签颜色//改变颜色let f = d[1];if(f != null) {f.style.minWidth = "220px"let e = f.getElementsByClassName("el-cascader-node");for(let i = 0; i < e.length; i++) {e[i].style.height = "40px"let objLeft = e[i].getElementsByTagName("label")objLeft[0].style.float = "right"objLeft[0].style.marginLeft = "70px"objLeft[0].style.bottom = "3px"e[i].append(objLeft[0])let obj = e[i].getElementsByTagName("span")obj[0].style.backgroundColor = this.allTags[obj[0].innerHTML]['value']obj[0].style.color = "#fff"obj[0].style.maxWidth = "500px"obj[0].style.maxHeight = "28px"obj[0].style.textAlign = "center"obj[0].style.lineHeight = "28px"obj[0].title= e[i].innerHTML}}
}})},如需源码,请评论你的邮箱



)










)




