前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到教程。
1. 安装node:
sudo yum install epel-release
sudo yum install nodejs
node --version // 安装好后查看版本
2. 安装 npm 和 express:
sudo yum install npm --enablerepo=epelsudo npm install -g expresssudo npm install -g express-generatornpm -v // 安装好后 查看版本
注意:有时安装成功后,需要关闭xshell,重新启动。npm才会生效。
3.安装 cnpm:
npm install -g cnpm --registry=http://registry.npm.taobao.org4.安装脚手架 vue-cli :
npm install -g vue-cli vue -v // 安装好后 查看版本5. 用 vue-cli 构建项目 (windows 和 linux 都可以按此方法构建)
选择一个确定目录 D:\node, 作为项目存放目录。
切换到该目录下,执行命令行命令:
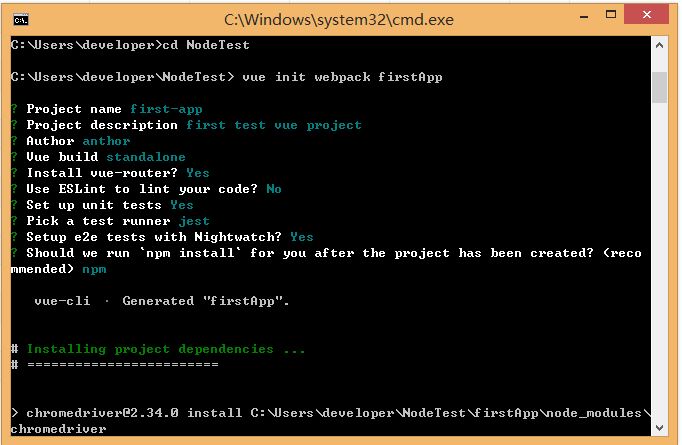
vue init webpack firstApp // 自动构建一个完整项目会有一些选项要求选择设置:
选项说明:(如果只是测试项目,可以一直按回车)
Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写,所以我把名称改成了vueclitestProject description:项目描述,默认为A Vue.js project,直接回车,不用编写。Author:作者,如果你有配置git的作者,他会读取。Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择YUse ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n(建议),如果你是大型团队开发,最好是进行配置。setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我这里不需要,所以输入n。Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我这里不需要,所以输入n
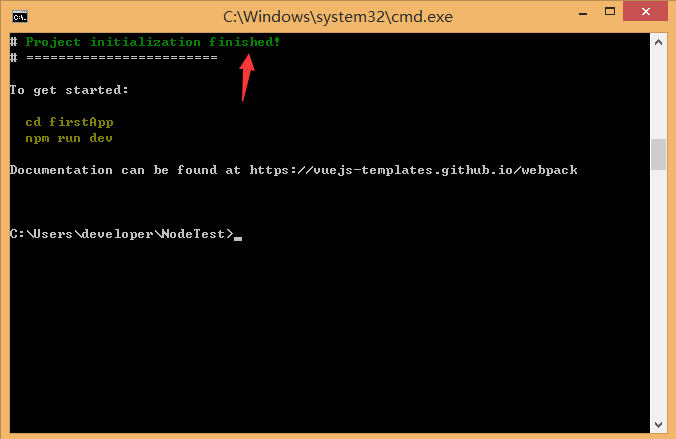
创建成功如下图:(在finished 上面可能会有多行红色 error 信息,不用关注,无影响。)
这时应该在路径 D:\node下已经生成项目:firstApp ,结构如下
(在这一步还没有文件夹:node_modules,后面才会生成。)

项目结构说明:
build:最终发布的代码的存放位置。config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。node_modules:npm 加载的项目所需要的各种依赖模块。src:这里是我们开发的主要目录(源码),基本上要做的事情都在这个目录里面,里面包含了几个目录及文件:assets:放置一些图片,如logo等components:目录里放的是一个个的组件文件router/index.js:配置路由的地方App.vue:项目入口组件(跟组件),我们也可以将组件写这里,而不使用components目录。主要作用就是将我们自己定义的组件通过它与页面建立联系进行渲染,面的<router-view/>必不可少。main.js :项目的核心文件(整个项目的入口)引入依赖包、默认页面样式等。static:静态资源目录,如图片、字体等。test:初始测试目录,可删除.XXXX文件:配置文件。index.html:html单页面的入口页面,可以添加一些meta信息或者同统计代码啥的或页面的重置样式等。package.json:项目配置信息文件/所依赖的开发包的版本信息及所依赖的插件信息。README.md:项目的说明文件。webpack.config.js:webpack的配置文件,把.vue的文件打包成浏览器能读懂的文件。.babelrc:是检测es6语法的文件的配置.getignore:忽略文件的配置(比如模拟本地数据mock不让他在get提交/打包上线的时候忽略不使用可在这里配置).postcssrc.js:前缀的配置
cd 到项目路径下,执行加载 jar 包的命令:
cnpm install 此后,项目会多一个 node_modules 文件夹,里面是依赖包资源。
6. 运行项目
npm run dev
// 或者:
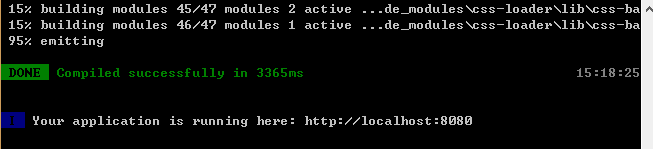
npm run start运行成功:
7. 浏览器中访问:localhost:8080

到此Demo 已经正常运行了。
附加说明:
8. 把项导入 VSCode
main.js 是整个项目的主入口:(此页面代码固定,可以永远不修改。)

9. 配置路由
index.js中配置路由,import是引用哪个 vue 文件,routes 是多个路由设置。
如下图, HelloWorld 和 test 分别是 2 个 vue 文件。

10. 简单修改代码

不用手动刷新浏览器,会自动刷新,如下 :

另:</template> 标签相当于 jsp 的<html> 标签。
就这么多,我还在学...
参考:https://blog.csdn.net/jiangyu1013/article/details/83855476







 读书笔记 (未完结,更新中...))
)













