前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到教程。
1. 在当前页面,自行定义了几个样式,在不同地方引用。
2. 实现代码。
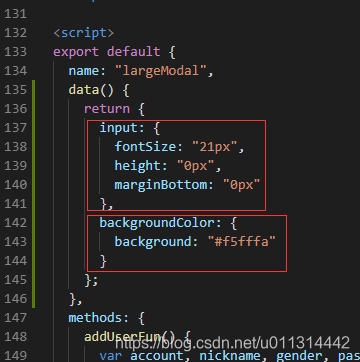
样式定义:
data() {return {input: {fontSize: "21px",height: "0px",marginBottom: "0px"},backgroundColor: {background: "#f5fffa"}};},
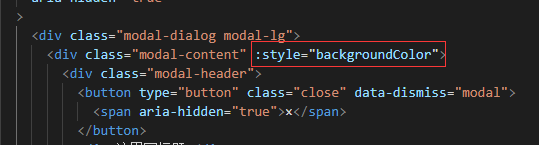
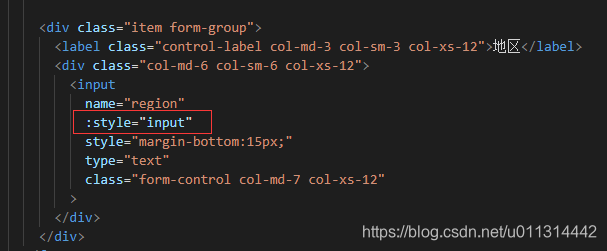
调用:(可多种样式混用:自定义、style、class 等)
:style="input":style="backgroundColor"









 Object.values())

)




![解决 VUE:[WDS] Errors while compiling. Reload prevented...- invalid expression: Unexpected token -- in](http://pic.xiahunao.cn/解决 VUE:[WDS] Errors while compiling. Reload prevented...- invalid expression: Unexpected token -- in)



