有些商家,可能有多个仓库。不同的仓库,存放不同的商品。当客户下单时,小程序如何自动按照仓库拆分订单,如何让打印机自动打印对应仓库的订单呢?下面就来介绍一下吧。
1. 设置订单分发模式。进入管理员后台,在待处理订单后面点击设置图标按钮(仅超级管理员能够看到这个按钮)。会看到订单分发设置,请设置为按商品所属打印机。


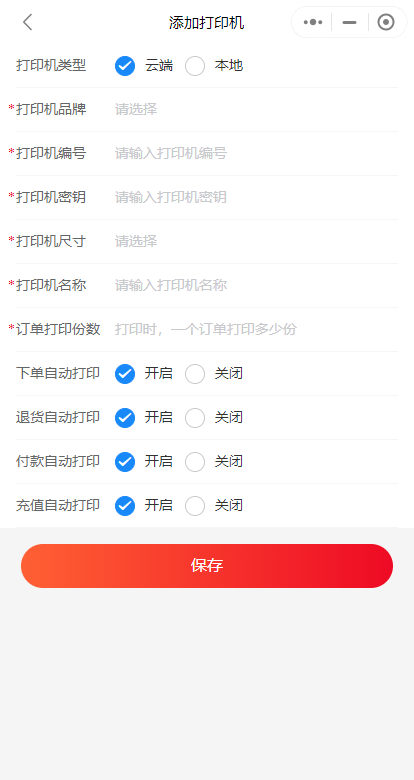
2. 添加打印机。在打印设置处,添加小票打印机。支持二种类型的打印机,一种是云打印,一种是本地打印。云打印支持飞鹅云、易连云、芯烨、365、商鹏、得力。本地打印支持任何牌子,但需要通过USB连接电脑使用。


3. 商品设置指定打印机功能。在添加/修改商品的时候,开启指定打印机功能。然后选择具体的打印机。设置好后,点击保存。

通过以上的步骤,就已经成功设置啦。其实,客户订单分二种情况。一种是订单中只有一个仓库的商品,另外一种是订单中含有多个仓库的商品。第一种情况没什么好说的,第二种情况系统会自动将订单拆分,分别发送给对应的打印机打印。如果没有这样的小程序,搜一搜采云去自助开通。


![[机缘参悟-100] :今早的感悟:儒释道代表了不同的人生观、思维模式决定了人的行为模式、创业到处是陷阱、梦想与欺骗其实很容易辨认](http://pic.xiahunao.cn/[机缘参悟-100] :今早的感悟:儒释道代表了不同的人生观、思维模式决定了人的行为模式、创业到处是陷阱、梦想与欺骗其实很容易辨认)




)











![[PyTorch][chapter 52][迁移学习]](http://pic.xiahunao.cn/[PyTorch][chapter 52][迁移学习])