前言: 和原生开发一样,ionic官方提供的设置方式也很简单,只不过多了一个步骤:基于ionic命令的方式自动修改全局的配置文件config.xml。
设置或替换应用图标和应用启动图:
- 把UI提供的图标拿过来改成特定的名称"icon.png"(不一定是png格式的,可以为png、psd、ai格式,但名称不变);
- 将"icon.png"拖拽到项目更目录下面的"resources"文件夹中;
- 在Terminal控制台中执行如下命令(必须在联网环境中):
3.1 方式一,直接运行:ionic resources
执行该命令后,会自动在resources文件夹下创建已添加的平台名称的文件夹,自动将图片进行缩放、裁剪,生成不同分 辨率的图片,并在config.xml中更新相应的配置信息。
3.2 方式二,也可以分开执行:
修改图标: ionic resources --icon
修改启动图:ionic resources --splash
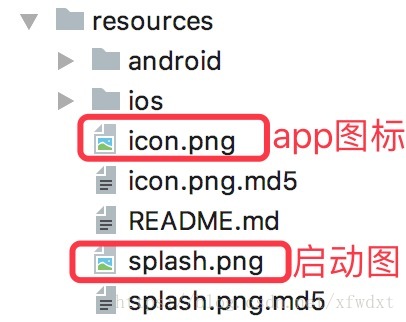
resources文件夹目录结构为:
注意事项:
- 需要在联网环境中执行命令;
- 如果图片没成功生成则执行清除缓存的命令再重试一遍:ionic resources --clean-cache;
成功执行完命令后ionic会修改config.xml配置文件中应用图标和启动图的配置,如:
<platform name="android"><allow-intent href="market:*" /><config-file parent="/*" target="AndroidManifest.xml"><uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES" /><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.WRITE_INTERNAL_STORAGE" /><uses-permission android:name="android.permission.READ_INTERNAL_STORAGE" /></config-file><icon density="ldpi" src="resources/android/icon/drawable-ldpi-icon.png" /><icon density="mdpi" src="resources/android/icon/drawable-mdpi-icon.png" /><icon density="hdpi" src="resources/android/icon/drawable-hdpi-icon.png" /><icon density="xhdpi" src="resources/android/icon/drawable-xhdpi-icon.png" /><icon density="xxhdpi" src="resources/android/icon/drawable-xxhdpi-icon.png" /><icon density="xxxhdpi" src="resources/android/icon/drawable-xxxhdpi-icon.png" /><splash density="land-ldpi" src="resources/android/splash/drawable-land-ldpi-screen.png" /><splash density="land-mdpi" src="resources/android/splash/drawable-land-mdpi-screen.png" /><splash density="land-hdpi" src="resources/android/splash/drawable-land-hdpi-screen.png" /><splash density="land-xhdpi" src="resources/android/splash/drawable-land-xhdpi-screen.png" /><splash density="land-xxhdpi" src="resources/android/splash/drawable-land-xxhdpi-screen.png" /><splash density="land-xxxhdpi" src="resources/android/splash/drawable-land-xxxhdpi-screen.png" /><splash density="port-ldpi" src="resources/android/splash/drawable-port-ldpi-screen.png" /><splash density="port-mdpi" src="resources/android/splash/drawable-port-mdpi-screen.png" /><splash density="port-hdpi" src="resources/android/splash/drawable-port-hdpi-screen.png" /><splash density="port-xhdpi" src="resources/android/splash/drawable-port-xhdpi-screen.png" /><splash density="port-xxhdpi" src="resources/android/splash/drawable-port-xxhdpi-screen.png" /><splash density="port-xxxhdpi" src="resources/android/splash/drawable-port-xxxhdpi-screen.png" /></platform><platform name="ios"><allow-intent href="itms:*" /><allow-intent href="itms-apps:*" /><icon height="57" src="resources/ios/icon/icon.png" width="57" /><icon height="114" src="resources/ios/icon/icon@2x.png" width="114" /><icon height="40" src="resources/ios/icon/icon-40.png" width="40" /><icon height="80" src="resources/ios/icon/icon-40@2x.png" width="80" /><icon height="120" src="resources/ios/icon/icon-40@3x.png" width="120" /><icon height="50" src="resources/ios/icon/icon-50.png" width="50" /><icon height="100" src="resources/ios/icon/icon-50@2x.png" width="100" /><icon height="60" src="resources/ios/icon/icon-60.png" width="60" /><icon height="120" src="resources/ios/icon/icon-60@2x.png" width="120" /><icon height="180" src="resources/ios/icon/icon-60@3x.png" width="180" /><icon height="72" src="resources/ios/icon/icon-72.png" width="72" /><icon height="144" src="resources/ios/icon/icon-72@2x.png" width="144" /><icon height="76" src="resources/ios/icon/icon-76.png" width="76" /><icon height="152" src="resources/ios/icon/icon-76@2x.png" width="152" /><icon height="167" src="resources/ios/icon/icon-83.5@2x.png" width="167" /><icon height="29" src="resources/ios/icon/icon-small.png" width="29" /><icon height="58" src="resources/ios/icon/icon-small@2x.png" width="58" /><icon height="87" src="resources/ios/icon/icon-small@3x.png" width="87" /><icon height="1024" src="resources/ios/icon/icon-1024.png" width="1024" /><splash height="1136" src="resources/ios/splash/Default-568h@2x~iphone.png" width="640" /><splash height="1334" src="resources/ios/splash/Default-667h.png" width="750" /><splash height="2208" src="resources/ios/splash/Default-736h.png" width="1242" /><splash height="1242" src="resources/ios/splash/Default-Landscape-736h.png" width="2208" /><splash height="1536" src="resources/ios/splash/Default-Landscape@2x~ipad.png" width="2048" /><splash height="2048" src="resources/ios/splash/Default-Landscape@~ipadpro.png" width="2732" /><splash height="768" src="resources/ios/splash/Default-Landscape~ipad.png" width="1024" /><splash height="2048" src="resources/ios/splash/Default-Portrait@2x~ipad.png" width="1536" /><splash height="2732" src="resources/ios/splash/Default-Portrait@~ipadpro.png" width="2048" /><splash height="1024" src="resources/ios/splash/Default-Portrait~ipad.png" width="768" /><splash height="960" src="resources/ios/splash/Default@2x~iphone.png" width="640" /><splash height="480" src="resources/ios/splash/Default~iphone.png" width="320" /><splash height="2732" src="resources/ios/splash/Default@2x~universal~anyany.png" width="2732" /></platform>