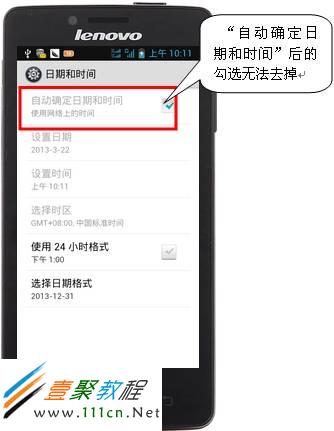
使用电信定制手机如A765e、A600e、A560e等的时候,可能会发现手机的日期和时间没法自己设置。这主要是因为手机使用电信卡时,会自动与电信基站进行交互并自动调节日期与时间。所以不论使用电信定制的单模或双模手机
(单模是指手机只有一个卡槽,且只能使用电信卡。双模指手机有两卡槽,可同时使用一张电信卡和一张移动或联通的2G卡,电信卡为主卡),只要使用了电信卡,日期与时间都是自动调节的,无需手动进行调节。这里以电信定制的双模手机A765e为例进行说明:




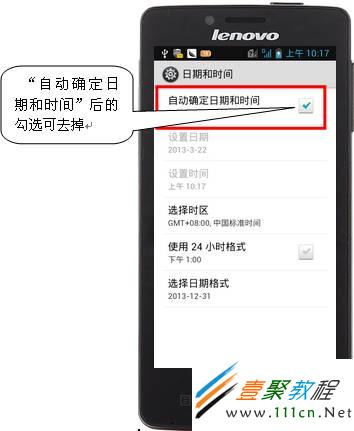
但如果双模手机只使用移动或者联通的2G卡,那么除A600e之外的双模手机都可将“自动确定日期和时间”选项后的勾选去掉,然后可手动在“设置日期”和“设置时间”两个选项中分别进行。






A789使用过程中,一般有两种途径满足上网的需求,一是通过手机卡上网,一是通过周边存在的无线网络上网。不论上网的速度、还是从需求的费用看,通过无线网络上网都具有绝对的优势。A789如何设置无线网络上网可参考以下操作:
1、 点击主页面中下方“六个点”图标进入程序菜单

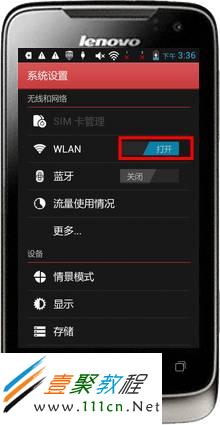
2、 点击“系统设置”进入设置菜单,将“WLAN”右侧的开关键向右滑动,变成蓝色“打开”状态


3、 点击“WLAN”选项看到周围可用WLAN列表

4、 点击相应的无线网络即可连接,扇形图标表示该无线网络的信号强度,无锁头图标可直接连接。如带有锁头,点击相应的无线网络后,还需输入密码才能连接。

在智能手机的使用过程中,短信是我们不时会用到的功能之一,如果您感觉短信字体太大或者太小,可以通过以下操作进行调整:
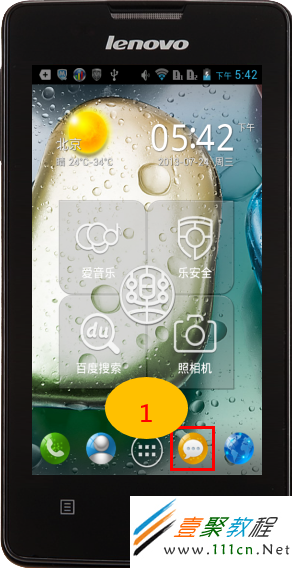
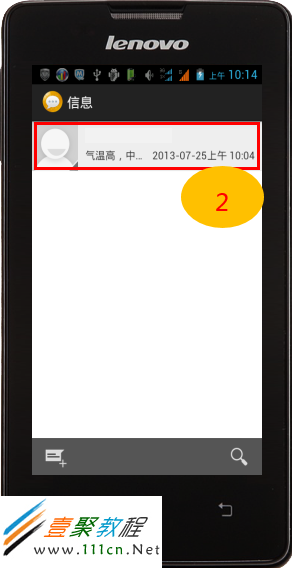
1. 在【待机界面】点击【信息】图标,如图1-1所示;
2. 点击任意会话,如图1-2所示;
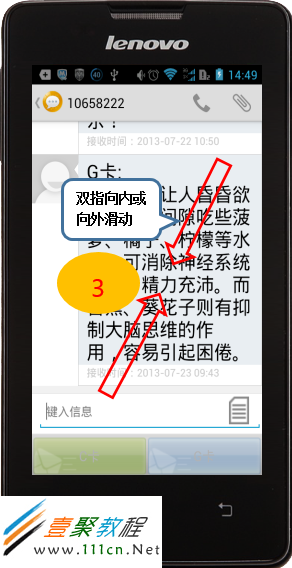
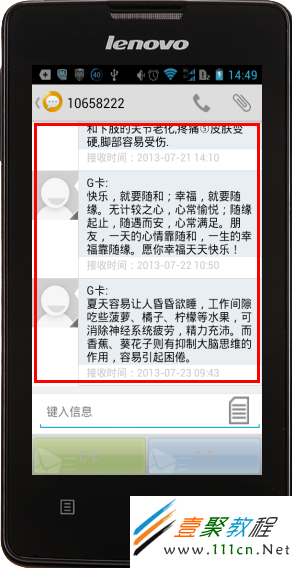
3. 使用两个手指向内滑动即为缩小字体,向外即为放大字体,如图1-3到1-4所示。

图1-1

图1-2

图1-3

更新固件版本可以带来更好的操作体验并能够使用到最新的系统功能,您如果有系统升级的需求,可通过以下方法实现(升级过程中确保手机电量充足、不断电;升级可能会消耗较大的流量,建议使用无线WIFI网络):
一、 通过乐服务检查升级
1. 在应用程序列表找到【乐服务】(或联想服务)并点击,如图1-1所示;
2. 点击左下角【检查固件版本】并按提示操作即可(如当前系统已为最新会有相应的提醒),如图1-2所示。

图1-1

图1-2

图1-3
二、 可参照路径“【系统设置】-【全部设置】-【关于手机】-【系统更新】”进行操作
1. 在【待机界面】点击【系统设置】,如图2-1所示;
2. 向上滑动找到并点击【关于手机】,如图2-2所示;
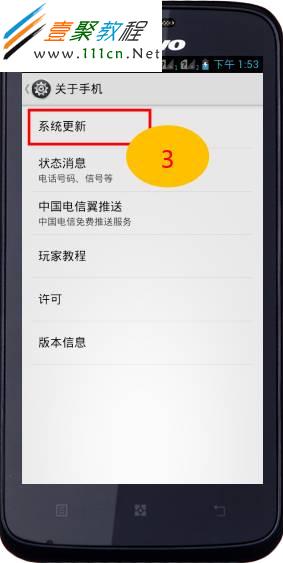
3. 点击【系统更新】按提示进行系统升级(如当前系统已为最新会有相应的提醒),如图2-3所示。

图2-1

图2-2

免打扰以前只有手机助手或系统自带的功能有,下面我来给各位介绍微信5.0怎么开启“免打扰”模式? 吧,有需要了解学习的朋友不防进入参考。
具体方法
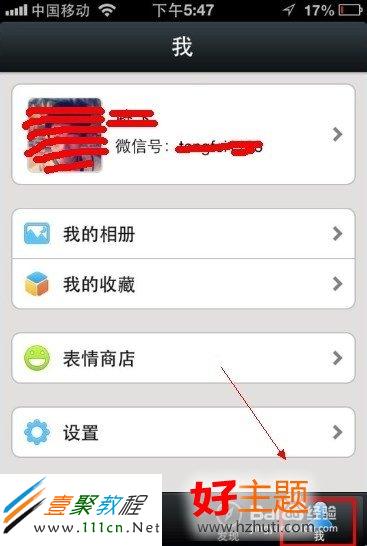
1.在微信5.0的页面中我们点击“我”(微信其它版本是设置)

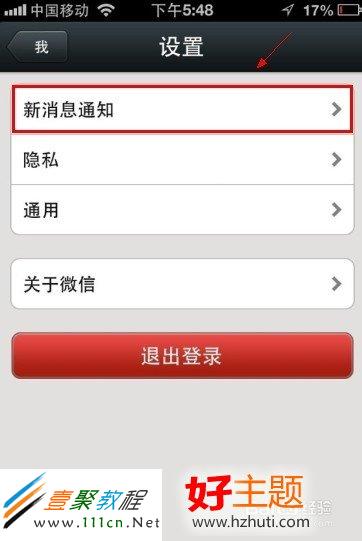
2.然后我们在我面板中点击“新消息通知”

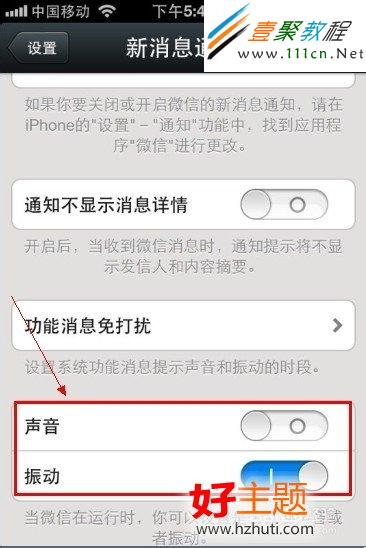
3.在新消息通知中点击“声音”和“震动”关闭掉就可以了

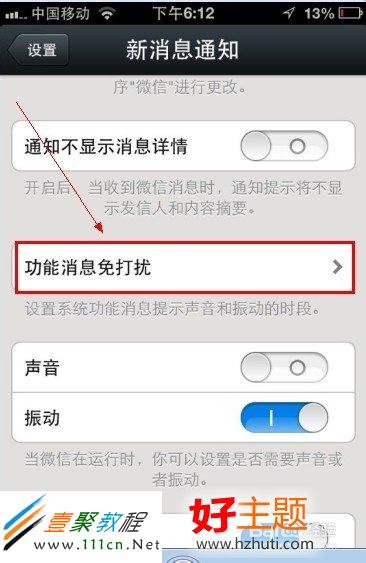
4.然后我们点击“功能信息免打扰”

5.还可以设置成“只在夜间开启”,最后就可以了。

小提示
微信5.0以下的版本可能不能这样操作,本人也没测试过哦大家可自行测试或到安卓手机主题网去找相关教程吧。










)








