👴大多数人以为的程序员——发量少,身穿格子褂,坐在电脑前就是码字。一点也不懂浪漫!

谁说我们不懂浪漫的? 不! 你错了 程序员一旦浪漫起来,真没其他人啥事了!!!
浪漫表白一

代码部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>爱心表白</title><style type="text/css">
@font-face {font-family: digit;src: url('digital-7_mono.ttf') format("truetype");
}
</style><link href="css/default.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/garden.js"></script>
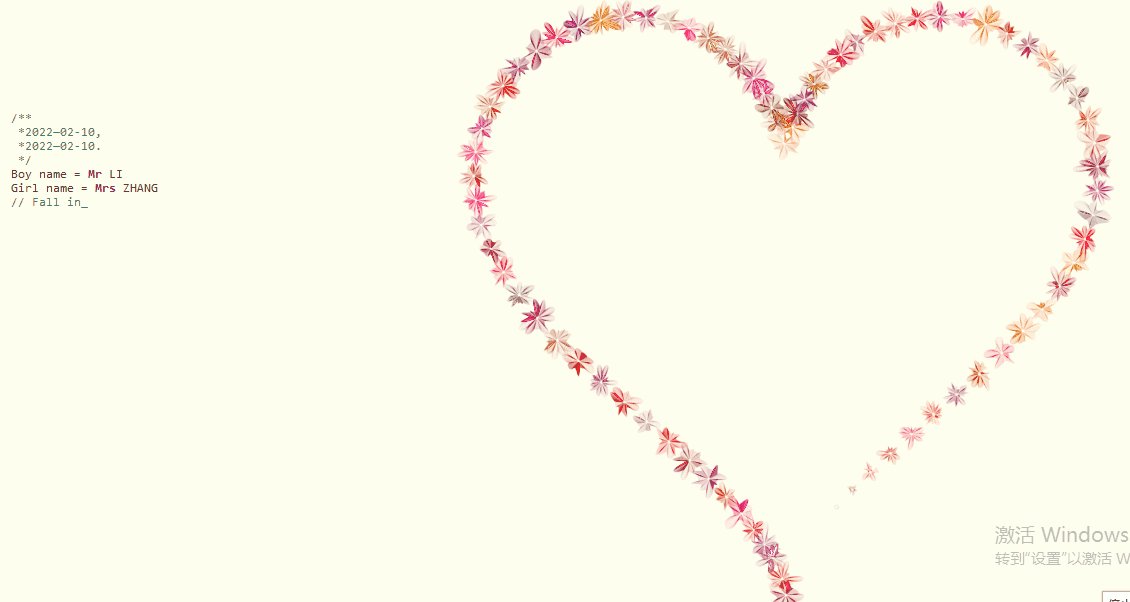
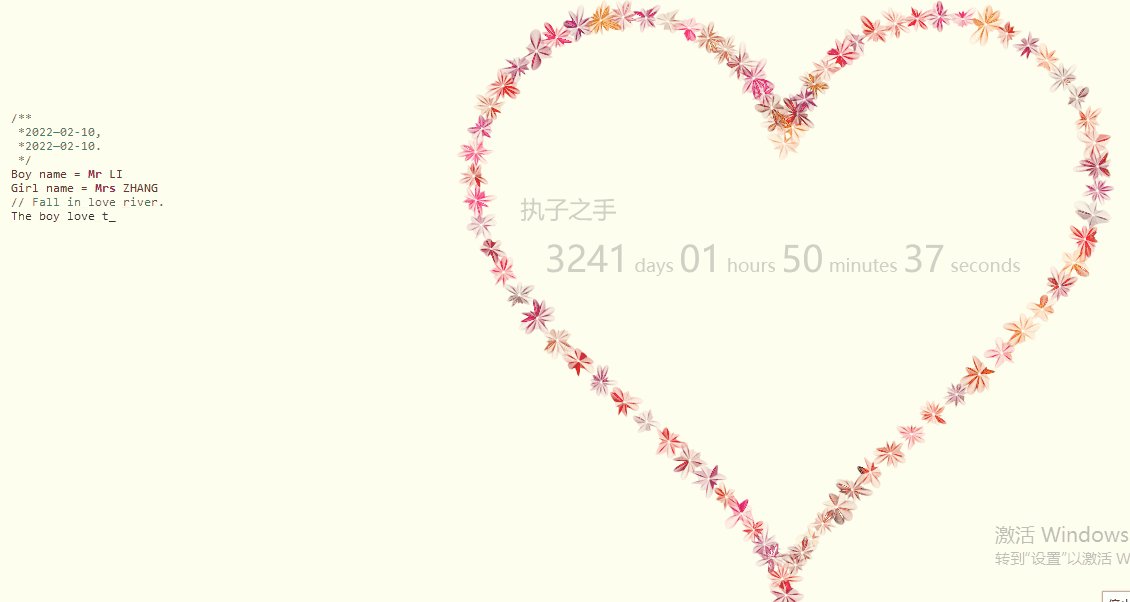
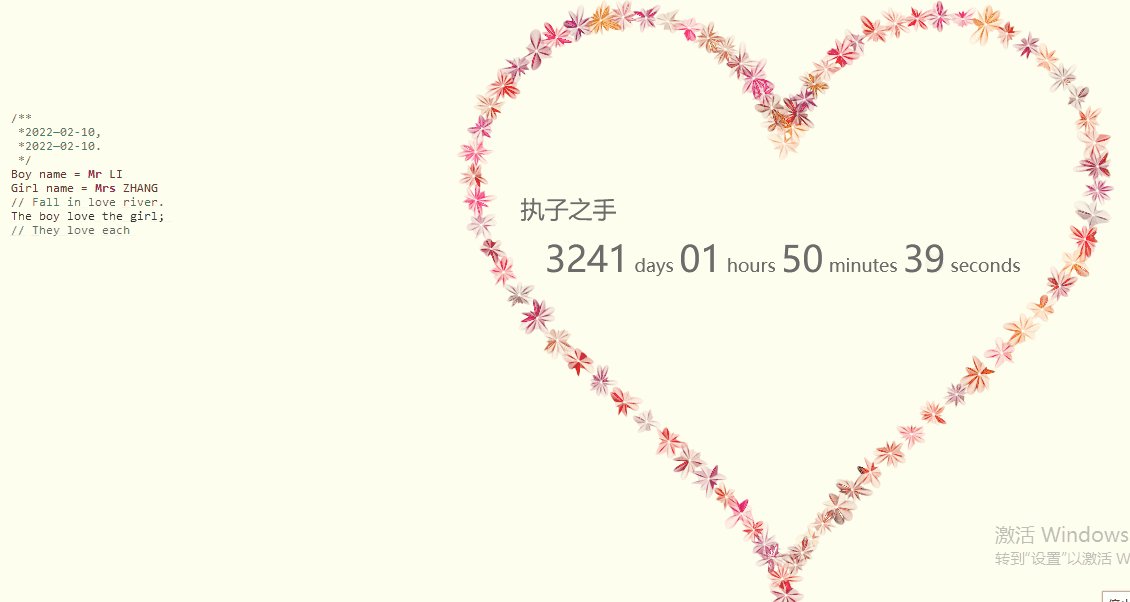
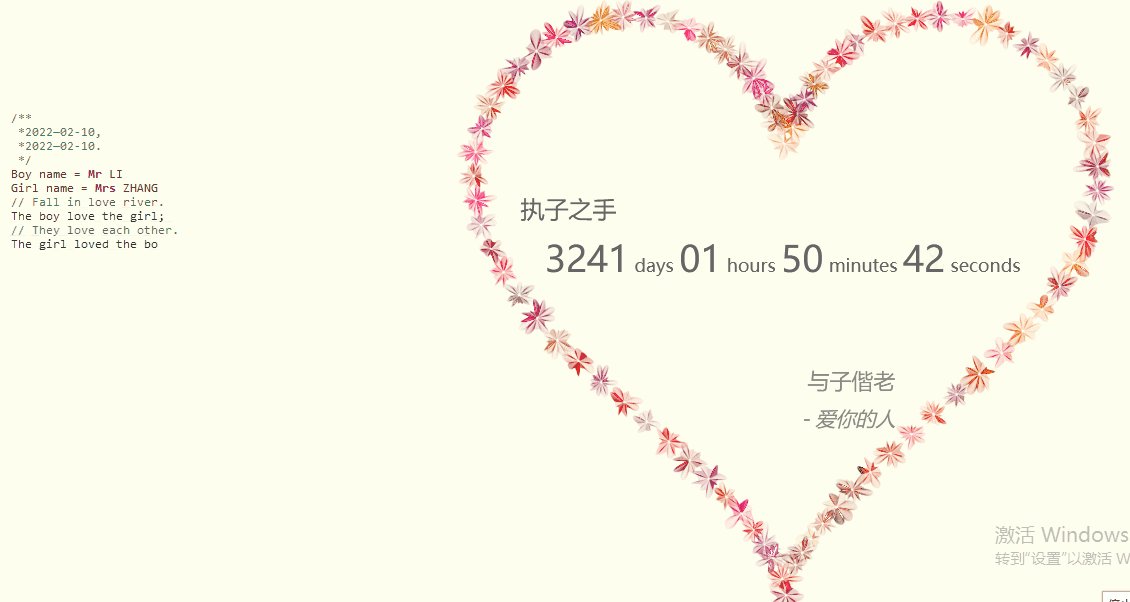
<script type="text/javascript" src="js/functions.js"></script></head><body><div id="mainDiv"><div id="content"><div id="code"><span class="comments">/**</span><br /><span class="space"/><span class="comments">*2022—02-10,</span><br /><span class="space"/><span class="comments">*2022—02-10.</span><br /><span class="space"/><span class="comments">*/</span><br />Boy name = <span class="keyword">Mr</span> LI<br />Girl name = <span class="keyword">Mrs</span> ZHANG<br /><span class="comments">// Fall in love river. </span><br />The boy love the girl;<br /><span class="comments">// They love each other.</span><br />The girl loved the boy;<br /><span class="comments">// AS time goes on.</span><br />The boy can not be separated the girl;<br /><span class="comments">// At the same time.</span><br />The girl can not be separated the boy;<br /><span class="comments">// Both wind and snow all over the sky.</span><br /><span class="comments">// Whether on foot or 5 kilometers.</span><br /><span class="keyword">The boy</span> very <span class="keyword">happy</span>;<br /><span class="keyword">The girl</span> is also very <span class="keyword">happy</span>;<br /><span class="placeholder"/><span class="comments">// Whether it is right now</span><br /><span class="placeholder"/><span class="comments">// Still in the distant future.</span><br /><span class="placeholder"/>The boy has but one dream;<br /><span class="comments">// The boy wants the girl could well have been happy.</span><br /><br><br>I want to say:<br />Baby, I love you forever;<br /></div><div id="loveHeart"><canvas id="garden"></canvas><div id="words"><div id="messages">执子之手<div id="elapseClock"></div></div><div id="loveu">与子偕老<br/><div class="signature">- 爱你的人</div></div></div></div></div><div id="copyright"><a href="#">....</a><br /><a href="#">....</a><br /></div>
</div><script type="text/javascript">
var offsetX = $("#loveHeart").width() / 2;
var offsetY = $("#loveHeart").height() / 2 - 55;
var together = new Date();
together.setFullYear(2013, 2, 28);
together.setHours(20);
together.setMinutes(0);
together.setSeconds(0);
together.setMilliseconds(0);if (!document.createElement('canvas').getContext) {var msg = document.createElement("div");msg.id = "errorMsg";msg.innerHTML = "Your browser doesn't support HTML5!<br/>Recommend use Chrome 14+/IE 9+/Firefox 7+/Safari 4+"; document.body.appendChild(msg);$("#code").css("display", "none")$("#copyright").css("position", "absolute");$("#copyright").css("bottom", "10px");document.execCommand("stop");
} else {setTimeout(function () {startHeartAnimation();}, 5000);timeElapse(together);setInterval(function () {timeElapse(together);}, 500);adjustCodePosition();$("#code").typewriter();
}
</script></body>
</html>浪漫表白二

代码部分
<!DOCTYPE html><html xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>我爱你</title>
<link type="text/css" rel="stylesheet" href="renxi/default.css">
<script type="text/javascript" src="renxi/jquery.min.js"></script>
<script type="text/javascript" src="renxi/jscex.min.js"></script>
<script type="text/javascript" src="renxi/jscex-parser.js"></script>
<script type="text/javascript" src="renxi/jscex-jit.js"></script>
<script type="text/javascript" src="renxi/jscex-builderbase.min.js"></script>
<script type="text/javascript" src="renxi/jscex-async.min.js"></script>
<script type="text/javascript" src="renxi/jscex-async-powerpack.min.js"></script>
<script type="text/javascript" src="renxi/functions.js" charset="utf-8"></script>
<script type="text/javascript" src="renxi/love.js" charset="utf-8"></script>
<style type="text/css">
<!--
.STYLE1 {color: #666666
}
-->
</style>
</head>
<body>
<audio autoplay="autopaly"><source src="renxi.mp3" type="audio/mp3" />
</audio>
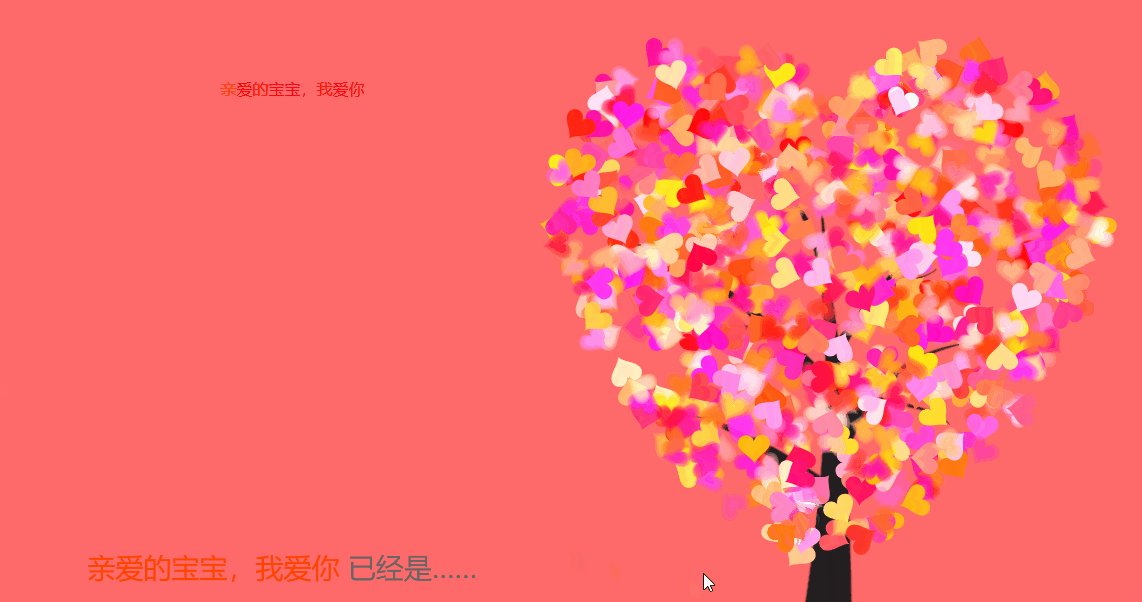
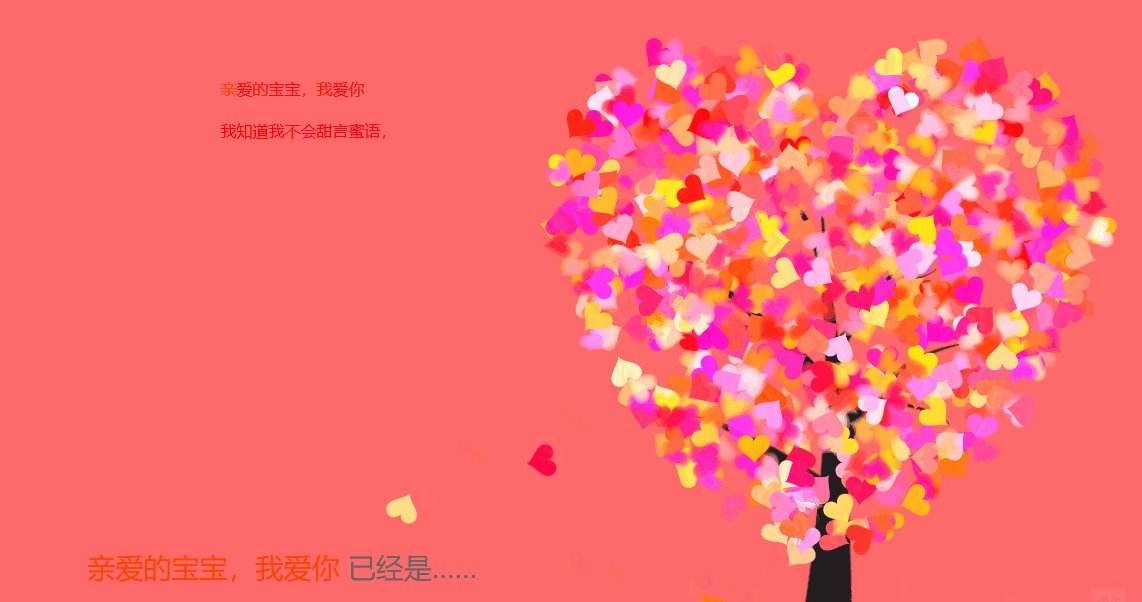
<div id="main"><div id="error">本页面采用HTML5编辑,目前您的浏览器无法显示,请换成谷歌(<a href="http://www.google.cn/chrome/intl/zh-CN/landing_chrome.html?hl=zh-CN&brand=CHMI">Chrome</a>)或者火狐(<a href="http://firefox.com.cn/download/">Firefox</a>)浏览器,或者其他游览器的最新版本。</div><div id="wrap"><div id="text"><div id="code"> <font color="#FF0000"> <span class="say">亲爱的宝宝,我爱你</span><br><span class="say"> </span><br><span class="say"> 我知道我不会甜言蜜语,</span><br><span class="say"> </span><br><span class="say"> 但是我会用行动证明一切</span><br><span class="say"> </span><br><div id="clock-box"> <span class="STYLE1"></span><font color="#FF4500">亲爱的宝宝,我爱你</font> <span class="STYLE1">已经是……</span><div id="clock"></div></div><canvas id="canvas" width="1100" height="680"></canvas></div>
</div>
<script></script>
<script>(function () {var canvas = $('#canvas');if (!canvas[0].getContext) {$("#error").show();return false;}var textAnimate = eval(Jscex.compile("async", function () {var together = new Date();together.setFullYear(2010, 3,1); //时间年月日together.setHours(16); //小时 together.setMinutes(53); //分钟together.setSeconds(0); //秒前一位together.setMilliseconds(2); //秒第二位$("#code").show().typewriter();$("#clock-box").fadeIn(500);while (true) {timeElapse(together);$await(Jscex.Async.sleep(1000));}}));var runAsync = eval(Jscex.compile("async", function () {$await(seedAnimate());$await(growAnimate());$await(flowAnimate());$await(moveAnimate());textAnimate().start();$await(jumpAnimate());}));runAsync().start();})();</script>
</body>
</html>
怎么样,浪漫吧,还不抓紧收藏起来!!!【源码评论区留言或者私信博主哦~,都是各位大佬贡献的源码啦~】
没看够?别急,再给大家看看程序员大佬的浪漫~
浪漫表白三 原文连接![]() https://www.jq22.com/jquery-info18876体验一下
https://www.jq22.com/jquery-info18876体验一下

浪漫表白四
原文连接![]() https://www.jq22.com/jquery-info14520体验一下
https://www.jq22.com/jquery-info14520体验一下

浪漫表白五
原文连接![]() https://www.jq22.com/jquery-info14031体验一下
https://www.jq22.com/jquery-info14031体验一下

怎么样,浪漫吧,还不抓紧收藏起来!!!【源码评论区留言或者私信博主哦~,都是各位大佬贡献的源码啦~】

—— Redis 用于消息队列的存储)


—— 网络通信基础知识)


—— WCF 实现简单预订功能)






—— 异步编程基础(async 和 await 关键字))

)


)
